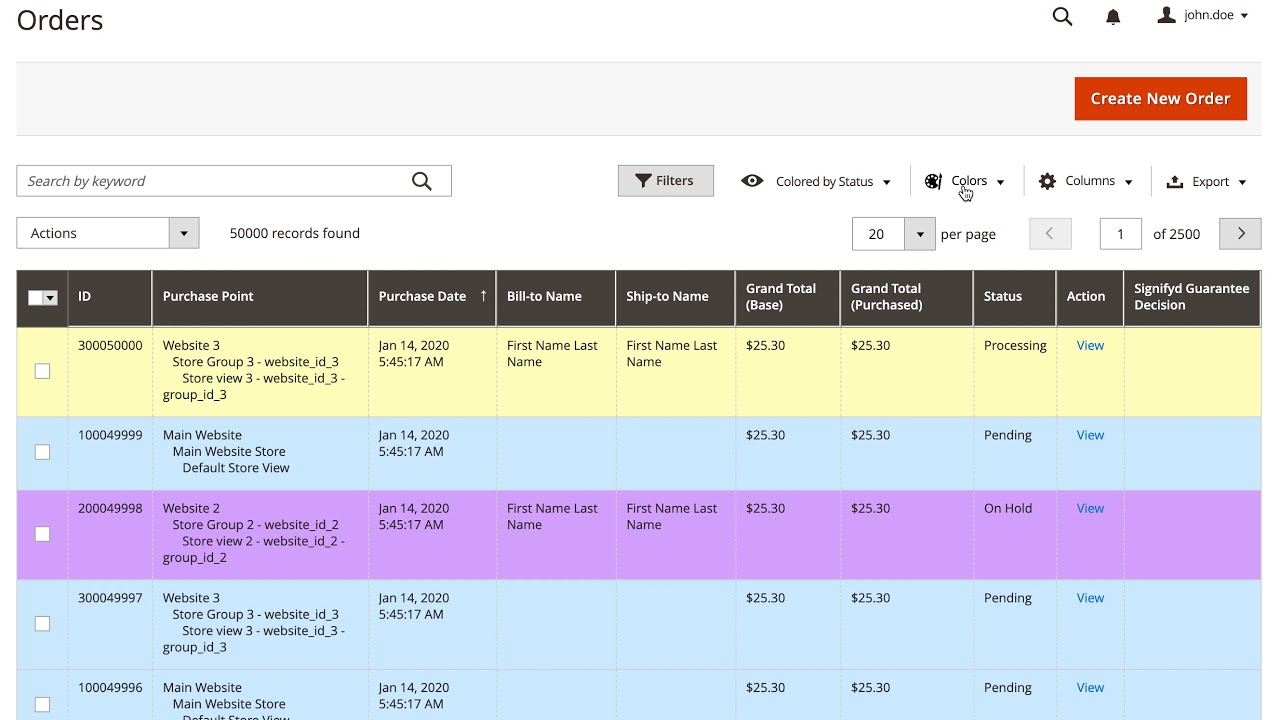
The module adds extra coloring features to admin grids at the Sales section. With help of this module, it is possible to define row color based on any column value which has pre-defined set of values. All coloring is applied dynamically and color configuration can be saved via Grid Bookmarks menu same as columns and filters configuration. Colorize grids with ease and preview results instantly!
Click on the image to watch the youtube video. Cmd + Click for macOS or Crtl + Click for Windows to open video in a new tab.
To install the Magento 2 Grid Colors module, simply run the command below:
composer require shkoliar/magento-grid-colorsTo enable the module:
bin/magento module:enable Shkoliar_GridColorsAfter the module is installed and enabled, look for a new Colors element at Grid Actions section of Orders, Invoices, Shipments or Credit Memos pages of Sales section. To save the state of configured colors use Grid Bookmarks (Views) menu.