Here is an online maze generator that can create mazes using square, triangular, hexagonal or circular grids:
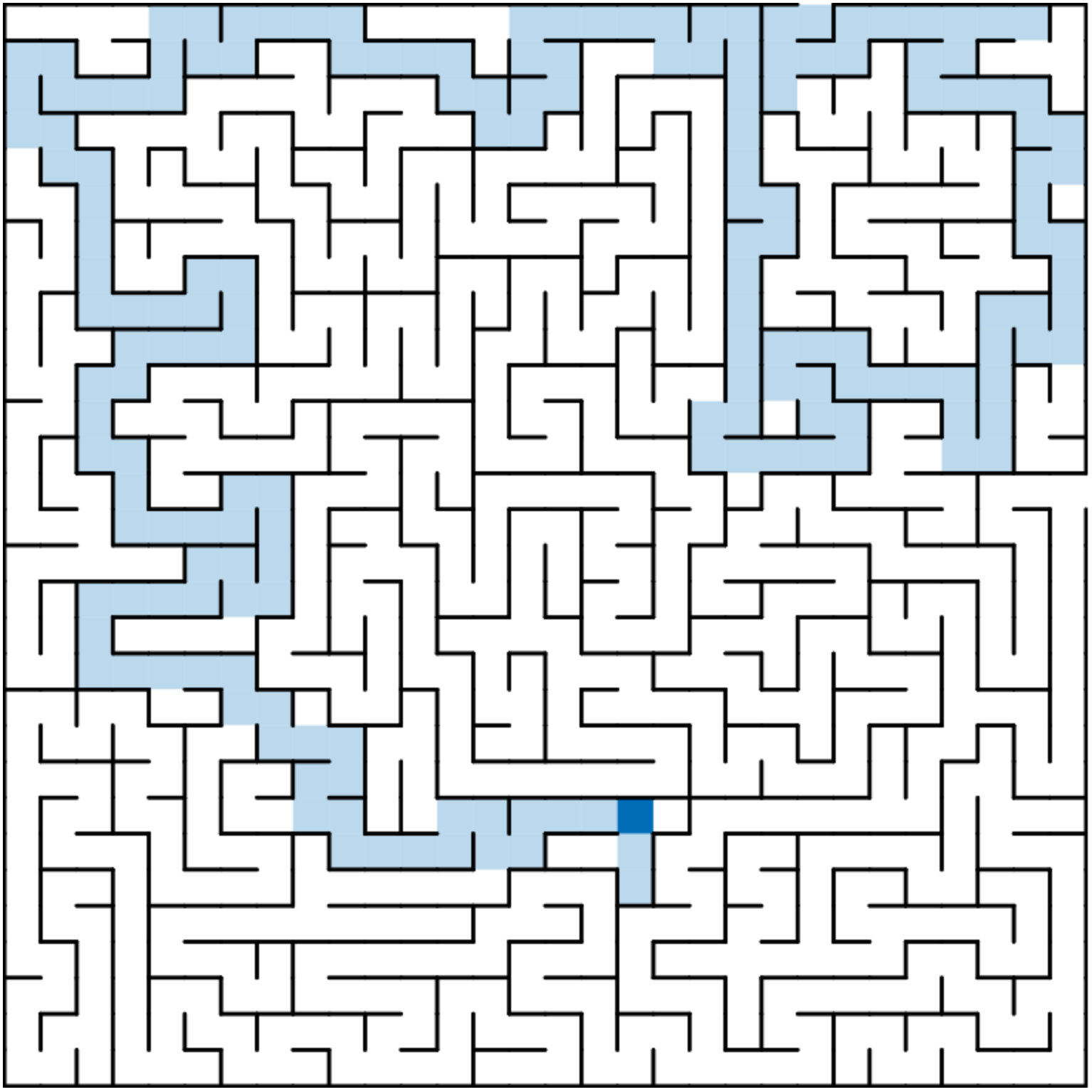
As well as creating mazes the generator has many other features, for example it can render a 'distance map', colouring each location in the grid according how far away it is from a selected point:
The generator offers a choice of 10 different algorithms, which each produce mazes with different characteristics. All mazes created by these algorithms are 'perfect' mazes, i.e. there is exactly one path connecting any pair of locations within the grid, and therefore one unique solution to each maze.
