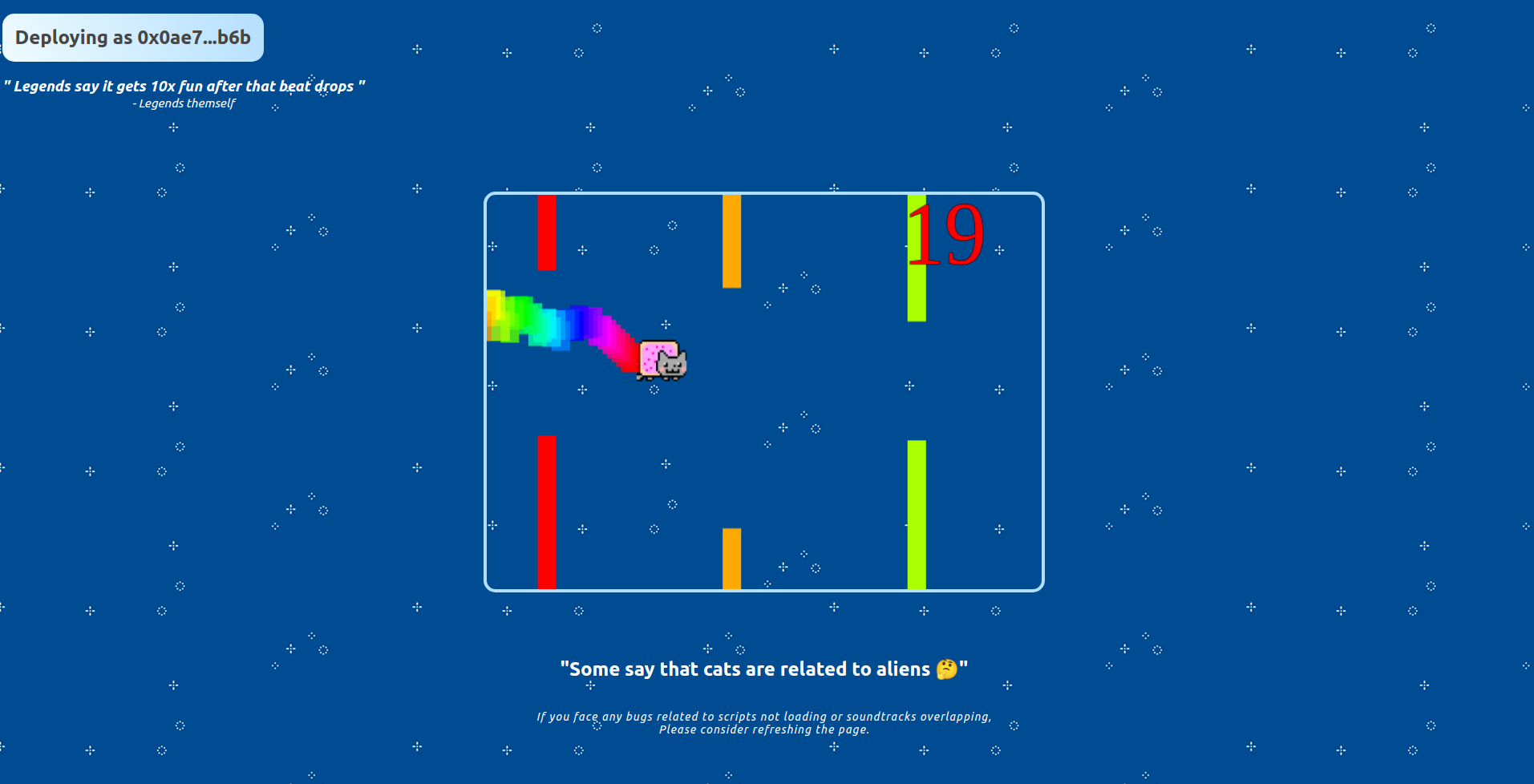
Nyan cat game is actually a music rhythm based game 🎶 I.e you start with a decent difficulty as the music in start is decent and it expect you to pass through it, after a few tries at least.
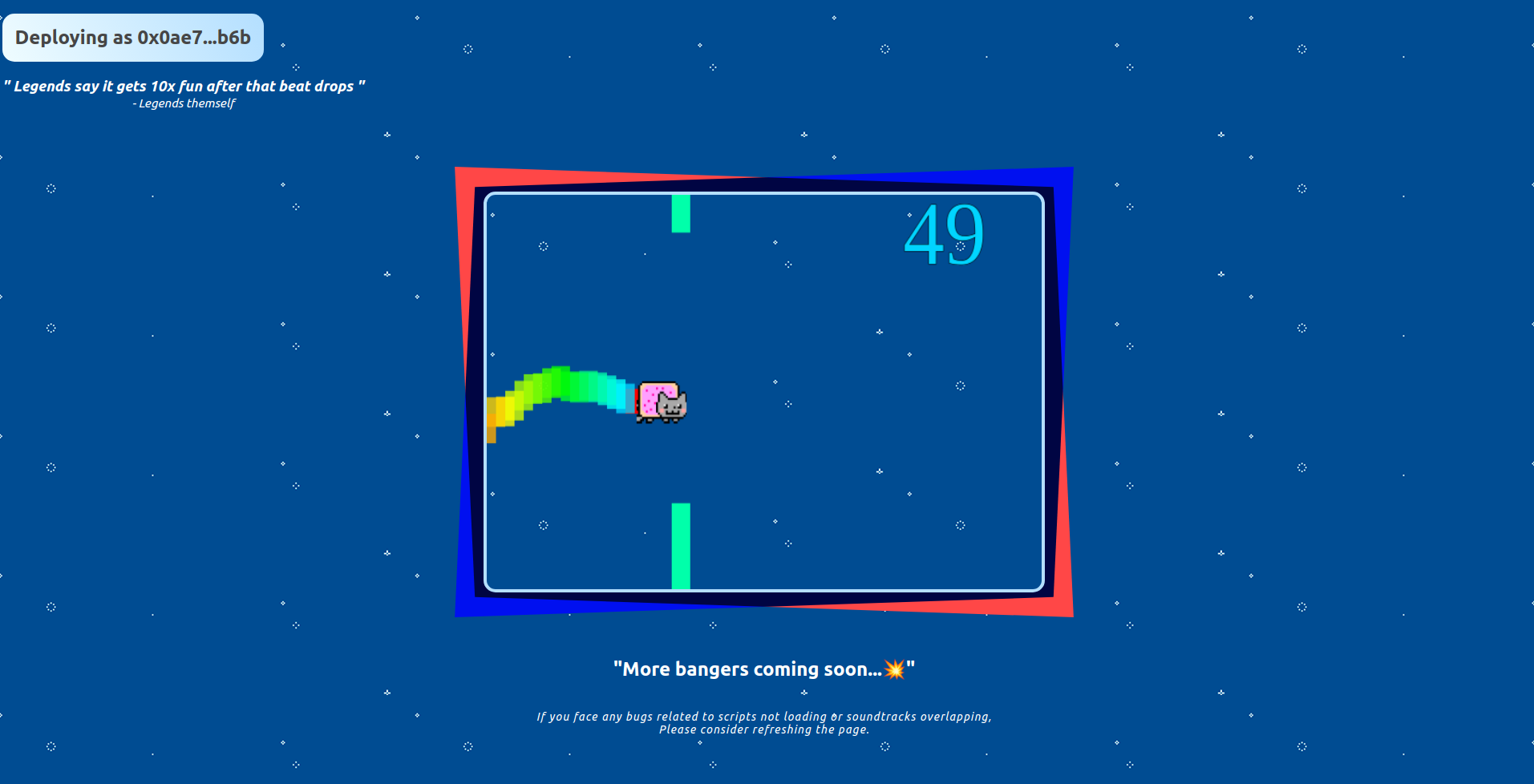
Once you pass through the first phase of the game, you'll enter a Panic event phase, where it gets real exciting 🎸. Panic event can start anytime above the score of 50 pts.
After participating in 4 previous Hackathons (actually winning non of them :P), I decided to do something really entertaining & crazy. So I came up with this idea to make a web game using Redis as a primary database. Thanks to RedisOm it got really easy to do this. Easy to use thanks to the Redis documentation, it was a fun project to work on, and really think it's a Wacky Wildcard Project :P.
Here's a short video that explains the project and how it uses Redis:
When it comes to working of this game, it comes down to a web application. Here I've created a Next app using npx create-next-app. Metamask wallet address for user Authentication, this app uses Next.js framework with Moralis SDK and Redis for querying & storing data into Redis cloud.
Here game is rendered using HTML5 canvas.
In this application, I've something called Redis-om for Node.js. Here data is stored in the form of JSON where following schema is created
class Score extends Entity {}
const schema = new Schema(
Score,
{
name: { type: "string" },
address: { type: "string" },
score: { type: "number", sortable: true, textSearch: true },
},
{ dataStructure: "JSON" }
);export const createScore = async (data) => {
await connect();
const repository = client?.fetchRepository(schema, client);
const score = repository.createEntity();
score.name = data.name;
score.score = data.score;
score.address = data.address;
const id = await repository.save(score);
const ttlInSeconds = 21600;
await repository.expire(id, ttlInSeconds);
await client.close();
return id;
};Notice I've also declared something as const ttlInSeconds = 21600; and then used it in await repository.expire(id, ttlInSeconds); because we don't want to store any data longer than 6 hours. Yes, your scores will reset after 6 hours.
