This extension lets you run OCaml PPX Expect and PPX Inline Test with the (native) Test Explorer UI.
- Features and drawbacks
- Getting started
- Dependencies
- Installation
- Q & A
- Q: What do the groups in the Test Explorer view mean?
- Q: How can I (re-) discover all tests?
- Q: Where can I see the output of the test run(s)?
- Q: How can I change which test extension's tests are run by the
Run Testsbutton in the upper right of the Test Explorer? - Q: What does the red circle with a dot in the middle mean?
- Q: Where can I see the log of the extension?
- Q: Why does the extension not work when using Dune in watch-mode
dune -w | --watchordune ... --passive-watch?
- Configuration
- Changes
- Contributing
- License
- uses dune to compile and run the tests
- support for expect PPX tests and inline PPX tests
- filtering of tests by name
- parses the test list output of the test runners to fill the Test Explorer view: faster than grepping every source file for test cases and the test tree view is consistent with the test runners
- retries running dune if another instance has locked the project until dune can acquire the lock or a timeout occurred
- Uses VS Code's native Test Explorer (no additional extension needed)
- needs dune
- when running tests, every test is run on its own, sequentially
- Uses VS Code's native Test Explorer UI
- Visual Studio Code version 1.65 (February 2022) or higher
- PPX Expect or PPX Inline Test
- Dune: the extension uses Dune to build and run the test runners.
Attention: you must be in a trusted workspace. Tests (test runners) can execute arbitrary code, so you do not want to run them in untrusted directories!
