QGIS is a full-featured, user-friendly, free-and-open-source (FOSS) geographical information system (GIS) that runs on Unix platforms, Windows, and MacOS.
- Support for raster, vector, mesh, and point cloud data in a range of industry-standard formats
- Raster formats include: GeoPackage, GeoTIFF, GRASS, ArcInfo binary and ASCII grids, ERDAS Imagine SDTS, WMS, WCS, PostgreSQL/PostGIS, and other GDAL supported formats.
- Vector formats include: GeoPackage, ESRI shapefiles, GRASS, SpatiaLite, PostgreSQL/PostGIS, MSSQL, Oracle, WFS, Vector Tiles and other OGR supported formats.
- Mesh formats include: NetCDF, GRIB, 2DM, and other MDAL supported formats.
- Point-cloud format: LAS/LAZ and EPT datasets.
- Data abstraction framework, with local files, spatial databases (PostGIS, SpatiaLite, SQL Server, Oracle, SAP HANA), and web services (WMS, WCS, WFS, ArcGIS REST) all accessed through a unified data model and browser interface, and as flexible layers in user-created projects
- Spatial data creation via visual and numerical digitizing and editing, as well as georeferencing of raster and vector data
- On-the-fly reprojection between coordinate reference systems (CRS)
- Nominatim (OpenStreetMap) geocoder access
- Temporal support
Example: Temporal animation
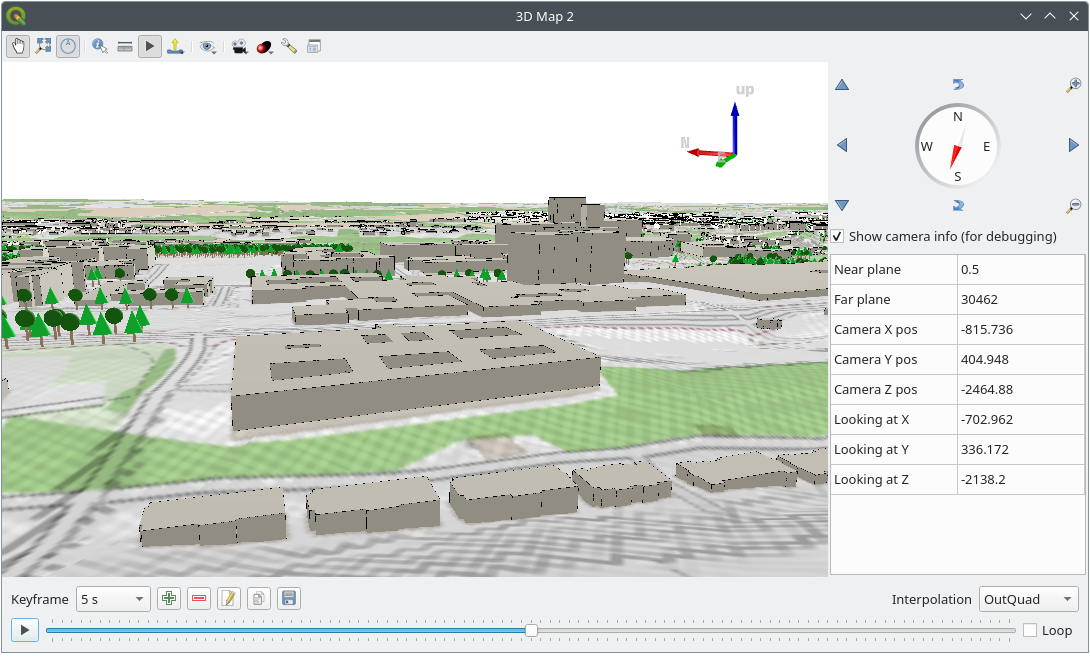
Example: 3D map view
- Large variety of rendering options in 2D and 3D
- Fine control over symbology, labeling, legends and additional graphical elements for beautifully rendered maps
- Respect for embedded styling in many spatial data sources (e.g. KML and TAB files, Mapbox-GL styled vector tiles)
- In particular, near-complete replication (and significant extension) of symbology options that are available in proprietary software by ESRI
- Advanced styling using data-defined overrides, blending modes, and draw effects
- 500+ built-in color ramps (cpt-city, ColorBrewer, etc.)
