这是一个 git 工作流工具
- 简单易懂的 api 设计
- 封装了大量更易使用的 git 方法
- 封装了大量 shell 相关方法
# 初始化
gitm init
# 查看配置
gitm config list [option]
# 版本升级[-m --mirror]使用淘宝镜像升级
Mac用户:sudo gitm upgrade -m -c npm
Windows用户使用PowerShell或CMD:gitm upgrade latest -m -c npm.cmd
# 查看版本
gitm -v
# 查看帮助信息
gitm --help
gitm copy --help# 通过npm安装
npm install -g gitmars
# 或者通过yarn安装
yarn global add gitmars- 初始化 gitmars 配置 gitm init
- 查看/设置 gitmars 的配置项 gitm config
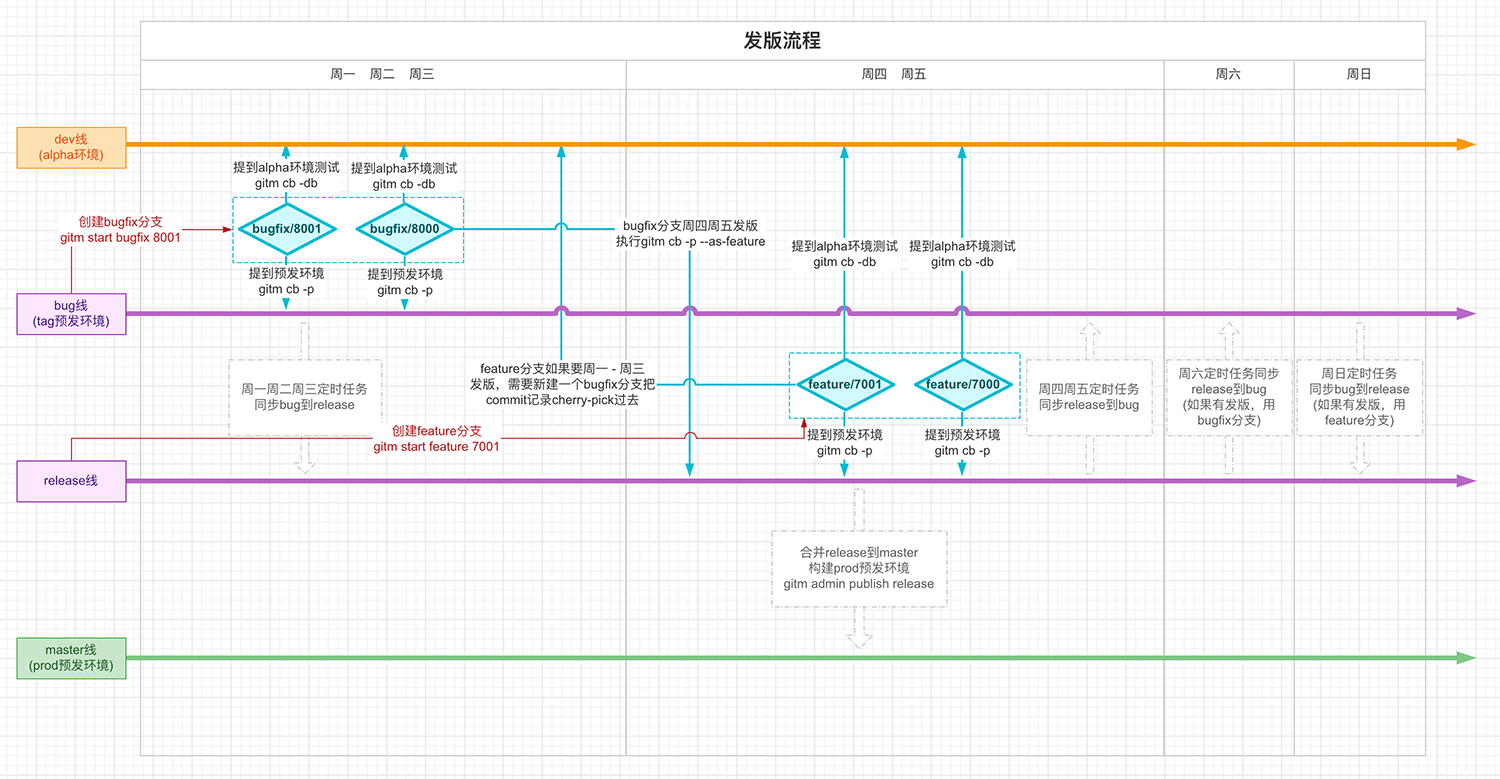
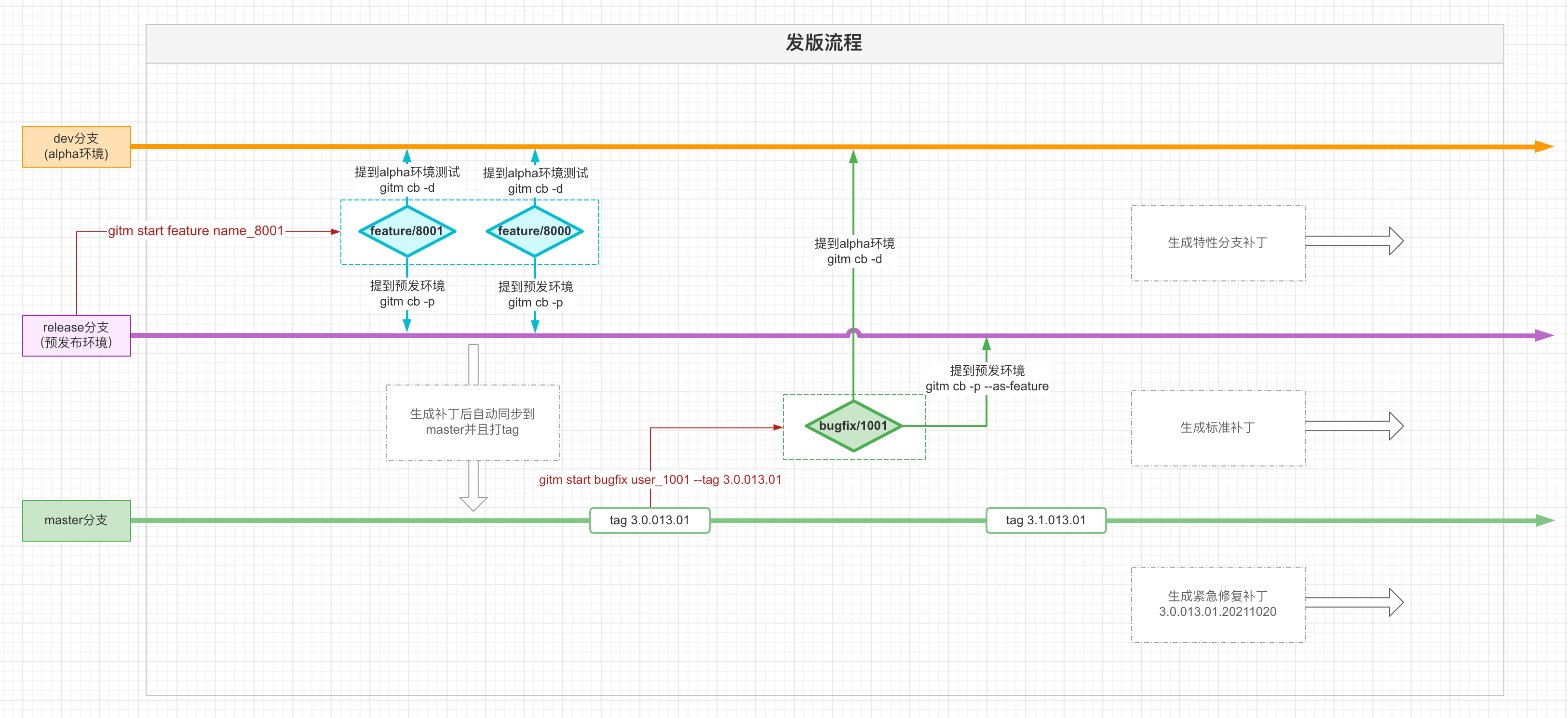
- 分支阶段提测 gitm combine
- 创建 bugfix 分支、创建/合并 release 分支 gitm start
- 完成开发某项功能 gitm end
