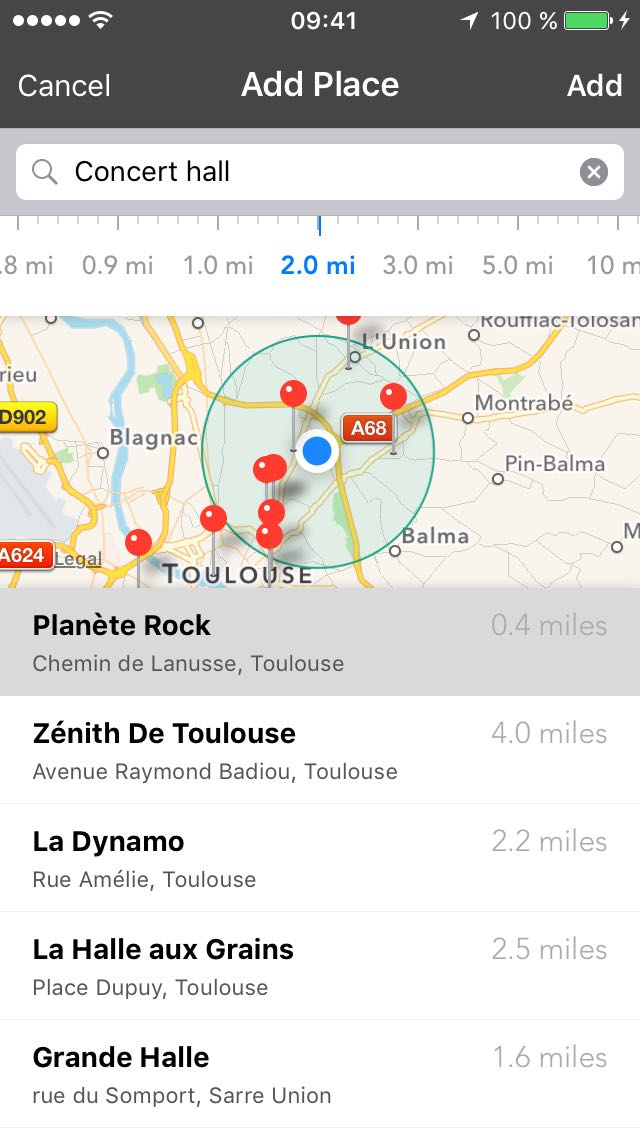
DistancePicker is a custom UIKit control to select a distance with a pan gesture. It looks like a ruler with multiple distance marks and can be used to resize a map, set up a geofence or choose a search radius.
To see in action, take a look at Placeboard demo video.
DistancePicker requires at least Xcode 9 and supports iOS 8 or higher.
| Swift | DistancePicker |
|---|---|
| 5 | 0.8.4 or master |
| 4.2 | 0.8.3 or branch swift-4.2 |
| 4.X | 0.8.2 or branch swift-4.1 |
| 3.X | 0.8.1 or branch swift-3.2 |
Add the following line to your Cartfile, run carthage update to build the framework and drag the built DistancePicker.framework into your Xcode project.
github "qmathe/DistancePicker"
Add the following lines to your Podfile and run pod install with CocoaPods 0.36 or newer.
use_frameworks!
pod "DistancePicker"
If you don't use Carthage or CocoaPods, it's possible to drag the built framework or embed the source files into your project.
Build DistancePicker framework and drop it into your Xcode project.
Drop DistancePicker.swift into your Xcode project and link MapKit.