Waypoint is a VSCode extension which aims to make navigating JS codebases easier by providing you with delightful tools.
Join waypoint community discord to discuss ways to improve or to ask questions.
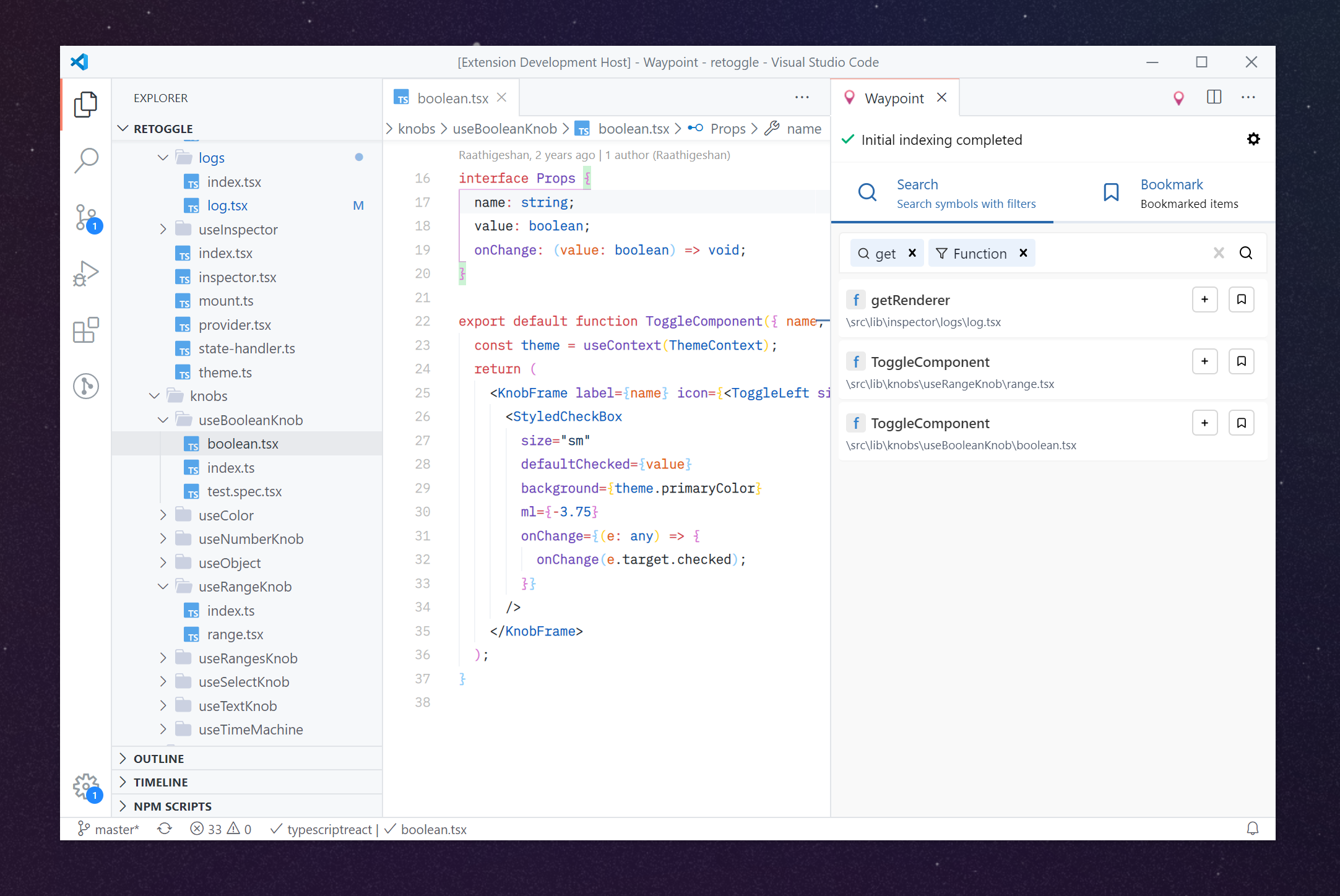
- 💨 Fast symbol search
- Find the function, class, type or variable you are looking for faster than ever.
- 🎲 Filter while you search
- Filter your search results by applying filters such as classes, functions, variables and types.
- 🔖 Bookmark your symbols
- Bookmark your symbols for later.
- 📑 Import symbols to the current file
- Import a symbol from bookmarks or search results into the current file with a click of a button.
- ⬜ Supports JS, TS and Flow
- Supports JavaScript, TypeScript and Flow codebases.
- Install the extension from marketplace.
- Click on the Waypoint icon on the top right corner of any file to open the Waypoint panel.
Read the docs for additional configurations.
Have a look at our contribution guide.
Thanks goes to these wonderful people (emoji key):
Raathi Kugarajan 💻 📖 |
Saurabh Daware 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!