#TSDoc#
A JSDoc3 base themed generator generator for use with Typescript Projects, uses a highly modified version Docstrap JsDoc3 Template.
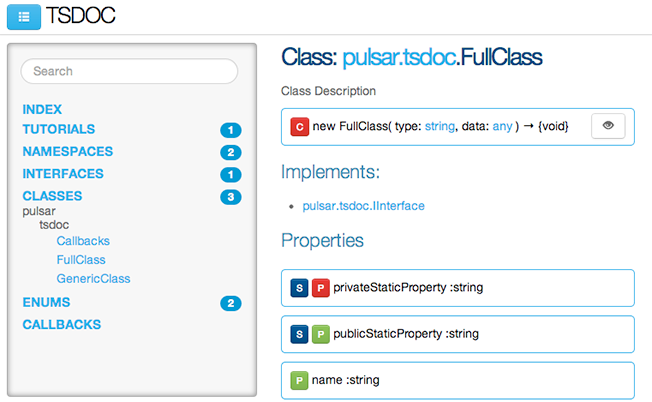
Actually it only supports parsing of plain comments, also it needs some added "manual" anotation. You can see an output Example.
- Added Windows Support
- Added Auto Include of Readme.md file
- Added basic Generics support
- Added Enums support
- Added Callbacks support
- Added Events support
- Added Tutorial support
- Enhaced search with autocomplete
- Initial Release
You can find annotated source files inside the output example ( Click the eye icon to see the source )
sudo npm install tsdoc -g
###Configuration###
TSDoc uses the same conf.json (now tsdoc.json) config file used in JsDoc3, but adds the following new options:
"tsdoc":{
"source" :"{string}",
"destination" :"{string}",
"systemName" :"{string}",
"footer" :"{string}",
"copyright" :"{string}",
"outputSourceFiles" :"{boolean}",
"commentsOnly" :"{boolean}"
}
####Options####
- source Source folder where search .ts files
- destination Documentation output folder
- tutorials Set the source folder for tutorial parsing (.md, .html files)
- systemName The project name
- footer Footer string added to each page
- copyright Copyright string added to each page
- outputSourceFiles Set to true to enable source files processing
- commentsOnly Set to false to use template with plain JS ( experimental )
You can automatically add a new tsdoc.json file to any folder in yor system, typing in your console:
$> tsdoc -i
$> tsdoc -i [--install]
This will install the necesary tsdoc files to the current working directory.
$> tsdoc
Generaties documentation from tsdoc.json settings.
Copyright (c) 2013 Pedro Casaubon. All rights reserved.
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.