Ready to use “Acknowledgements”/“Licenses”/“Credits” view controller for CocoaPods. Now also available in Swift with AcknowList.
This project is only useful if you use CocoaPods, so let’s assume that you’re indeed using CocoaPods.
- Add
pod 'VTAcknowledgementsViewController'in yourPodfile. - Import the
Pods-acknowledgements.plistfile from the generatedPodsfolder to your main app project (so you need to runpod installat least once before using this pod; don’t copy the file itself, just add a reference).
This file is now generated atPods/Target Support Files/Pods-{project}/Pods-{project}-acknowledgements.plist(cf. #28, #31).
You can automate that step from your Podfile, as pointed out by @billyto.
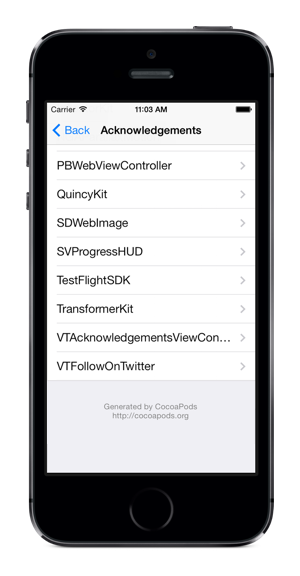
The VTAcknowledgementsViewController instance is usually pushed to an existing UINavigationController.
VTAcknowledgementsViewController *viewController = [VTAcknowledgementsViewController acknowledgementsViewController];
viewController.headerText = NSLocalizedString(@"We love open source software.", nil); // optional
[self.navigationController pushViewController:viewController animated:YES];If your .plist file is named something other than Pods-acknowledgements.plist (e.g. if you’re using fancy build targets), you can initialize the view controller with a custom file name or path.
VTAcknowledgementsViewController *viewController = [[VTAcknowledgementsViewController alloc] initWithAcknowledgementsFileNamed:@"Pods-MyTarget-acknowledgements"];NSString *path = [[NSBundle mainBundle] pathForResource:@"Pods-MyTarget-acknowledgements" ofType:@"plist"];
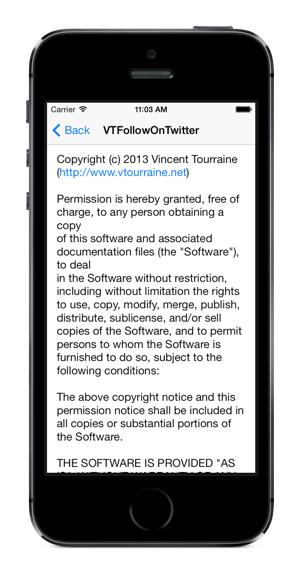
VTAcknowledgementsViewController *viewController = [[VTAcknowledgementsViewController alloc] initWithAcknowledgementsPlistPath:path];The controller can also display a header and a footer. By default, they are loaded from the generated plist file, but you can also directly change the properties values.
viewController.headerText = NSLocalizedString(@"We love open source software.", nil);
viewController.footerText = NSLocalizedString(@"Powered by CocoaPods.org", nil);If you need to include licenses that are not part of the generated plist, or if you don’t want to use the generated plist at all, you can easily create new VTAcknowledgement instances, and add them to the acknowledgements array of the controller.
VTAcknowledgement *customLicense = [[VTAcknowledgement alloc] init];
customLicense.title = NSLocalizedString(@"...", nil);
customLicense.text = NSLocalizedString(@"...", nil);
viewController.acknowledgements = @[customLicense];The controller title is a localized value for “acknowledgements” (12 languages supported!). You might want to use this localized value for the button presenting the controller, for instance.
[button setTitle:[VTAcknowledgementsViewController localizedTitle]
forState:UIControlStateNormal];If you need to further customize the appearance or behavior of this pod, feel free to subclass its classes.
VTAcknowledgementsViewController requires iOS 5.0 and above, Xcode 7.0 and above, and uses ARC. If you need lower requirements, look for an older version of this repository.
VTAcknowledgementsViewController was created by Vincent Tourraine, and improved by a growing list of contributors.
VTAcknowledgementsViewController is available under the MIT license. See the LICENSE.md file for more info.