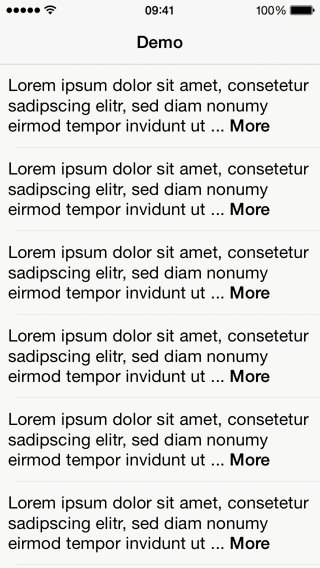
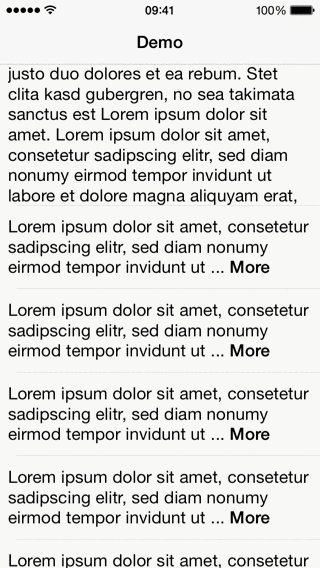
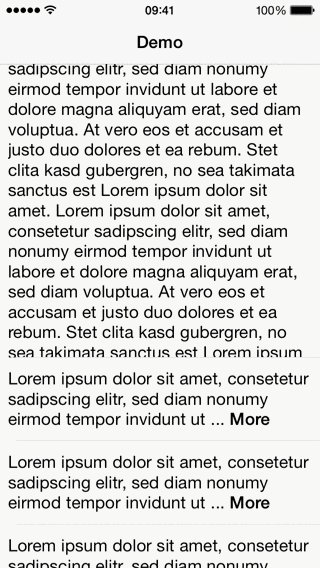
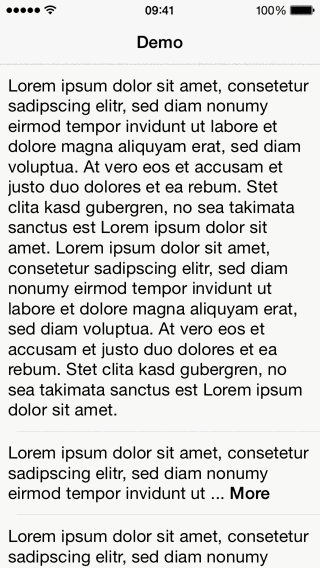
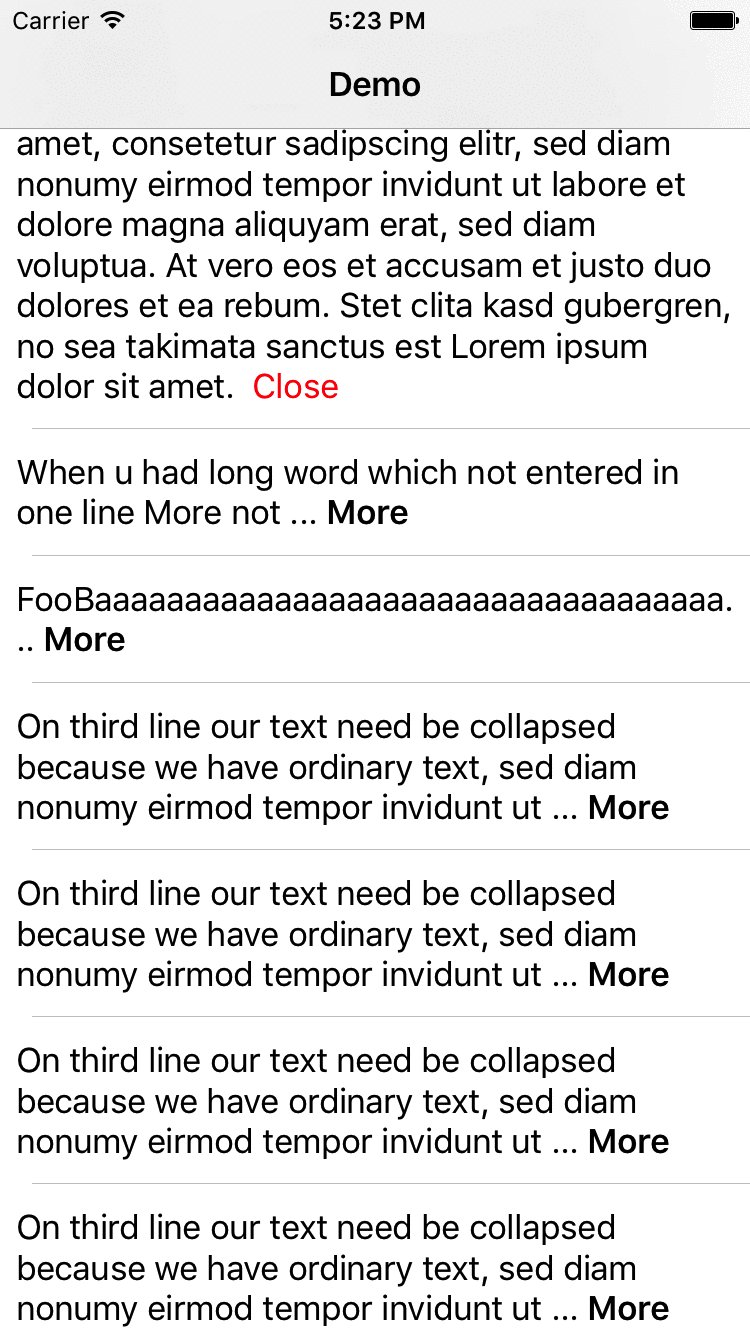
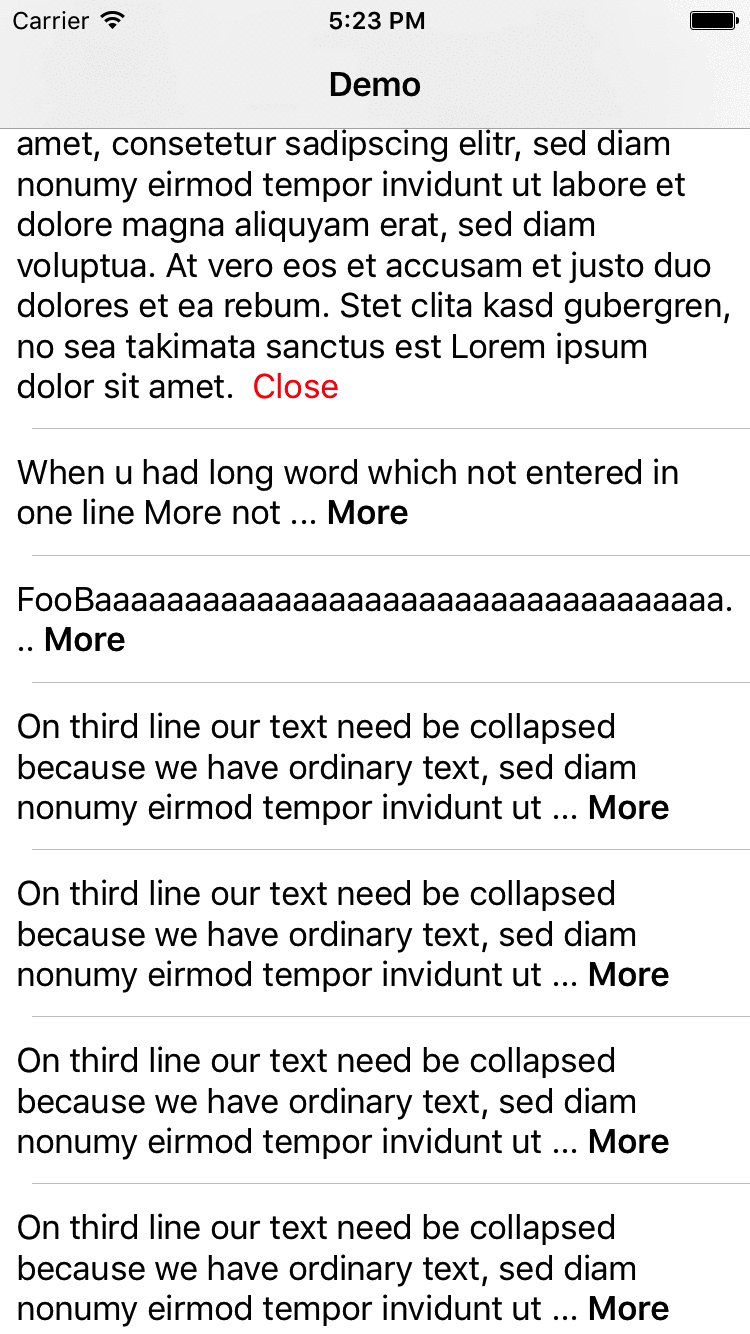
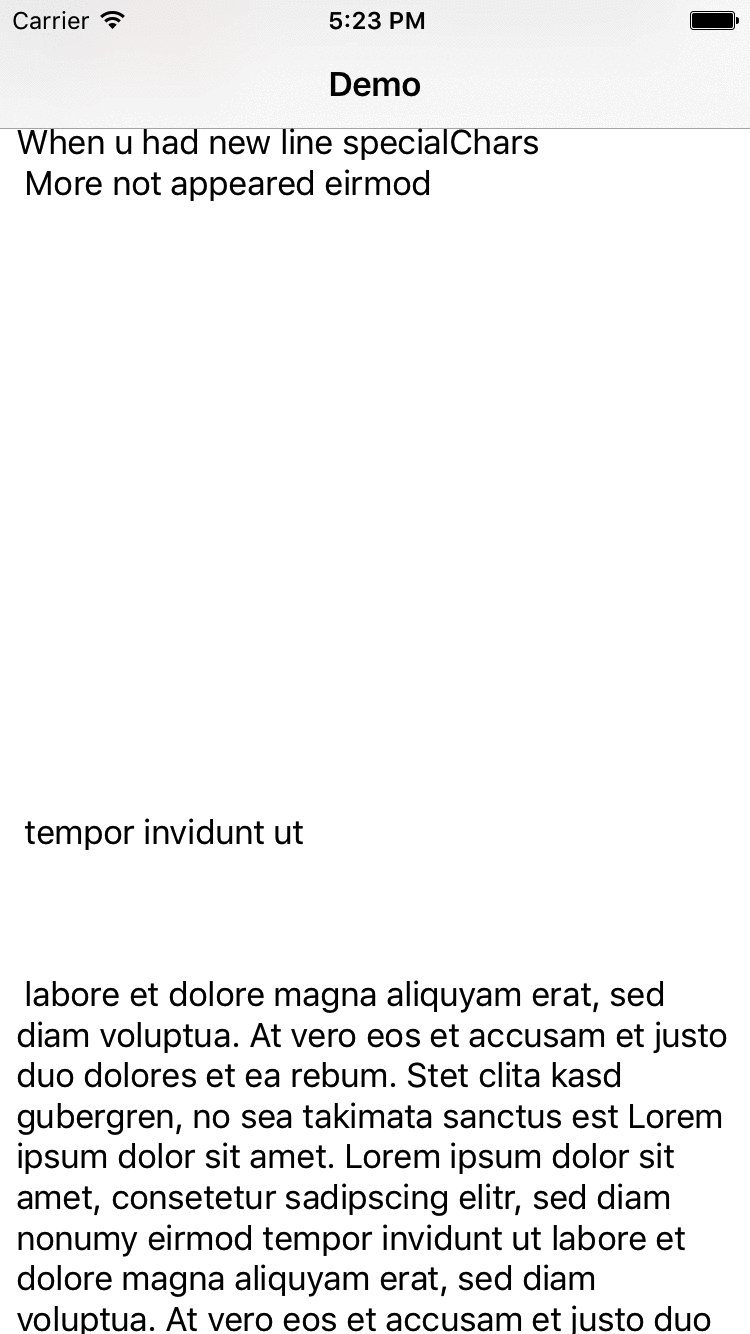
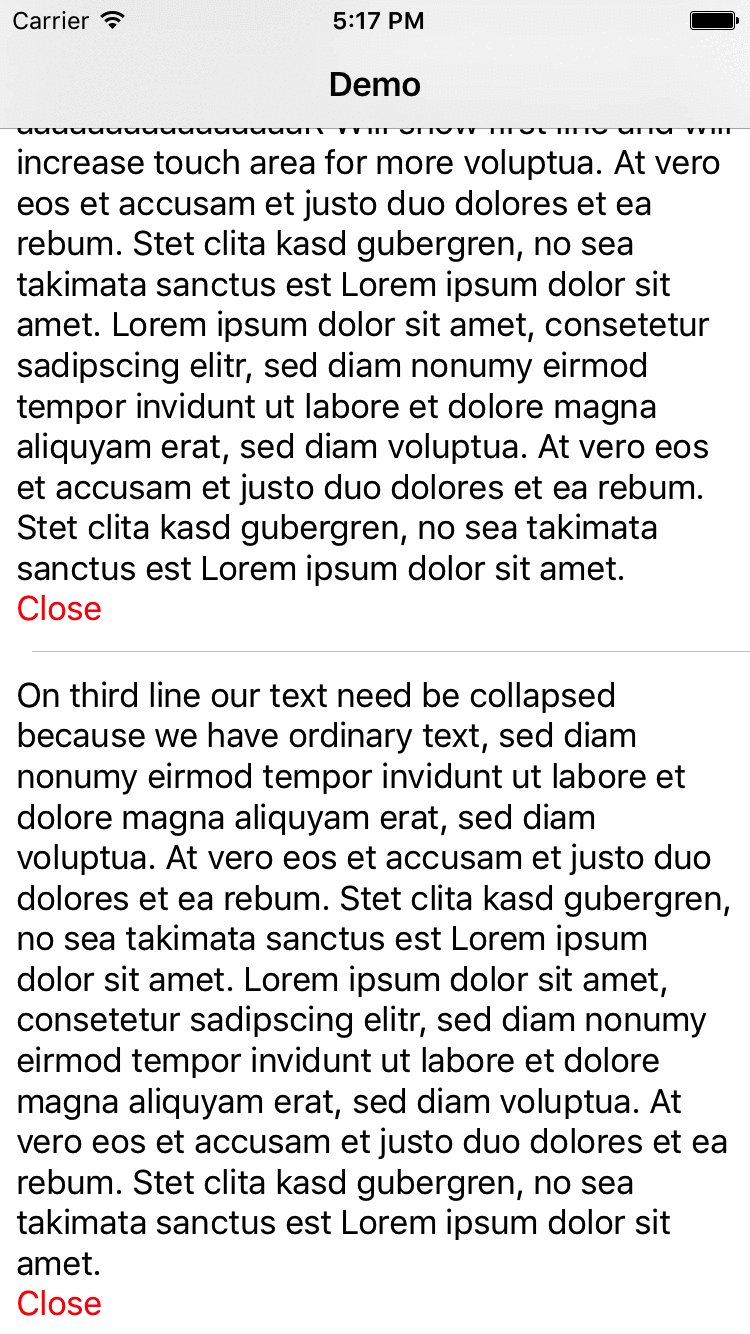
ExpandableLabel is a simple UILabel subclass that shows a tappable link if the content doesn't fit the specified number of lines. If touched, the label will expand to show the entire content.