Either
- install the extension directly from the Visual Studio Code Marketplace Expect and Inline Tests
- install the extension directly from the Open VSX Registry Expect and Inline Tests
- or download the extension from the latest release at GitHub
- or build the extension yourself by cloning the GitHub Repository and running
yarn installandyarn packagein the root directory of the cloned repo.
What do the groups in the Test Explorer view mean?
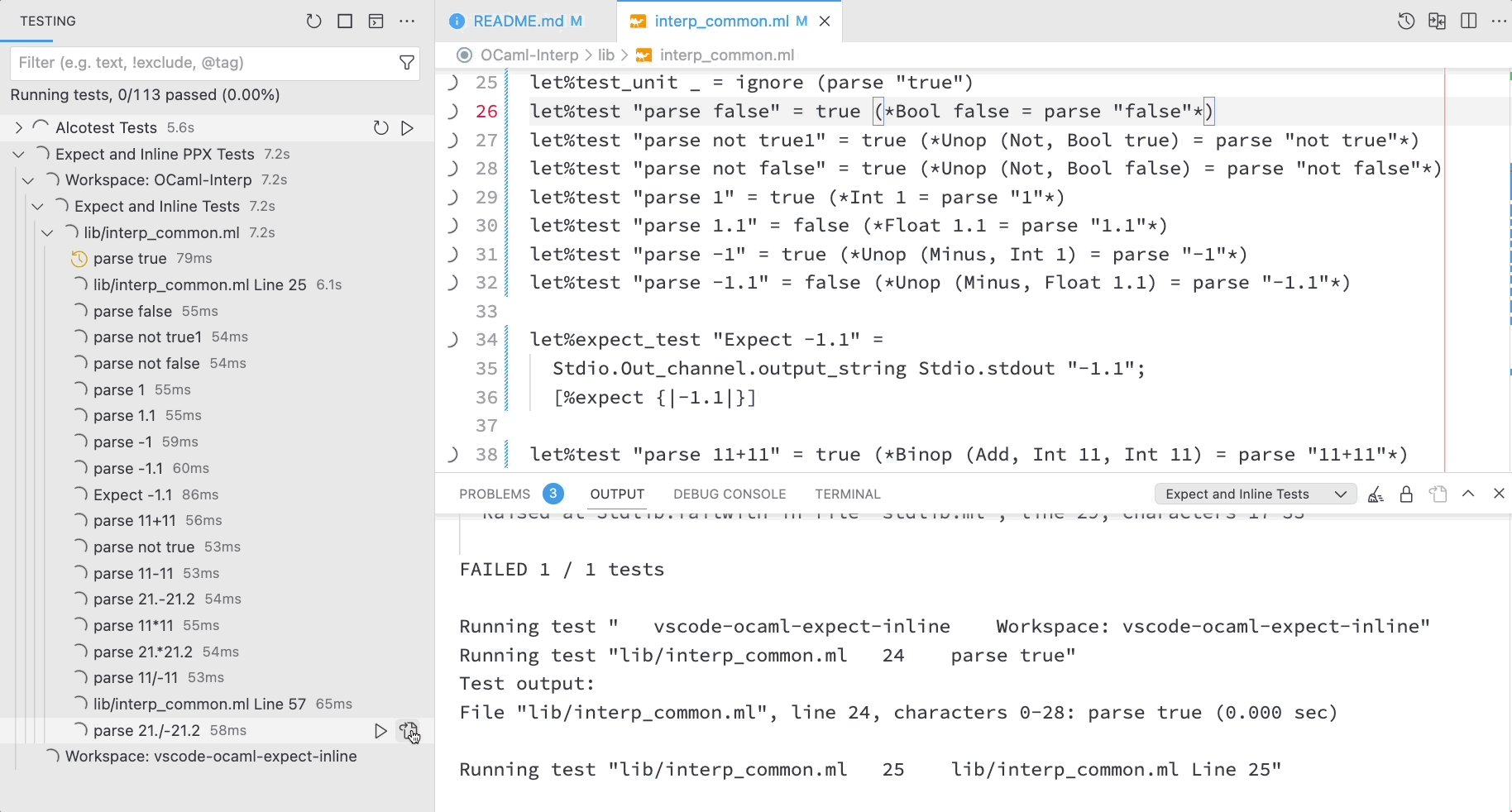
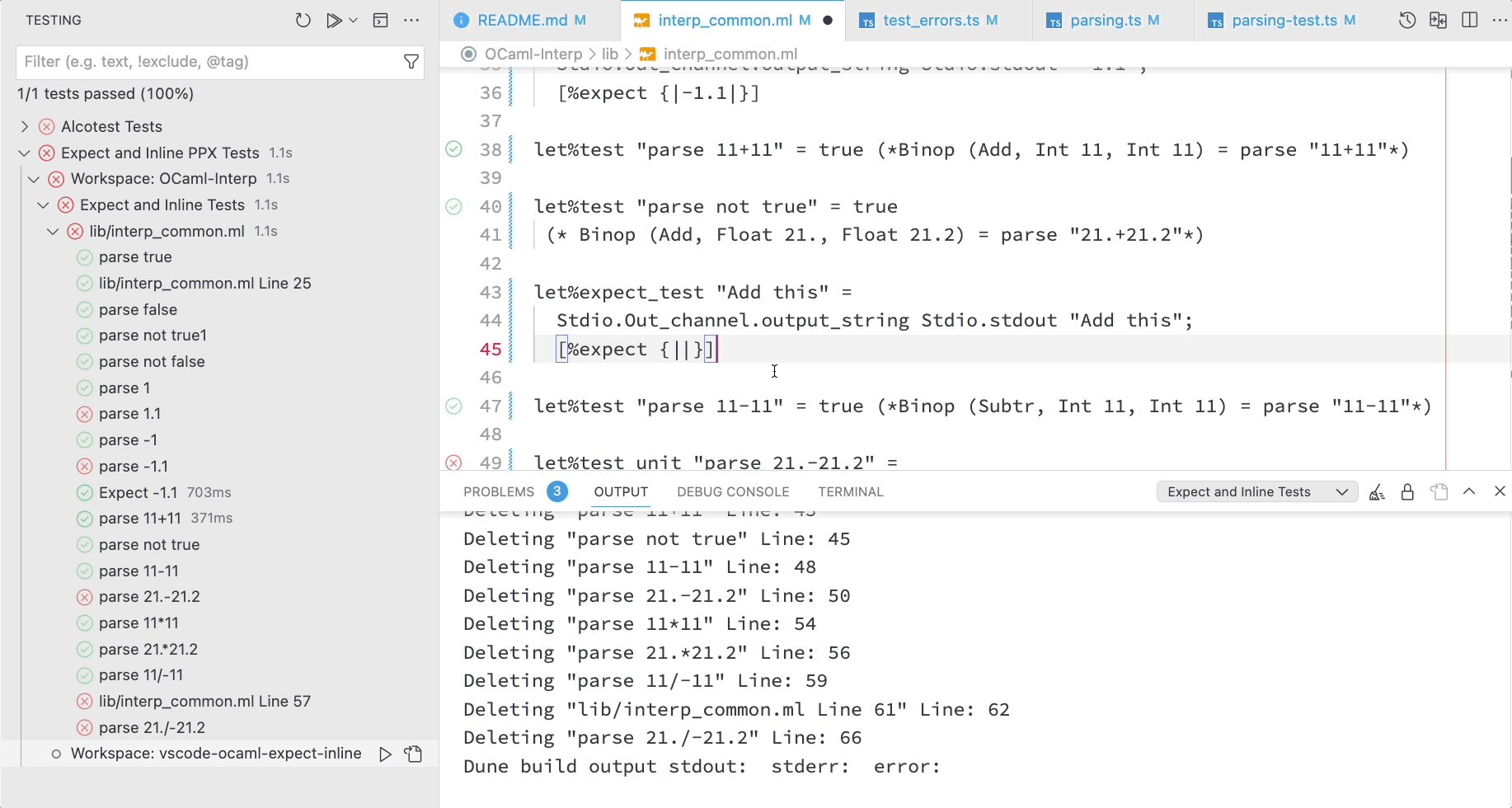
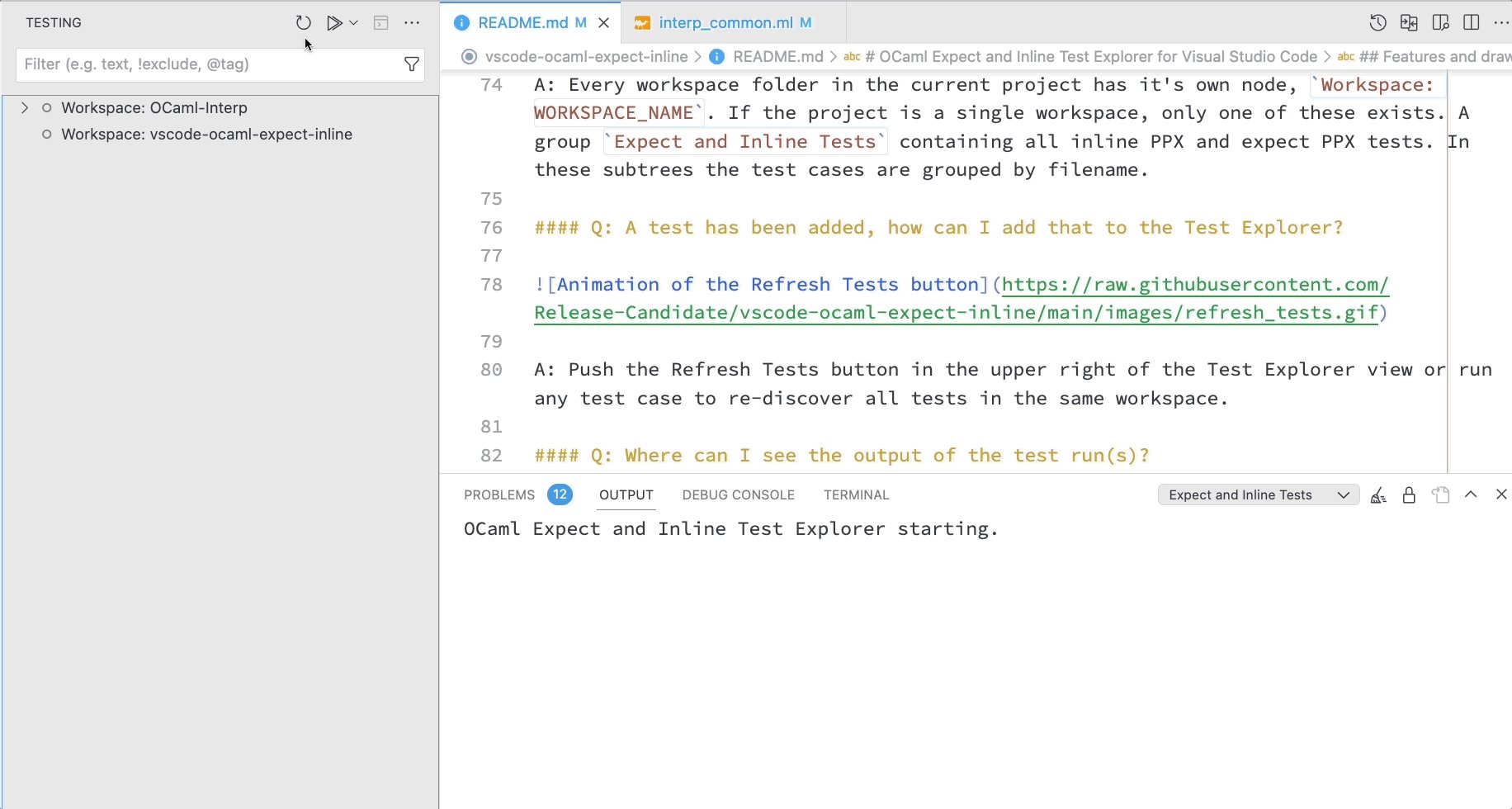
How can I (re-) discover all tests?
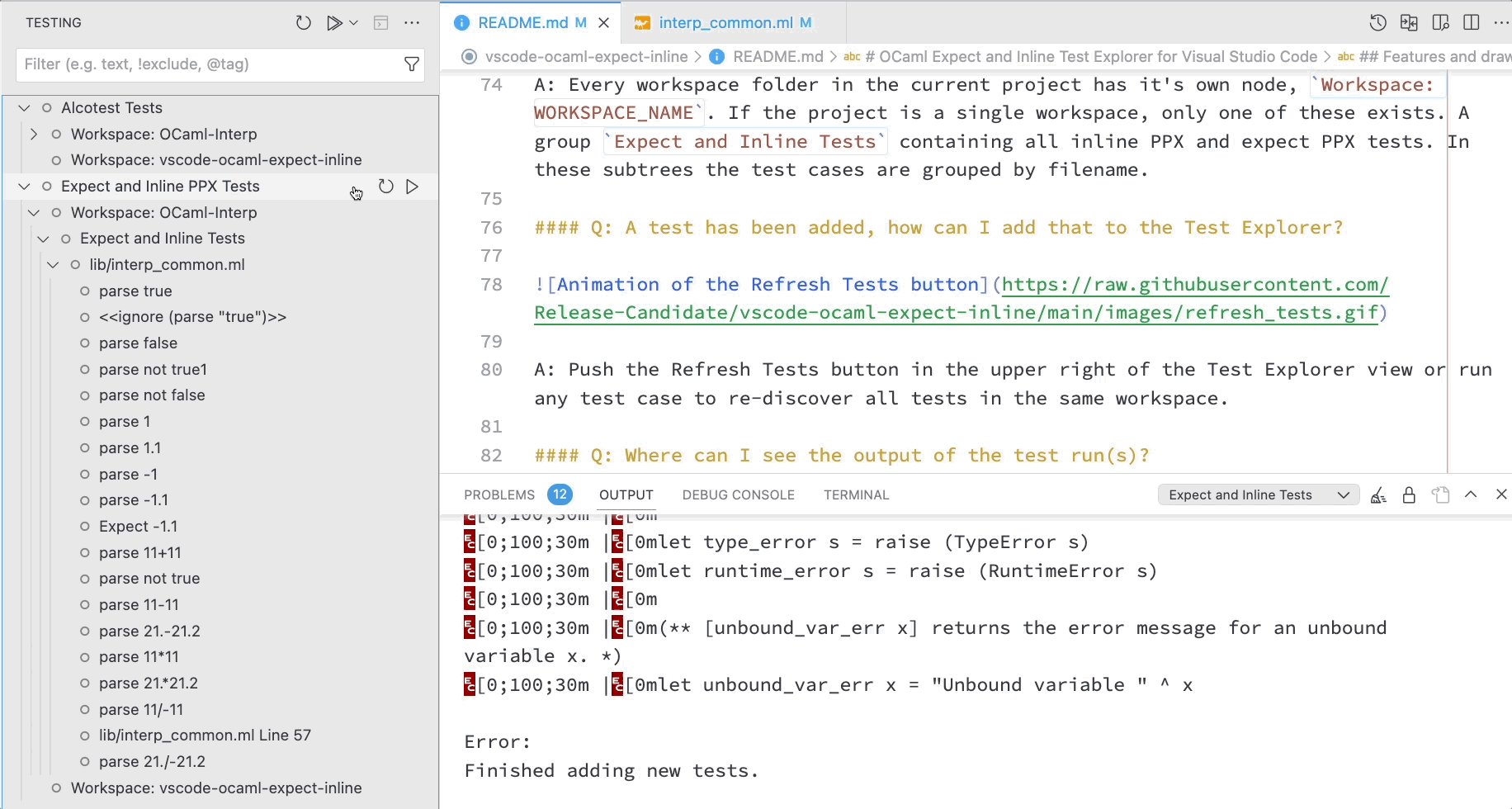
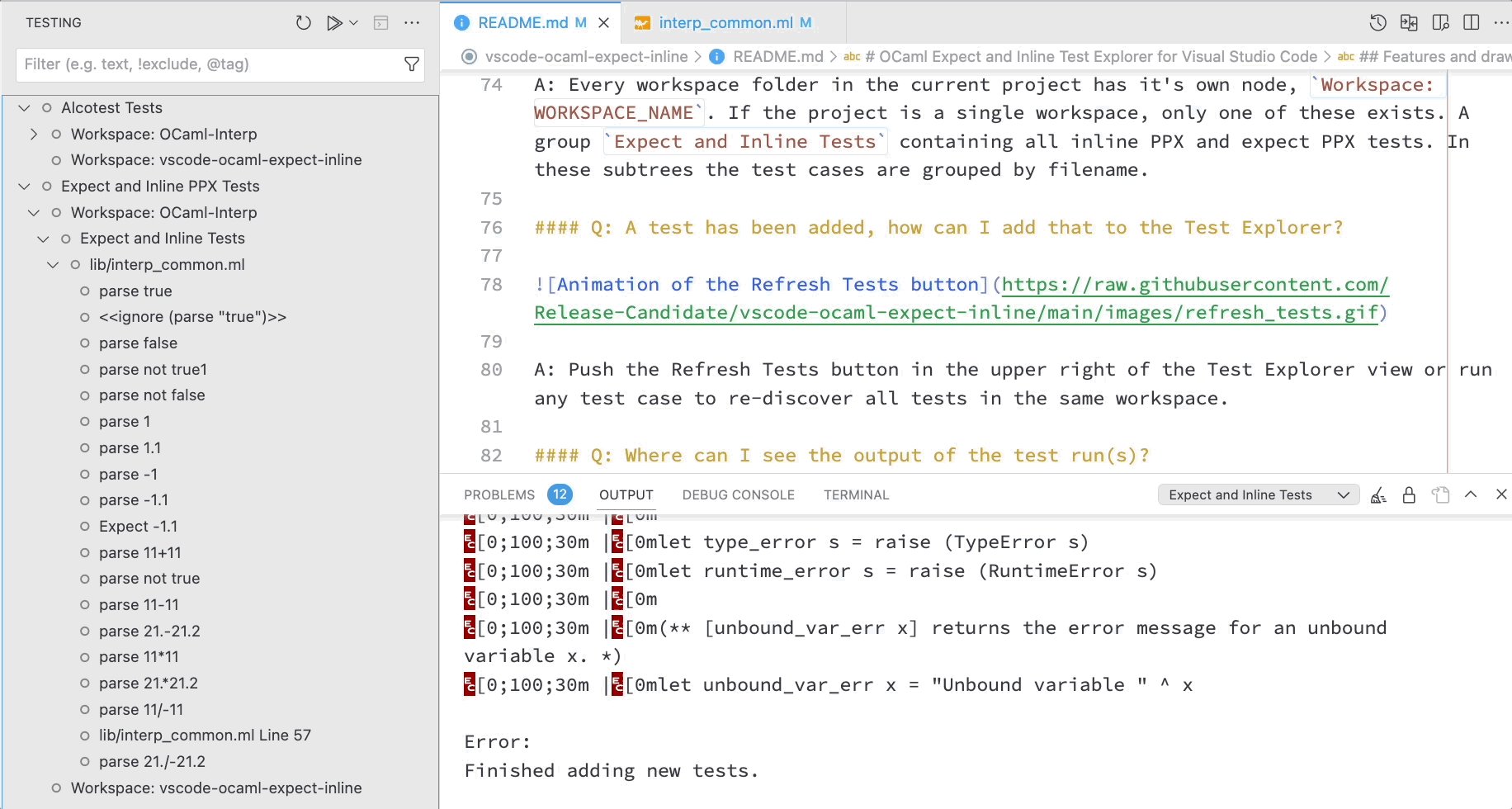
Where can I see the output of the test run(s)?
