Authors: Barbu Robert-Alex, Bărbosu Raul
Study Year: CTI-En year 3
Website: https://weather-station123.azurewebsites.net/
Monitoring endangered animal habitats is labor-intensive and costly.
Combining Raspberry Pi with a web app for real-time, cost-effective monitoring.
- DHT Sensor: Measures temperature and humidity.
- Photoresistor: Detects light levels.
- Rain Sensor: Tracks rainfall.
- Animal Data Management: Add, view, and update animal data.
- Real-Time Monitoring: View live sensor readings.
- Alerts: Notifications for out-of-range conditions.
-
Characteristics:
- Small, powerful computer.
- Runs Linux OS.
- Connects to peripherals.
- Popular in education and embedded projects.
-
ARM Cortex-A53 Processor:
- Energy-efficient and powerful.
- Quad-core configuration.
- Supports 64-bit computing.
-
Features:
- Low power consumption.
- Open-source hardware and software.
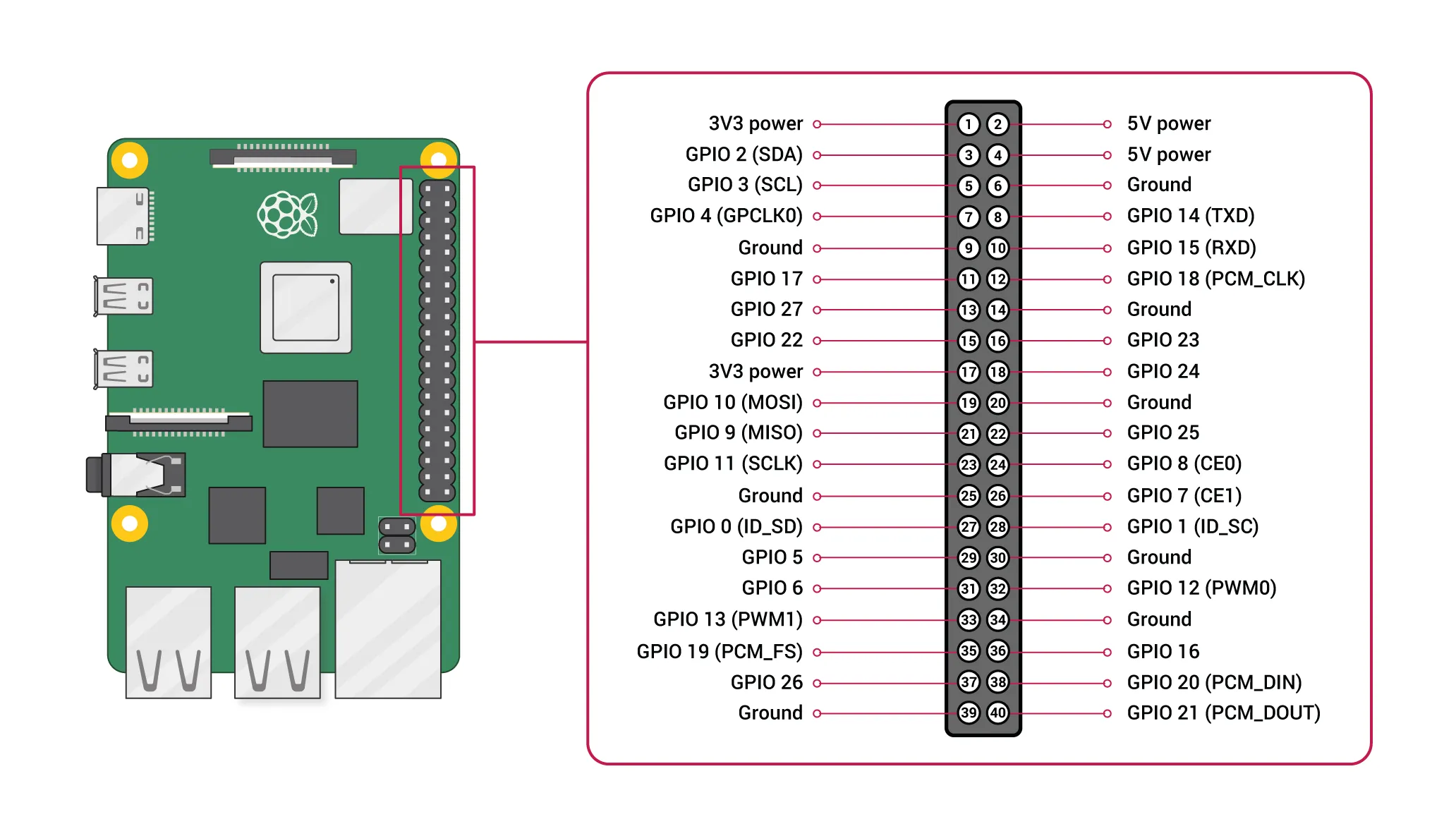
- GPIO pins for sensors and actuators.
