OpenShift Connector extension provides an end-to-end developer experience for Red Hat® OpenShift®. Using this extension:
- Developers can easily create, deploy and live debug container applications running on OpenShift.
- Run local instance of OpenShift 4.9.0 using Red Hat CodeReady Containers.
The extension allows users free access to the Developer Sandbox for Red Hat OpenShift. From Add Cluster View, users will be redirected to the dev sandbox instance. The sandbox provides you with a private OpenShift environment in a shared, multi-tenant OpenShift cluster that is pre-configured with a set of developer tools.
This extension can work with local or remote OpenShift clusters.
To provision local instance of OpenShift cluster, developers can use the following options:
- Red Hat CodeReady Containers - run single node local OpenShift 4.x cluster
To install OpenShift Container Platform 4 in the public cloud, in your datacenter or on your laptop please visit Red Hat Hybrid Cloud console. Here are different scenarios to try OpenShift:
- Red Hat OpenShift Cluster Manager - This 60-day, self-supported trial lets you install and run Red Hat OpenShift Container Platform on infrastructure you manage.
- Red Hat OpenShift Dedicated - Red Hat OpenShift Dedicated is a fully managed service of Red Hat OpenShift on Amazon Web Services (AWS) and Google Cloud.
- Microsoft Azure Red Hat OpenShift - Azure Red Hat OpenShift is a fully-managed service of Red Hat OpenShift on Azure, jointly engineered, managed and supported by Microsoft and Red Hat.
Project: A project is your source code, tests, and libraries organized in a separate single unitApplication: An application is a program designed for end users. An application consists of multiple microservices or components that work individually