What's in here?
- All my
brewdependencies including applications, fonts, etc. SeeBrewfile - All my global
Python,cargoandnpmdependencies including LSP, LSP plugins, etc. Seerequirements,cargoandnpm - All my
macOSconfiguration. Seemacos - All my shell configurations. See
.shell/and.zshrc - All my
VSCodeconfigurations and extensions. Seevscode/andextensions - All my rest
.configs/,dotfiles/andwallpapers/:3
- Minimalism in everything
- Consistency
- Simplicity
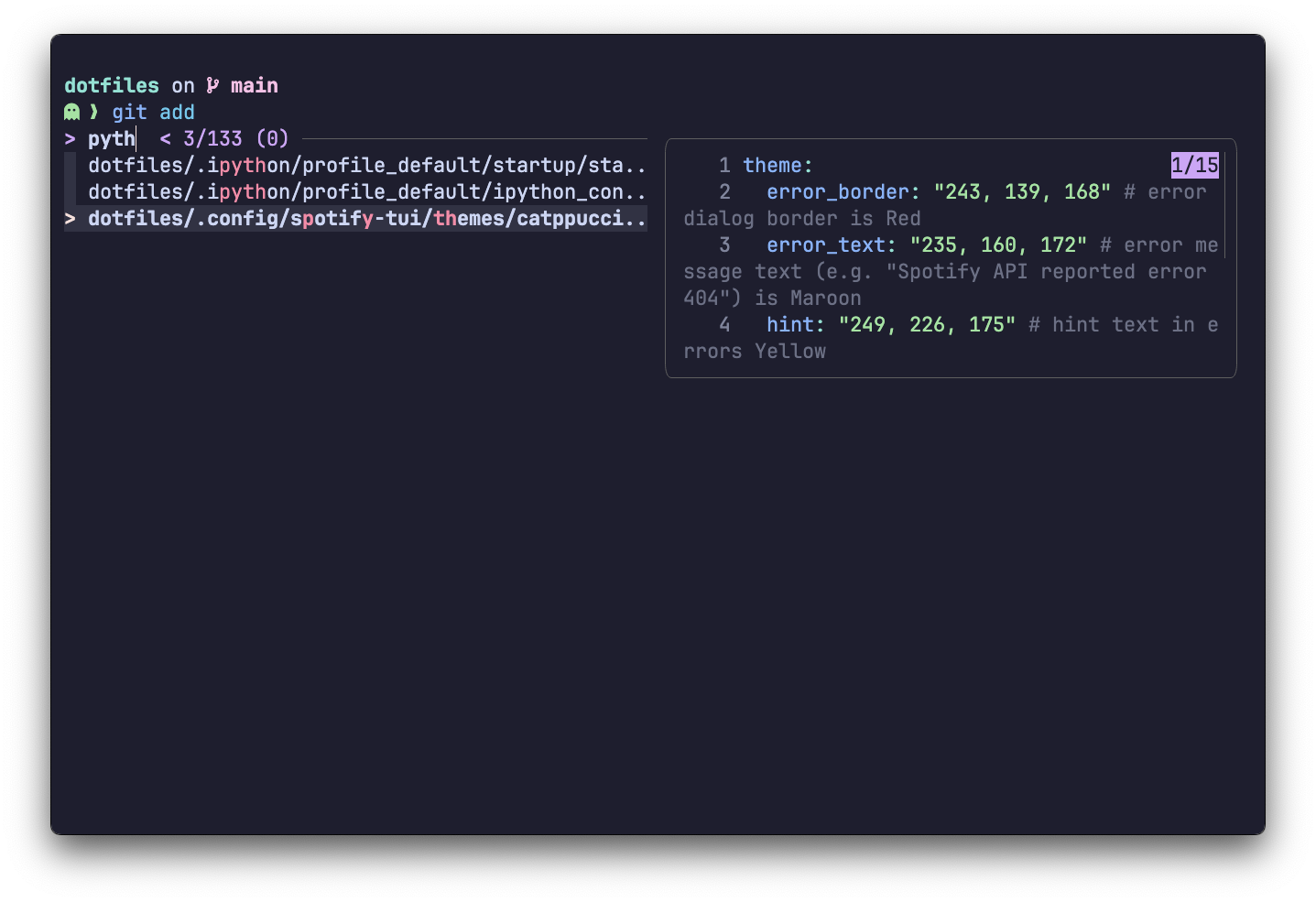
- One style - JetBrainsMono font and Catppuccin color palette
- Reduced visual noise, only important things should be shown
- "Please, do not touch my code" - minimal auto-formatting or code flow interruptions
- Security - do not share anything with anyone
Important
I am planning to use dotbot to set everything instead of ansible and dotdrop as it doesn't require any external dependencies and can be used as a submodule
I am using dotdrop to manage dotfiles and ansible to set things up. Steps:
- Clone this repo with:
git clone https://github.com/pivoshenko/dotfiles dotfiles cd dotfiles/- Run the following commands to install the necessary tooling:
# install core: homebrew, zsh, oh-my-zsh and configs (optional)
ansible-playbook playbooks/shell.yaml
# install dependencies
ansible-playbook playbooks/dependencies.yaml- Run the following commands to install configs:
