Here are some articles I wrote about my environment:
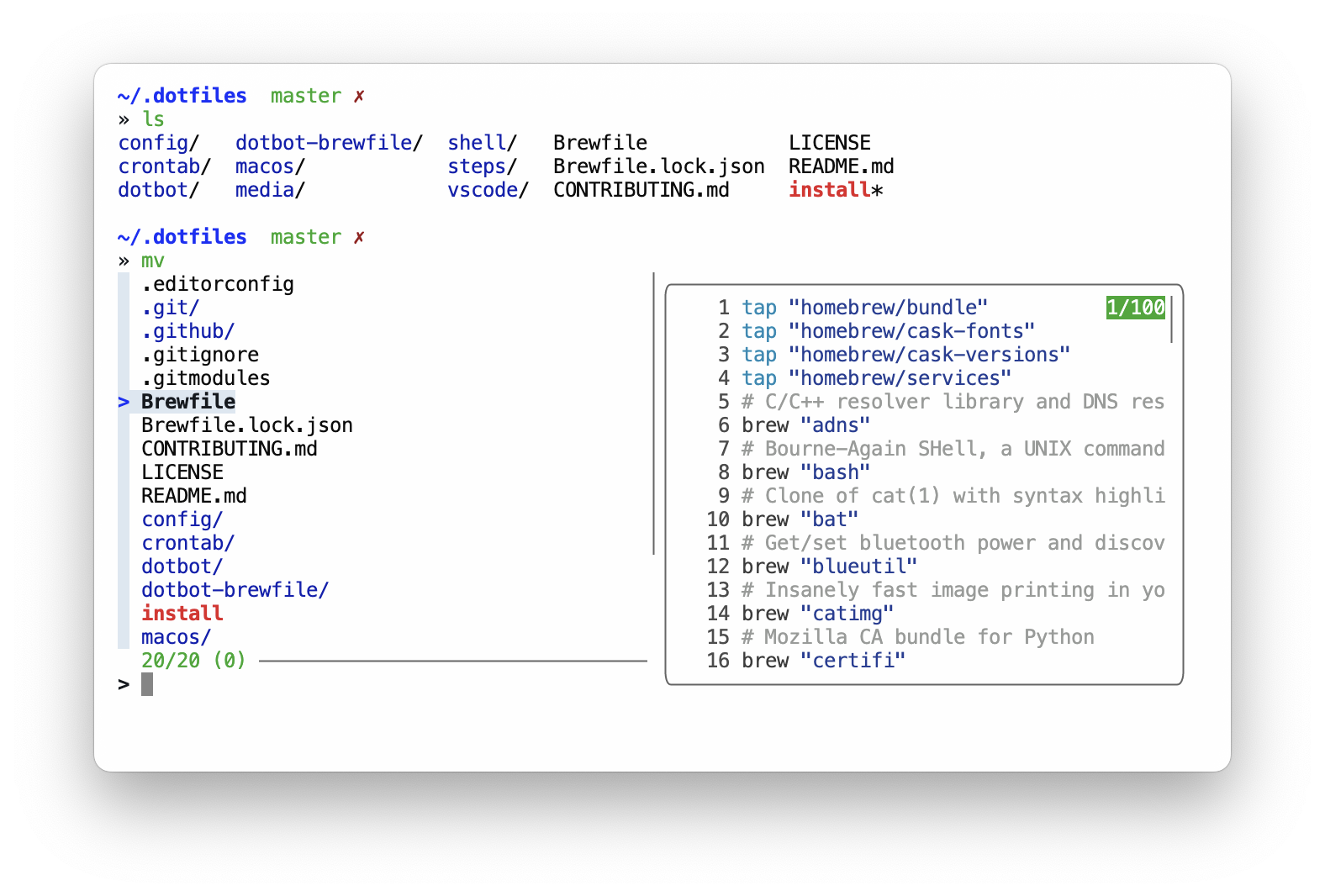
What's in there?
- all my
brewdependencies including: applications, fonts, etc. SeeBrewfile - all my
macOSconfiguration. Seemacos - all my shell configuration including my own
soboletheme. Seeshell/andconfig/zshrc - all my
vscodeconfiguration. Seevscode/
We are using dotbot
to set things up. Steps:
- Clone this repo
cdintodotfiles/folder- Run:
./install
I am using both hyper
and default Terminal App as terminal emulators.
I am using zsh with oh-my-zsh
as a main shell.
And antibody to manage shell plugins.
I also have a lot of tools to make my working experience better.
I mainly work with three stacks:
pythonnode+vue+typescriptelixir
So, they are configured nice and smoothly. You will have configured version managers, best practices, and useful tools. And some productivity hacks!
I also have several other languages installed. But I am not using them on a daily basis.
I am using brew to install all free apps for my mac.
I also sync apps from AppStore with brew,
so the resulting Brewfile contains everything.
I try to containerize everything.
So docker is my main development and deployment tool.
You can install it from its official site (brew version is also an option).
I prefer to use edge version of docker.
So, you will have to download it manually.
However, I also use several databases and other services locally:
postgresql(withpostgis)redis
I use this setup for small and simple projects. Other stuff is always dockerized.
I loved my Sublime. It was fast and beautiful.
But I have switched to vscode.
The main reason is that Sublime is almost unmaintained.
Packages are also abandoned.
So, I have switched to vscode.
It solved almost all issues I had with Sublime.
Here's how my new vscode setup looks like:
Here's a list of packages I use:
ayutheme with modifications andA File IconiconsElixirsyntax highlightingVeturforVuefeaturesPythonpluginRustplugineditoconfigintegration
I also use powered-up nano
for in-terminal editing.
Some of the used tools requires local configuration. Such as git with username and email.
Here's the full list:
~/.gitconfig_localto store any user-specific data~/.shell_env_localto store local shell config, like: usernames, passwords, tokens,gpgkeys and so on
WTFPL: do the fuck you want. Enjoy!