to build the entire application. Examples of applications: e-Shop, Hotel Reservation System, Online BookingComponent: A component is a set of Kubernetes resources which host code or data. Each component can be run and deployed separately. Examples of components: Warehouse API Backend, Inventory API, Web Frontend, Payment BackendService: A service is software that your component links to or depends on. Examples of services: MariaDB, MySQLDevfile: A devfile is a portable YAML file containing the definition of a component and its related URLs, storages and services.
The extension supports a number of commands to interact with OpenShift clusters and resources. The commands are accessible via the command palette (Cmd+Shift+P ⌘⇧P on macOS or Ctrl+Shift+P ⌃⇧P on Windows and Linux), Visual Studio Code View title buttons and tree context menus.
Log in to cluster- Log in to your cluster and save login for subsequent use.- Credentials : Log in to the given cluster with the given credentials.
- Token : Login using bearer token for authentication to the API server.
List catalog components- List all available Component Types.List catalog services- List all available Services e.g. mysql-persistent.New Project- Create new Project inside the OpenShift Cluster.About- Provide the information about the OpenShift tools.Log out- Log out of the current OpenShift Cluster.Show Output Channel- Show commands running under the hood and their output.Open Console Dashboard- Open the OpenShift Developer Console in default browser.Create- Create an OpenShift resource using.jsonor.yamlfile location from an active editor.Set Active Project- Change active Project displayed in OpenShift Application View.
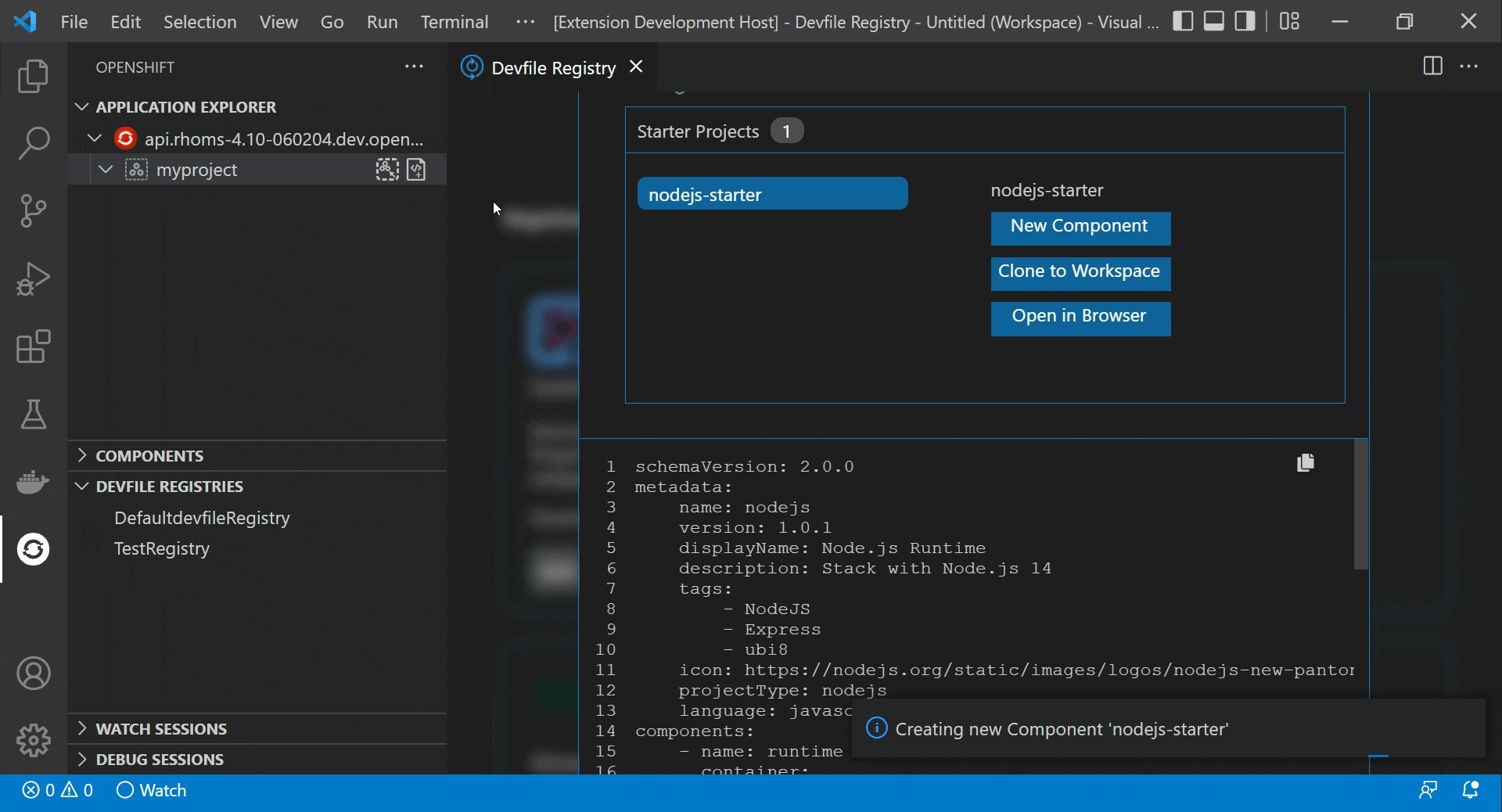