dotdrop -c "dotdrop.yaml" -p base install -f
# macOS only!
dotdrop -c "dotdrop.yaml" -p macos install -fI am using brew to install all free apps for my Mac.
I also sync apps from the App Store with brew via mas, so the resulting Brewfile contains everything.
Here's a list of extensions I use daily, but I try to keep my VSCode setup as simple as possible.
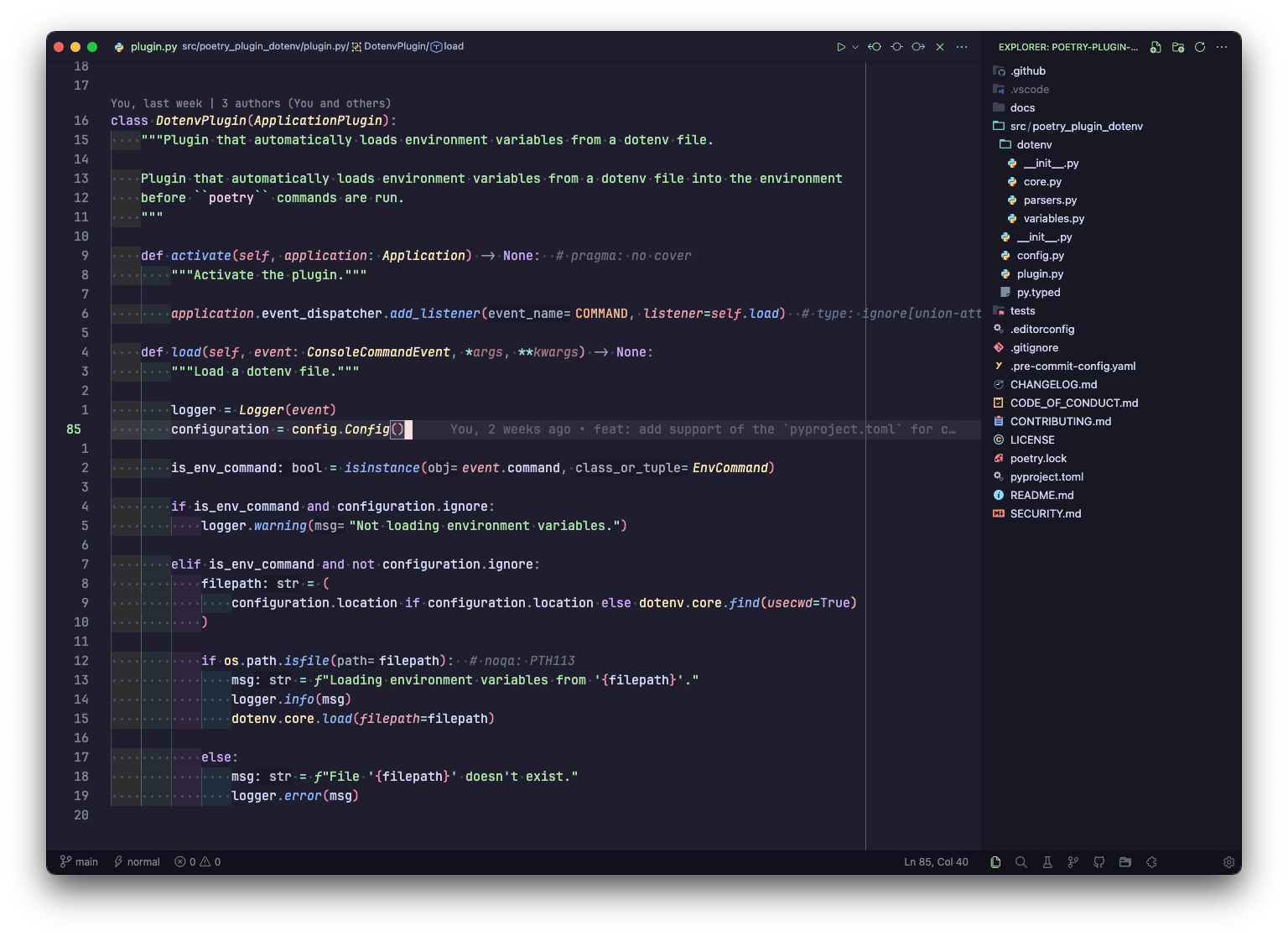
I also quite heavily use helix for in-terminal editing. You can find my helix and LSPs configuration here.
