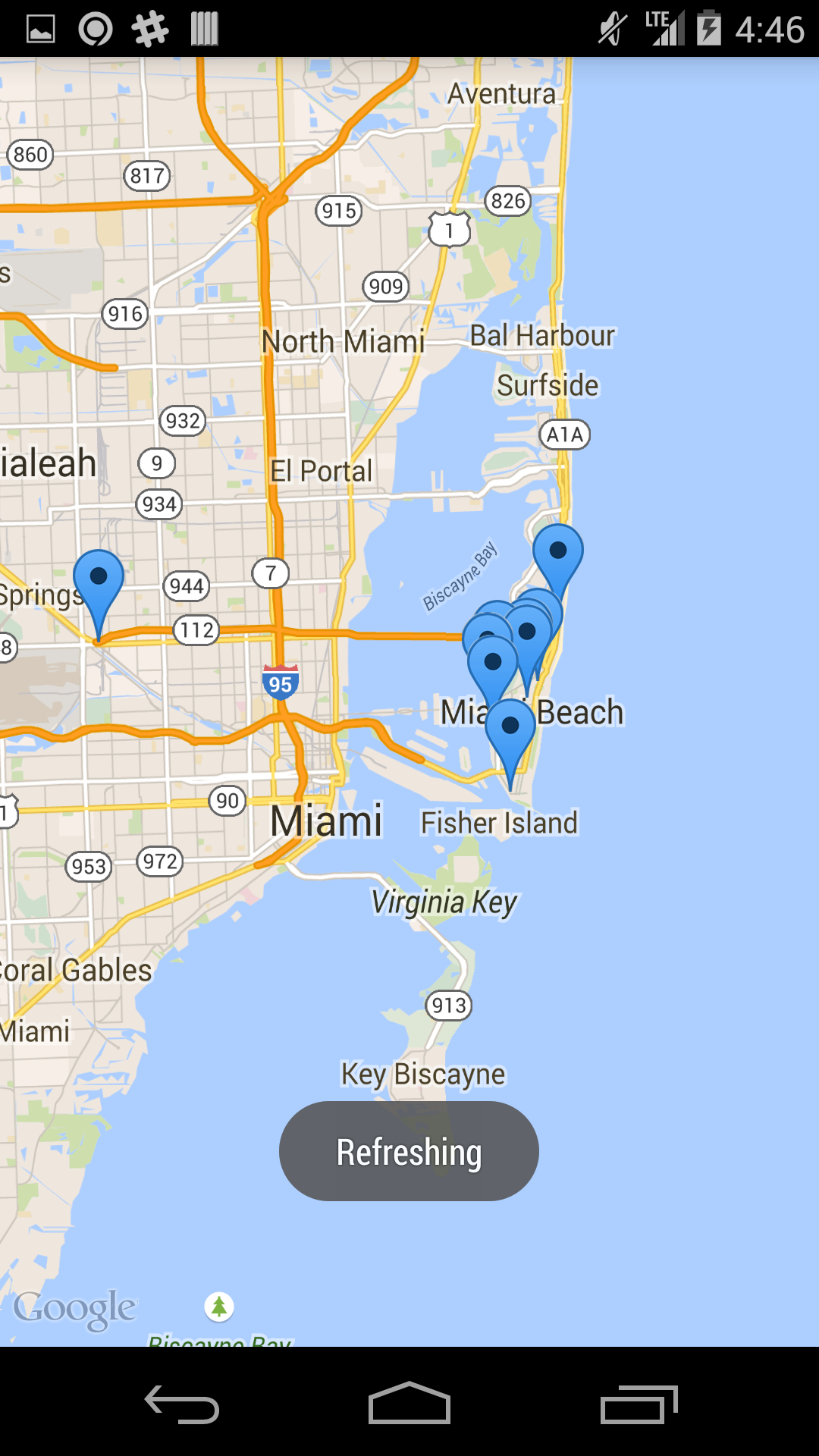
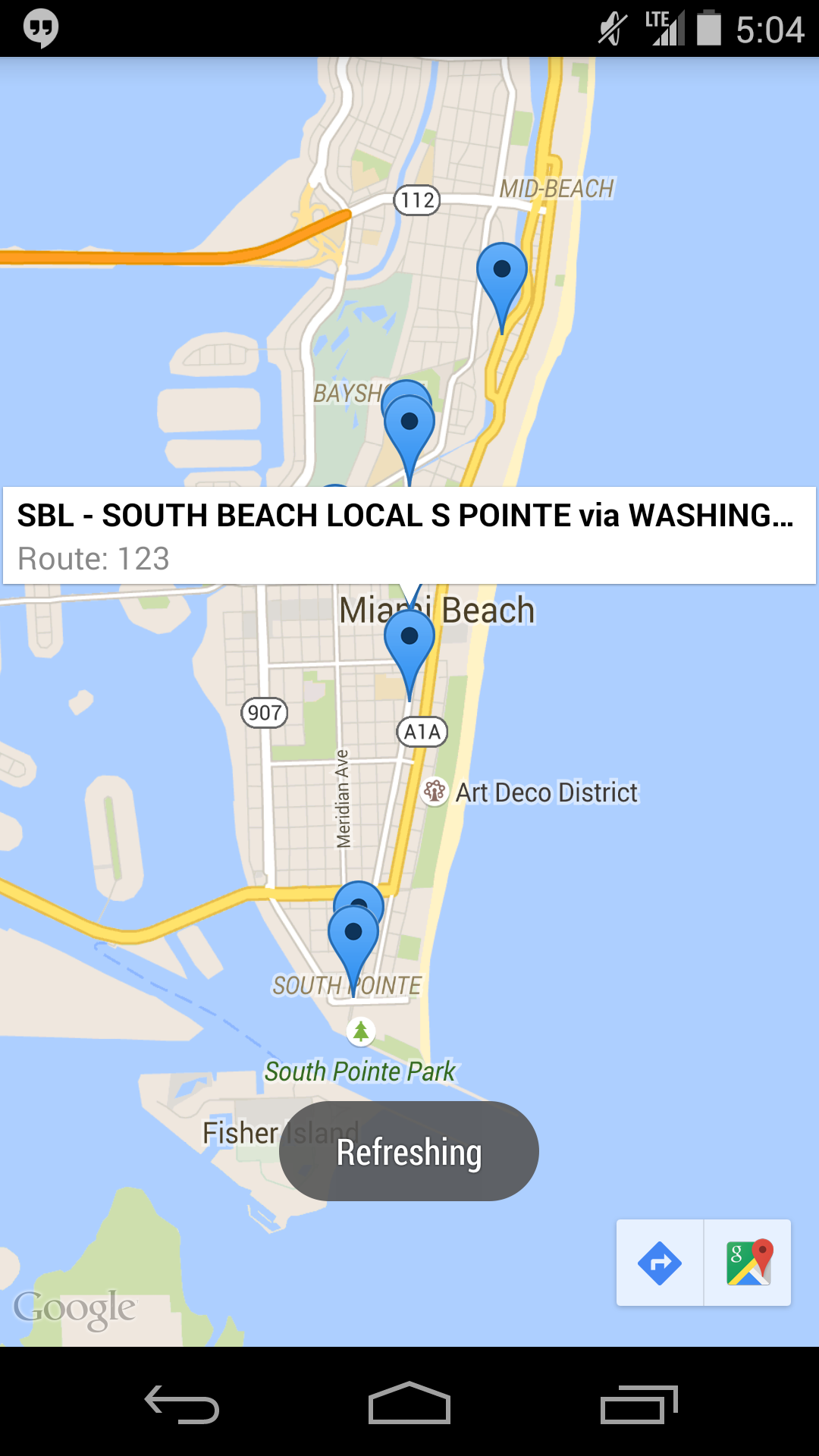
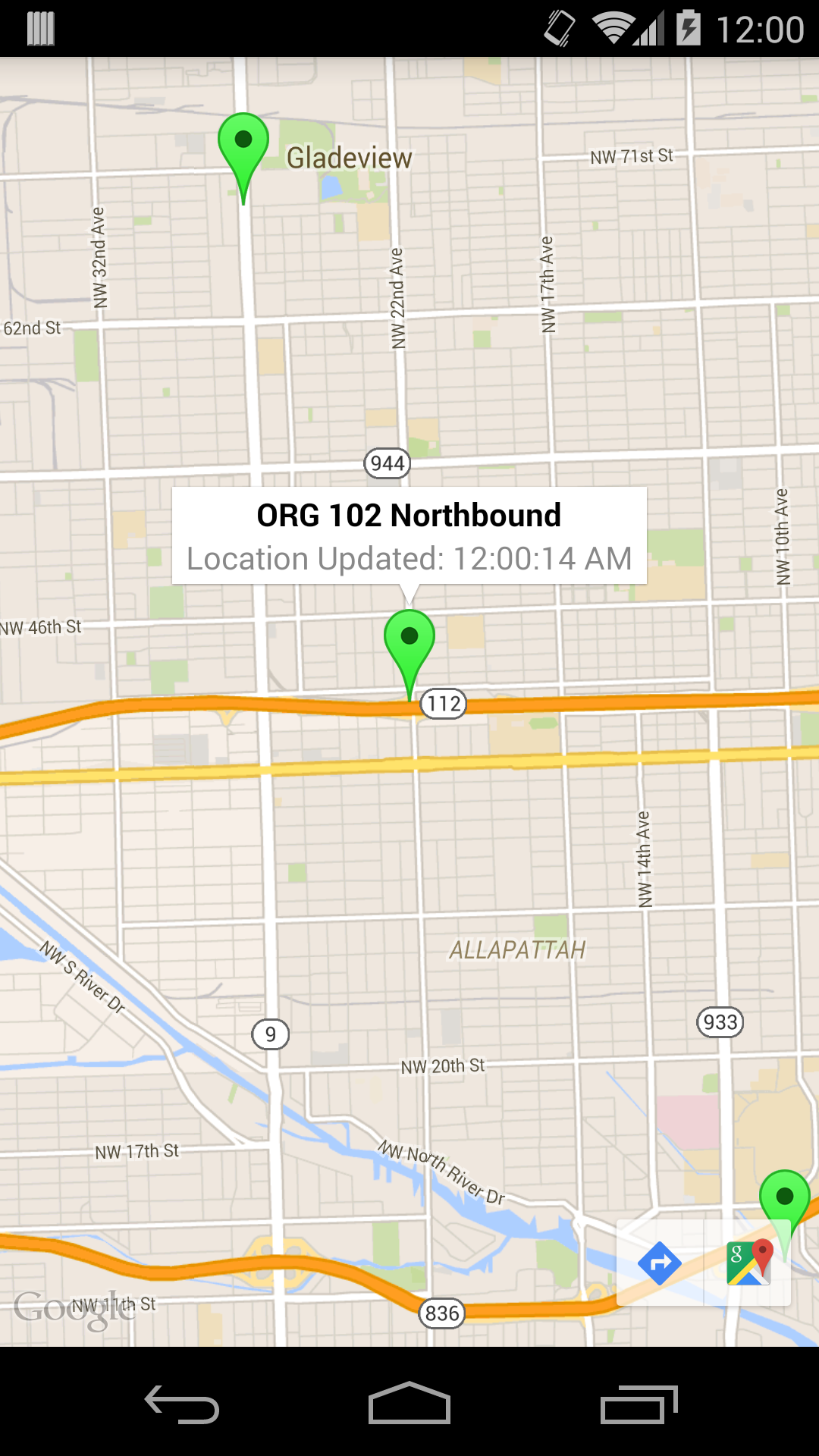