New Component- Create a new Component in the Project.New Service- Perform Service Catalog operations when it is enabled.Delete- Delete an existing Project.Set Active Project- Change active Project displayed in OpenShift Application View.
New Component- Create a new Component inside the selected Application.New Service- Perform Service Catalog operations when it is enabled.Describe- Describe the given Application in terminal window.Delete- Delete an existing Application.
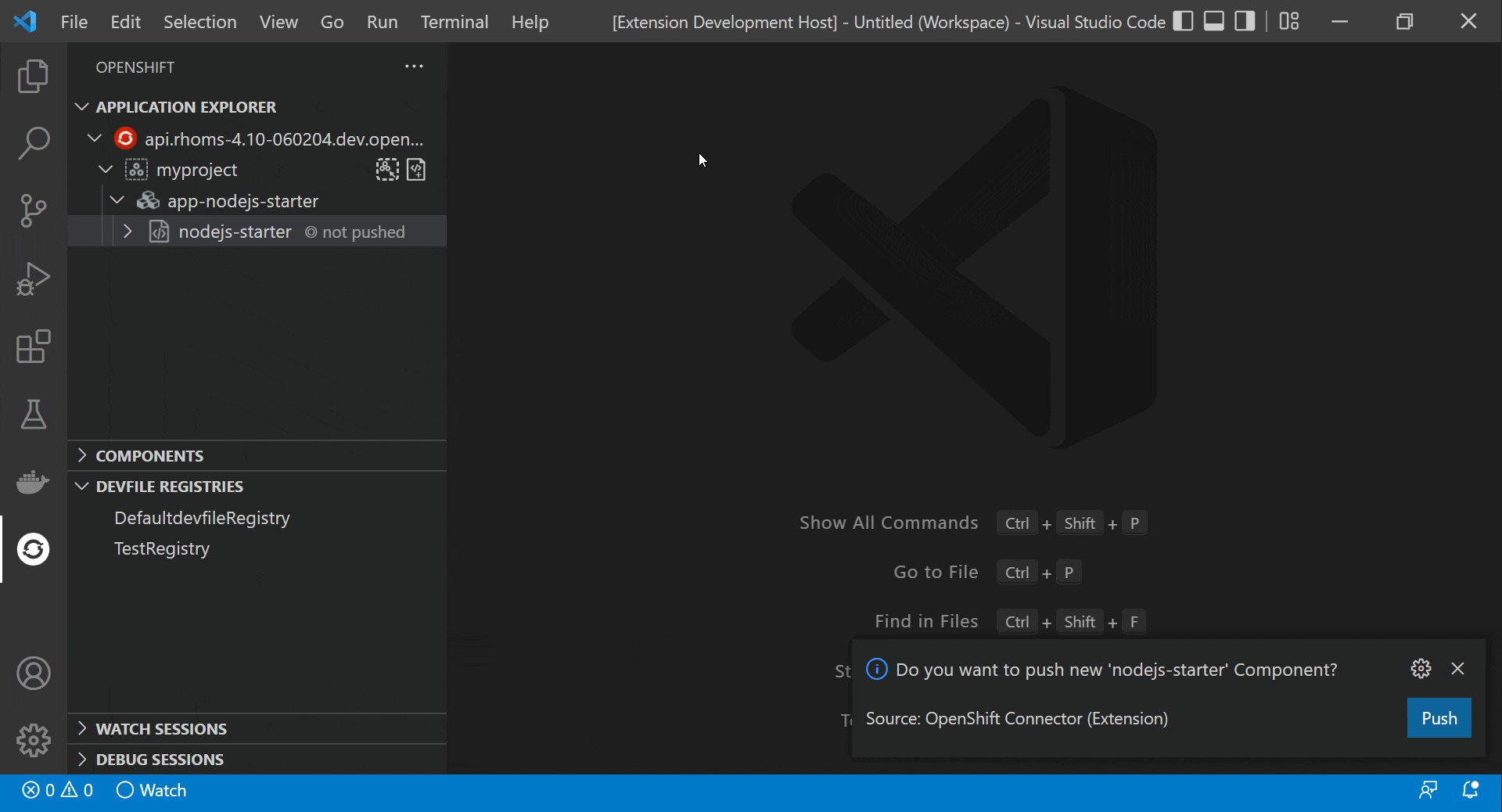
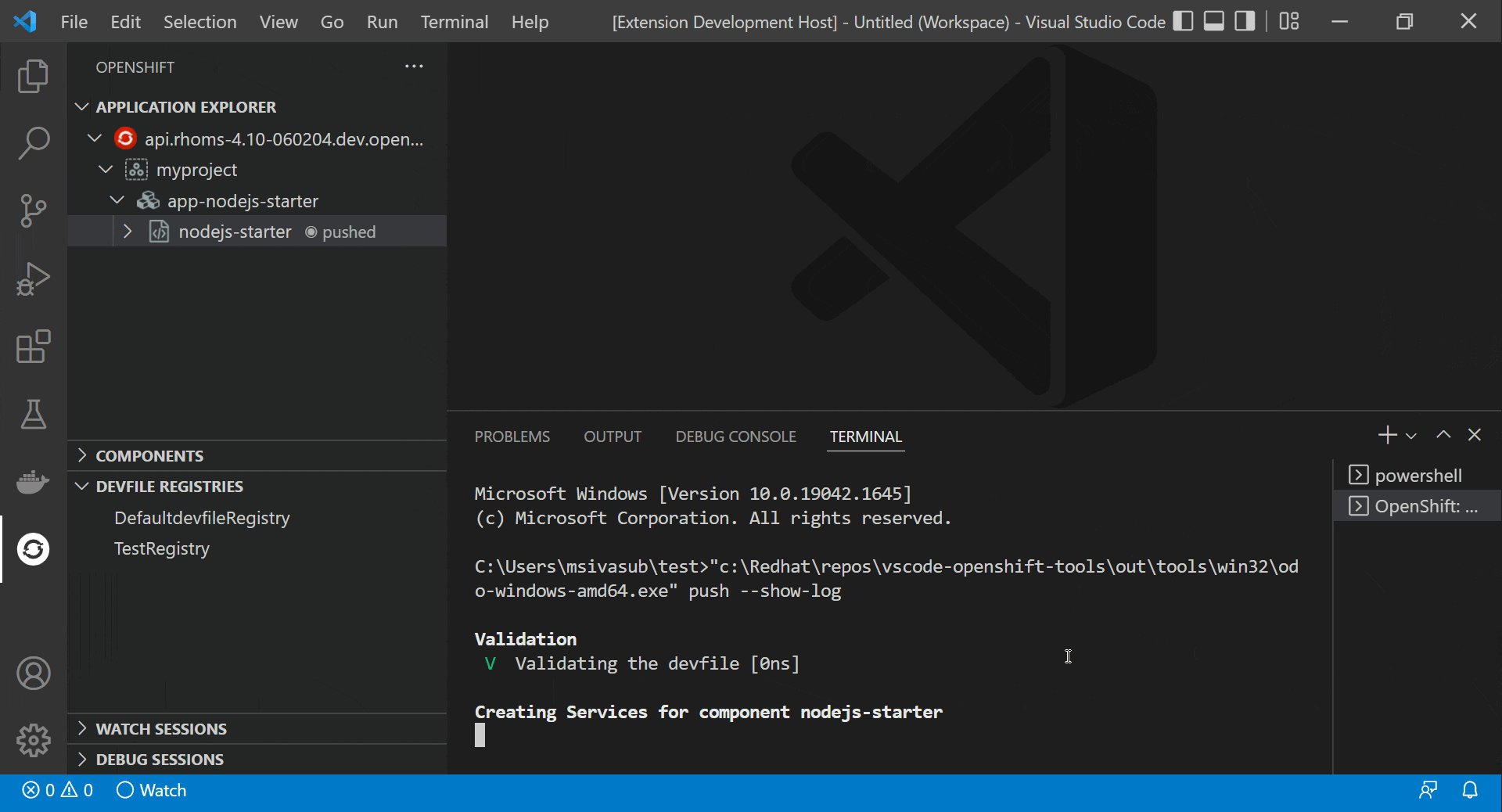
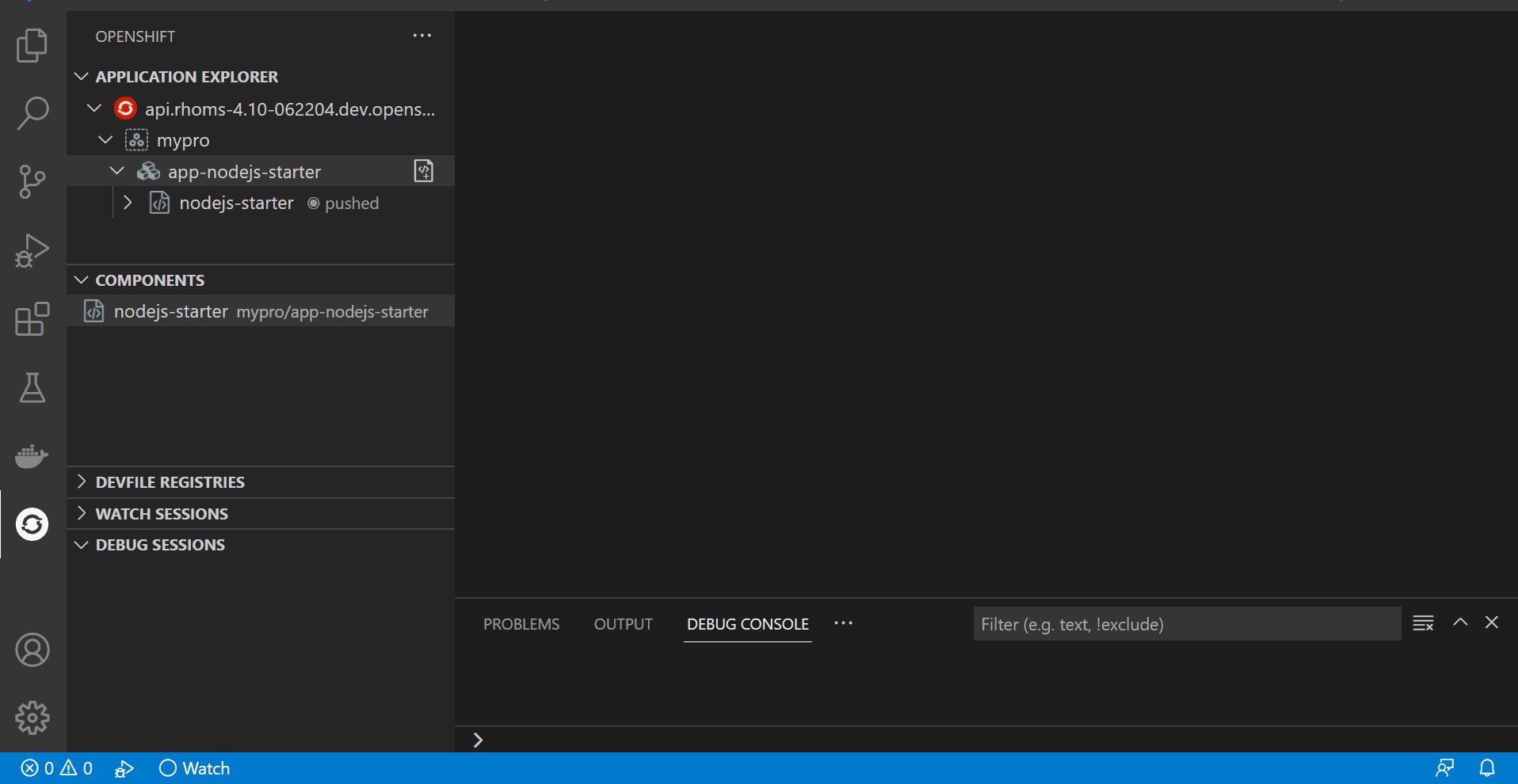
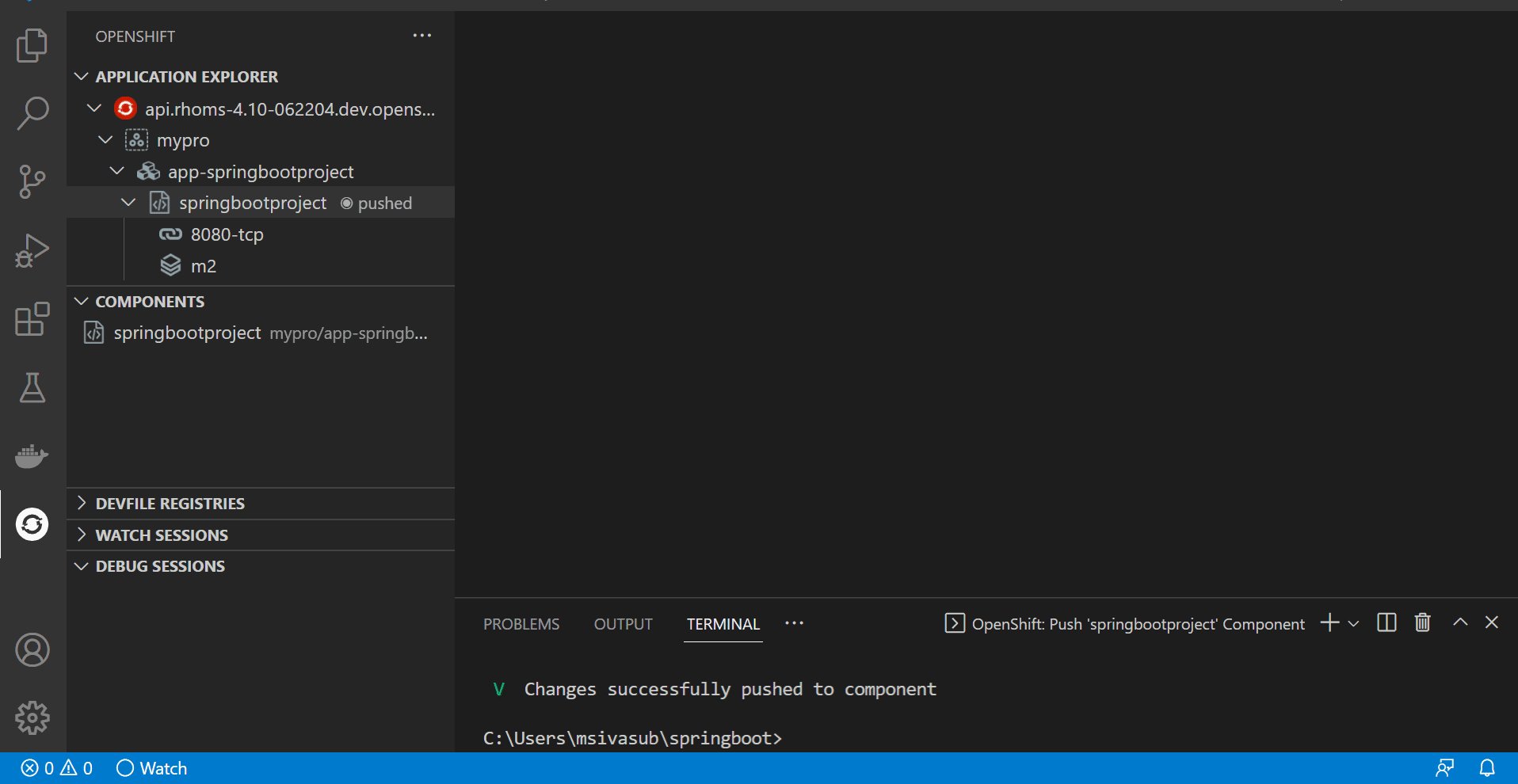
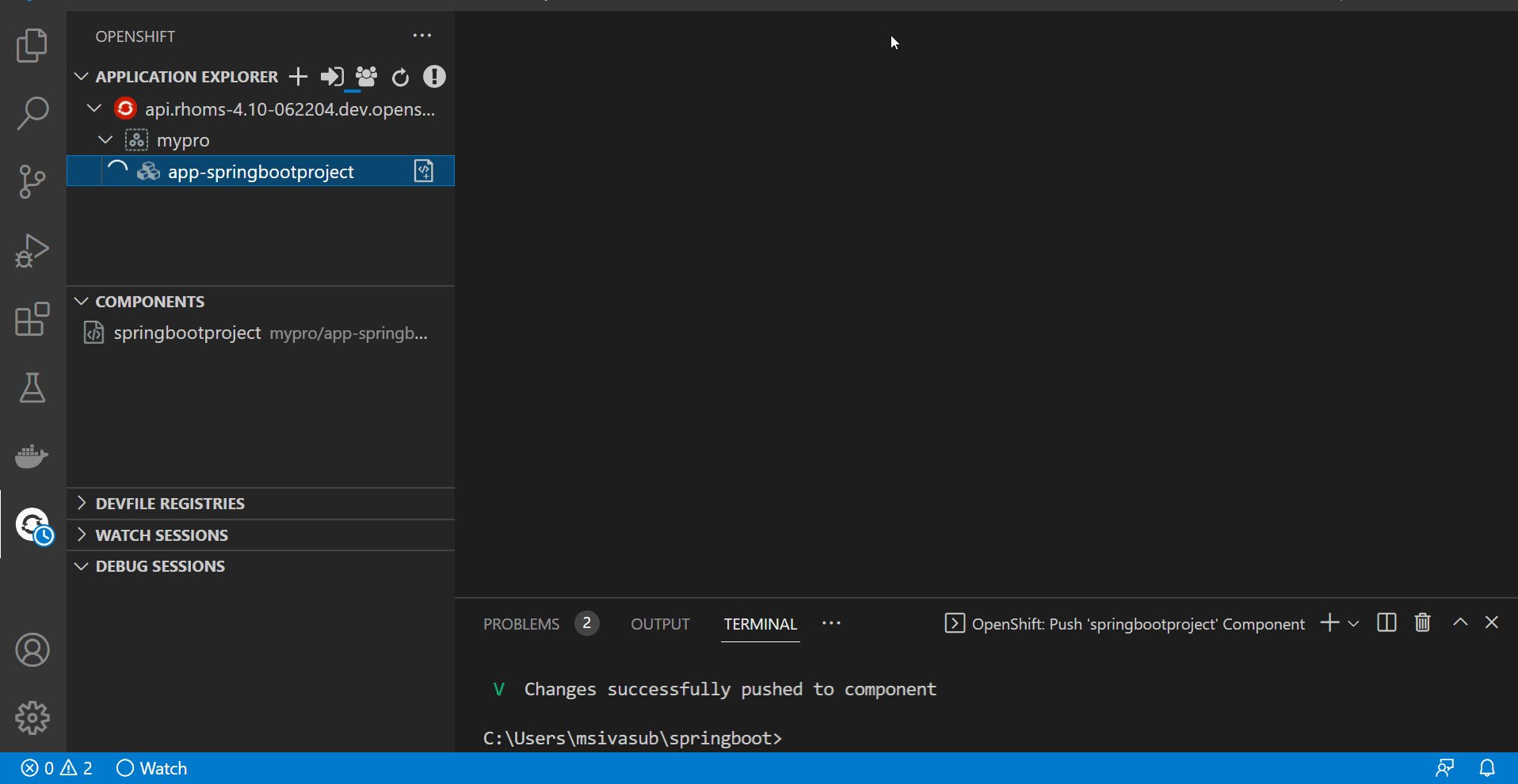
Components can be in one of 3 states:
pushed- When the components are deployed into the cluster.not pushed- When the components are in local config but NOT deployed into the cluster.no context- When there is no context folder associated with the component in the workspace.