Add this to your Podfile:
pod "ExpandableLabel"Add this to your Cartfile:
github "apploft/ExpandableLabel"Run carthage to build the framework and drag the built ExpandableLabel.framework into your Xcode project.
Using ExpandableLabel is very simple. In your storyboard, set the custom class of your UILabel to ExpandableLabel and set the desired number of lines (for the collapsed state):
Note: In Carthage, set Module to ExpandableLabel.
expandableLabel.numberOfLines = 3Apart from that, one can modify the following settings:
Set a delegate to get notified in case the link has been touched.
Set true if the label should be collapsed or false for expanded.
expandableLabel.collapsed = trueSet the link name (and attributes) that is shown when collapsed.
expandableLabel.collapsedAttributedLink = NSAttributedString(string: "Read More")Set the link name (and attributes) that is shown when expanded. It is optional and can be nil.
expandableLabel.expandedAttributedLink = NSAttributedString(string: "Read Less")Setter for expandedAttributedLink with caption, String attributes and optional horizontal alignment as NSTextAlignment. If the parameter position is nil, the collapse link will be inserted at the end of the text.
expandableLabel.setLessLinkWith(lessLink: "Close", attributes: [NSForegroundColorAttributeName:UIColor.red], position: nil)Set the ellipsis that appears just after the text and before the link.
expandableLabel.ellipsis = NSAttributedString(string: "...")ExpandableLabel is available under the MIT license. See the LICENSE file for more info.