echo middleware to automatically generate RESTful API documentation with Swagger 2.0.
- Add comments to your API source code, See Declarative Comments Format.
- Download Swag for Go by using:
$ go get -d github.com/swaggo/swag/cmd/swag
# 1.16 or newer
$ go install github.com/swaggo/swag/cmd/swag@latest- Run the Swag in your Go project root folder which contains
main.gofile, Swag will parse comments and generate required files(docsfolder anddocs/doc.go).
$ swag init
- Download echo-swagger by using:
$ go get -u github.com/swaggo/echo-swaggerAnd import following in your code:
import "github.com/swaggo/echo-swagger" // echo-swagger middlewarepackage main
import (
"github.com/labstack/echo/v4"
"github.com/swaggo/echo-swagger"
_ "github.com/swaggo/echo-swagger/example/docs" // docs is generated by Swag CLI, you have to import it.
)
// @title Swagger Example API
// @version 1.0
// @description This is a sample server Petstore server.
// @termsOfService http://swagger.io/terms/
// @contact.name API Support
// @contact.url http://www.swagger.io/support
// @contact.email [email protected]
// @license.name Apache 2.0
// @license.url http://www.apache.org/licenses/LICENSE-2.0.html
// @host petstore.swagger.io
// @BasePath /v2
func main() {
e := echo.New()
e.GET("/swagger/*", echoSwagger.WrapHandler)
e.Logger.Fatal(e.Start(":1323"))
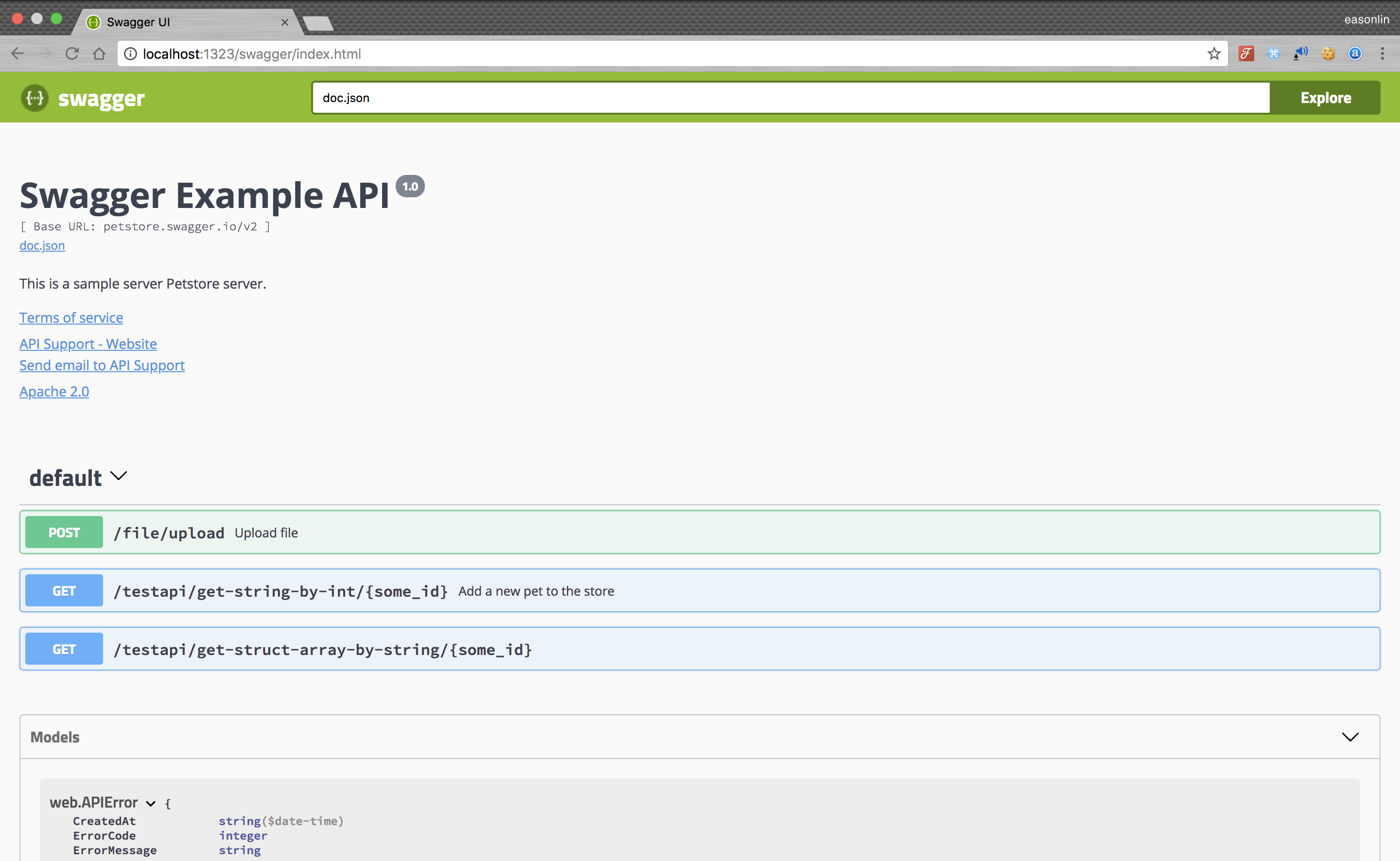
}- Run it, and browser to http://localhost:1323/swagger/index.html, you can see Swagger 2.0 Api documents.
Note: If you are using Gzip middleware you should add the swagger endpoint to skipper
e.Use(middleware.GzipWithConfig(middleware.GzipConfig{
Skipper: func(c echo.Context) bool {
if strings.Contains(c.Request().URL.Path, "swagger") {
return true
}
return false
},
}))