- Create and update maps with specified scale, extent, style, and decorations via saved layouts
- Generate multiple maps (and reports) automatically using QGIS Atlas and QGIS Reports
- Display and export elevation profile plots with flexible symbology
- Flexible output direct to printer, or as image (raster), PDF, or SVG for further customization
- On-the-fly rendering enhancements using geometry generators (e.g. create and style new geometries from existing features)
- Preview modes for inclusive map making (e.g. monochrome, color blindness)
For more maps created with QGIS, visit the QGIS Map Showcase Flickr Group.
- Powerful processing framework with 200+ native processing algorithms
- Access to 1000+ processing algorithms via providers such as GDAL, SAGA, GRASS, OrfeoToolbox, as well as custom models and processing scripts
- Geospatial database engine (filters, joins, relations, forms, etc.), as close to datasource- and format-independent as possible
- Immediate visualization of geospatial query and geoprocessing results
- Model designer and batch processing
Example: Travel isochrones
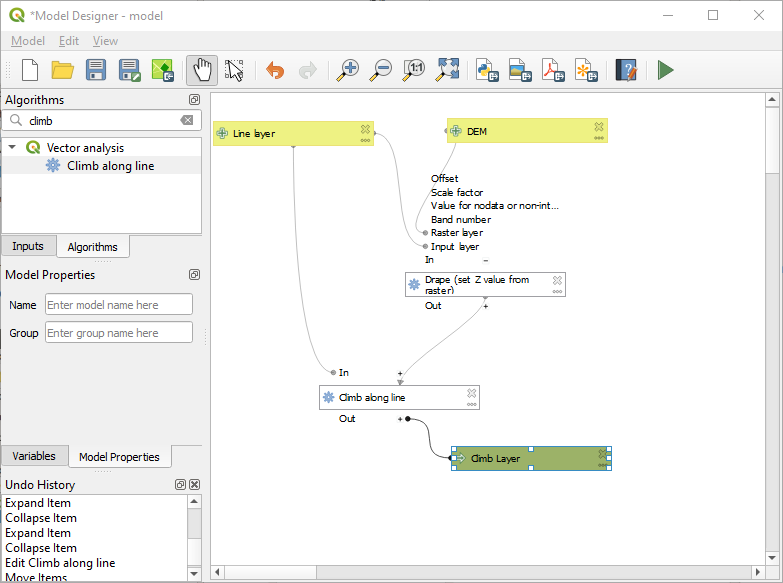
Example: Model designer
- Fully customizable user experience, including user interface and application settings that cater to power-users and beginners alike
- Rich expression engine for maximum flexibility in visualization and processing
- Broad and varied plugin ecosystem that includes data connectors, digitizing aids, advanced analysis and charting tools, in-the-field data capture, conversion of ESRI style files, etc.