Once this is done, we can create an API route in our Next.js application.
import { createScore } from "../../lib/redis";
export default async function handler(req, res) {
const id = await createScore(req.body);
res.status(200).json({ id });
}Once we create it in our database, it will be stored in our database by giving data from our frontend, I've used javascript's fetch API for this purpose. You can check this file, where I've declared such logic.
Now if you've gone through the application, there is a section of leaderboard, where we have scores and addresses or usernames of players with highest pts.
To access our database and then fetch it from our Redis database, we have couple of ways like...
In our development phase, I've used Redis Insight, importing my database using public endpoint & password.
But in our application I've used .env.local file to store all API keys.
Once that is done, in our redis.js file we create a redis instance also called Client() like:
import { Client } from "redis-om";
const client = new Client();
const connect = async () => {
if (!client.isOpen()) {
await client.open(process.env.NEXT_PUBLIC_REDIS_URL);
}
};Now once this is setup, we use fetch API to query for data.
const fetchScores = async () => {
const res = await fetch("/api/search?" + query);
const results = await res.json();
return results["scores"];
};To do this, we also need to create an index using await repository.createIndex(); and then we can create another API route to call this.
import { createIndex } from "../../lib/redis";
export default async function handler(req, res) {
await createIndex();
res.status(200).send("Index is created");
}Then we use a custom function searchScore() to get the data of top-3 players with highest scores, we used RediSearch for that purpose.
export const searchScore = async () => {
await connect();
const repository = client.fetchRepository(schema, client);
const offset = 0;
const count = 3;
const scores = await repository
.search()
.sortDesc("score")
.return.page(offset, count);
return scores;
};This will get us the data we want. And we can get that data using API route as search.js
import { searchScore } from "../../lib/redis";
export default async function handler(req, res) {
const data = req.query;
const query = Object.keys(data)[0];
const scores = await searchScore(query);
res.status(200).json({ scores });
}You can check this file, where I've declared such logic.
One more thing is that we are also displaying the top-3 players in the Home page of the Game. Let's dig it... So we're doing something similar to what we did above I.e.
const fetchScores = async () => {
const res = await fetch("/api/search?" + query);
const results = await res.json();
return results["scores"];
};Fetching score as an Object. Then in our separate Marq.jsx component we are using it as:
<span>
{score[0]?.name ? score[0]?.name : `${score[0]?.address?.slice(0,9)}...${score[0]?.address?.slice(39)}`}
</span>Refer to Using RediSearch.
Hope everything was clear, and if not consider checking the video. If still stuck on something feel free to contact me over my any of the social handle, I'll be happy to help you :)
Requirements 📝
- Node.js - Expected version ">=14.17.0". If you need help in installing on Linux like me Check out.
- Yarn - 1.22.19 (I used).
- Metamask installed on Browser - Download here
You'll need Metamask account to pass Authentication 📝
Follow these steps to run on your device after Cloning the repository and cd project-giga-cat to enter the root project folder.
- First things first, use
yarn installto install all the dependencies. - In root directory of the repo, create a file
.env.localand declare 3 env variables. But before that go to Moralis.io & Redis and create a free account over both. - In Moralis dashboard, click on
Create new Dappand select the EnvironmentTestnetand under testnets selectETH Goerlitestnet. Select a region and give a cute name, finally proceed with it. - Now, create a subscription in your
Redis Cloudand then create a database for yourself. Make sure to save their details. - In your
.env.local, create 3 variables as:NEXT_PUBLIC_MORALIS_SERVER_URLNEXT_PUBLIC_MORALIS_APP_IDNEXT_PUBLIC_REDIS_URLand give them their values. - For Moralis, go to settings of your Dapp, and copy the
Dapp URLforSERVER_URL&Application IDforAPP_ID. - For Redis, go to your database and from
Securitysection copy theuser password, and also take thepublic endpointfromGeneralsection. Now paste them in the.env.localfile, formatted asNEXT_PUBLIC_REDIS_URL=redis://default:password@endpoint:port. Note: port should be appended at the last of yourpublic endpoint. - Now run
yarn run devto run the application. - Go to
http://localhost:3000/and you'll see theConnect Walletpage. - Click on
Connect walletand for signing in, Metamask should've popped up. And you'll enter the dashboard.
If you've find any difficulty in this, Check my video! 🔥
If you notice anything unusual try refreshing the page. If it doesn't fixes the behavior, please create a issue in Github :)
Thanks to a Redis feature -> TimeToLive or ttl, users can assign themselves a temporary username for purpose of few hours till their scores exist.
Check & read docs for more information.
Deployment is done using Vercel.
Feel free to contact me through anywhere, LinkedIn, Gmail, or leave a create a Github issue.
Each Soundtracks completely belongs to the respective artist & I don't own them at all.
Hope you liked the project ❤️ Made with ❤️ & Redis!