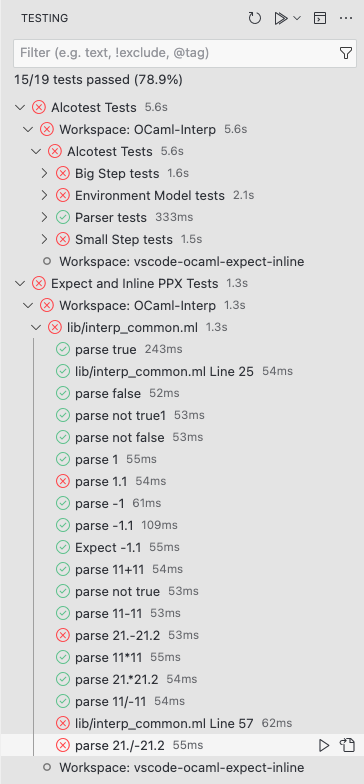
What does the red circle with a dot in the middle mean?
Where can I see the log of the extension?
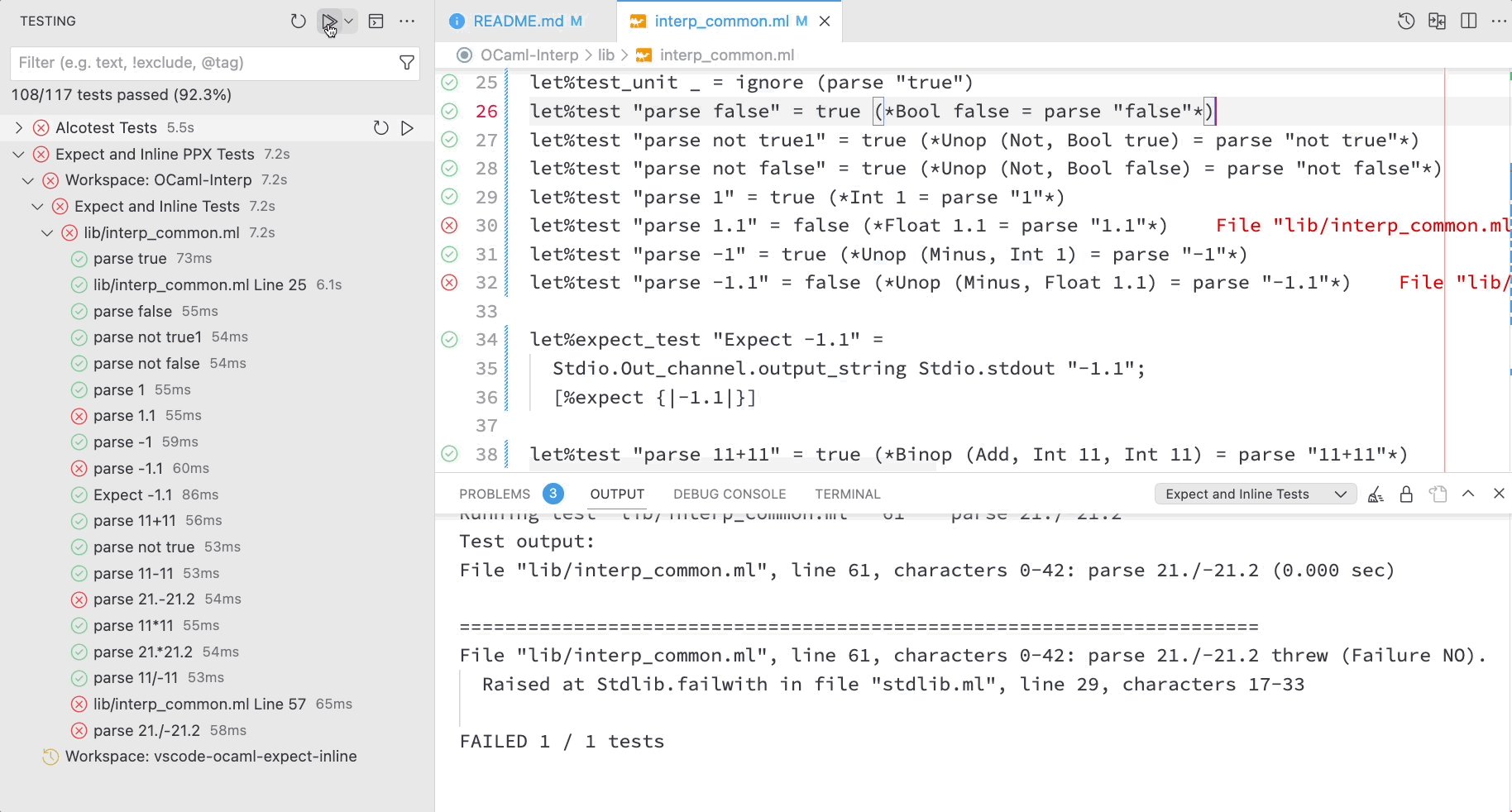
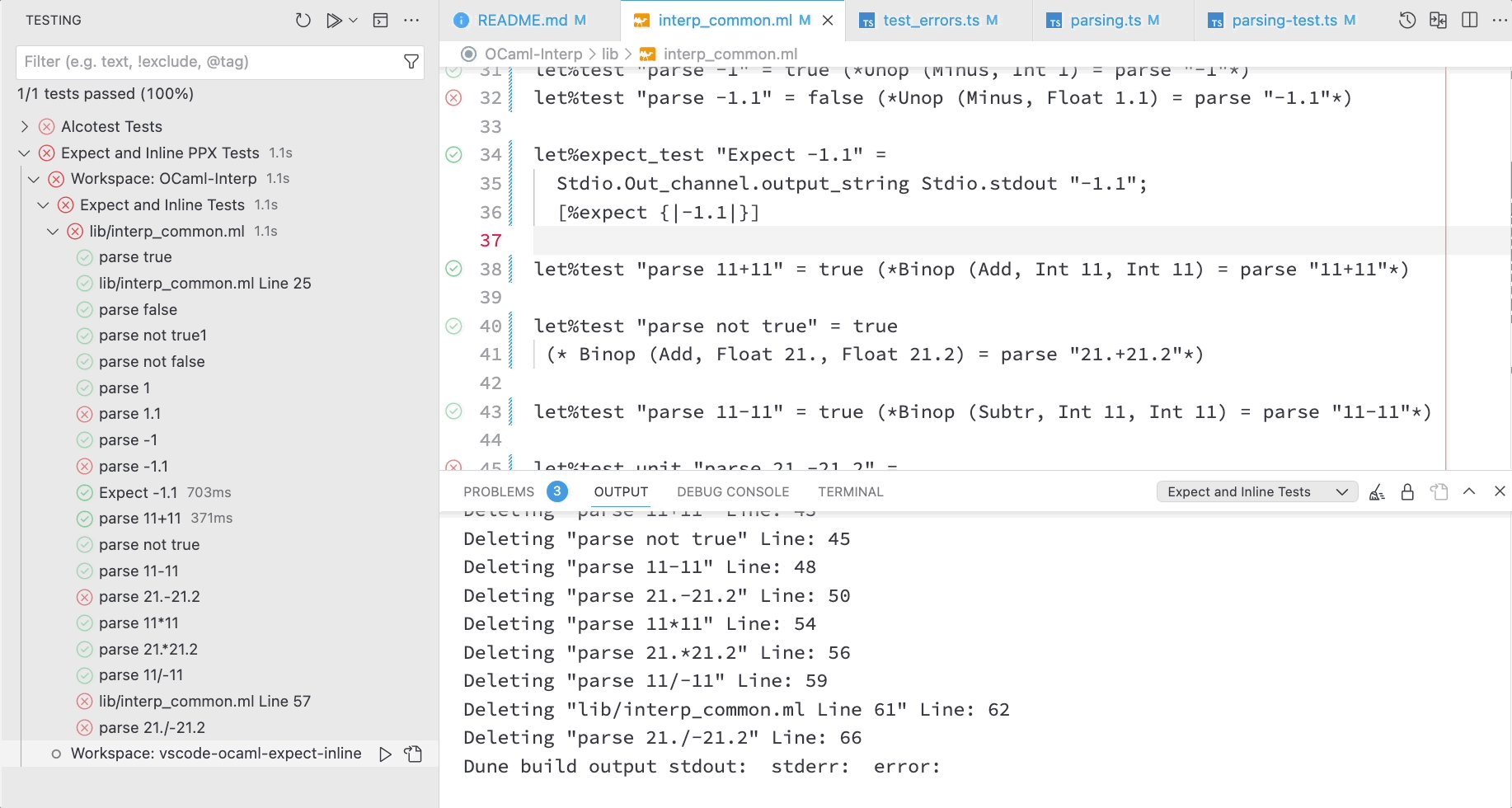
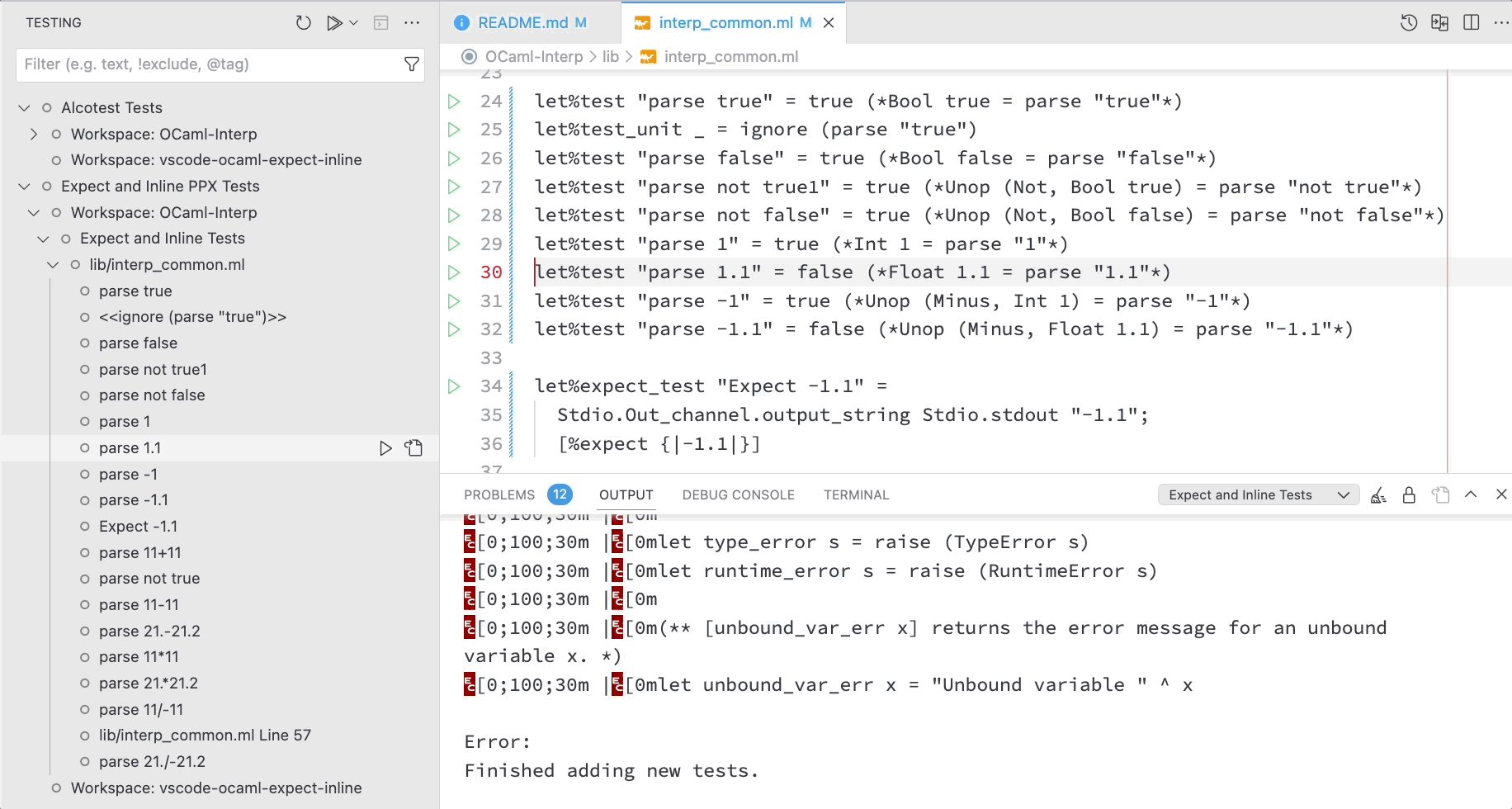
A: Every workspace folder in the current project has it's own node, Workspace: WORKSPACE_NAME. If the project is a single workspace, only one of these exists. Below the workspace node the test cases are grouped by filename. If you are using another Test Explorer extension, like Alocotest Test Explorer, the workspace nodes are contained in a root node of each testing extension - Expect and Inline PPX Tests (Alcotest tests in Alcotest Tests)
A: Push the Refresh Tests button in the upper right of the Test Explorer view.