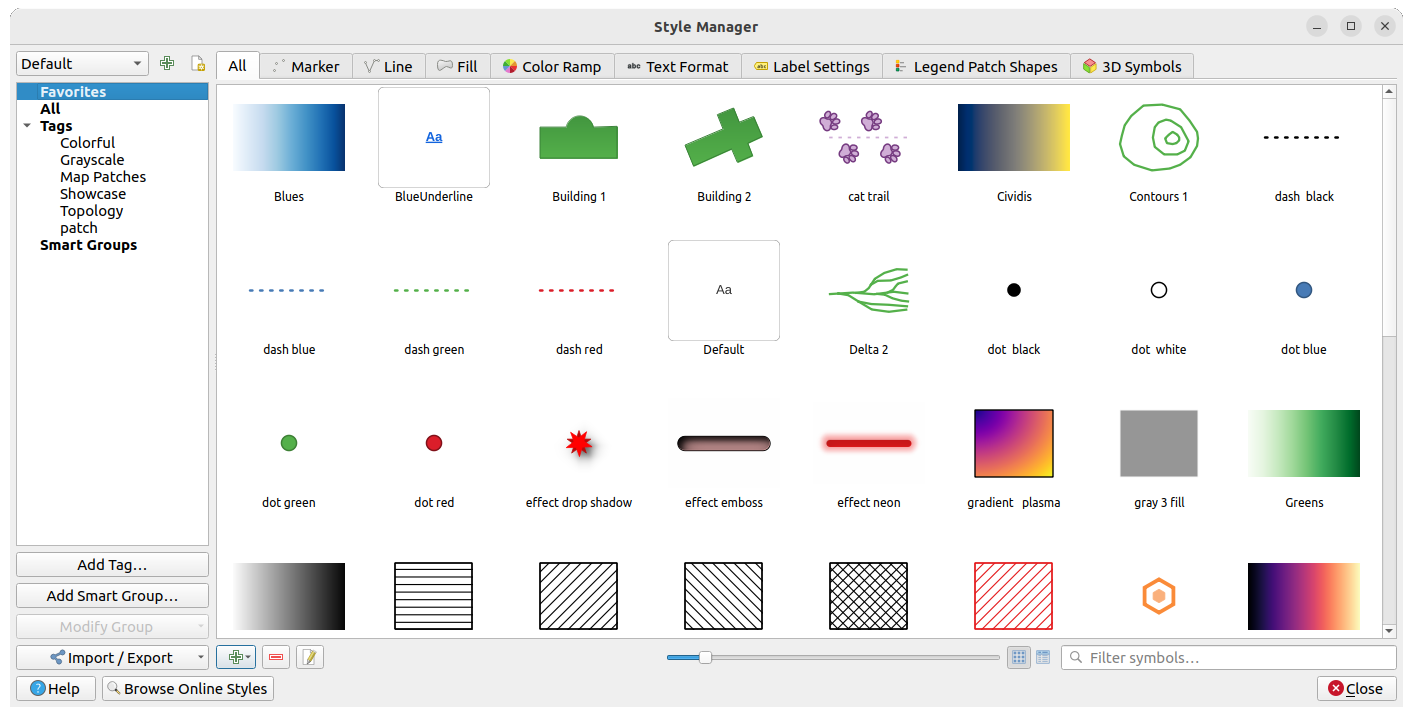
- Style manager for creating, storing, and managing styles
- QGIS style hub for easy sharing of styles
- Python and C++ API for standalone (headless) applications as well as in-application comprehensive scripting (PyQGIS)
Example: Style manager
Example: Plugins
Headless map server -- running on Linux, macOS, Windows, or in a docker container -- that shares the same code base as QGIS.
- Industry-standard protocols (WMS, WFS, WFS3/OGC API for Features and WCS) allow plug-n-play with any software stack
- Works with any web server (Apache, nginx, etc) or standalone
- All beautiful QGIS cartography is supported with best-in-class support for printing
- Fully customizable with Python scripting support
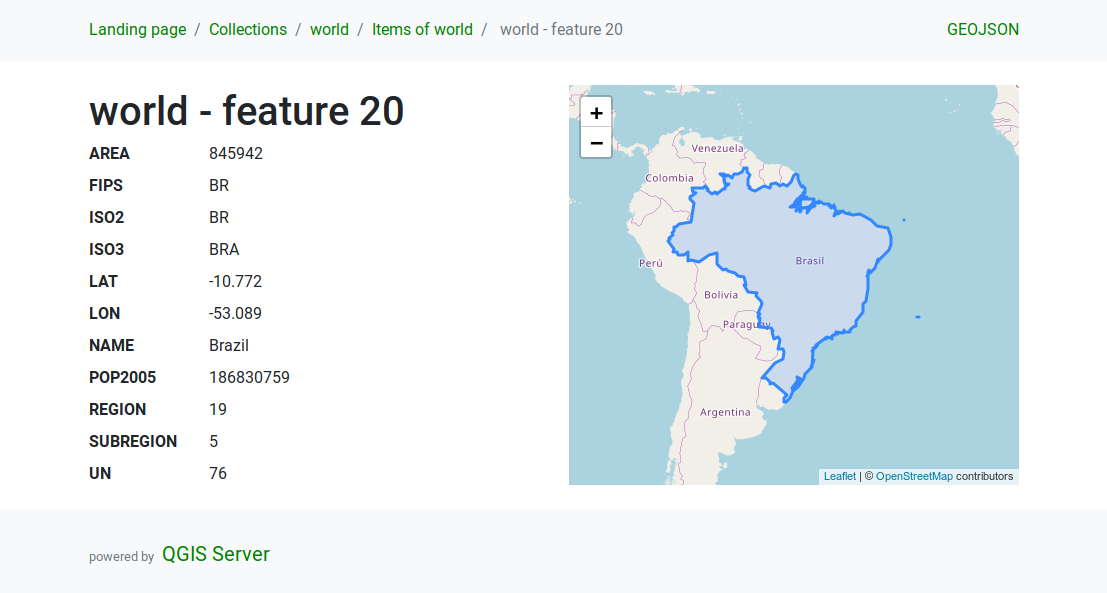
Example: QGIS server WMS response
Example: QGIS server WFS response
QGIS is developed using the Qt toolkit and C++, since 2002, and has a pleasing, easy to use graphical user interface with multilingual support. It is maintained by an active developer team and supported by vibrant community of GIS professionals and enthusiasts as well as geospatial data publishers and end-users.
QGIS development and releases follow a time based schedule/roadmap. There are three main branches of QGIS that users can install. These are the Long Term Release (LTR) branch, the Latest Release (LR) branch, and the Development (Nightly) branch.
Every month, there is a Point Release that provides bug-fixes to the LTR and LR.
QGIS is released under the GNU Public License (GPL) Version 2 or any later version. Developing QGIS under this license means that you can (if you want to) inspect and modify the source code and guarantees that you, our happy user will always have access to a GIS program that is free of cost and can be freely modified.
QGIS is part of the Open-Source Geospatial Foundation (OSGeo), offering a range of complementary open-source GIS software projects.
Precompiled binaries for QGIS are available at the QGIS.org download page. Please follow the installation instructions carefully.
The building guide can be used to get started with building QGIS from source.
For installation of QGIS Server, see its getting started documentation.