- 更新 bug 任务分支、更新 feature 功能开发分支 gitm update
- 分支操作 gitm branch
- 暂存当前分支文件 gitm save
- 恢复暂存区最近一次暂存的文件 gitm get
- git 操作建议 gitm suggest
- 处理远程合并请求 gitm approve
- 远程 review 代码 gitm review
- 清理合并过的功能分支 gitm cleanbranch
- 简化 git 的 cherry-pick 操作 gitm copy
- 继续未完成的操作 gitm continue
- 撤销提交 gitm revert
- 撤回某次提交记录或者撤回谋条分支的合并记录 gitm undo
- 重做某次提交记录或者重做谋条分支的合并记录 gitm redo
- 查看当前分支状态 gitm status
- 升级 gitmars gitm upgrade
- 构建 Jenkins gitm build
- 解除软链接 gitm unlink
- 软链接 gitm link
- 清除缓存 gitm clean
- 推送消息 gitm postmsg
- 提交权限 gitm permission
- git 钩子指令 gitm hook
- git 钩子运行指令 gitm run
- 查询日志 gitm log
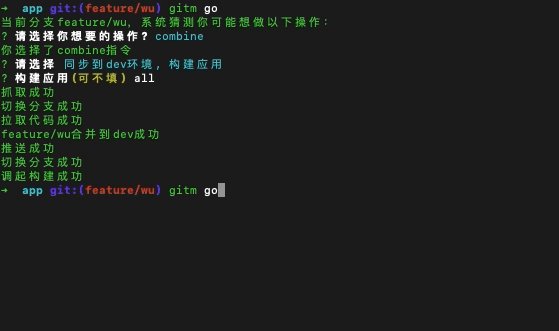
