quickappcn / issues Goto Github PK
View Code? Open in Web Editor NEW快应用开发问题反馈和需求征集
快应用开发问题反馈和需求征集
Issue Type: Bug
跳转的时候报这个警告
App Framework ### 容器已销毁,接口调用(system.fetch.fetch())无效
quickapp IDE version: 快应用开发工具 1.4.0 (31949c870eaf2bd41b4eb0fed14083b6ccab58fd, 2019-05-07T07:16:04.121Z)
OS version: Darwin x64 18.2.0
| Item | Value |
|---|---|
| CPUs | Intel(R) Core(TM) i5-7360U CPU @ 2.30GHz (4 x 2300) |
| GPU Status | 2d_canvas: enabled checker_imaging: disabled_off flash_3d: enabled flash_stage3d: enabled flash_stage3d_baseline: enabled gpu_compositing: enabled multiple_raster_threads: enabled_on native_gpu_memory_buffers: enabled rasterization: enabled video_decode: enabled video_encode: enabled webgl: enabled webgl2: enabled |
| Load (avg) | 3, 2, 2 |
| Memory (System) | 16.00GB (7.06GB free) |
| Process Argv | |
| Screen Reader | no |
| VM | 0% |
引擎
预览版 1050
swiper组件在动态添加item时,会暂停正在播放的视频
代码如下
<template>
<div class="mini-video">
<swiper class="swiper" vertical="true" indicator="false" loop="false">
<block for="{{(index, item) in videos}}">
<video id="video{{index}}" class="item" src="{{item}}" controls="false" onappear="play(index)" ondisappear="pause(index)"></video>
</block>
</swiper>
</div>
</template>
<script>
export default {
data: {
videos: ['https://static.2ktq.com/fw/mini-video/1.mp4', 'https://static.2ktq.com/fw/mini-video/2.mp4', 'https://static.2ktq.com/fw/mini-video/3.mp4', 'https://static.2ktq.com/fw/mini-video/4.mp4']
},
onInit() {
},
play(index){
if(index === this.videos.length - 1){
