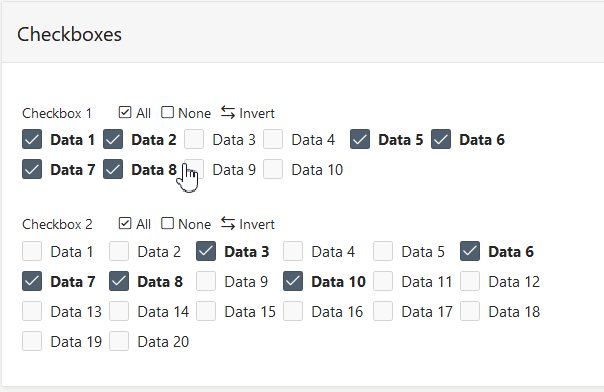
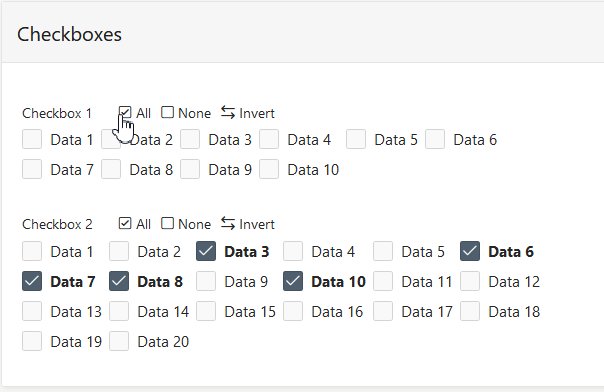
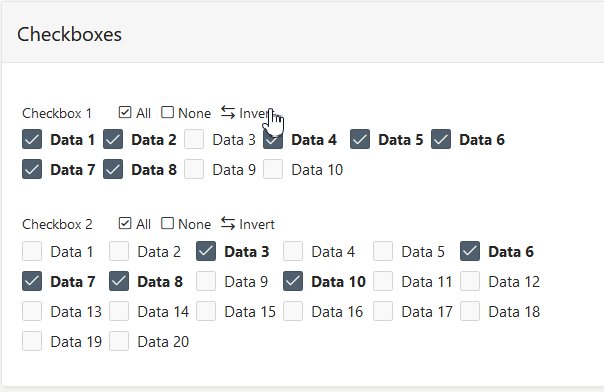
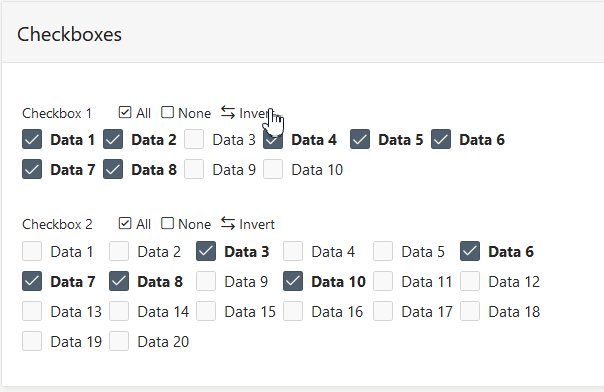
Ich habe vor ein paar Wochen den Fall gehabt das ich zusätlich zu Select All und Unselect eine Funktion benötigte um die Auswahl umzukehren. Diese Funktion würde gut in dein Plugin passen. Ich war so frei und habe das Plugin erweitert.
Gerne implementieren :)
// Invert selection
var iSpan = $("<span></span>");
iSpan.css("margin-left", "8px");
iSpan.addClass("apex-checkbox-toggle-plug-in-label");
iSpan.text(pTextInvertSelection);
iSpan.on("click", function () {
var allItems = [];
var selectedItems = [];
var diffItems = [];
// Get all Items
$("input:checkbox[name=" + itemID + "]").each(function(){
allItems.push($(this).val());
});
// Get selected Items
$("input:checkbox[name=" + itemID + "]:checked").each(function(){
selectedItems.push($(this).val());
});
// Get difference
diffItems = allItems.filter (x => !selectedItems.includes(x));
// Set Itmes
apex.item(itemID).setValue(diffItems);
});
if (pIconInvertSelection) {
var iSpanIcon = $("<span></span>");
iSpanIcon.css("line-height", "inherit");
iSpanIcon.css("font-size", "inherit");
iSpanIcon.css("margin-right", "3px");
iSpanIcon.addClass("apex-checkbox-toggle-plug-in-icon");
iSpanIcon.attr("aria-hidden", "true");
iSpanIcon.addClass("fa");
iSpanIcon.addClass(pIconInvertSelection);
$(iSpan).prepend(iSpanIcon);
}
$("#" + itemID + "_LABEL").append(iSpan);