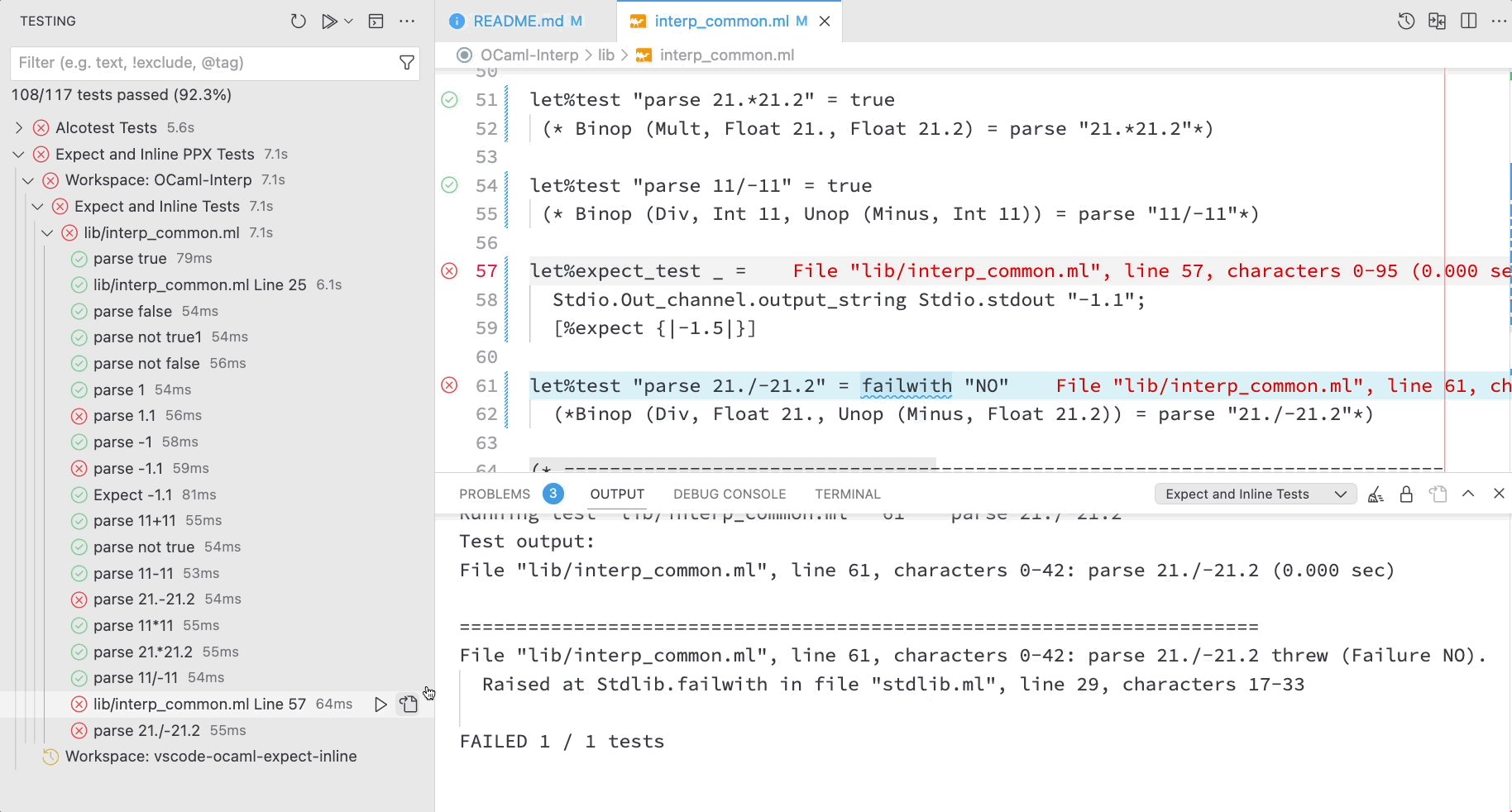
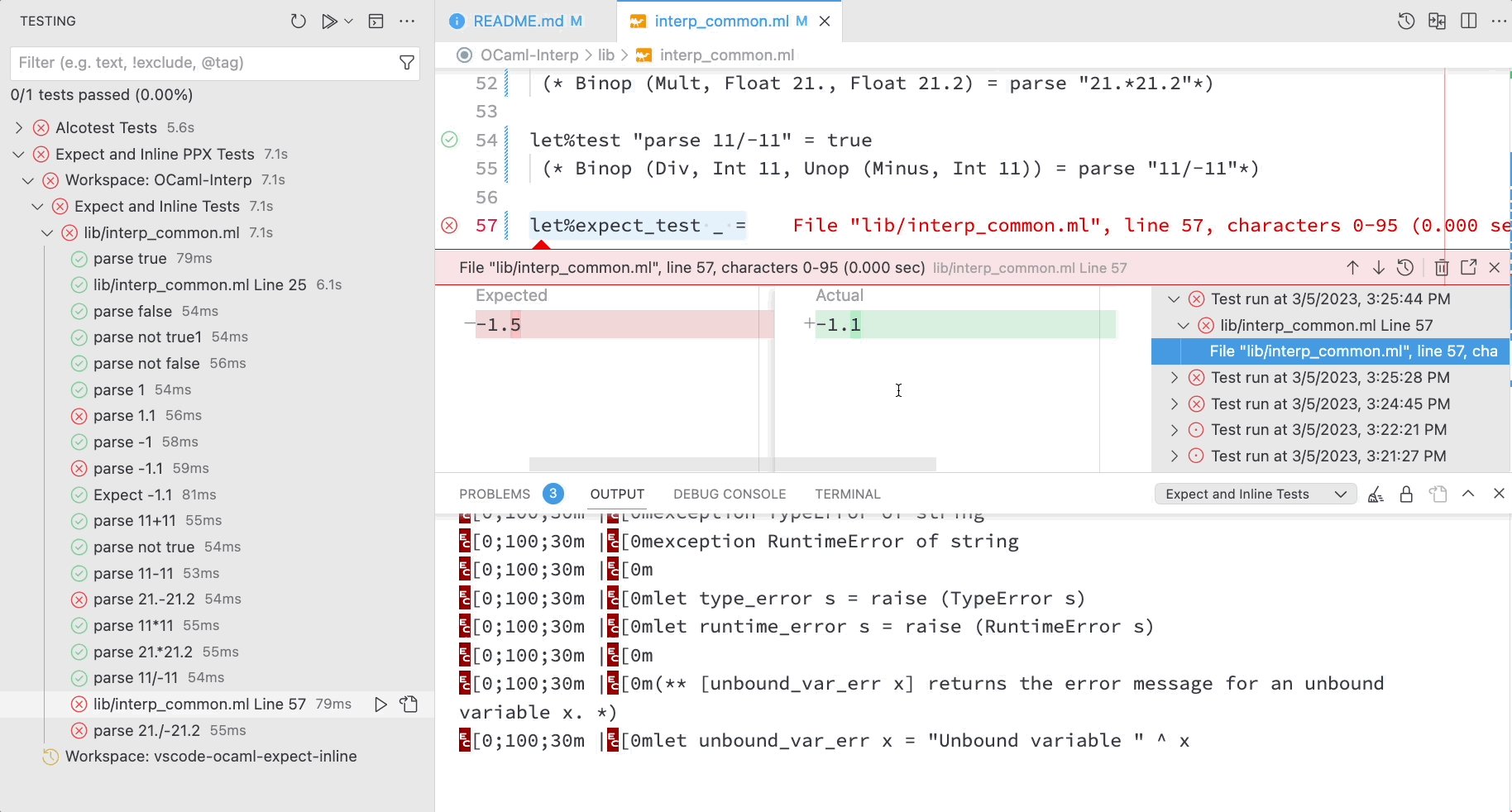
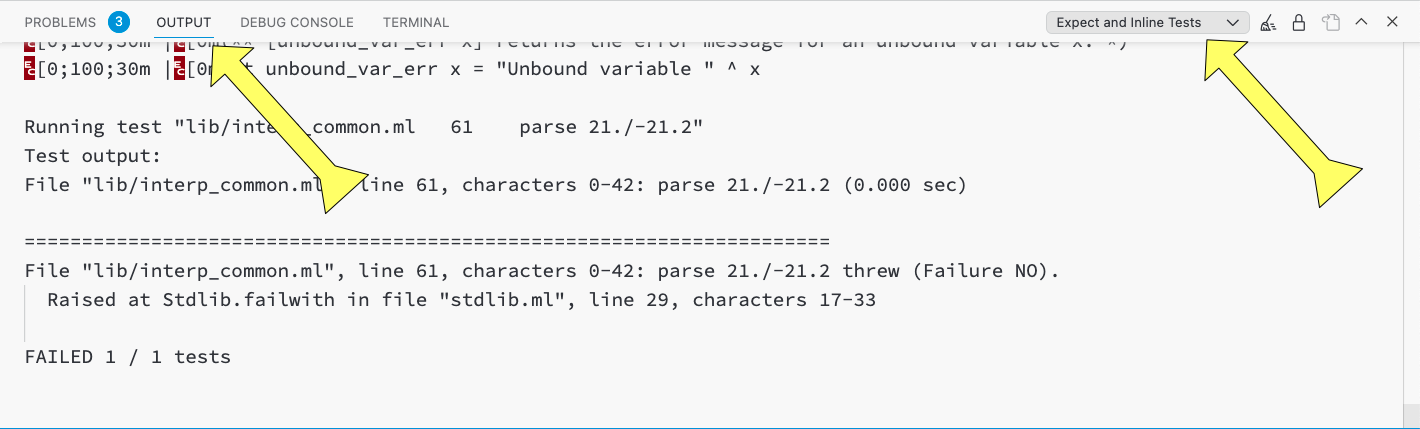
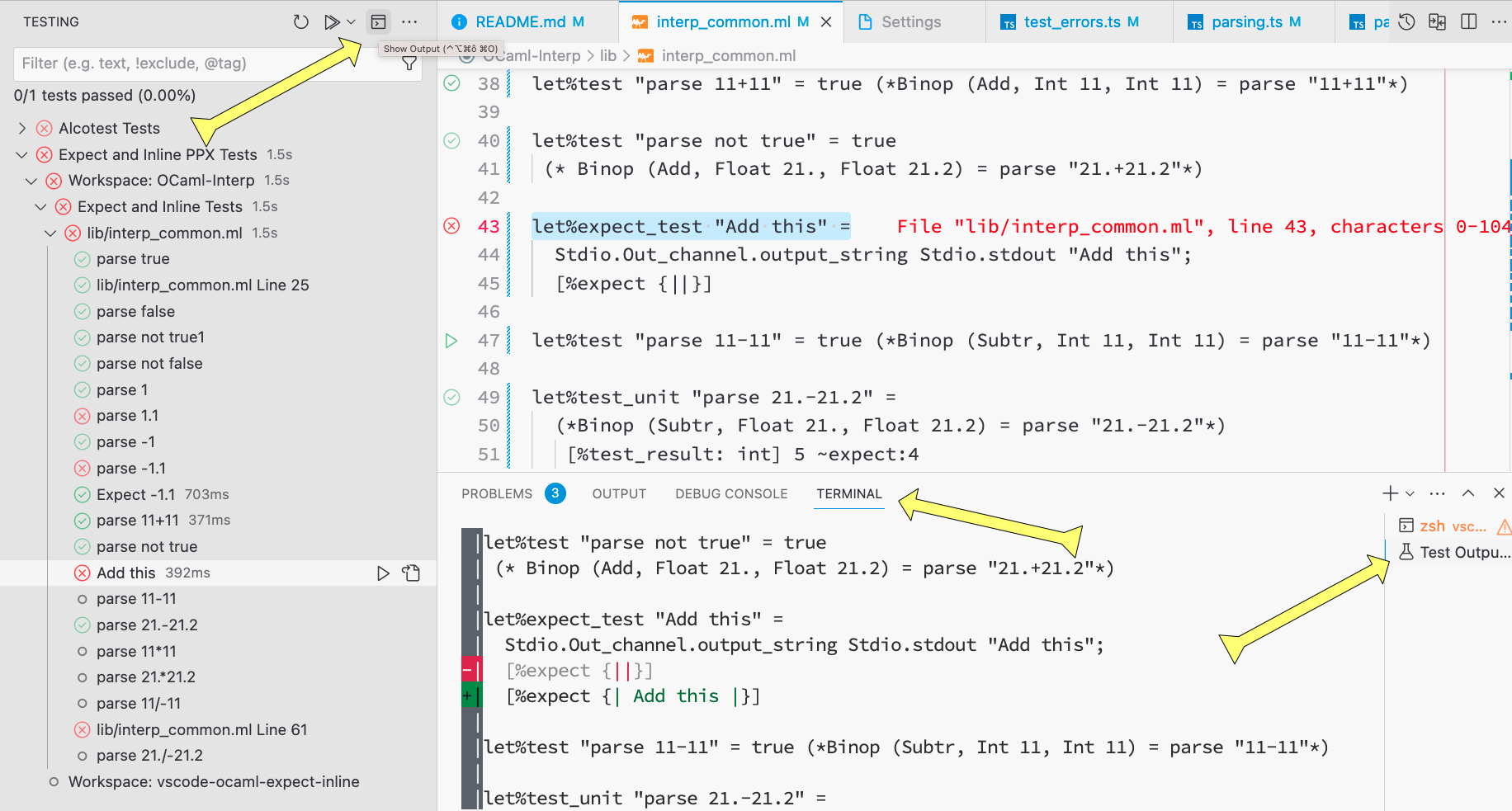
A: You can either click the Show Output button in the upper right corner