- Large online community.
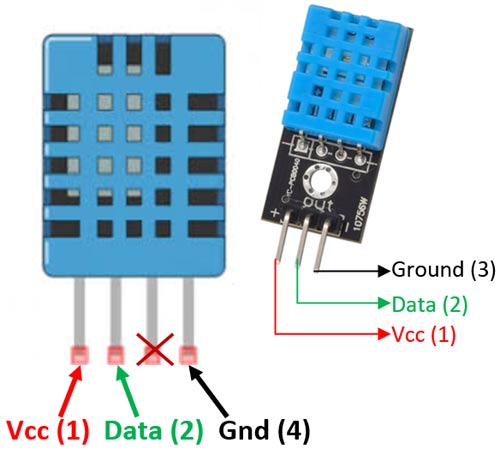
- Purpose: Measures temperature and humidity.
- Connection:
- VCC to 3.3V or 5V.
- GND to ground.
- Data pin to digital input.
- 10kΩ pull-up resistor between Data pin and VCC.
- Purpose: Detects light intensity.
- Connection:
- One lead to 3.3V or 5V.
- Other lead in series with a capacitor.
- Capacitor lead to ground.
- Real-time Weather Monitoring:
- Fetches and displays weather data from Firebase.
- Animal Data Management:
- CRUD operations on animal data.
- Image uploads to Firebase Storage.
- Weather Compatibility Check:
- Checks and notifies if conditions fit animal requirements.
- Frontend:
- React, CSS, Firebase.
- Backend:
- .NET Core, Entity Framework Core.
- Fetching Weather Data:
useEffect(() => { const weatherRef = ref(db, 'Status'); onValue(weatherRef, (snapshot) => { const data = snapshot.val(); if (data) { const latestData = Object.values(data).pop(); setLatestWeather(latestData); } }); return () => { off(weatherRef); }; }, [db]);
- Managing Animal Data:
const handleSubmit = async (e) => { e.preventDefault(); if (imageFile) { const imageUrl = await uploadImage(imageFile, animalData.name); setAnimalData((prevData) => ({ ...prevData, imageUrl, })); } onCreateAnimal(animalData); onClose(); };
- Weather Compatibility Check:
useEffect(() => { animals.forEach(async (animal) => { if (!doesAnimalFitWeather(animal)) { try { await sendNotification({ animalId: animal.id, message: `${animal.name} does not fit the current weather!` }); } catch (error) { console.error(`Failed to send notification for ${animal.name}`, error); } } }); }, [animals, latestWeather]);
- Synchronizes data between sensors and web app.
- Hosts the web app, mobile backends, and APIs.
- PostgreSQL for storing animal data.
- Stores images and user-generated content.
- Pushover: Sends alerts to mobile devices and desktops.
var parameters = new Dictionary<string, string> {
["token"] = "a4k27kfkaj61s1vkdkxwftaqgtd4zv",
["user"] = "ujx42kkfrknyo5jjf3bzk8tjrz3qcs",
["message"] = notificationDto.message
};
using var client = new HttpClient();
var response = await client.PostAsync("https://api.pushover.net/1/messages.json", new FormUrlEncodedContent(parameters));
return Ok();