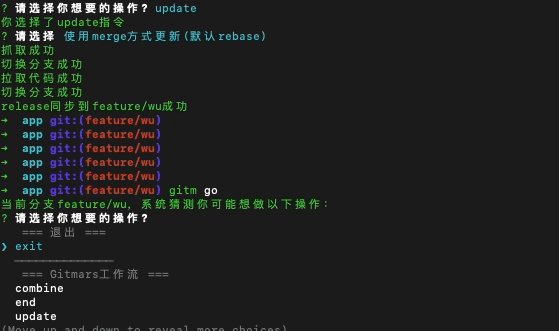
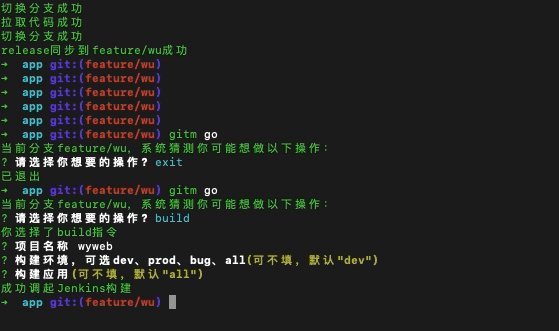
- 智能猜测你要执行的动作 gitm go
- 安装和移除快捷方式 gitm alias
- 管理员创建主干分支 gitm admin create
- 发布分支 gitm admin publish
- 更新主干分支代码 gitm admin update
- 清理分支 gitm admin clean
智能导航指令,只记一条指令就能完成所有功能使用
- 使用:
gitm go - 参数:
| 参数 | 说明 | 类型 | 可选值 | 必填 | 默认 |
|---|---|---|---|---|---|
| command | 指令名称 | String | combine、end、update、build、start、undo、redo、suggest、approve、review、admin.publish、admin.update、admin.create、admin.clean、admin.approve、branch、copy、get、save、cleanbranch、clean、revert、link、unlink、postmsg | 否 | - |
- 示例:
gitm go build- 演示: