For the day 1 examples - go to the tests-typescript folder and do npm install and then npm run start:dev
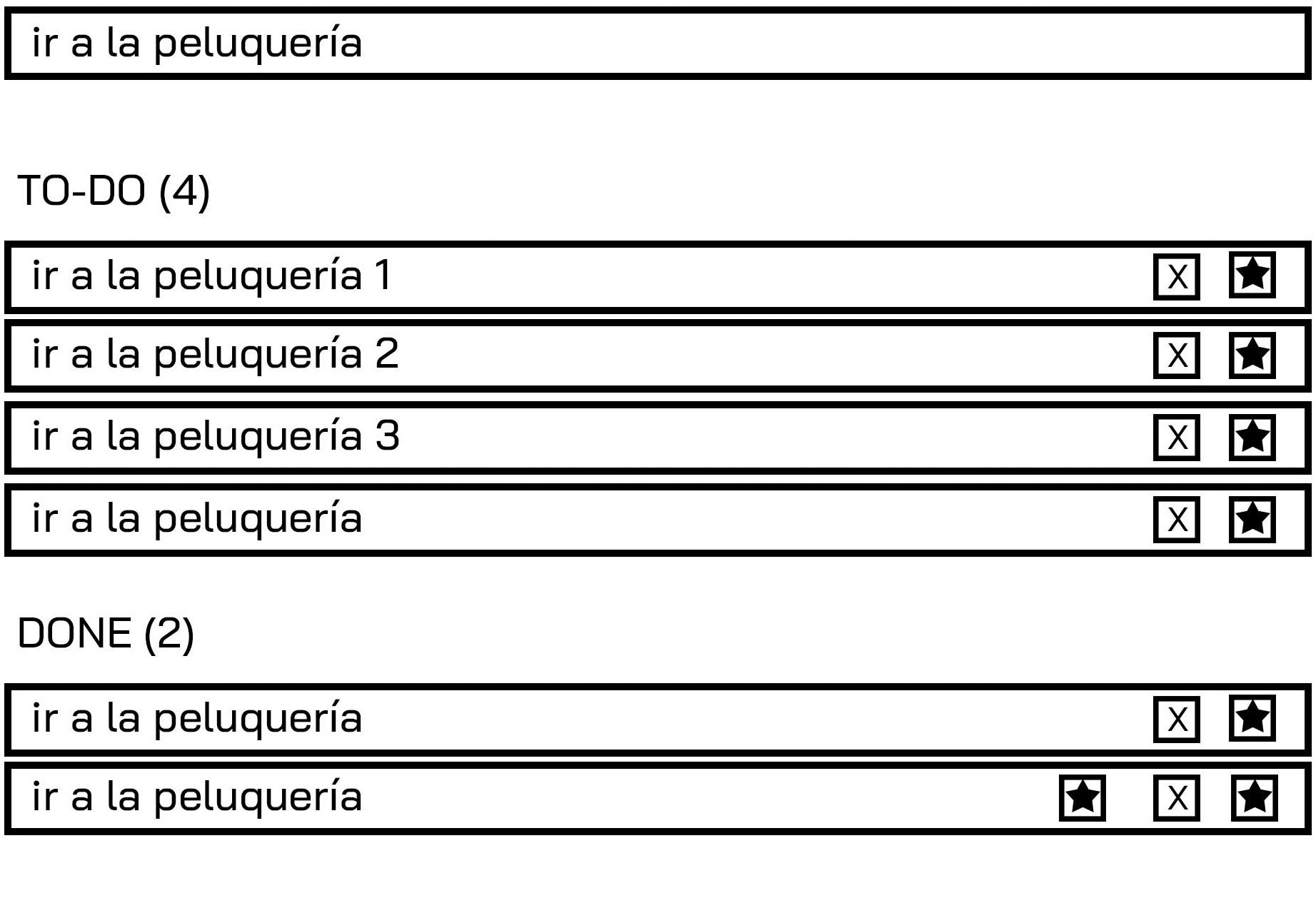
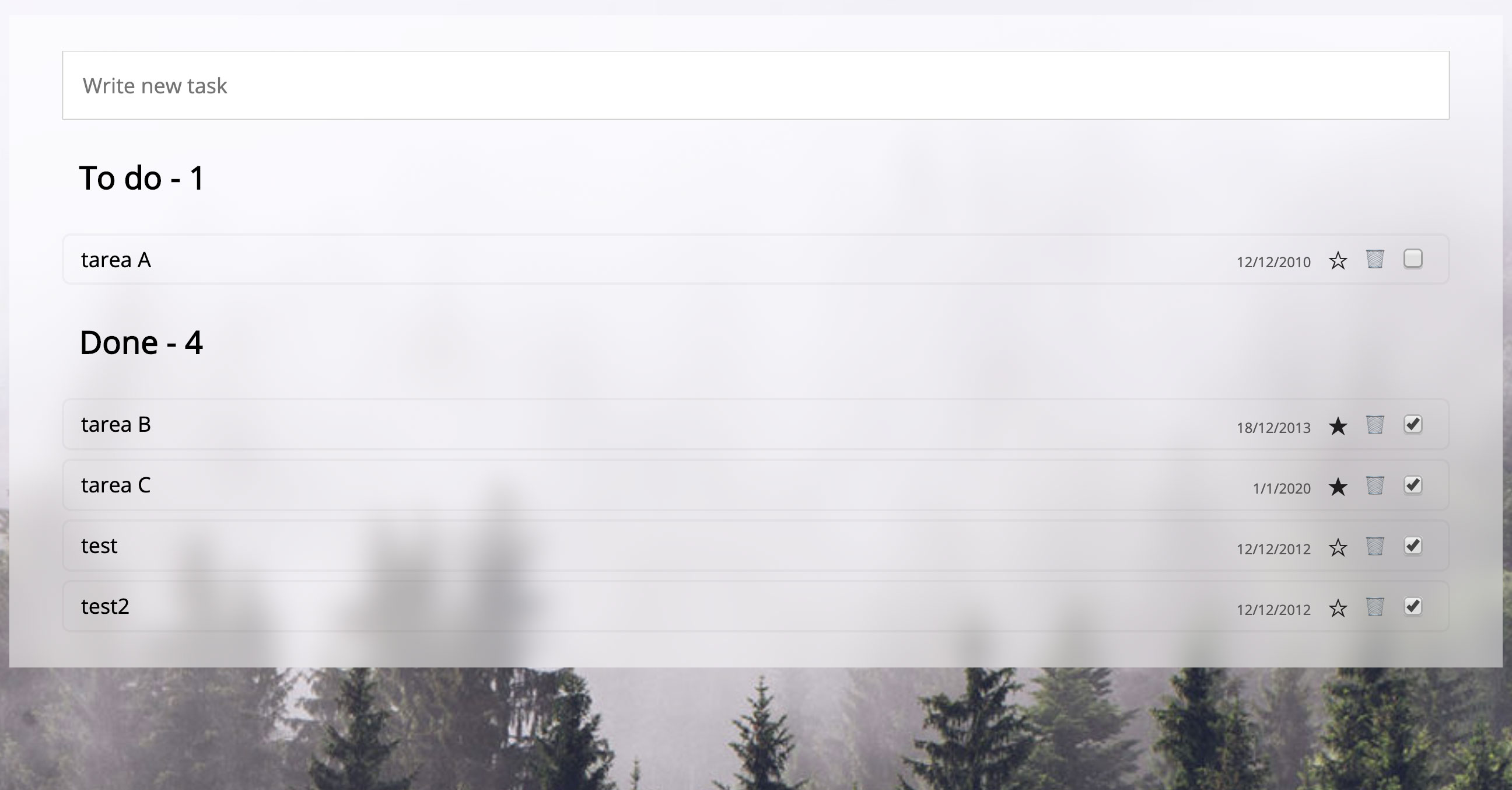
For the day 2 to-do list app, go to todo-app and run both back and front, specifying for the back the port in the .env file.
For the front-ts app, run it via cd todo-app/front-ts and then npm run start
As a present, I have refactored all the discussed pending elements and added some more CSS and improved typescript interfaces for better coherence.
CTT+ / Adobe Web Specialist
Please follow me on Twitter
My Generative Art Youtube channel