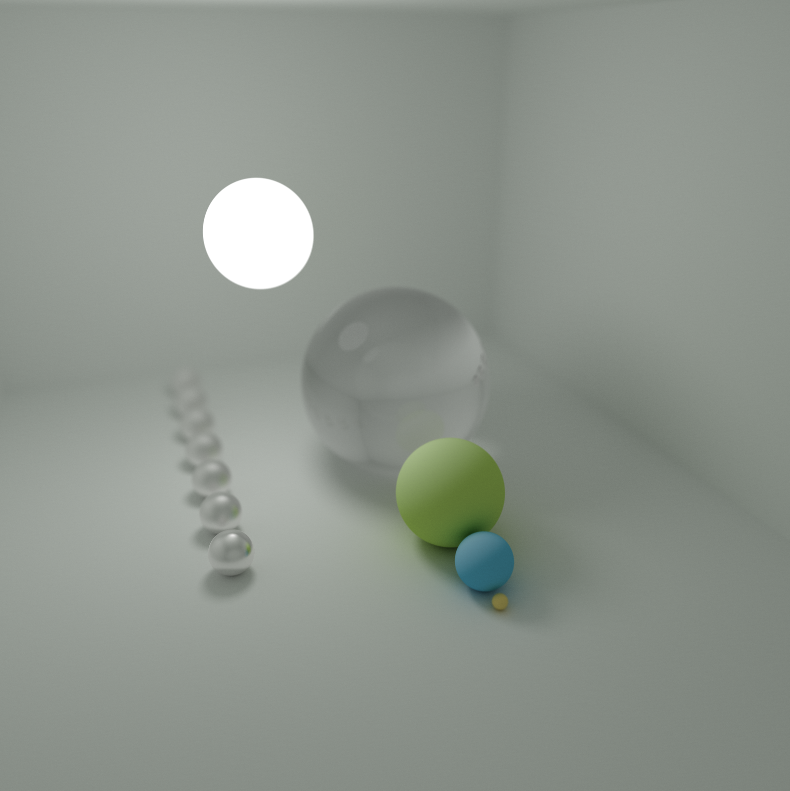
🔮 A GPU-based progressive path tracer written in Vulkan.
For the time being, flow uses a single render pass instance with two distinct subpasses. The first subpass involves two floating-point images in a "ping-pong" arrangement. This is how the light accumulates over the course of many frames, leading to a well-converged image. Whichever of the two images was used as a color attachment during this first subpass serves as an input attachment to the next (and final) subpass. Input attachments are unique to Vulkan and allow a render pass attachment to be read in a fragment shader stage during a subpass. Input attachments come with several restrictions and do not support random access like a typical sampler2D, for example.
The second subpass simply reads from this input attachment and writes to one of the swapchain images that are presented to the screen.
As such, there are two separate graphics pipelines - one that runs the main path tracing routine and another that normalizes the accumulated light (converts it from HDR to [0..1]) and writes to the corresponding swapchain image.
Built on top of vkstarter.
- Ubuntu 18.04
- NVIDIA GeForce GTX 1070
- Vulkan SDK
1.1.106.0
- Clone this repo and initialize submodules (GLFW):
git submodule init
git submodule update- Download the Vulkan SDK for your OS. Make sure the
VULKAN_SDKenvironment variable is defined on your system. - Compile the included shader files using
glslangValidator:
sh ./compile_shaders.sh- Finally, from the root directory, run the following commands:
mkdir build
cd build
cmake ..
make
./Flow- Tone mapping and exposure adjustment
- Explicit light sampling
- Russian roulette path termination
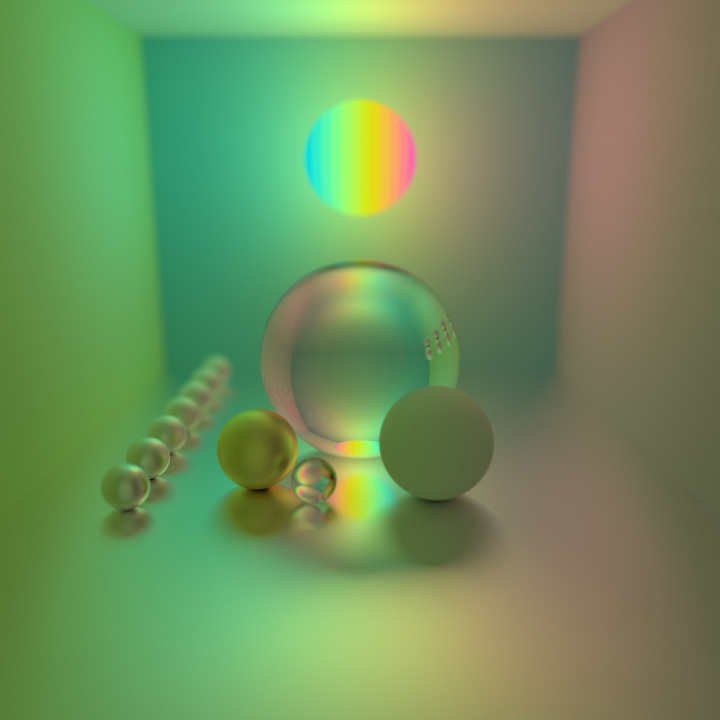
- Refractive materials (dielectrics)
- Improved BRDFs (GGX, Cook-Torrance, etc.)
- Spatial acceleration data structures (most likely some form of GPU BVH)
- Scene format (
.json) and parser - Screenshot utility