Because I am using a primarily external keyboard and in most of my apps I rely on either Vi/Kakoune motions I find it painful to use the mouse as it requires moving my right hand out of the keyboard and distracts my "zen" state :3 In most the dev apps you can enable such modes but in the default MacOS apps or windows manager such functionality is absent To resolve this issue I am using two daemons:
- Karabiner - to enable the Vi motions system-wise and rebind some of the keys for example
caps lock -> lctrl skhd- to manage keybinding for tilling window manager
As my main tiling windows manager I am using yabai which is light and very configurable.
It works perfectly with skhd which allows me to focus and modify the layout without distractions.
I am using iTerm2 and zellij as my main terminal.
As the main shell I am using zsh with oh-my-zsh and starship. To manage shell plugins I am using zplug.
I also have some tools/scripts/aliases to make my working experience better.
But, I try to keep them minimal: only ones I truly use.
I mainly work with:
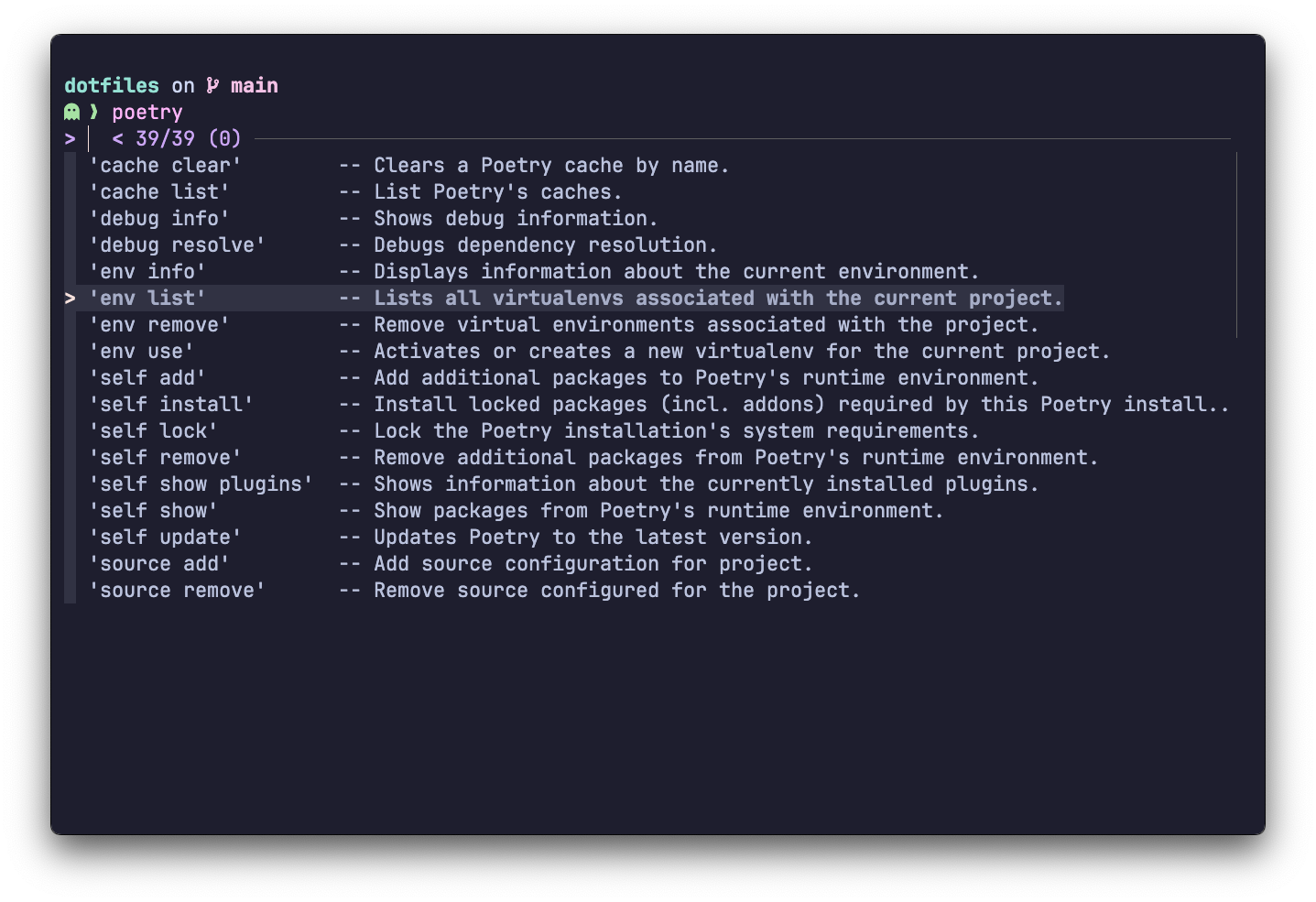
Python
I also have several other languages installed. But I don't use them daily:
ElixirRustRuby
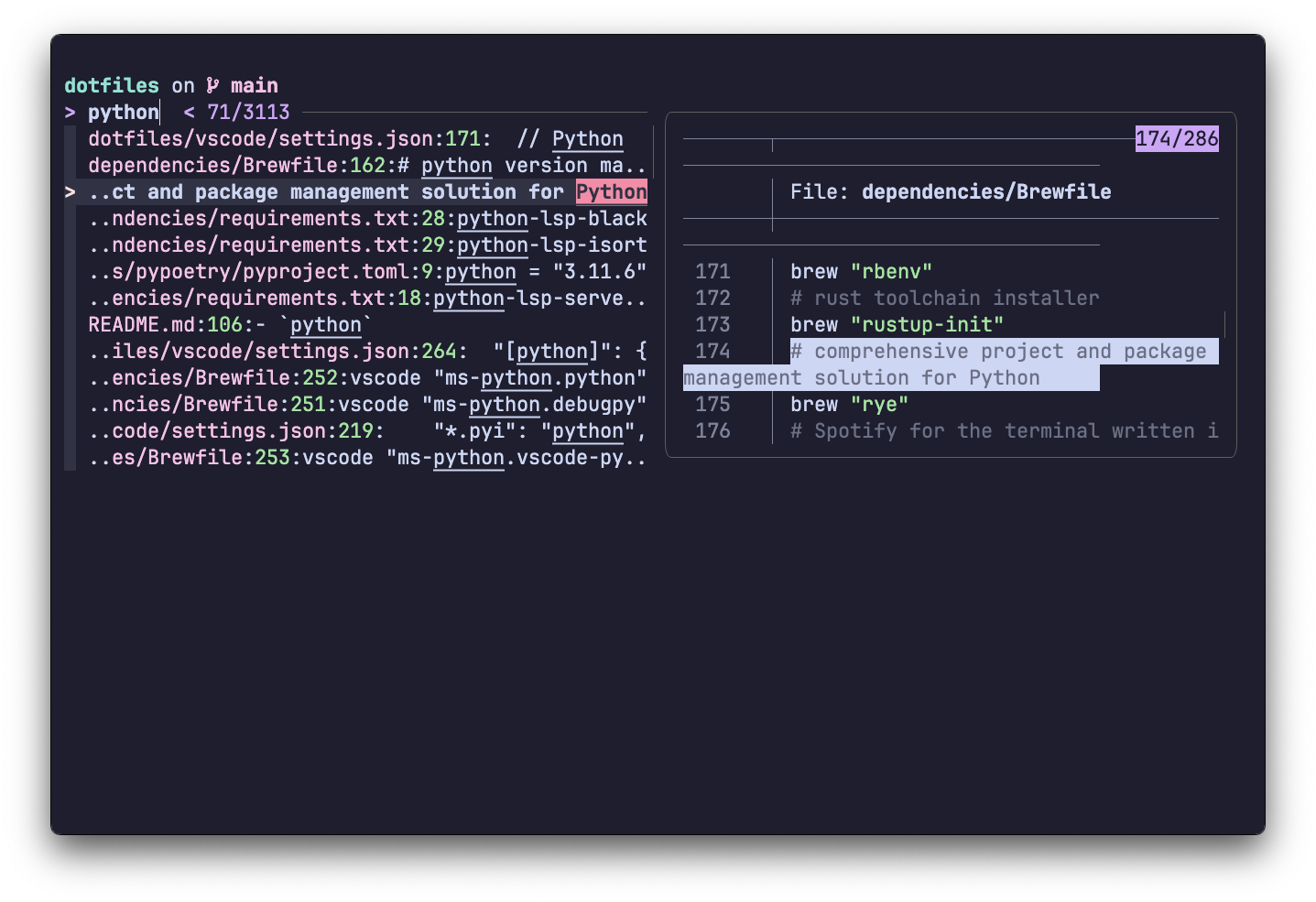
I use fzf for several tasks:
tabto autocomplete probably all the tools usingfzf-tab
ctrl+rto fuzzy search command history
ctrl+tto fuzzy search files and dirs in the current