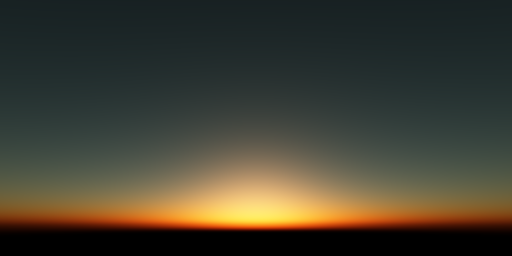
Renders sky colors with Rayleigh and Mie scattering.
npm install glsl-atmospherevar quad = Geometry(gl)
.attr('aPosition', [
-1, -1, -1,
1, -1, -1,
1, 1, -1,
-1, -1, -1,
1, 1, -1,
-1, 1, -1
]);
program.bind();
quad.bind(program);
program.uniforms.uSunPos = [0, 0.1, -1];
quad.draw();attribute vec3 aPosition;
varying vec3 vPosition;
void main() {
gl_Position = vec4(aPosition, 1.0);
vPosition = aPosition;
}varying vec3 vPosition;
uniform vec3 uSunPos;
#pragma glslify: atmosphere = require(glsl-atmosphere)
void main() {
vec3 color = atmosphere(
normalize(vPosition), // normalized ray direction
vec3(0,6372e3,0), // ray origin
uSunPos, // position of the sun
22.0, // intensity of the sun
6371e3, // radius of the planet in meters
6471e3, // radius of the atmosphere in meters
vec3(5.5e-6, 13.0e-6, 22.4e-6), // Rayleigh scattering coefficient
21e-6, // Mie scattering coefficient
8e3, // Rayleigh scale height
1.2e3, // Mie scale height
0.758 // Mie preferred scattering direction
);
// Apply exposure.
color = 1.0 - exp(-1.0 * color);
gl_FragColor = vec4(color, 1);
}#pragma glslify: atmosphere = require(glsl-atmosphere)vec3 atmosphere(vec3 r, vec3 r0, vec3 pSun, float iSun, float rPlanet, float rAtmos, vec3 kRlh, float kMie, float shRlh, float shMie, float g)
Returns a vec3 representing the color of the sky along a view direction.
Takes:
vec3 rnormalized ray direction, typically a ray cast from the observers eye through a pixelvec3 r0ray origin in meters, typically the position of the viewer's eyevec3 pSunthe position of the sunfloat iSunintensity of the sunfloat rPlanetradius of the planet in metersfloat rAtomsradius of the atmosphere in metersvec3 kRlhRayleigh scattering coefficientvec3 kMieMie scattering coefficientfloat shRlhRayleigh scale height in metersfloat shMieMie scale height in metersfloat gMie preferred scattering direction
For an Earth-like atmosphere, see the settings in the example above.