Components in different states have different set of commands available.
New URL- Expose Component to the outside world. The URLs that are generated using this command, can be used to access the deployed Components from outside the Cluster. Push the component to reflect the changes on the cluster.New Storage- Create Storage and mount to a Component. Push the component to reflect the changes on the cluster.Describe- Describe the given Component in terminal window or inside a webview editor.Show Log- Retrieve the log for the given Component or inside a webview editorFollow Log- Follow logs for the given Component or inside a webview editorLink Component- Link Component to another Component.Link Service- Link Component to a Service.Unlink- Unlink Component from Component/Service.Open in Browser- Open the exposed URL in default browser.Push- Push the source code to a Component.Watch- Watch for changes, update Component on change.Undeploy- Undeploys a Component from the cluster. The component still resides in the local config.Debug- Debug local Java, Node.js and Python Component.Test- Run test for the Component in cluster.Reveal in Explorer- Show Component's context folder in Explorer viewDelete- Delete existing Component from the cluster and removes the local config also.
New URL- Expose Component to the outside world. The URLs that are generated using this command, can be used to access the deployed Components from outside the Cluster.New Storage- Create Storage and mount to a Component. Push the component to reflect the changes on the cluster.Describe- Describe the given Component in terminal window or inside a webview editor.Push- Push the source code to a Component.Delete- Delete existing Component the local configuration and remove context from workspace.
Describe- Describe the given Component in terminal window or inside a webview editor.Import- If the component was created using old version of the extension (<=0.0.23), users can use theImportaction to migrate to latest version and import the metadata changes.Delete- Delete existing Component from the cluster.
Delete- Delete a URL from a Component.Open URL- Open the specific URL in Browser.Describe- Describe the given URL for the Component in terminal window.
Delete- Delete a Storage from a Component.
Describe- Describe a Service Type for a selected ComponentDelete- Delete a Service from an Application
NOTE: Currently we support creation of one component per folder. Multiple components from a folder might be supported in future releases.
The extension provides a view to run local instance of OpenShift. To open the view use Add OpenShift Cluster button
 from
from OpenShift: Application Explorer view title.
The view guides you through the steps required to create and start OpenShift 4 single node cluster on your workstation using Red Hat CodeReady Containers:
- Download & Configure Red Hat CodeReady Containers
- Set Virtual Machine parameters: number of CPUs and memory limit
- Setup Red Hat CodeReady Containers
- Run Red Hat CodeReady Containers commands to setup/start the cluster
The view provides following options to control cluster's state:
- Start cluster
- Stop cluster
- Open OpenShift Developer Console for cluster
- Refresh cluster's state
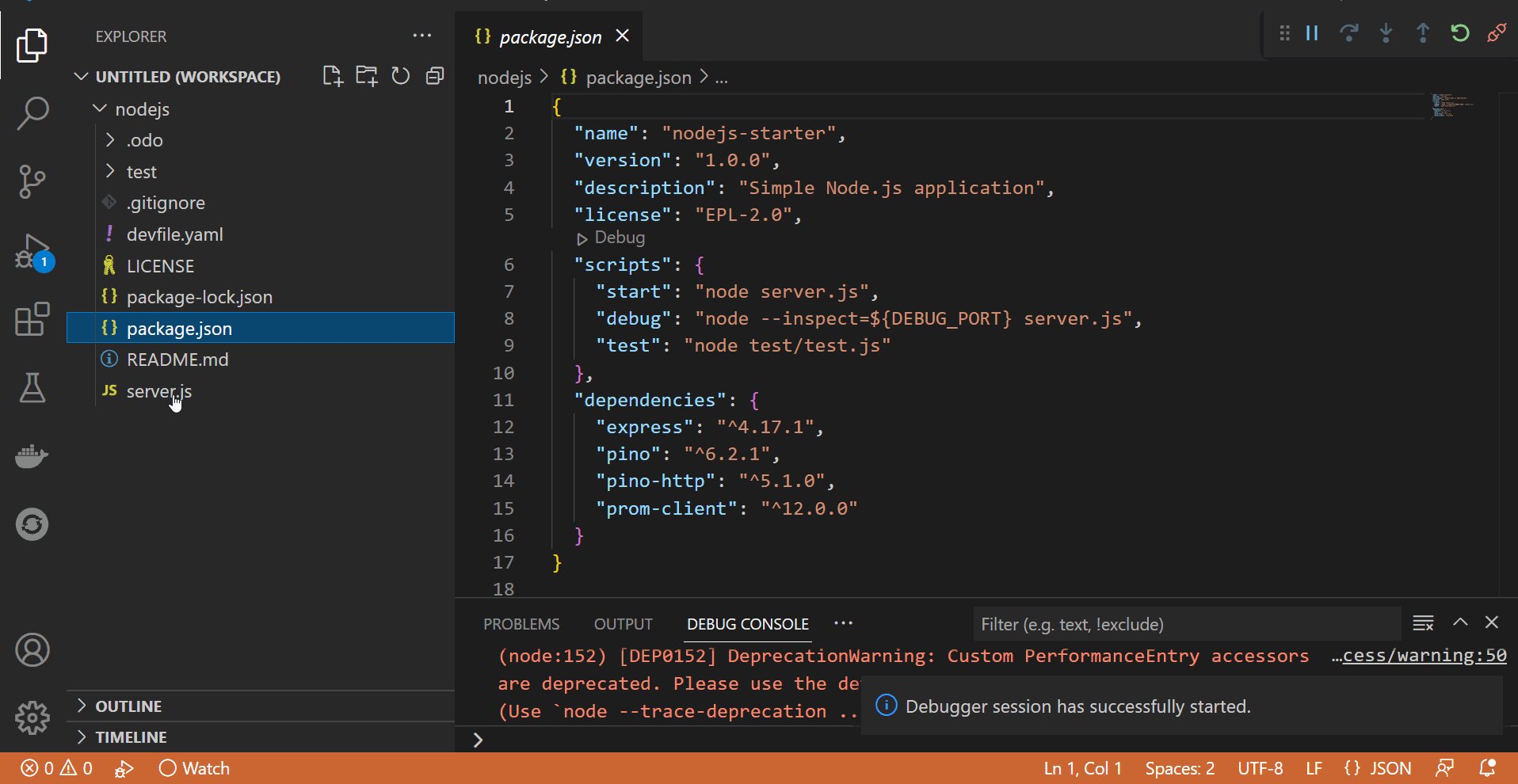
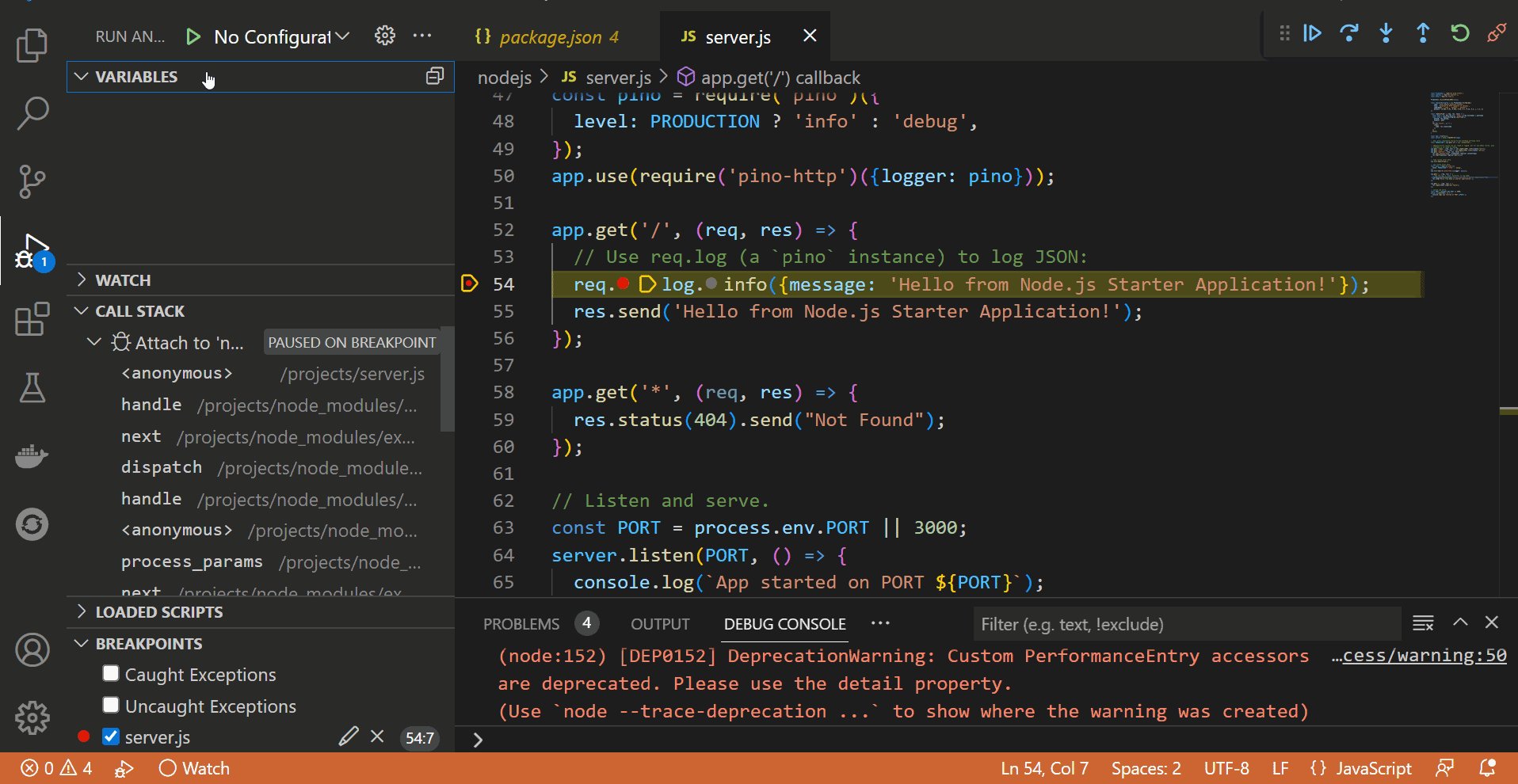
OpenShift: Debug command simplifies the way to start debugging for OpenShift Components pushed to a cluster. It supports following devfile components: Node.js, Java and Python (including Django)
Default Visual Studio Code installation includes JavaScript/TypeScript Language Support and Debugger Extensions required to debug a Node.js Component. That means new OpenShift: Debug command can be used without installing any additional extensions.
