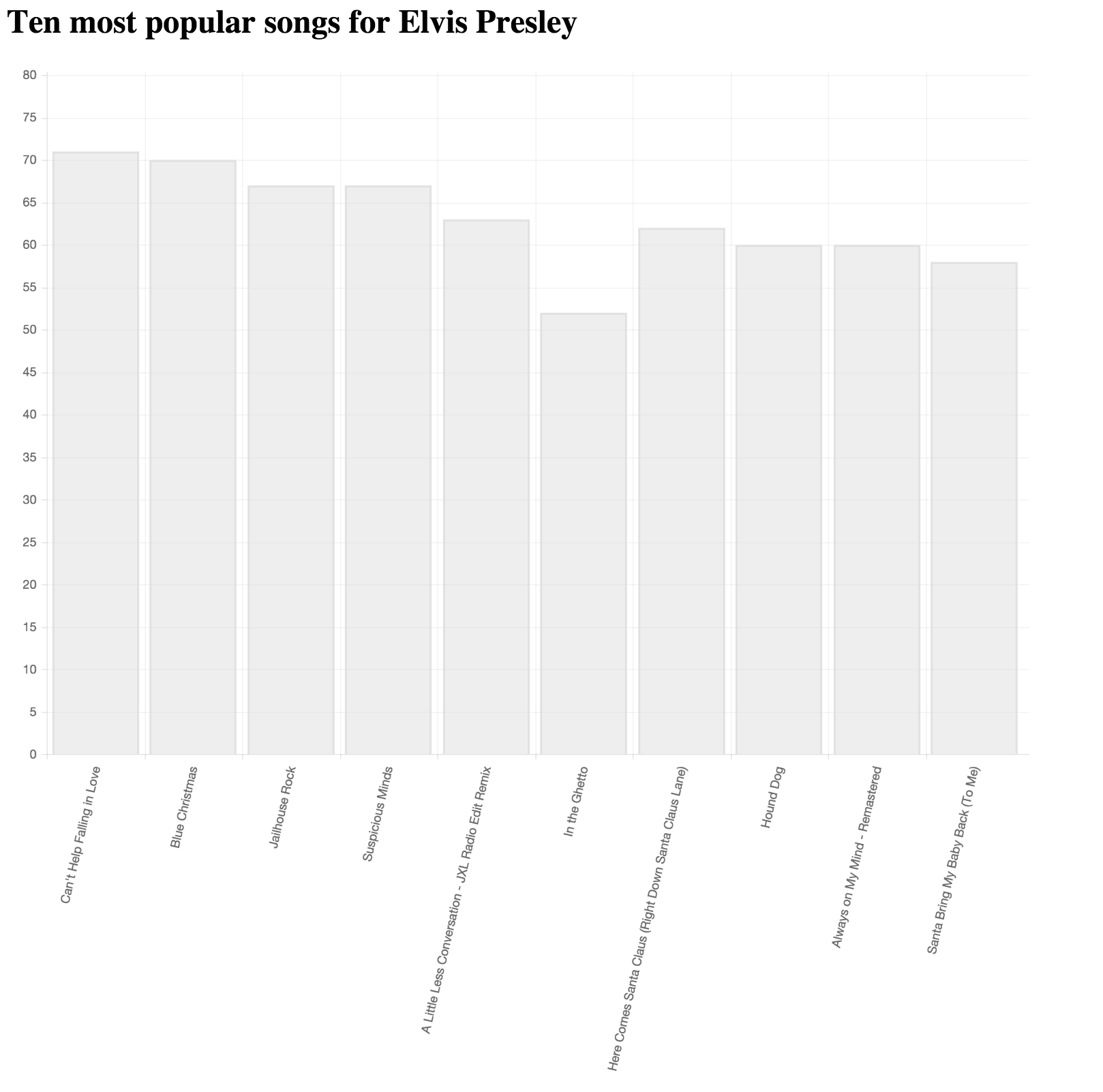
Build a page that uses data from the Spotify's API Top Tracks to render a bar chart using Chart.js. It will display the 10 most popular Elvis Presley songs and will have track names on the x-axis and popularity on the y-axis.
You will need to make an AJAX call using the Artist Top Tracks URL describe here Spotify's API Top Tracks
Take a look at the spec/spotify-chart.spec.js file to get started. This lab isn't fully tested so while every spec may pass, you might not have a functioning product. You will only be modifying the js/spotify-chart.js to pass the first six tests.
The final step of this lab will be to run your server with ruby -run -e httpd . -p 8000 and opening up localhost:8000. Verify that your chart looks similar to the chart in this readme, then open spec/spotify-chart.spec.js and set the variable signature equal to your first and last names, in a string. That should make the final test pass.
Note: We've intentionally left out notes on using Chart.js. Be sure to read the docs and exercise some google-foo if you run into something challenging. Also note that these docs linked reference v1, as that is the version currently loaded in the lab.
View Spotify API Lab on Learn.co and start learning to code for free.