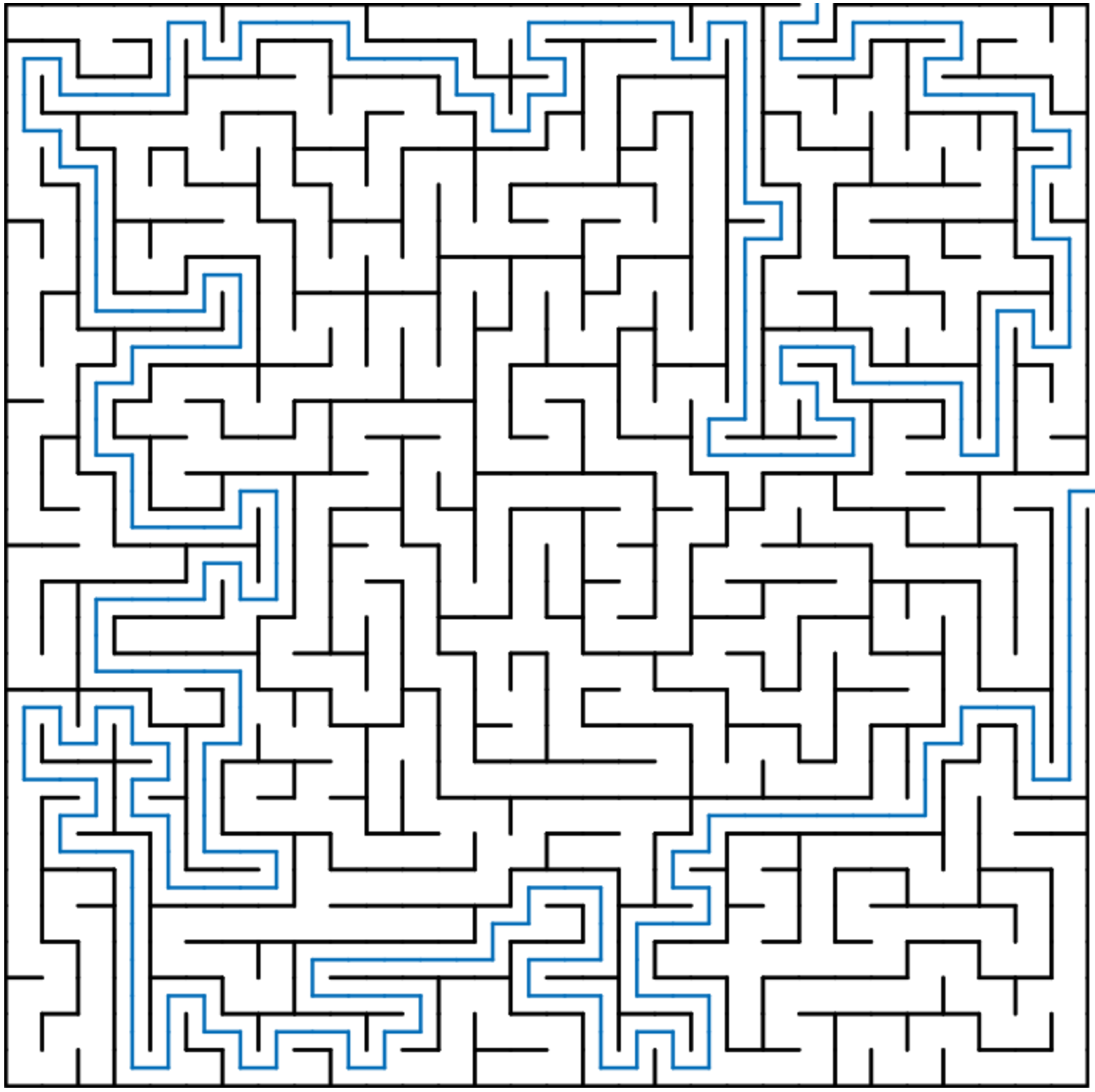
If you want to try solving one of the mazes yourself then you can! The generator lets you navigate through the maze using mouse/keyboard controls, and can automatically move you forward to the next junction in the maze to save you time. Once you finish a maze your time is displayed, together with an 'optimality score' showing how close your solution was to the optimal one. Of course, you can also give up at any point and see where you should have gone:
The generator can either create mazes instantly, or slow down the process so that you can watch the algorithms at work. Some algorithms work using a process of trial and error, and can take a long time to finish, whereas others are guaranteed to complete quickly:
By creating a mask you can remove cells from the default grids to create interesting shapes:
Normally the generator creates a completely unique random maze each time you use it, however if you want to play around with a particular maze without changing the layout then just take a note of the 'Seed Value' that is displayed alongside it. Entering this value into the 'Seed' input field will make sure you get the same pattern again when you click the 'New Maze' button.
If you make a maze that you would like to keep you can download your creation as an SVG file, either with or without the solution displayed.
Many thanks to Jamis Buck for his excellent book Mazes for Programmers which taught me everything I needed to know to make this.
You can try out the maze generator online here. If you want to run your own copy then:
-
Clone the repository, including the 'mazejs' submodule:
git clone --recurse-submodules [email protected]:codebox/mazes.git -
Go into the 'mazes' directory:
cd mazes -
Start a web server at this location:
python3 -m http.server