A range of documentation is available. This includes:
- Training Manual
- QGIS User Guide
- QGIS Server Guide
- Visual Changelog
- Documentation Guidelines
- QGIS Python (PyQGIS) Cookbook
- QGIS Python (PyQGIS) API
- QGIS C++ API
- Developers Guide
There are several channels where you can find help and support for QGIS:
- Using the QGIS community site
- Joining the qgis-users mailing list
- Chatting with other users real-time. Please wait around for a response to your question as many folks on the channel are doing other things and it may take a while for them to notice your question. The following paths all take you to the same chat room:
- Using an IRC client and joining the #qgis channel on irc.libera.chat.
- Using a Matrix client and joining the #qgis:osgeo.org room.
- At the GIS stackexchange or r/QGIS reddit, which are not maintained by the QGIS team, but where the QGIS and broader GIS community provides lots of advice
- Other support channels
You can help us by submitting bug reports or fixing bugs in the QGIS bug tracker.
If you wish to contribute patches you can:
- fork the project
- make your changes
- commit to your repository
- and then create a pull request.
The development team can then review your contribution and commit it upstream as appropriate.
If you commit a new feature, add [FEATURE] to your commit message AND give a clear description of the new feature. The label Needs documentation will be added by maintainers and will automatically create an issue on the QGIS-Documentation repo, where you or others should write documentation about it.
For large-scale changes, you can open a QEP (QGIS Enhancement Proposal). QEPs are used in the process of creating and discussing new enhancements or policy for QGIS.
Please help translate QGIS to your language. At this moment about forty languages are already available in the Desktop user interface and about eighty languages are available in transifex ready to be translated.
The translation process is managed by the Translation Team and all the activities are done under the Transifex platform.
If you are not a developer, there are many other possibilities that do not require programming skills to help QGIS to evolve. Check our project homepage for more information.