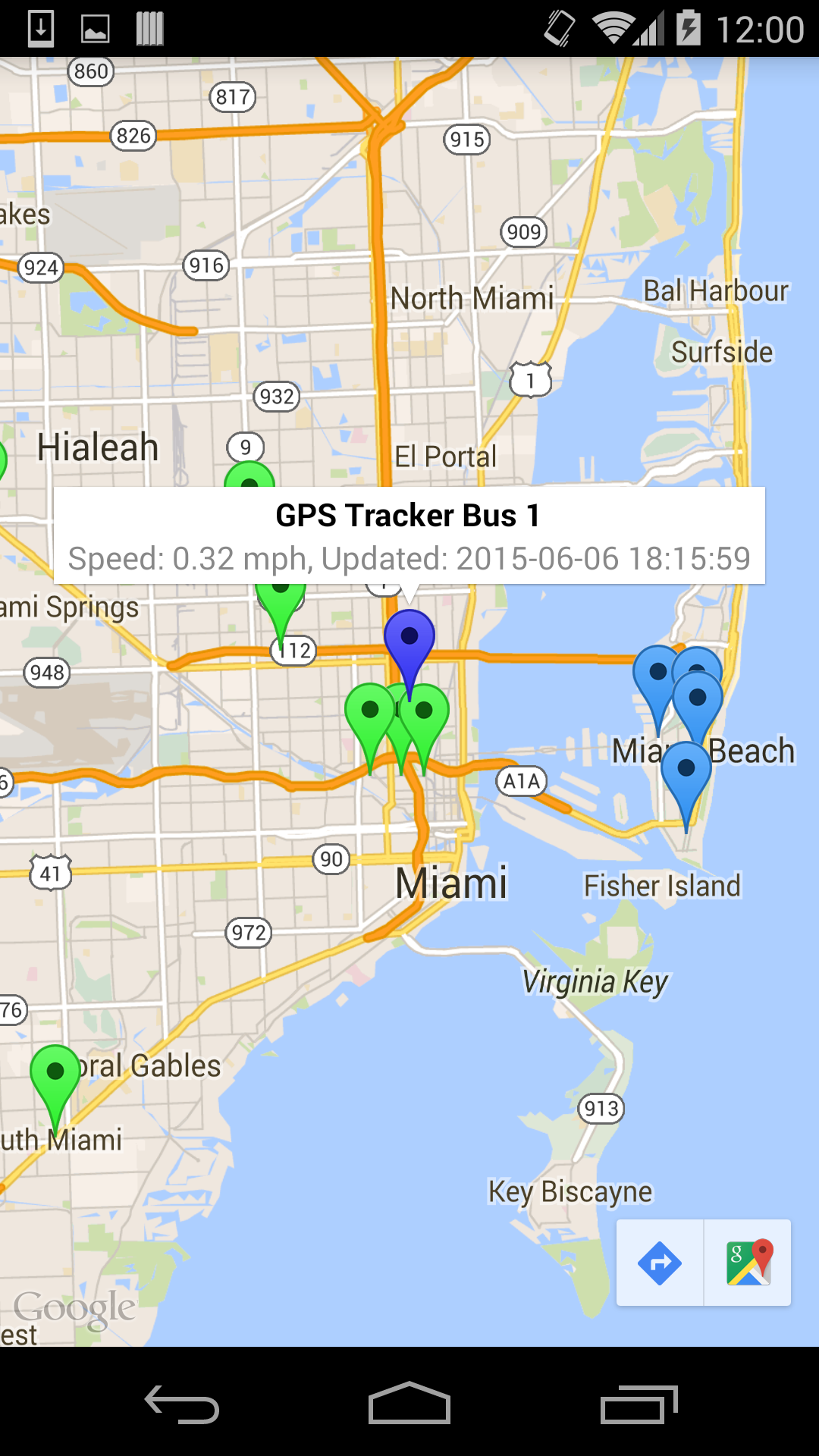
Show Miami-Dade Transit live buses on a map.
Google Maps Android API v2 (https://developers.google.com/maps/documentation/android/)
Retrofit by Square (https://github.com/square/retrofit)
Miami Transit API by Code for Miami (http://miami-transit-api.herokuapp.com) (https://github.com/Code-for-Miami)
Miami-Dade Transit (http://www.miamidade.gov/transit/WebServices/Transit_XML_Data_Feeds.pdf)