This repository is a teaching aid for my computer graphics lectures. It is not meant to produce the ultimate or even physically realistic renders. It is meant to be simple. This project is distributed under the DO WHAT THE FUCK YOU WANT TO PUBLIC LICENSE.
Check the article that accompanies the source code.
This project is closely related to my software raytracer. If you are looking for a software rasterizer, check the other part of the lectures.
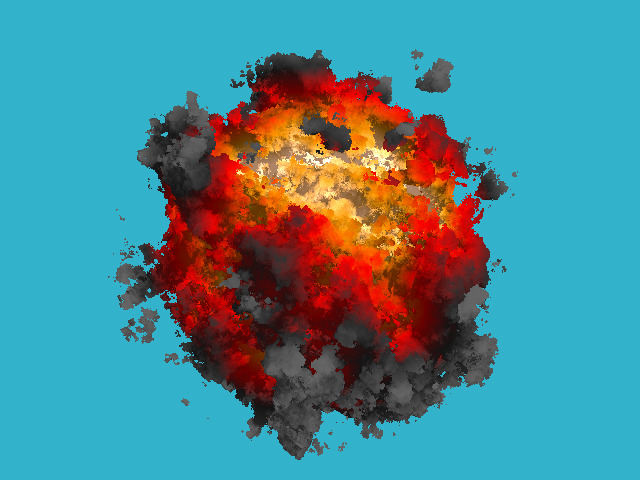
In my lectures I tend to avoid third party libraries as long as it is reasonable, because it forces to understand what is happening under the hood. So, the raytracing in 180 lines of plain C++ produces this result:

git clone https://github.com/ssloy/tinykaboom.git
cd tinykaboom
mkdir build
cd build
cmake ..
makeYou can open the project in Gitpod, a free online dev evironment for GitHub:
On open, the editor will compile & run the program as well as open the resulting image in the editor's preview. Just change the code in the editor and rerun the script (use the terminal's history) to see updated images.
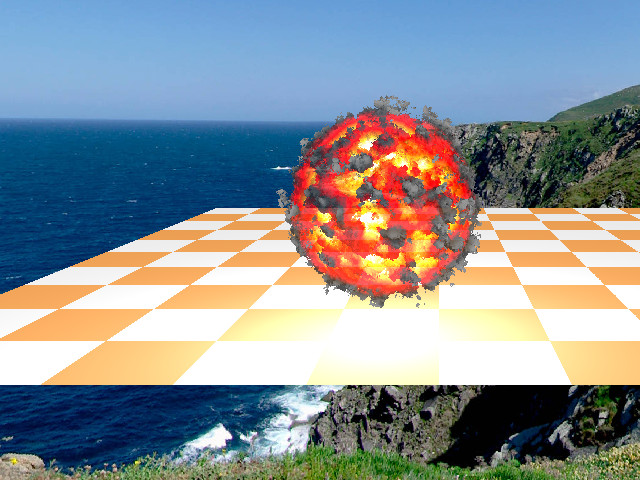
The possibilities are infinte. For example, you can add the environment map and some transparency: