Port of ColorArt code from OS X to iOS.
UIImage *image = [UIImage imageNamed:@"DSC_0062.jpg"];
SLColorArt *colorArt = [[SLColorArt alloc] initWithImage:image scaledSize: self.fadedImageView.frame.size];
self.view.backgroundColor = colorArt.backgroundColor;
self.fadedImageView.backgroundColor = colorArt.backgroundColor;
self.fadedImageView.image = colorArt.scaledImage;
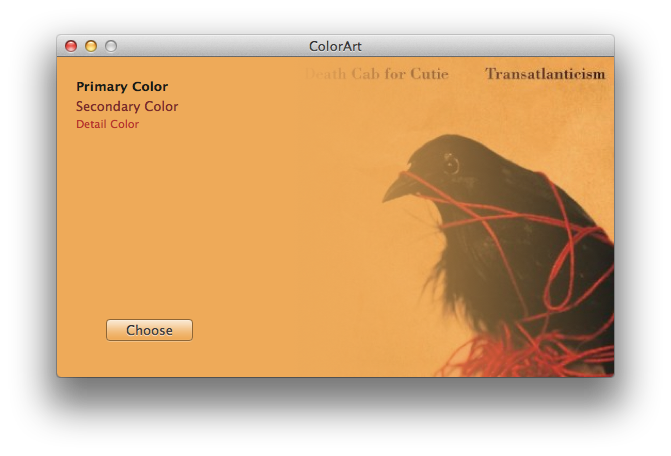
self.headline.textColor = colorArt.primaryColor;
self.subHeadline.textColor = colorArt.secondaryColor;
self.text.textColor = colorArt.detailColor;This morning, I saw a neat post on Panic's blog (http://www.panic.com/blog/2012/12/itunes-11-and-colors/) that showed an example of how to duplicate iTunes 11's cover art color matching algorithm. I thought it'd be worthwhile to make the code a bit more reusable, and...here we are!
I — Aaron Brethorst / http://www.cocoacontrols.com — have extracted all of the interesting code into a reusable class whose usage should be fairly self-explanatory. Let me know if you have any questions.
Copyright (C) 2012 Panic Inc. Code by Wade Cosgrove. All rights reserved.
Redistribution and use, with or without modification, are permitted
provided that the following conditions are met:
- Redistributions must reproduce the above copyright notice, this list of
conditions and the following disclaimer in the documentation and/or
other materials provided with the distribution.
- Neither the name of Panic Inc nor the names of its contributors may be
used to endorse or promote works derived from this software without
specific prior written permission from Panic Inc.
THIS SOFTWARE IS PROVIDED BY THE COPYRIGHT HOLDERS AND CONTRIBUTORS "AS
IS" AND ANY EXPRESS OR IMPLIED WARRANTIES, INCLUDING, BUT NOT LIMITED TO,
THE IMPLIED WARRANTIES OF MERCHANTABILITY AND FITNESS FOR A PARTICULAR
PURPOSE ARE DISCLAIMED. IN NO EVENT SHALL PANIC INC BE LIABLE FOR ANY
DIRECT, INDIRECT, INCIDENTAL, SPECIAL, EXEMPLARY, OR CONSEQUENTIAL DAMAGES
(INCLUDING, BUT NOT LIMITED TO, PROCUREMENT OF SUBSTITUTE GOODS OR
SERVICES; LOSS OF USE, DATA, OR PROFITS; OR BUSINESS INTERRUPTION)
HOWEVER CAUSED AND ON ANY THEORY OF LIABILITY, WHETHER IN CONTRACT,
STRICT LIABILITY, OR TORT (INCLUDING NEGLIGENCE OR OTHERWISE) ARISING IN
ANY WAY OUT OF THE USE OF THIS SOFTWARE, EVEN IF ADVISED OF THE
POSSIBILITY OF SUCH DAMAGE.
Portions copyright (c) 2012 Fred Leitz
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.