NocoDB
The Open Source Airtable Alternative
Turns any MySQL, PostgreSQL, SQL Server, SQLite & MariaDB into a smart-spreadsheet.
Website • Discord • Twitter • Reddit • Documentation
docker run -d --name nocodb -p 8080:8080 nocodb/nocodb:latest-
NocoDB needs a database as input : See Production Setup.
-
If this input is absent, we fallback to SQLite. In order too persist sqlite, you can mount
/usr/app/data/.Example:
docker run -d -p 8080:8080 --name nocodb -v /local/path:/usr/app/data/ nocodb/nocodb:latest
npx create-nocodb-app
git clone https://github.com/nocodb/nocodb-seed
cd nocodb-seed
npm install
npm start
Access Dashboard using : http://localhost:8080/dashboard

- Quick try
- Join Our Community
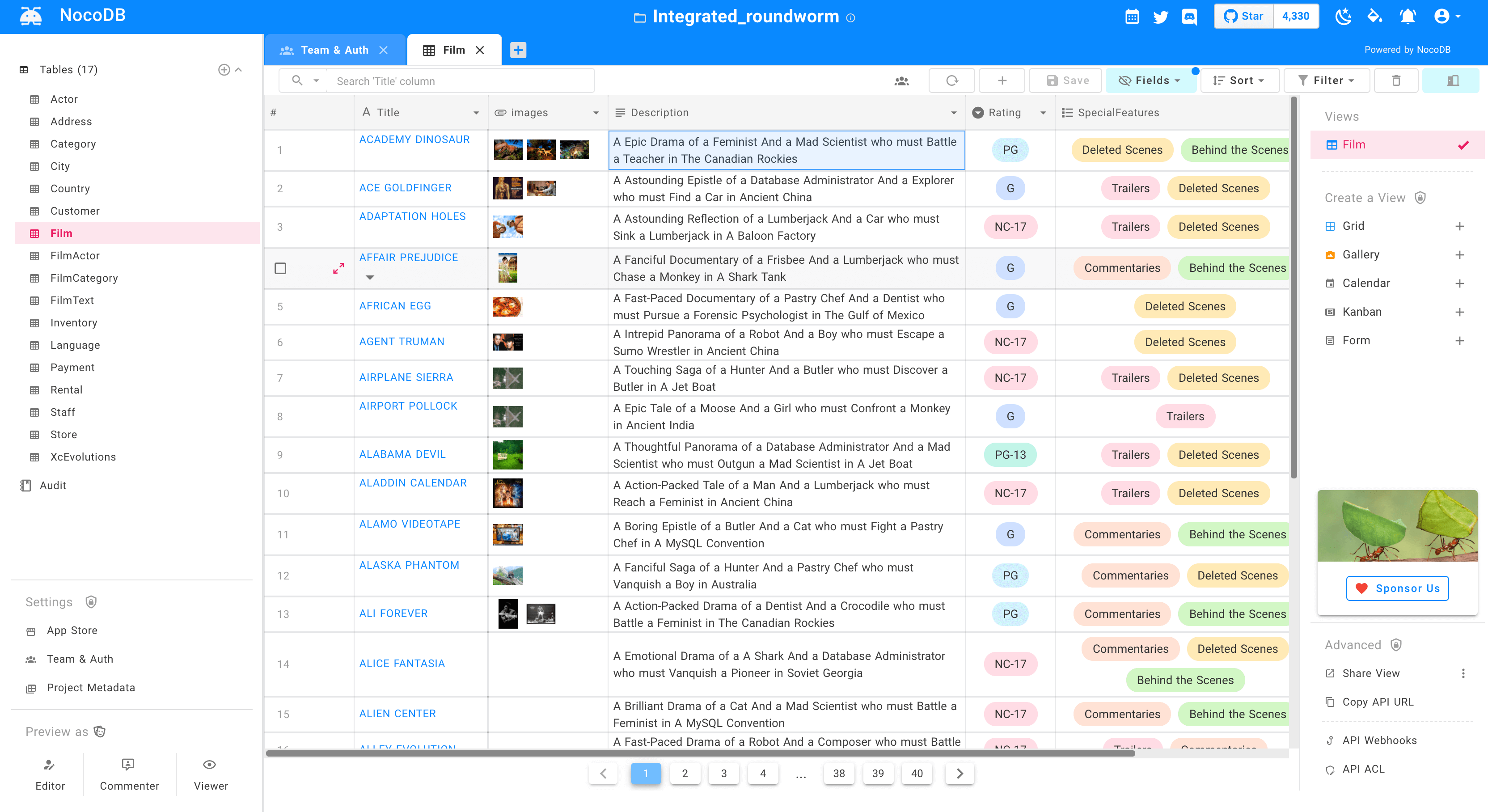
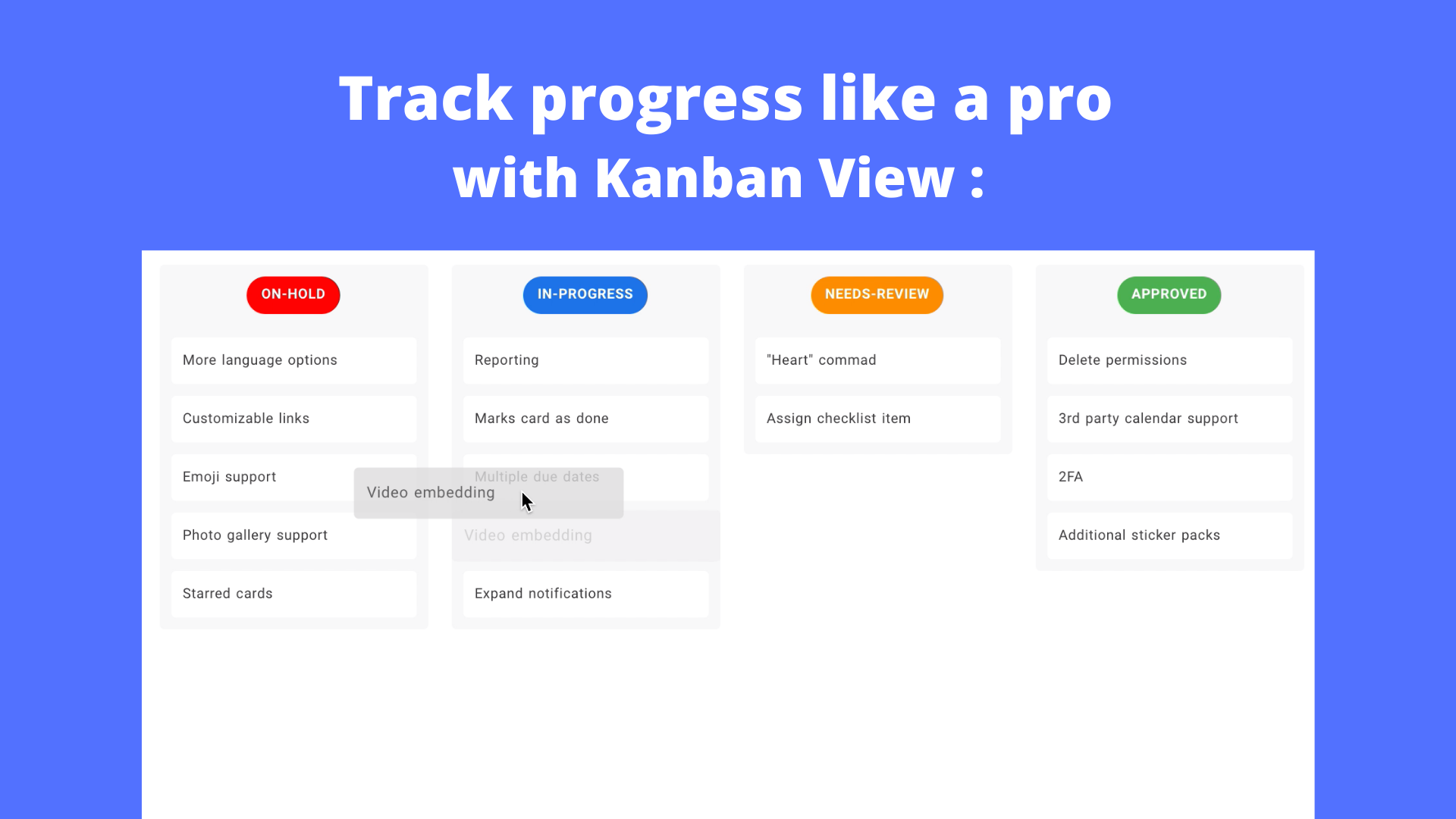
- Screenshots
- Features
- Production Setup
- Development Setup
- Contributing
- Why are we building this?
