⚡ ethVM: An Open Source Block Explorer for Ethereum with Users In Mind ⚡
Powered by TypeScript / VueJS
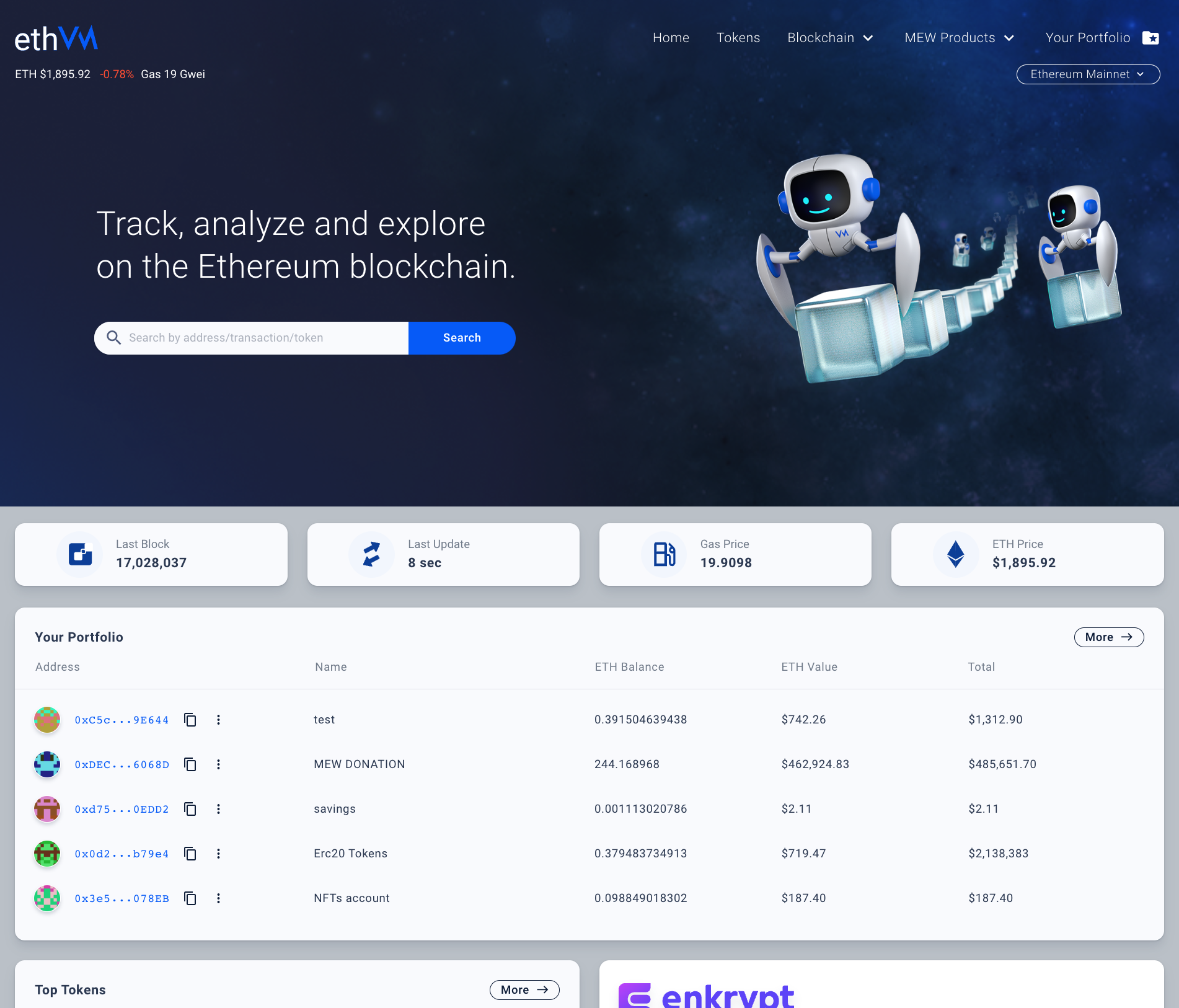
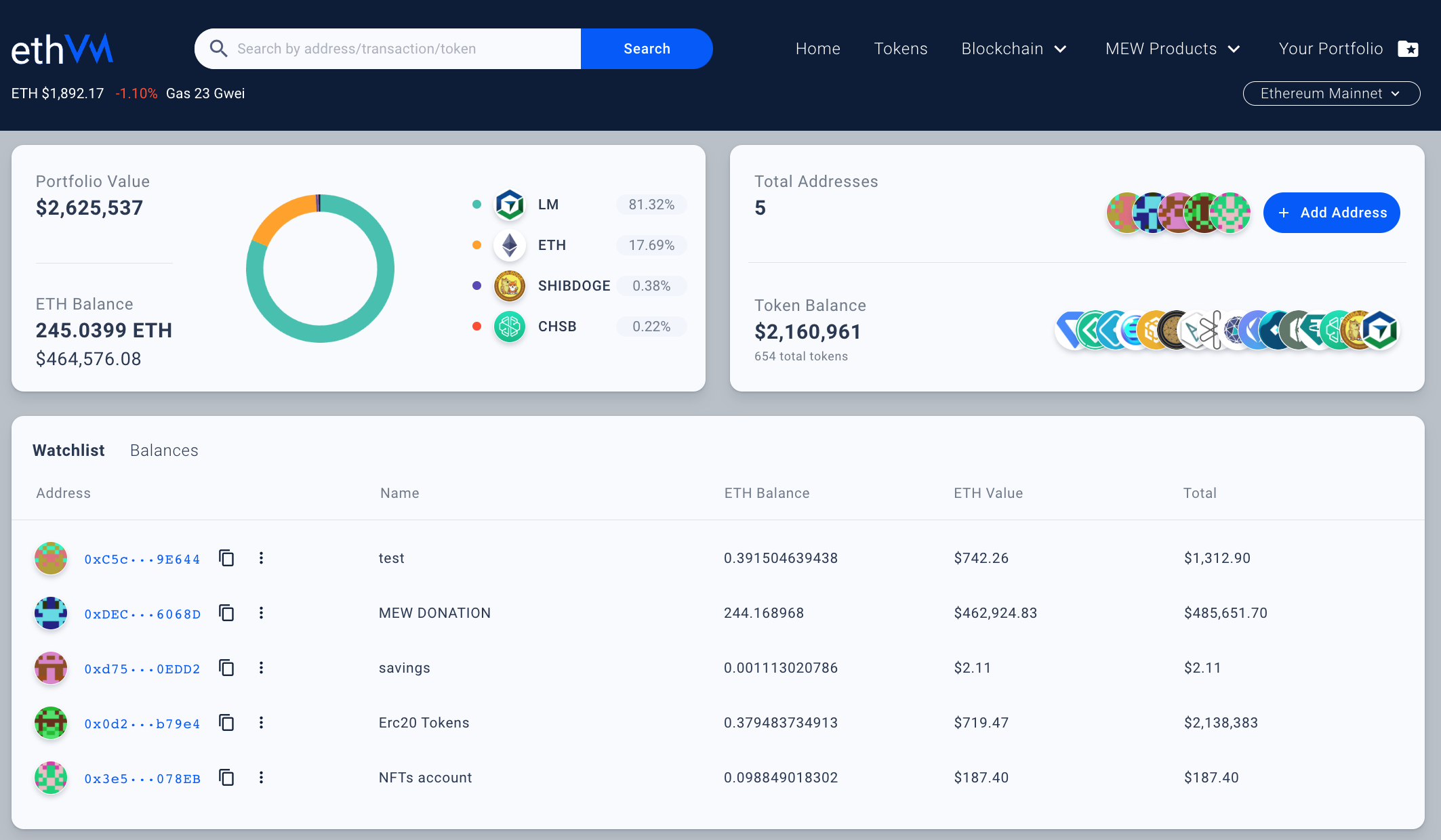
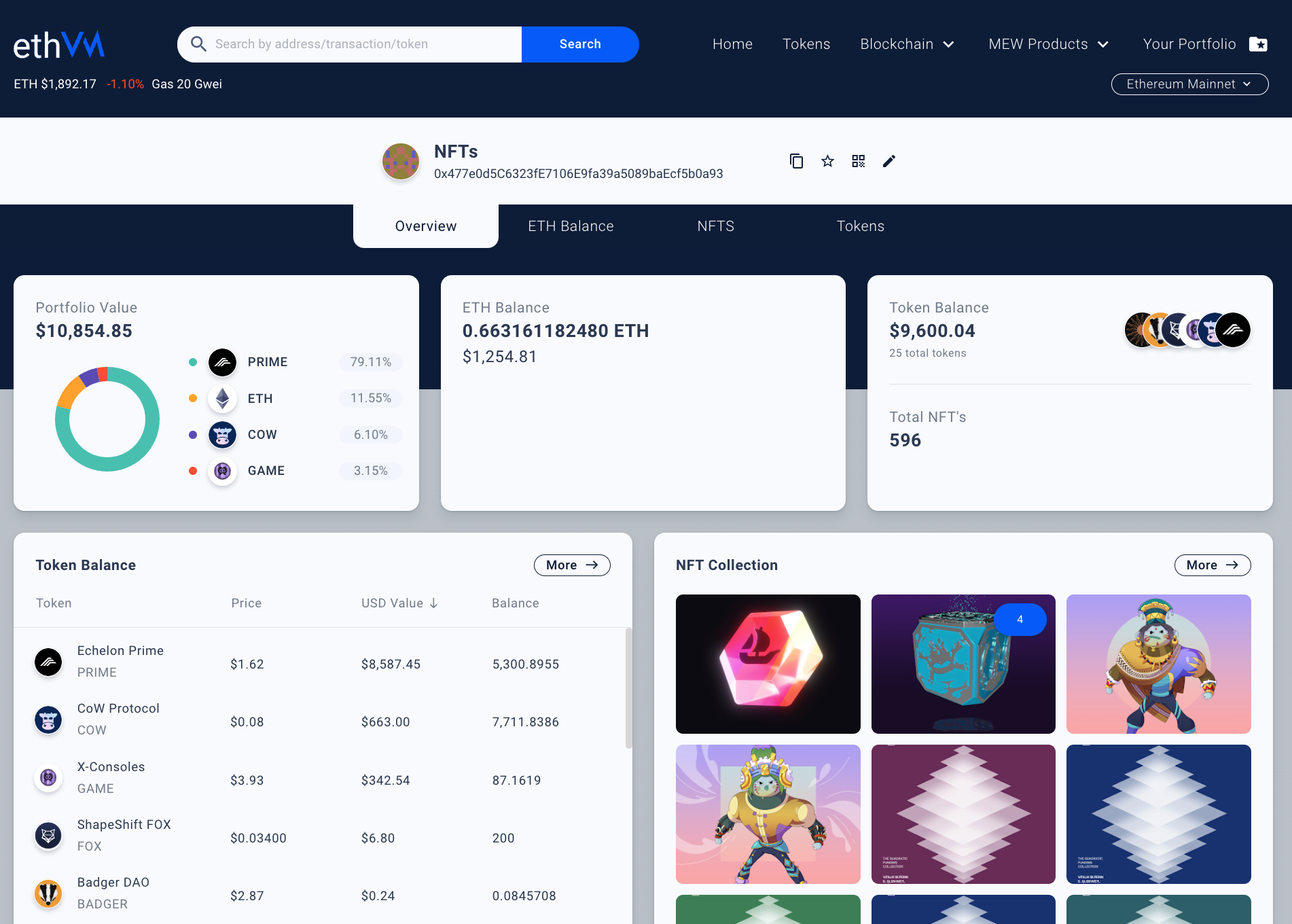
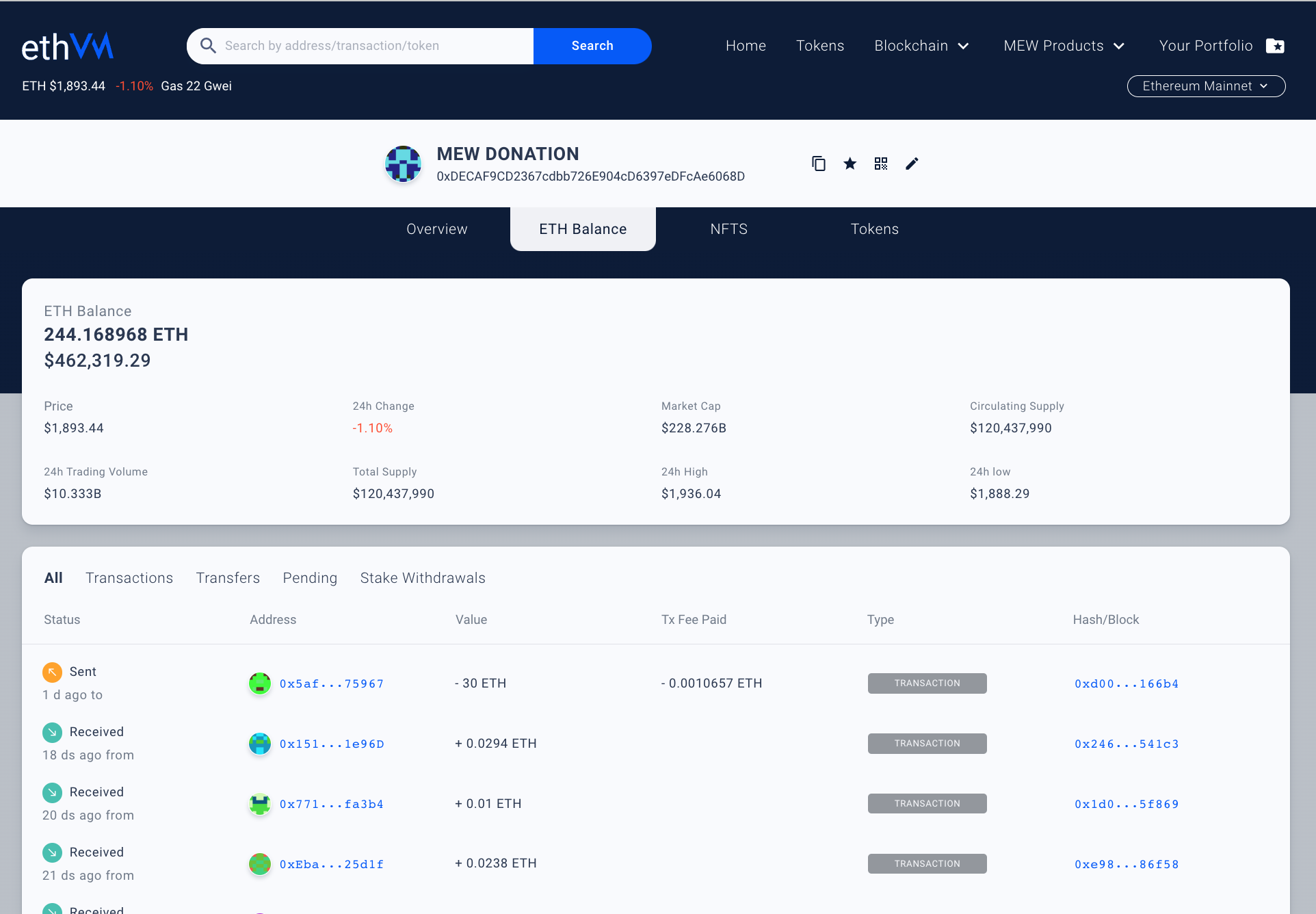
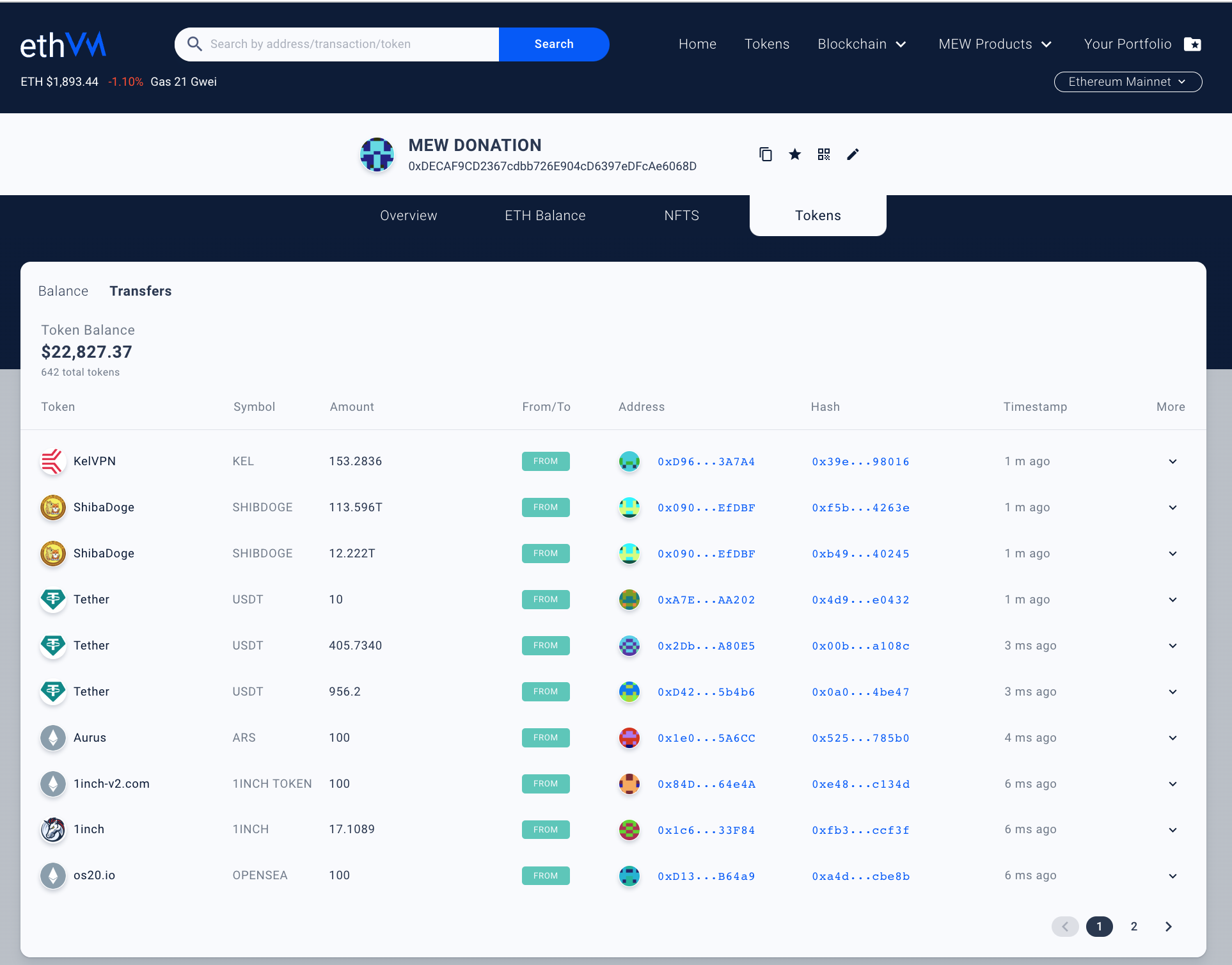
ethVM is an Ethereum Blockchain Data Processing and Analytics Engine with an open-source and client-side Block Explorer developed by the team at MyEtherWallet. It is secured under the SSPL license (a variation of the GNU Affero License v3).
While ethVM is currently launched for Ethereum, it was created with the intention of supporting multiple chains.
- Ethereum Mainnet - ethVM.com
- Sepolia Testnet - sepolia.ethVM.com
Our core infrastructure is based on well known languages:
- TypeScript (Block Explorer)
- Javascript (API/Processor)
And also is backed by popular frameworks:
If you have any questions or requests, please feel free to open an issue or send us an email at [email protected].
You can run Sepolia front end locally, you will need:
Prerequisites
- Node version 18.0.0
- pnpm, installation guide.
- Open terminal
- Clone the repo: git clone [email protected]:https://github.com/EthVM/EthVM.git
- run
cd v2. Note that front end codebase files are located under v2 folder at this momoment. - Create local .env file:
nano ./.env
add the following variables to the file:
NODE_ENV=development
VUE_APP_NETWORK='SEPOLIA'
VUE_APP_PUBLIC_URL='sepolia.ethvm.com/'
VUE_APP_HTTP_LINK=https://sepolia-api-v2.ethvm.dev
VUE_APP_WS_CLIENT=wss://sepolia-apiws-v2.ethvm.dev
- run
pnpm installto install node packages - run
pnpm serve. App should be running in https://localhost:8080
We welcome and encourage every kind of contribution to ethVM, so, please see CONTRIBUTING for more details on how to proceed.
We have created our Discord channel, feel free to join and collaborate! You can also reach out to us on Twitter and Reddit.
About MyEtherWallet Inc
ethVM is created and supported by the team at MyEtherWallet (MEW).
MyEtherWallet is Ethereum’s original wallet and has been in continuous operation since 2015. The MEW team is a group of crypto-enthusiasts dedicated to building open-source, beautiful and intuitive products that people and communities actually use. Our team is committed to protecting user privacy. We created tools that allow users to view and interact with their funds, while having confidence that they are the only ones with access to their data. without having to worry about who has access to their information and data.
All of our products are completely open-source and available on GitHub for review:
This project is licensed under the SSPL License (a small variation of the GNU Affero License v3) - see the LICENSE file for details (or read it here online).