of the Test Explorer to see the output in a new terminal window,
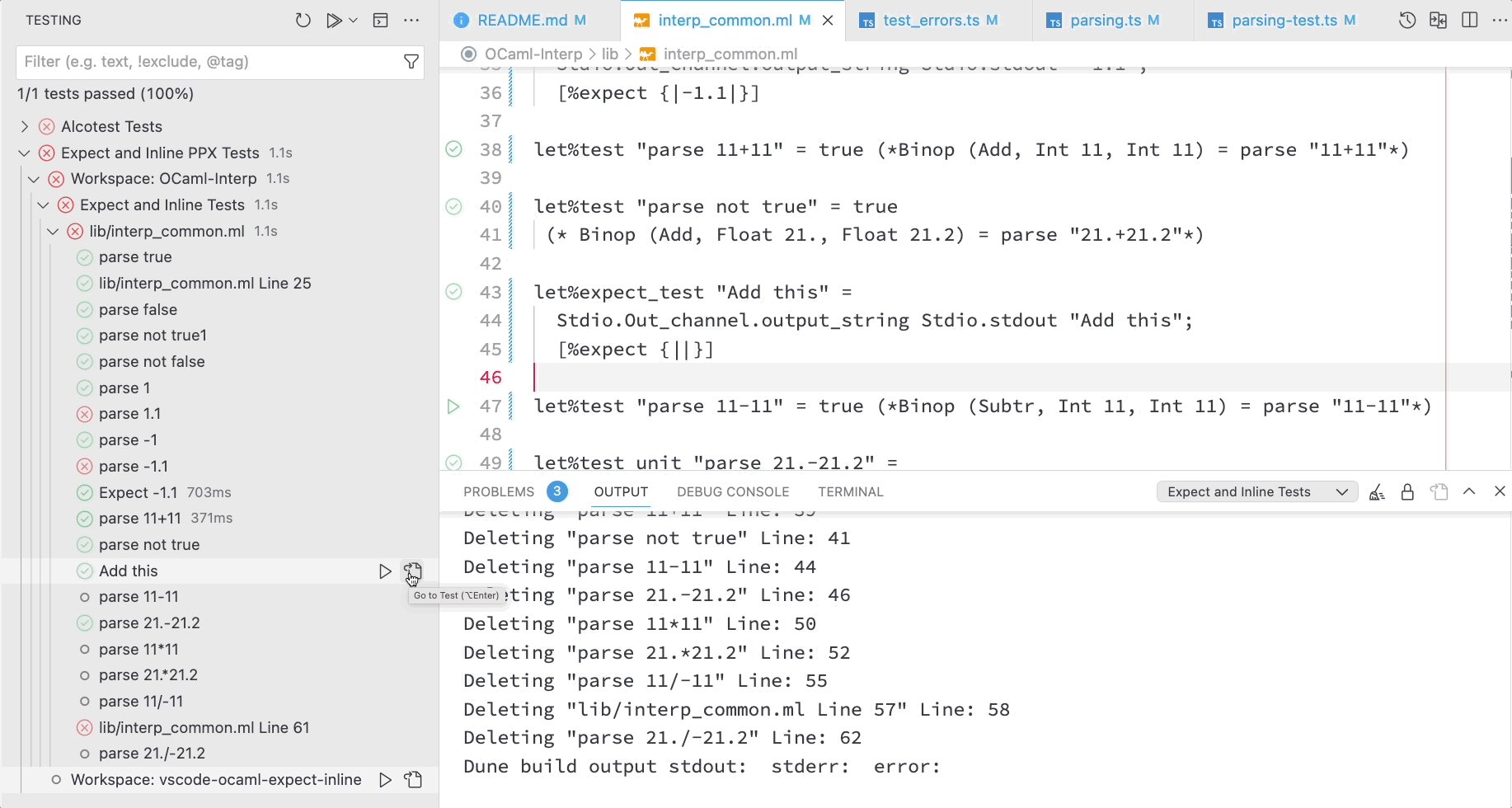
 click on
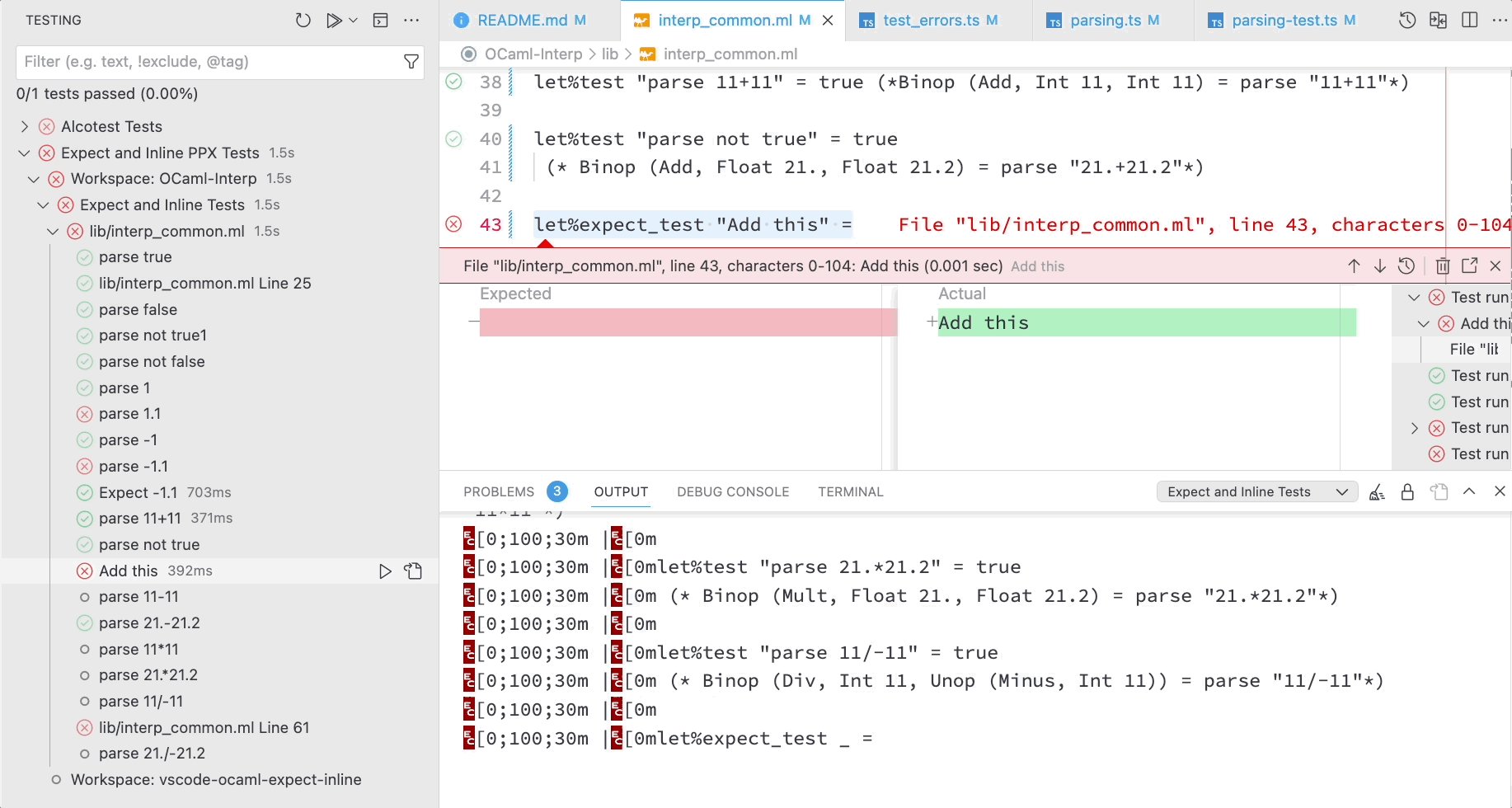
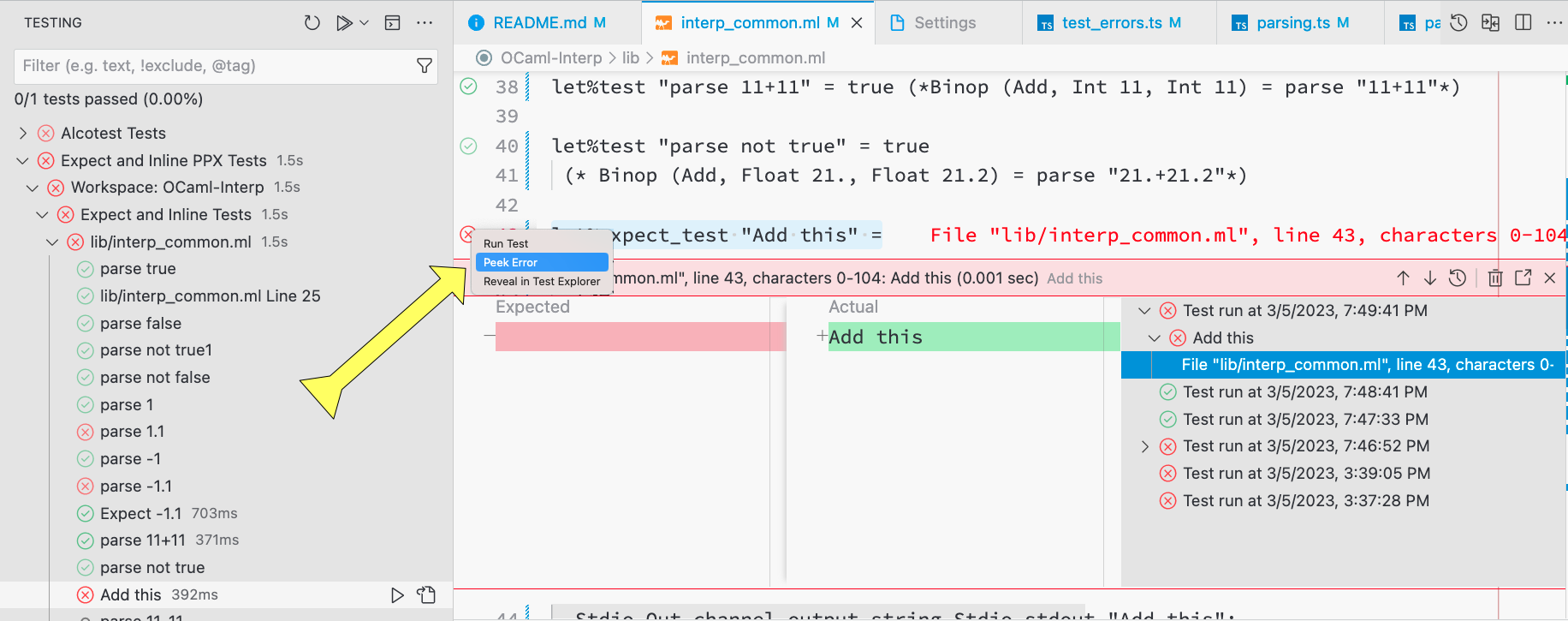
click on Go To Test to the right of a failed test in the test explorer and then Peek Error or Peek Test Output
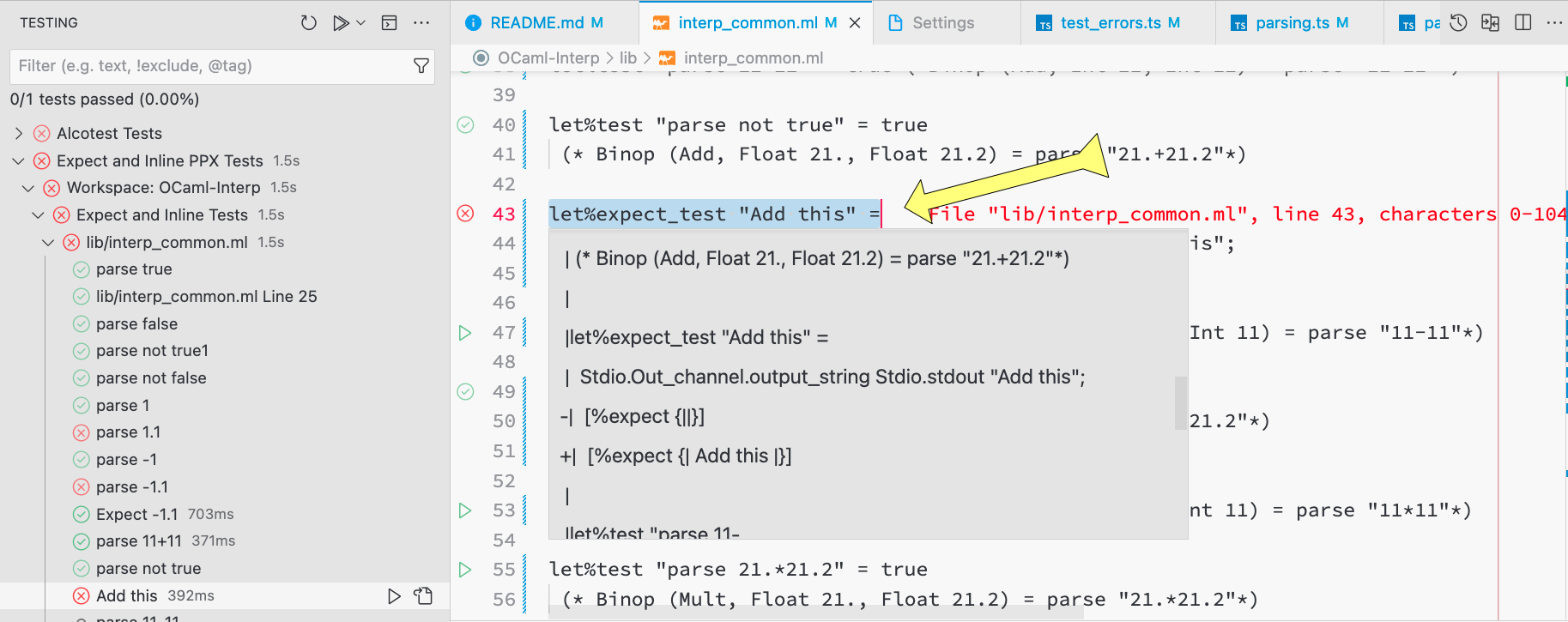
 or hover over the Error Lens output in the source file - this preview is too narrow, so the test output is mangled.
