CSharpGL @ nuget | CSharpGL Wiki
CSharpGL wraps modern OpenGL features and some high-level common functions(text, scene, picking, UI etc) and offers general demostrations and documents.
CSharpGL is inspired by SharpGL.
High-efficiency rendering of massive vertexes is supported by Object-Oriented modern rendering using GLSL shaders and vertex buffer objects.

A winform control that supports drag-drop and wraps initialization of creating OpenGL context.

structs support setting values for uniform variables in GLSL shader.

Wraps OpenGL commands like
glEnable(GL_BLEND);
glBlendFunc(GL_SRC_ALPHA, GL_ONE_MINUS_DST_ALPHA);
...
glDisable(GL_BLEND);
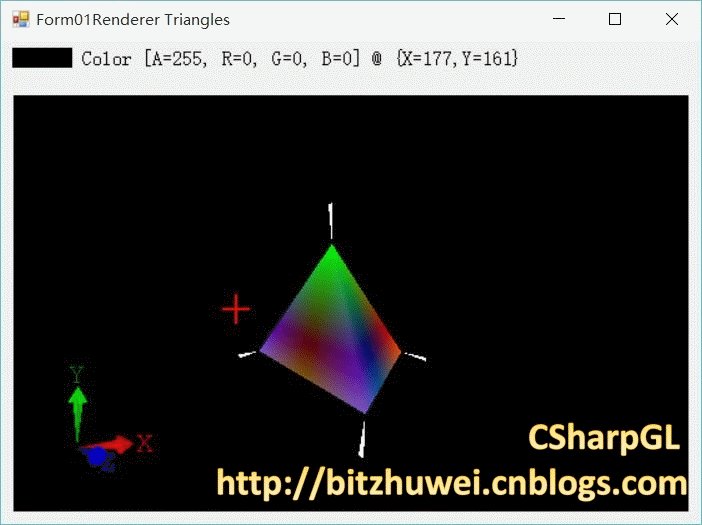
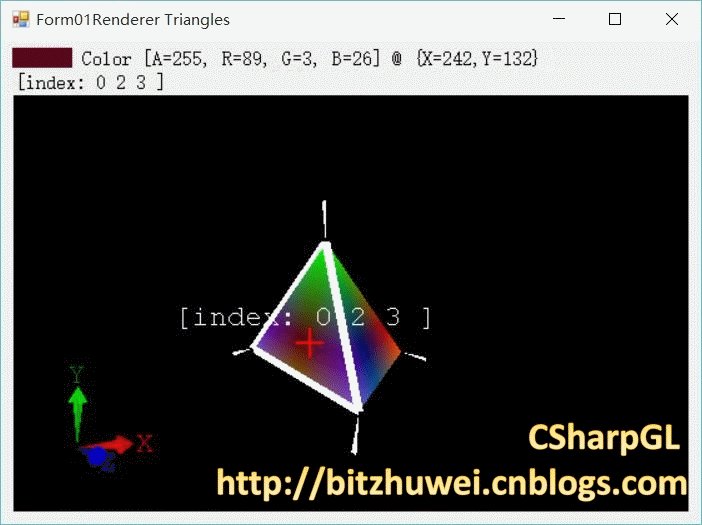
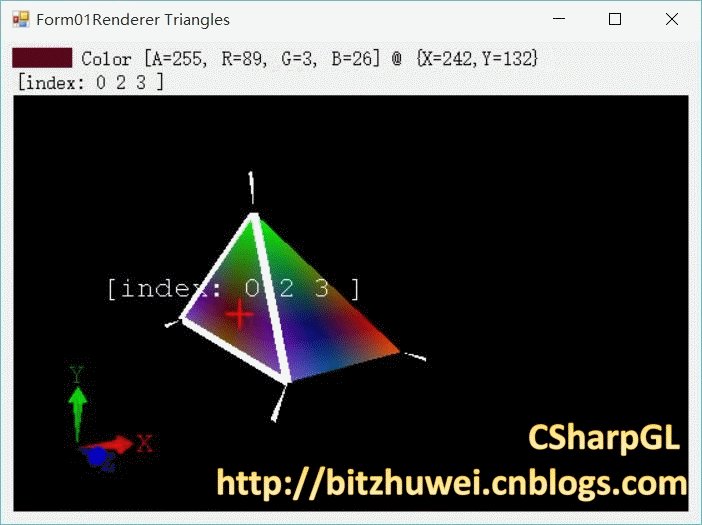
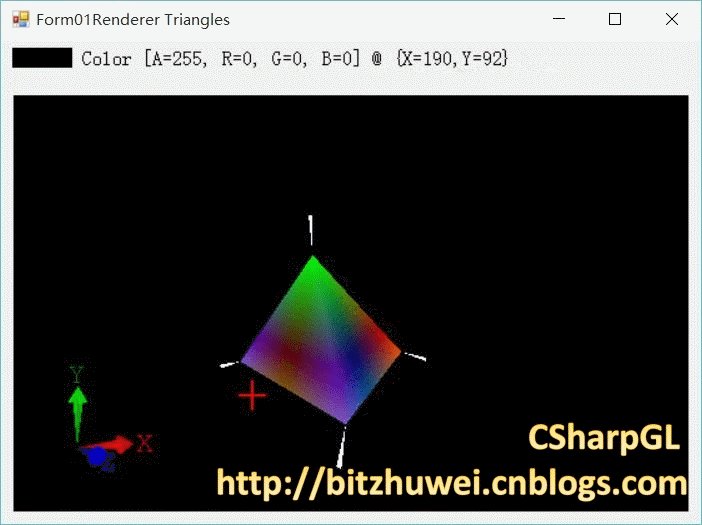
IColorCodedPicking supports picking primitives in multiple vertex buffer objects using Mouse.
Rendering 'Control' at fixed position with fixed size.
For example, UIAxis renders an axis at left bottom corner.
All kinds of controls binds to specified border just like winform-control.
Rendering text using glRasterPos() and CallList().(Obsolete)
Rendering text using UIText.

Simple edge-detection implemented by compute shader.

Particle's speed and position is updated by compute shader.


10000 particles with a sphere inside a cube.
![]()
An earth model that singly rotates same as real earth. It's composed of 65341 positions, normals and uvs and 130140 indexes and a 10800x5400 texture.

Billboard can be used to display health-bar, damage numbers in game application.
LabelRenderer renders a string at specified position which always faces camera.

Useful tool to build a scene and feels how opengl's transform system works.

RendererGenerator is a tiny console that reads an xml config file and dumps a Renderer.cs, a Model.cs, a vertex shader file(.vert) and a fragment shader file(.frag). A demo is shown as below:
<?xml version="1.0" encoding="utf-8"?>
<RendererGenerator TargetName="Demo" ZeroIndexBuffer="false" DrawMode="Points">
<VertexAttribute NameInShader="in_Position" NameInModel="position" AttributeType="vec3" />
<VertexAttribute NameInShader="in_TexCoord" NameInModel="texCoord" AttributeType="vec2" />
</RendererGenerator>
Check my blog here or join my QQ Group