tree to include paths in commands with instant previews for text files (content) and directories (inner tree)
ctrl+kto fuzzy search files by name and open/edit them
ctrl+fto fuzzy search files by content and open/edit them
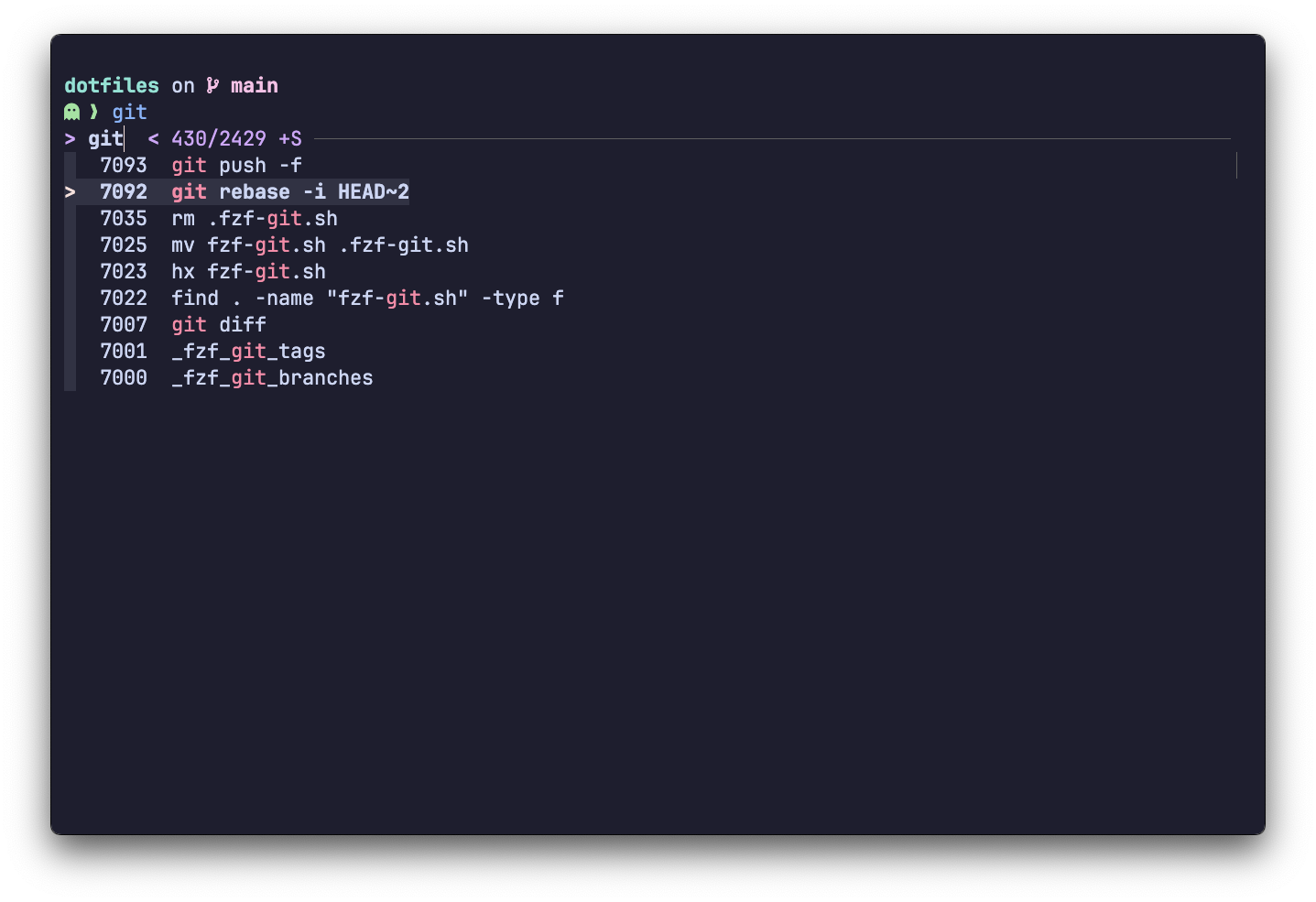
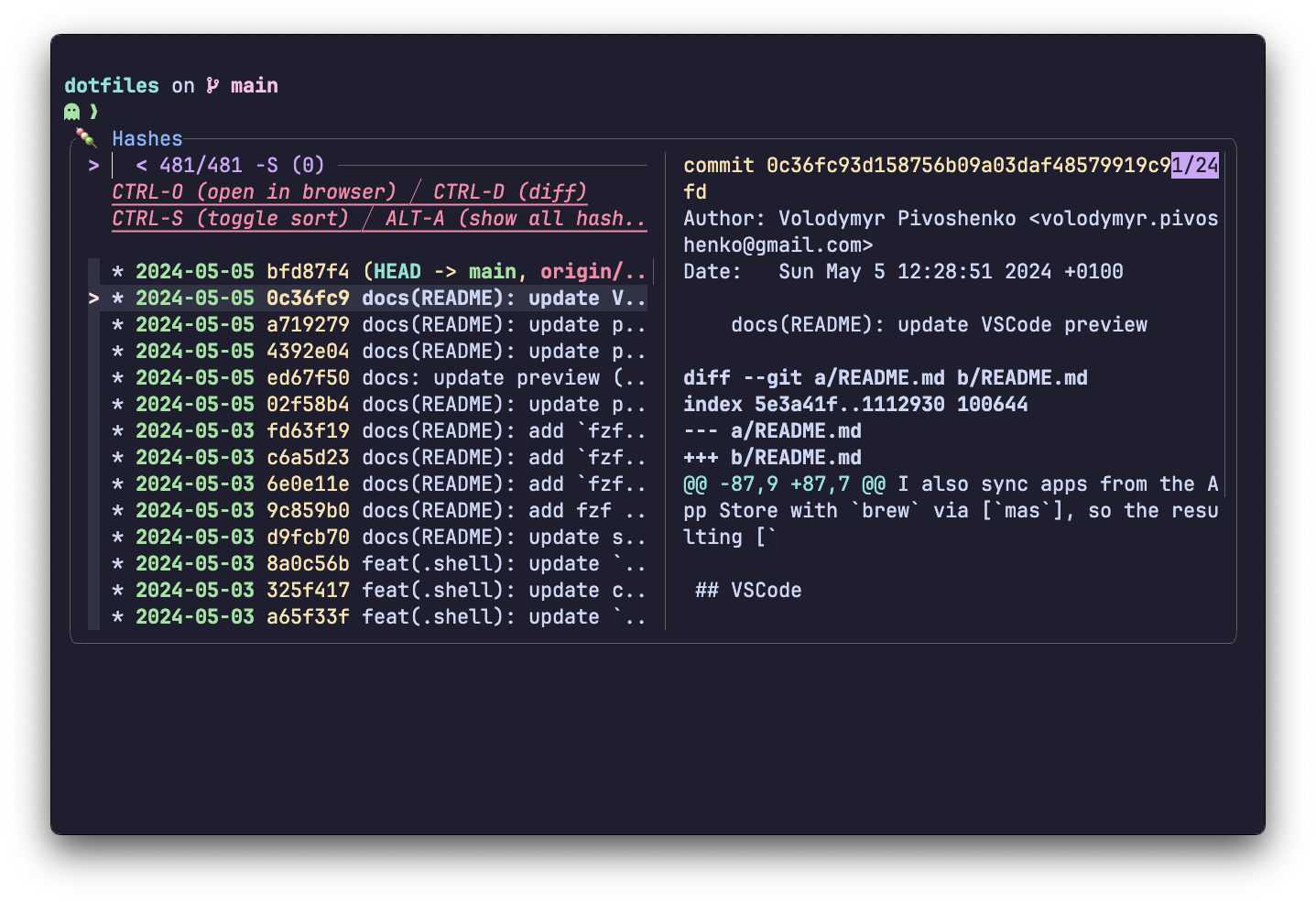
ctrl+gto workgitusingfzf-git
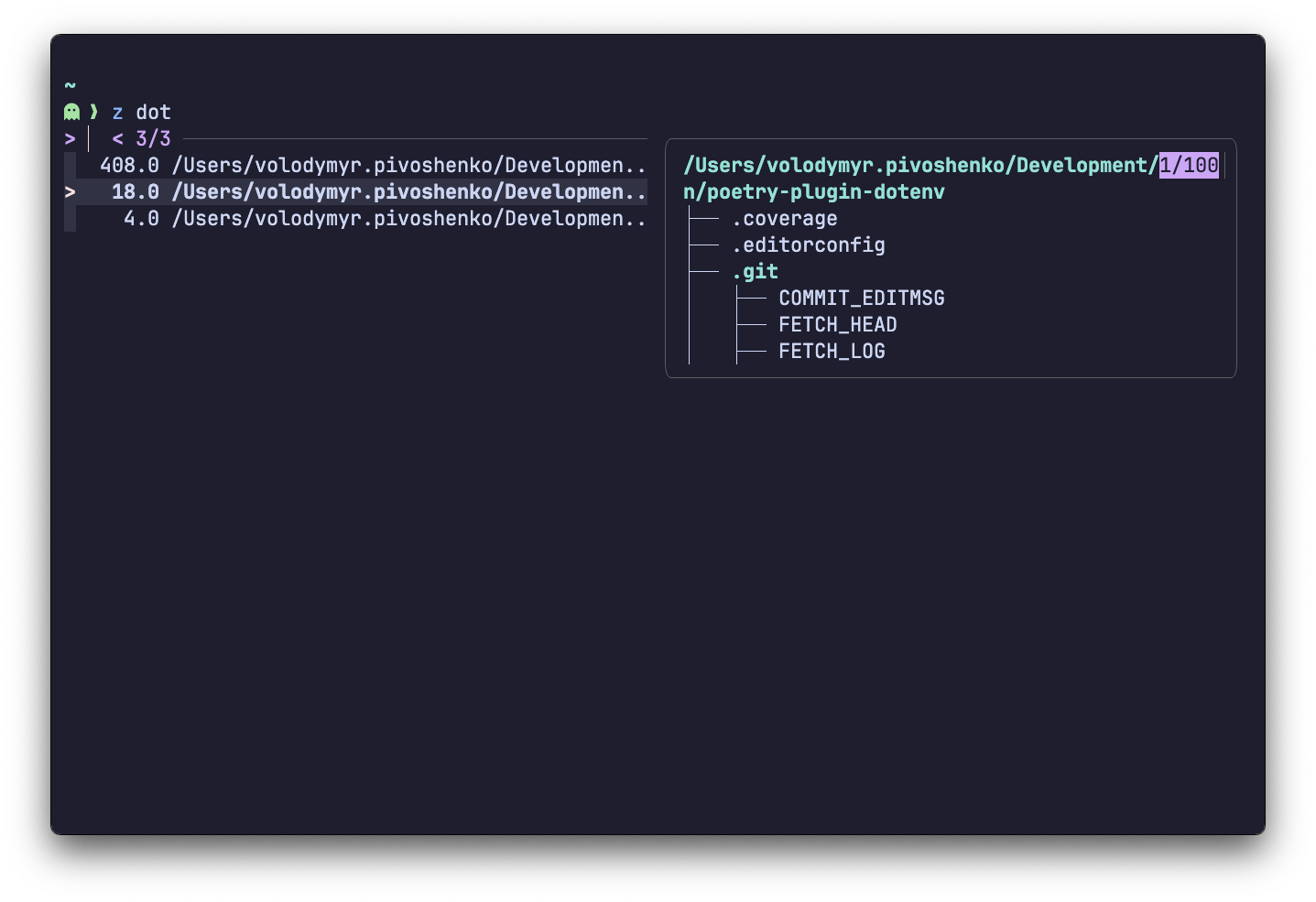