this.videos = this.videos.concat(['https://static.2ktq.com/fw/mini-video/1.mp4', 'https://static.2ktq.com/fw/mini-video/2.mp4', 'https://static.2ktq.com/fw/mini-video/3.mp4', 'https://static.2ktq.com/fw/mini-video/4.mp4']);
}
this.$element(`video${index}`).start();
},
pause(index){
this.$element(`video${index}`).pause();
}
}
</script>
<style lang="less">
</style>
#45 ## 联系方式
微信:Grey-18-28
1.不同宽高比的手机需要做一些裁剪,达到全面覆盖屏幕,就像image标签的resize-mode: contain那样
2.有些视屏流是需要横屏播放的,所以需要拿到宽高等信息
input光标是白色,不支持caret-color, text-shadow, ...请问怎么修改光标颜色,color只改变了文本的颜色。
文档关于:
快应用读取androidsocket开放端口,接收或发送数据时会遭到远程攻击
1、数据读取添加与android端直接传递的方法
2、在快应用中添加验证方法来进行过滤(类似于socket开放端口接收的数据的过滤)
项目会存在一些全局样式,但不能直接在app.ux中引入,需要在各页面引入。不方便,望改善。
例如,在app.ux中引入全局less
<style lang="less"> @import './assets/styles/style.less'; </style>
在页面中使用less变量,会报错:
Variable @text-black is undefined
问题类型
引擎
引擎版本
预览版1040
手机型号
华为mate9
OPPO R9s
操作系统
IDE版本
toolkit版本
前提:使用web组件加载页面,在快应用预览版1040上打开
1.预期效果:不同手机机型加载首页的时间相差不多
2.实际结果:机型不同首页加载的时间相差较大,中高端机型首页加载时间1.5秒左右,华为mate9加载时间为2.123s; OPPO R9s首页加载时间为3.681s
代码结构:

使用web组件加载外部页面,在快应用预览版1040上打开,不同机型首页加载时间相差较大。
中高端机型首页加载时间1.5秒左右,华为mate9加载时间为2.123s; OPPO R9s首页加载时间为3.681s
微信: z956174725
微信:UT77243
@Keyframes动画失效
动画定义在tabs组件A页面 滑动到tabs组件的C、D页面再滑动返回A页面动画失效
tabs组件A页面使用router.push打开新的页面 然后返回A页面动画失效
动画是A页面中的一个子组件
wx: UT77243
问题类型
引擎
引擎版本
1040
操作系统
Mac OS 10.14
IDE版本
Webstorm 2018
toolkit版本
toolkit 0.4.7
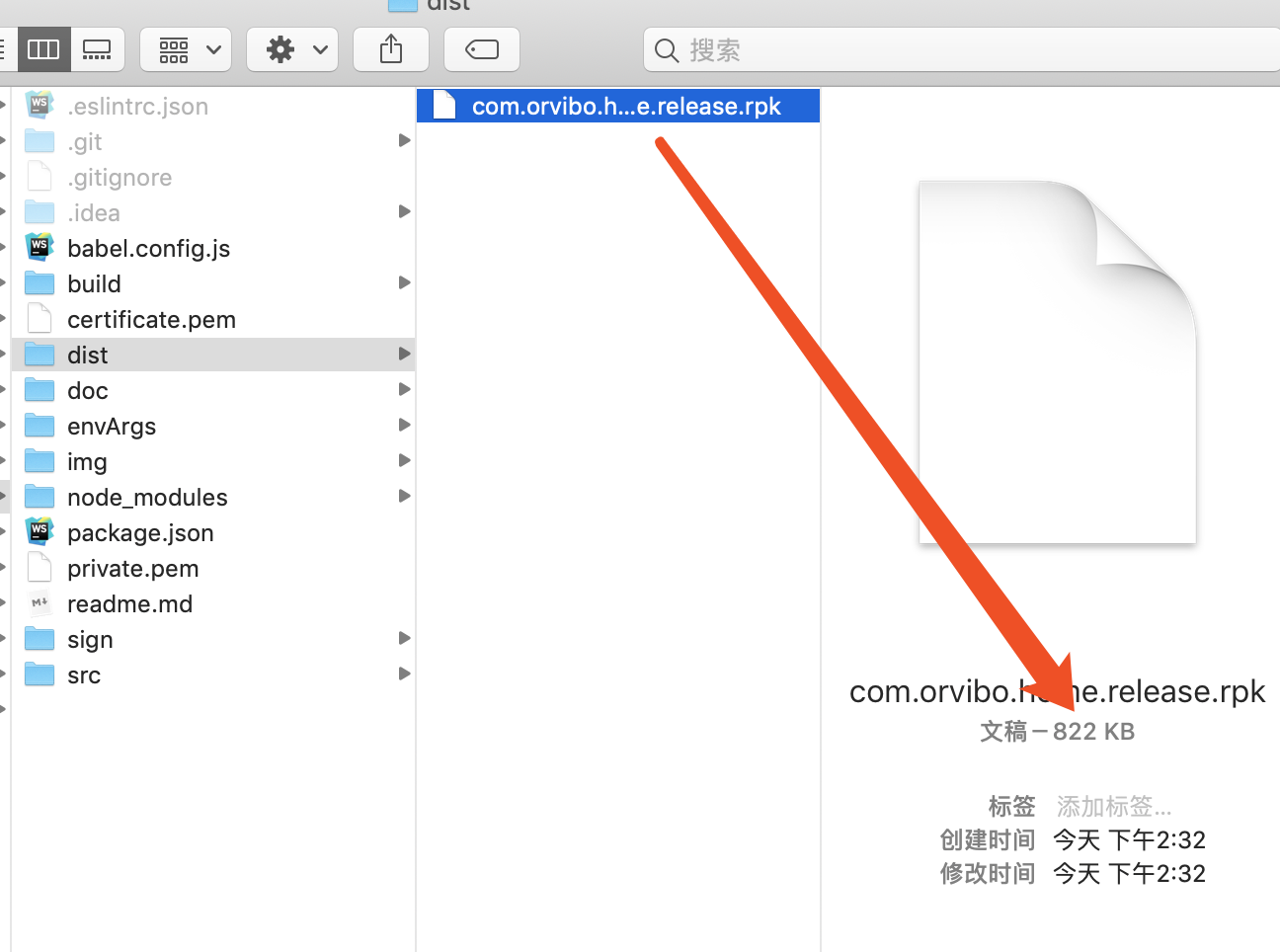
一开始各个 ux 文件以 import 方式引入,为了减少 rpk 体积,改为使用 this.$app.$def 方式引入:

使用方式如:
this.$app.$def.storage.set(this.deviceId, "status", this.status)
所有代码运行都是是没有问题的。只是编译出来的 rpk,从 823KB,缩减到 822KB,感觉优化是无效的。

build 文件夹下的代码,这两个对象的内容依然到处都是,如何清晰地知道优化策略起效?

wx:158758158758z
不清楚
失去焦点blur无效
input输入框失去焦点时,需要光标消失并且收起键盘
微信号:duanjiamei002
平台:快应用预览版 1050
测试机型: vivo X20A
问题描述:快应用程序进入多层级页面,逐层返回 操作过快的话就会有样式错乱问题(连续点击5~6次回退就会有样式渲染问题)
我们的需求是:详情页面有推荐板块,推荐板块进入的还是详情页,所以会有重复把页面加入页面栈的情况,然后连续点击5~6次返回,页面就会样式错误
微信号:15210202794
不清楚
希望提供在APP或者H5中判断快应用是否加桌的方法
在APP中进行快应用广告的投放时,无法判断快应用是否已加桌,导致很多投放资源的浪费
投放app广告可以先判断app是否安装一样
微信:Grey-18-28
应用:实况天气预报
不清楚
在html代码中过滤文本、替换文本等
比如一个歌曲的播放量十250000,页面上传入数字可以返回25万
参考尤大大的Vue框架 👉https://cn.vuejs.org/v2/guide/filters.html
微信:ut77243
快应用: 周公AI解梦
list组件的局限性 内部必须使用list-item list-item内部又不能是用if 其实我用shwo也导致出现页面数据错乱的bug 内部实现使用if or show其实可以解决很多问题
不如聊天界面布局 上部分是聊天纪录区域 使用一个list 底部是输入框 list-item是每一条聊天纪录 在快应用中的text组件又无法识别/n这种换行符号 所以只能吧文字截取成数组for出来实现文字换行 不一样的时候难免结构不一致导致bug
参考better-scroll组件库 https://github.com/ustbhuangyi/better-scroll
微信:ut77243 快应用:周公AI解梦
微信:UT77243 快应用:算命占卜
toolkit
「1040」版本生成的「rpk」包不再有「版本和时间」信息,希望像「1030」以前那样带上信息。
方便持续集成和管理
氧气听书
我这边 数据来看,登录2/3 来自微信
日常中大家还是不喜欢用 手机加密码登录 毕竟要注册麻烦
而且 微信,QQ,新浪第三方有一定局限性
比如对一个数组进行排序,使用一个list展示,list里面的每个list-item可以相应触摸时间拖拽布局后对数组进行排序
1. 预期效果:页面onHide中发送get请求。在应用启动进入口页面,点击返回按钮退出应用时,请求正常发送,无报错。
2. 实际效果:页面onHide中发送get请求。在应用启动进入口页面,点击返回按钮退出应用时,请求正常发送,控制台会有报错。
3. 错误栈:
(unknown) Error: execInvokeCallback: 无效invoke回调Id "3"
c.error.e @ VM9:1
global.(anonymous function).n @ VM9:1
复现步骤:
1. 入口页面 onHide 周期中发送 get 请求;
2. 点击启动调试,调起 chrome 调试器;
3. 点击返回按钮退出应用时,控制台会有报错。
wx: 328762691
问题类型
不清楚
引擎版本
预览版 1040
手机型号
华为 荣耀 Honor Magic(应该不分手机型号都有)
操作系统
Mac OS
toolkit版本
toolkit 0.2.1
1.预期效果:
{{ true ? 满${couponData.discount_amount}可使用 : '下单立减'}}
能够正常解析
2.实际效果:填写中文或者英文出现this.字符,填写数字则正常
<text>{{ true ? `满${couponData.discount_amount}`: '下单立减'}}</text>a283650221
H5中div的宽度默认都是100%,但快应用还需要另外设置,与正常习惯不一样。
业务开发
上传头像时需要裁剪
remember7758258 应用名 连信(刚开始开发)
不清楚
能够对拍摄的视频进行压缩需求
目前手机拍摄视频大小比较大,如果直接使用文件上传接口上传视频耗时非常久,用户体验差(有些场景不一定需要视频非常清晰)
问题类型
引擎
引擎版本
预览版1040
手机型号
Redmi note 3
操作系统
IDE版本
toolkit版本
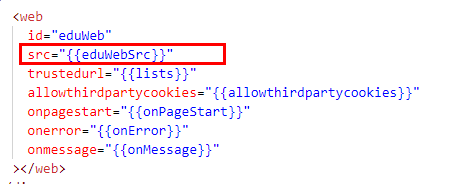
1.预期效果:web组件中的trustedurl写入匹配的正则后,加载的页面可与快应用通信
2.实际效果:使用正则后,加载的页面仍无法与快应用通信
src中eduWebSrc代表应用首页地址 https://devh5-study.hismarttv.com/mobile/spa/home
trustedurl中的lists正则写的是 lists: [/https:\/\/devh5-study\.hismarttv\.com\/.*/]
src的地址下是可以正常通信的,跳转到其他路由下由于页面地址的改变,无法再通信。
页面向快应用通信:
// 往快应用发送消息
postMsg2QuickApp = (action, data) => {
const msg = JSON.stringify({
action,
data
});
window.system.postMessage(msg);
}
快应用在onMessage中接收:
onMessage(e) {
// message格式:
// {
// // 动作,表示要干什么
// action: 'xxxx',
// // 数据,该动作附带的额外数据
// data: 'xxxx'
// }
console.log(JSON.stringify(e));
},微信号: z956174725
目前tab-content组件下嵌套refresh组件在IDE上没法显示,希望可以解决这个问题,否则开发起来还是很痛苦的,只能真机调试
若 hap-toolkit 从 0.0.37 升级上来,有比较大的改动,其中需要注意的是:
1、项目下面的 .babelrc 文件变更为 babel.config.js 文件。
babel.config.js 内容如:
module.exports = function(api) {
api.cache(true)
return {
presets: ['@babel/preset-env'],
plugins: ['@babel/plugin-transform-modules-commonjs'],
babelrcRoots: ['.', 'node_modules']
}
}
.babelrc 文件需要删除。
2、项目的基础依赖只需要以下模块,package.json 里的 devDependencies 字段如:
{
"devDependencies": {
"babel-eslint": "^10.0.1",
"eslint": "^5.12.1",
"eslint-plugin-hybrid": "0.0.5",
"hap-toolkit": "^0.4.3"
}
}
修改后请将 node_modules 和 package-lock.json 删除,再重新安装依赖。
最新的toolkit不支持外部导入webpack别名了,如果之前有使用到的需要去掉,比如quist-ui
万无一失做法:
1、把config下的文件config配置文件去掉
2、在ux文件里面引入的时候路径写全,示例如下:
<import name="xxx" src="quist-ui/components/quist-xxx/index"></import>
需求类型
线下推广
需求描述
前提支持快应用的手机,有可能用户手机支持快应用但是从来没有打开过,这种情况下扫码支持打开,或者之前使用过的,不需要中间自己再做一个wap页面通过deeplink 或者hap方式打开
需求场景
门店线下推广,官网介绍,海报展示,面对面推广等等,
hap-toolkit 升级至最新如 0.4.3: yarn upgrade [email protected] (使用 npm:npm update [email protected]);npx hap update --force 命令将本地配置升级(会新建 package.json, 原文件成 old package.json);package.json;rm -rf node_modules;yarn or npm i;正在开发一款IM及时通讯的快应用,真机上调试不方便
remember7758258
问题类型
引擎
引擎版本
预览版 1040
手机型号
海信:HLTE215T | 小米:Redmi K20pro | OPPO:R9s | 华为:mate9
操作系统
IDE版本
toolkit版本
微信 z956174725
使用iconfont时,用class实现图标需要快应用支持:before,:after选择器,否则无法显示。或需要用unicode编码,不便于开发。
https://doc.quickapp.cn/widgets/web.html
system.onmessage = function(data) {
console.log('message received: ' + data)
}
system.postMessage('hello')
1 bug1 : 使用 onmessage 和 postMessage 与webview, 通讯时, 当快应用中使用postMessage 传递消息后, 在webview 的onmessage无法接受到消息. 现象就是没任何反应, webview 中的system.onmessage没有任何触发运行.
2 bug2: 在webview 中 使用 postMessage 给快应用传消息后, 会触发 webview 的 system.onmessage 事件, 导致接受到上一次的快应用通过postMessage的发出的消息. 期望: 应该不触发onmessage事件.
