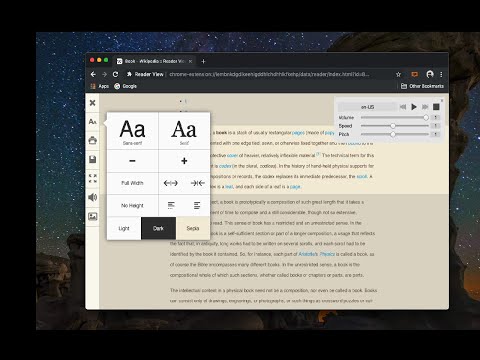
Strips away clutter like buttons, background images, and changes the page's text size, contrast, and layout for better readability
Reader View extension brings Mozilla's open-source Readability implantation to Chromium. Using this extension you can strip clutters from webpages and read them on the "Reader View" mode. The extension allows you to toggle between normal view and reader view by pressing the page-action button.
- Homepage: https://webextension.org/listing/chrome-reader-view.html
- Produce Review: https://webextension.org/blog/2022/04/17/reader-view-extension.html
- Chrome: https://chrome.google.com/webstore/detail/reader-view/ecabifbgmdmgdllomnfinbmaellmclnh
- Firefox: https://addons.mozilla.org/en-US/firefox/addon/readability-based-reader-view/
- Opera: https://addons.opera.com/en/extensions/details/reader-view-2/
- Edge: https://microsoftedge.microsoft.com/addons/detail/reader-view/lpmbefndcmjoaepdpgmoonafikcalmnf