or hover over the Error Lens output in the source file - this preview is too narrow, so the test output is mangled.

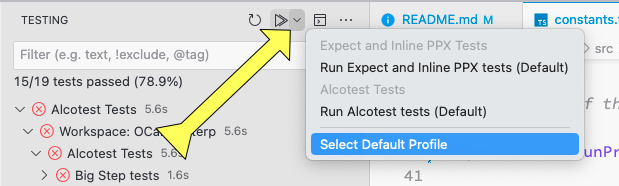
Q: How can I change which test extension's tests are run by the Run Tests button in the upper right of the Test Explorer?
A: Click the down arrow to the right of the Run Tests button, there you can set the profiles using Select Default Profile(s).
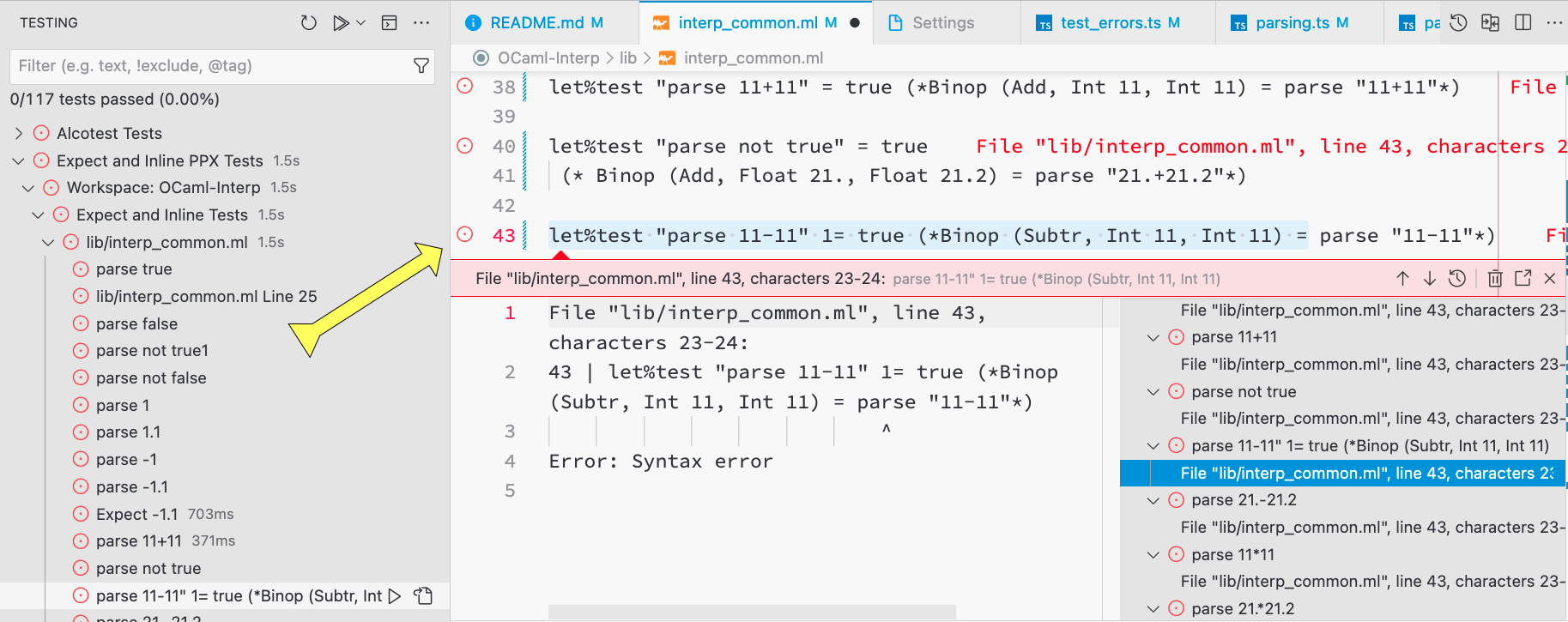
 A: That means that dune returned an error (not a failed test). Mostly because of code that does not compile.
A: That means that dune returned an error (not a failed test). Mostly because of code that does not compile.
A: In the OUTPUT tab of the Panel, you have to select the extension named Expect and Inline Tests in the upper right drop-down menu.
Q: Why does the extension not work when using Dune in watch-mode dune -w | --watch or dune ... --passive-watch?
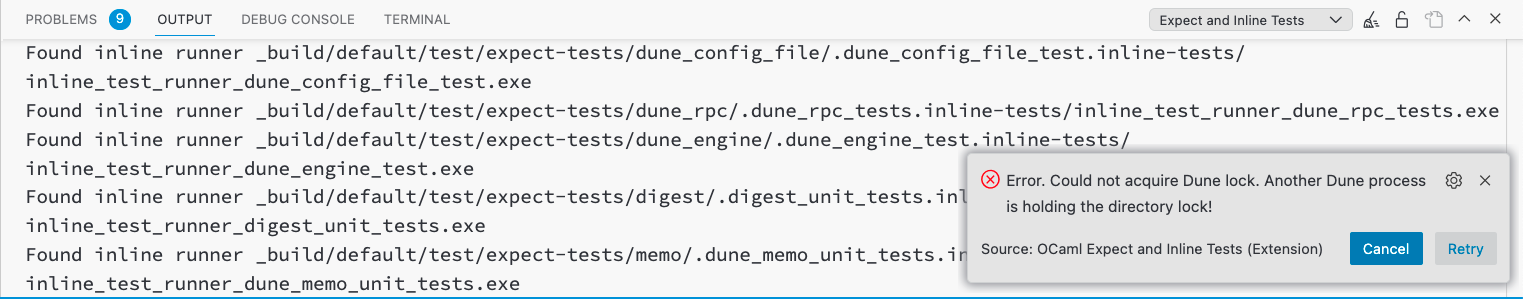
A: Dune uses a file lock (default path: _build/.lock) to coordinate multiple Dune processes. Dune in watch mode does not release the file lock at all, so no other Dune process can run at the same time.
The meaning of the two buttons in the error message is:
Cancel- stop the running Dune process: cancels running Dune, but the extension is not going to work until the other Dune process releases the lock.Retry- retry running Dune: Either stop the Dune process in watch mode or wait until all other Dune processes have finished their work. If no other Dune process is running, clickRetry.
For a future version of Dune the plan is to be able to use the Dune process in watch mode with another dune running e.g. dune [rpc] exec and get the output on the 'client' Dune process.
expectppx.dunePath- Set an absolute path or a path relative to the project root of the Dune executable. Default:dune- use the one in the local Opam environment or inPATH.expectppx.excludeRunners- A list of inline test runner names to be excluded from test discovery an startup or refresh, e.g. because they take too long to finish. E.g.["inline_test_runner_fsevents_tests.exe"]to exclude the test runner of thefsevents_testslibrary.expectppx.discoverOnStartup- Boolean. Set this tofalseif you do not want to run or compile all expect and inline test runners on startup to discover tests. If you want to rediscover all test by running all inline test runners, use theRefresh Testsbutton in the upper right corner of the Test Explorer.expectppx.discoverInSources- Boolean. Whether to parse source files on open and save for tests and update the Test Explorer tree. Should be set totrueifexpectppx.discoverOnStartupisfalse.
See file CHANGELOG.md.
See file CONTRIBUTING.md
OCaml Expect and Inline Test Explorer for Visual Studio Code is licensed under MIT license. See file LICENSE