数组类型的数据,数据整体赋值,比如「this.list = newList」更新后列表组件无法获取最新的数据,无法更新UI。除非先执行「this.list = []」。
普通 for 生成组件列表,然后更新数据。
html部分,就是普通的 for 生成一系列自定义组件:
<div class="time-list fxd-c fx-1"> <time-item for="{{list}}" subname="{{$item.title}}" active="{{$item.active}}" desc="{{$item.desc}}" @click="onItemClick($item.id)" @change="onItemStatusChange($item.id)" ></time-item> </div>
而 TimeItem 内部,样式根据属性 active 产生变化:
<text class="time-display-name {{active ? 'active':'inactive'}}"> {{name}} </text>
JS:
const list = JSON.parse(JSON.stringify(this.list));
const item = list.find(item => item.id === id);
item.active = newStatus; // 改变状态,结果却无效
this.list = list;
微信:z158758158758
Tab 旋转90度,纵向滑动, tab-content内image等全屏显示图片。
滑动不闪退
滑动20条数据左右闪退到调试开始界面
目前使用appRouter从h5跳转快应用时,location.href为http,是否可以增加https的呢?
Issue Type: Bug
快应用开发工具 manifest.json 文件中 router 下包含 widgets 字段,工具无法正常编译且会导致扩展程序崩溃
"router": {
"entry": "pages/index",
"pages": {
"pages/index": {
"component": "index",
"path": "/pages/index"
},
"pages/quickcard": {
"component": "index",
"path": "/pages/quickcard"
}
},
"widgets": {
"pages/quickcard": {
"name": "快应用卡片",
"description": "时间你好",
"component": "index",
"path": "/pages/quickcard",
"features": [
{
"name": "system.router"
}
]
}
}
}quickapp IDE version: 快应用开发工具 1.3.1 (d310113bfb1eb7a7ee95b78991aa8fe4ca4a5d51, 2019-03-30T08:43:00.376Z)
OS version: Windows_NT x64 10.0.17763
| Item | Value |
|---|---|
| CPUs | Intel(R) Core(TM) i5-6400 CPU @ 2.70GHz (4 x 2712) |
| GPU Status | 2d_canvas: enabled checker_imaging: disabled_off flash_3d: enabled flash_stage3d: enabled flash_stage3d_baseline: enabled gpu_compositing: enabled multiple_raster_threads: enabled_on native_gpu_memory_buffers: disabled_software rasterization: enabled video_decode: enabled video_encode: enabled webgl: enabled webgl2: enabled |
| Memory (System) | 7.88GB (1.05GB free) |
| Process Argv | |
| Screen Reader | no |
| VM | 0% |
太别扭了:
ERROR: 组件 div 不支持子组件 span
希望使用alias来组织文件也方便使用, 尤其对目录结构调整来说
不清楚
全面屏手机的底部按钮栏使用户可以控制显示、隐藏的,在按钮栏不变的前提下获取的高度是ok的,但是在底部按钮栏显示状态改变时,高度依旧是状态栏改变之前的高度。
建议,添加底部按钮栏状态监听事件,以便用户自适应屏幕高度以给用户更好的体验。
在自定义titleBar的情况下,页面以上部分为四个大分类位置固定,页面下部分为list(参考快应用【周边生活排行】),需要根据是否有底部按钮栏来设置list的高度
可参考【百度地图app】用户手动改变底部按钮栏显示时,地图的自适应(需求场景、参考可以通过微信联系,有录屏信息)
微信号 15832975272 快应用 周边生活排行
transform: rotate(90deg);
transform-origin: 0px 0px;
元素旋转时,设置origin无效
wx:hejiaoshou811
复现步骤:
1. 创建自定组件,在使用组件页面 import 并给组件传递参数。
2. 自定组件接收参数,并动态修改样式。
3. 修改未生效。
wx: 328762691
A declarative, efficient, and flexible JavaScript library for building user interfaces.
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
An Open Source Machine Learning Framework for Everyone
The Web framework for perfectionists with deadlines.
A PHP framework for web artisans
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
Some thing interesting about web. New door for the world.
A server is a program made to process requests and deliver data to clients.
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
Some thing interesting about visualization, use data art
Some thing interesting about game, make everyone happy.
We are working to build community through open source technology. NB: members must have two-factor auth.
Open source projects and samples from Microsoft.
Google ❤️ Open Source for everyone.
Alibaba Open Source for everyone
Data-Driven Documents codes.
China tencent open source team.