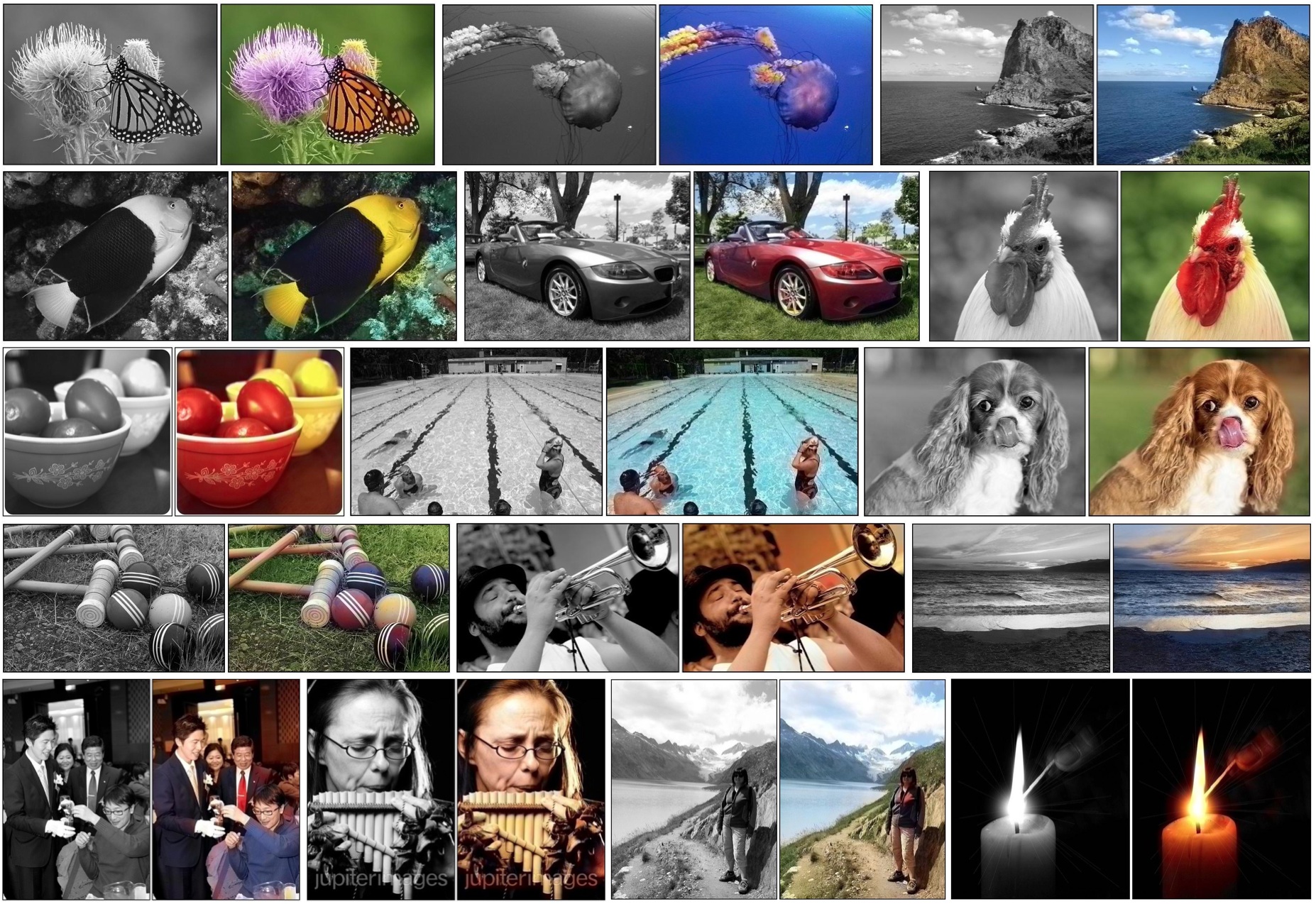
Colorful Image Colorization [Project Page]
Richard Zhang, Phillip Isola, Alexei A. Efros. In arXiv, 2016.
We include demo usage as an iPython notebook, under ./demo/colorization_demo_v0.ipynb. Clone the master branch of the respository using git clone -b master --single-branch https://github.com/richzhang/colorization.git, cd into the demo directory, run ipython notebook and open colorization_demo_v0.ipynb in your web browser.
This demo code requires a working installation of Caffe and basic Python libraries (numpy, pyplot, skimage, scipy). For guidelines and help with installation of Caffe, consult the installation guide and Caffe users group.
If you find this model useful for your resesarch, please use this bibtex to cite.
Should you wish to share your colorizations with us, please email Richard Zhang with subject "MyColorization" at [email protected]. Also contact Richard for any questions or comments.