Yet another React and Redux based web application starter kit.
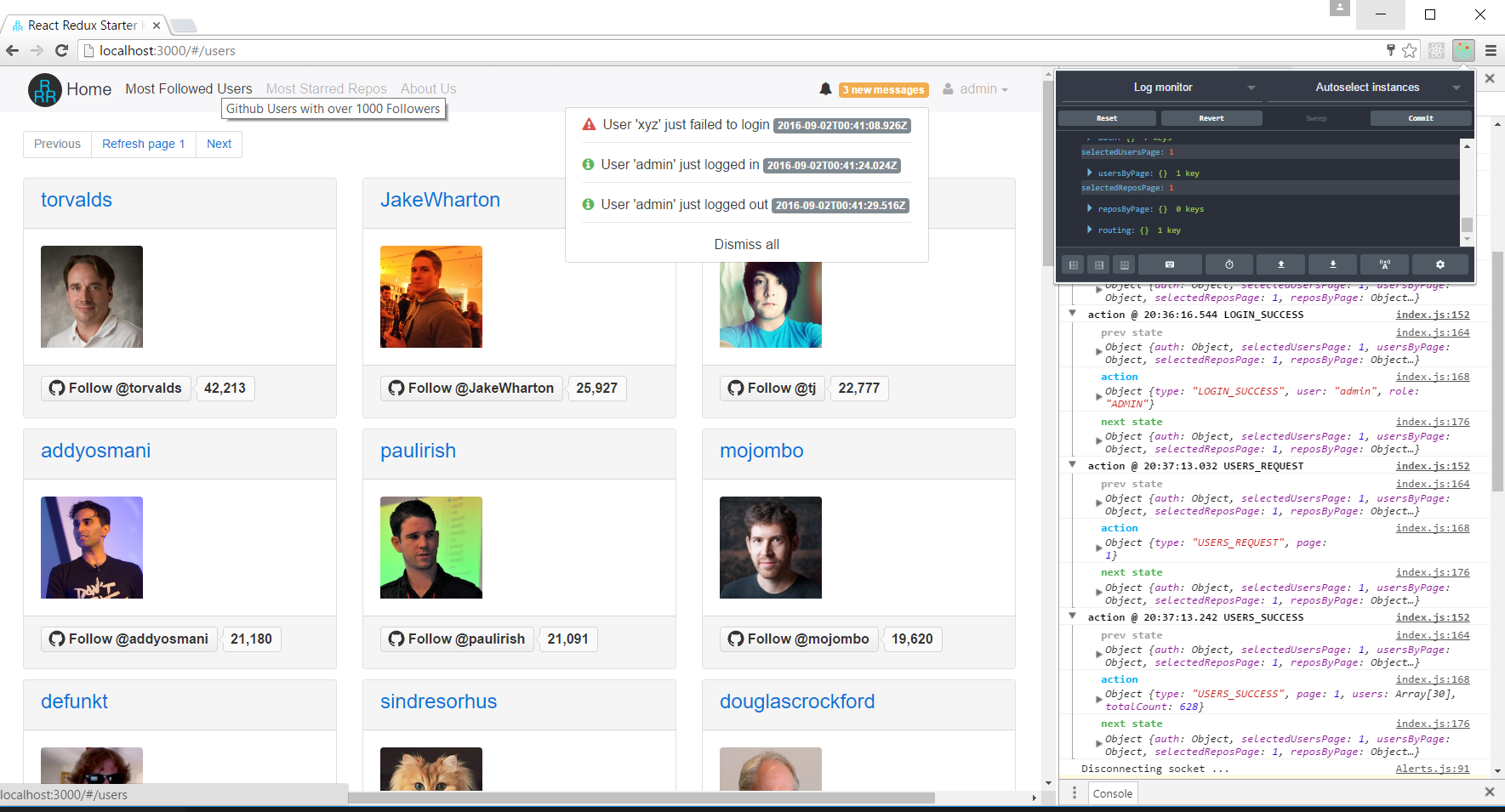
Demo

This is yet another React and Redux based web application starter kit. However, this one attempts to go beyond the typical simple boilerplates, by showcasing several great technologies (such as React, Redux, React-Router, Fixed-Data-Table, Bootstrap, Babel, Webpack and JWT) used together to develop a more complex web application, with features such as authentication, navigation, asynchronous data fetching, error handling, caching and pagination, etc.
It also integrates Redux DevTools to support hot reloading and action replay.
npm install
npm run dev
Then open http://localhost:3000
npm run build
npm start
Then open http://localhost (Note the production port is set to 80 in package.json)
npm install
npm run dev-win
Then open http://localhost:3000
npm run build-win
npm run start-win
Then open http://localhost (Note the production port is set to 80 in package.json)
A demo of this web application is running on a free Amazon EC2 Micro Instance, with very limited resources.
- Best React practice by separating "smart" and "dumb" components
- Async Data fetching with caching and pagination
- Data fetching error handling
- Authentication and Page Restrictions (based on JWT)
- Redirection upon logging in
- React
- Redux
- React Router
- JSON Web Tokens (JWT)
- Fixed-Data-Table
- style-loader
- Bootstrap
- Express
- Babel
- Webpack
As a long-time backend developer (who writes obscure number-crunching "optimzation" and "analytics" algorithms in Java), I would never have thought of developing (let alone posting) a web application using javascript on Github, were it not for the fateful summer 2015 when I stumbled upon a 30 minutes video by Dan Abramov, and his inspiring work on Redux.
Thank you!