To debug a Java Component, Java Language Support and Java Debugger Extensions are required. OpenShift Connector extension will prompt the user to install missing extension(s) before it starts Debugger for a Java Component.
OpenShift Connector: Show Channel On Output- Show OpenShift Connector output channel when new text added to output streamOpenShift Connector: Output verbosity level- Output verbosity level (value between 0 and 9) for OpenShift Create, Push and Watch commands in output channel and terminal viewOpenShift Connector: Search CLI tools in PATH locations before using included binaries- Force extension to search forocandodoCLI tools in PATH locations before using bundled binariesOpenShift Connector: Use Webview based editors to show 'Show Log', 'Follow Log' and 'Describe' commands output- Use Webview based editors instead of Terminal view to show or follow logsOpenShift Connector: CRC Executable Location- Provide the path where the CodeReady Containers executable file is present.OpenShift Connector: CRC Pull Secret Path- Provide the path where the pull secret file is present.OpenShift Connector: CRC Cpu Cores- Number of CPU cores to allocate to the OpenShift cluster as selected during the first run.OpenShift Connector: CRC Memory Allocation- MiB of memory to allocate to the OpenShift cluster as selected during the first run.
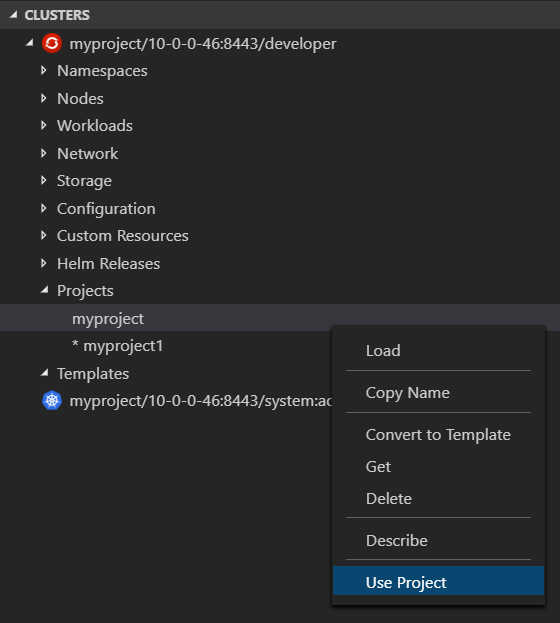
This Extension uses Kubernetes Extension API to show OpenShift specific resources like Projects, Routes, Deployment Configs, Image Streams, Templates and others in Kubernetes Clusters View.
OpenShift Connector extension provides Use Project command to switch between OpenShift Projects. It is available for Project items in Kubernetes Clusters View.
NOTE: This extension is in Preview mode. The extension support for OpenShift is strictly experimental - assumptions may break, commands and behavior may change!
NOTE: CRC (Red Hat CodeReady Containers) version supported by the extension is 1.34.0 (OpenShift Version: 4.9.0)
When installing the extension directly from the VSCode marketplace all the dependencies are installed automatically. For disconnected environments before installing the extension download and install dependencies in the order listed below:
This extension uses two CLI tools to interact with OpenShift cluster:
ocandodotools for Windows, Linux and macOS are included into extension package. Once the extension is installed it is ready to use.
Follow the links below for additional information:
- The Components created with previous versions(<=0.0.23) will no longer be visible in OpenShift Application Explorer view.
- The Extension will prompt the user to specify the context folder when creating new Components and then add selected folder to workspace.
- New Component, Url and Storage objects are created locally in context folder and not immediately pushed to the cluster.
Please follow the migration guide to resolve any possible issues.
In case of any queries, please use the Feedback & Question section.
See the change log.
This is an open source project open to anyone. This project welcomes contributions and suggestions!
For information on getting started, refer to the CONTRIBUTING instructions.
Download the most recent openshift-connector-<version>.vsix file from the release and install it by following the instructions here. Stable releases are archived here.
If you discover an issue please file a bug and we will fix it as soon as possible.
- File a bug in GitHub Issues.
- Chat with us on Gitter.
MIT, See LICENSE for more information.
The Red Hat OpenShift Connector for Visual Studio Code collects anonymous usage data and sends it to Red Hat servers to help improve our products and services. Read our privacy statement to learn more. This extension respects the redhat.elemetry.enabled setting which you can learn more about at https://github.com/redhat-developer/vscode-commons#how-to-disable-telemetry-reporting