- Our Mission
- Contributors
- ⚡ Search, sort, filter, hide columns with uber ease
- ⚡ Create Views : Grid, Gallery, Kanban, Gantt, Form
- ⚡ Share Views : public & password protected
- ⚡ Personal & locked Views
- ⚡ Upload images to cells (Works with S3, Minio, GCP, Azure, DigitalOcean, Linode, OVH, BackBlaze)
- ⚡ Roles : Owner, Creator, Editor, Viewer, Commenter, Custom Roles.
- ⚡ Access Control : Fine-grained access control even at database, table & column level.
- ⚡ Chat : Microsoft Teams, Slack, Discord, Mattermost
- ⚡ Email : SMTP, SES, Mailchimp
- ⚡ SMS : Twilio
- ⚡ Any 3rd Party APIs
- ⚡ REST APIs (Swagger)
- ⚡ GraphQL APIs.
- ⚡ Includes JWT Authentication & Social Auth
- ⚡ API tokens to integrate with Zapier, Integromat.
NocoDB requires a database to store metadata of spreadsheets views and external databases.
And connection params for this database can be specified in NC_DB environment variable.
docker run -d -p 8080:8080 \
-e NC_DB="mysql2://host.docker.internal:3306?u=root&p=password&d=d1" \
-e NC_AUTH_JWT_SECRET="569a1821-0a93-45e8-87ab-eb857f20a010" \
nocodb/nocodb:latest
docker run -d -p 8080:8080 \
-e NC_DB="pg://host:port?u=user&p=password&d=database" \
-e NC_AUTH_JWT_SECRET="569a1821-0a93-45e8-87ab-eb857f20a010" \
nocodb/nocodb:latest
docker run -d -p 8080:8080 \
-e NC_DB="mssql://host:port?u=user&p=password&d=database" \
-e NC_AUTH_JWT_SECRET="569a1821-0a93-45e8-87ab-eb857f20a010" \
nocodb/nocodb:latest
git clone https://github.com/nocodb/nocodb
cd nocodb
cd docker-compose
cd mysql or pg or mssql
docker-compose up
Please refer to Environment variables
git clone https://github.com/nocodb/nocodbcd nocodb/packages/nocodb
npm install
npm run watch:run
# open localhost:8080/dashboard in browsercd packages/nc-gui
npm install
npm run dev
# open localhost:3000/dashboard in browserChanges made to code automatically restart.
nocodb/packages/nocodb includes nc-lib-gui which is the built version of nc-gui hosted in npm registry. You can visit localhost:8000/dashboard in browser after starting the backend locally if you just want to modify the backend only.
# install dependencies(cypress)
npm install
# run mysql database with required database using docker compose
docker-compose -f ./scripts/docker-compose-cypress.yml up
# Run backend api using following command
npm run start:api
# Run frontend web UI using following command
npm run start:web
# wait until both 3000 and 8080 ports are available
# and run cypress test using following command
npm run cypress:run
# or run following command to run it with GUI
npm run cypress:openPlease refer to Contribution Guide.
Most internet businesses equip themselves with either spreadsheet or a database to solve their business needs. Spreadsheets are used by a Billion+ humans collaboratively every single day. However, we are way off working at similar speeds on databases which are way more powerful tools when it comes to computing. Attempts to solve this with SaaS offerings has meant horrible access controls, vendor lockin, data lockin, abrupt price changes & most importantly a glass ceiling on what's possible in future.
Our mission is to provide the most powerful no-code interface for databases which is open source to every single internet business in the world. This would not only democratise access to a powerful computing tool but also bring forth a billion+ people who will have radical tinkering-and-building abilities on internet.