z <name> tabto enable fuzzy finder forzoxide
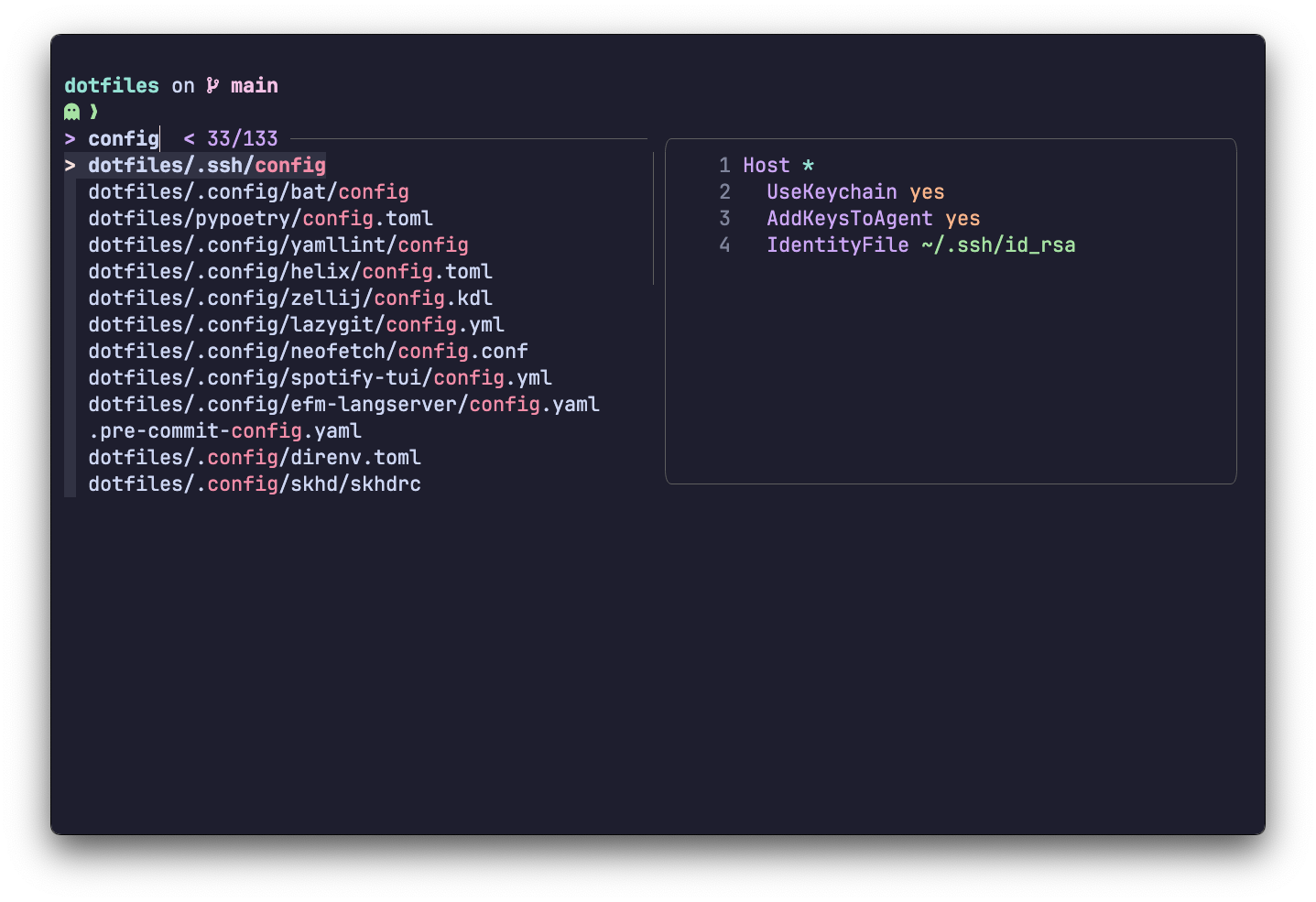
Some of the used tools require local configuration, such as git with username and email.
Here's the full list:
~/.gitconfig.localto store any user-specific data~/.shell/.localto store local shell config, like usernames, passwords, tokens,gpgkeys etc