This is middleware for Express that allow you monitor server-side performance in the browser with use of Service-Timing headers.
- Great for identifying server-side performance issues.
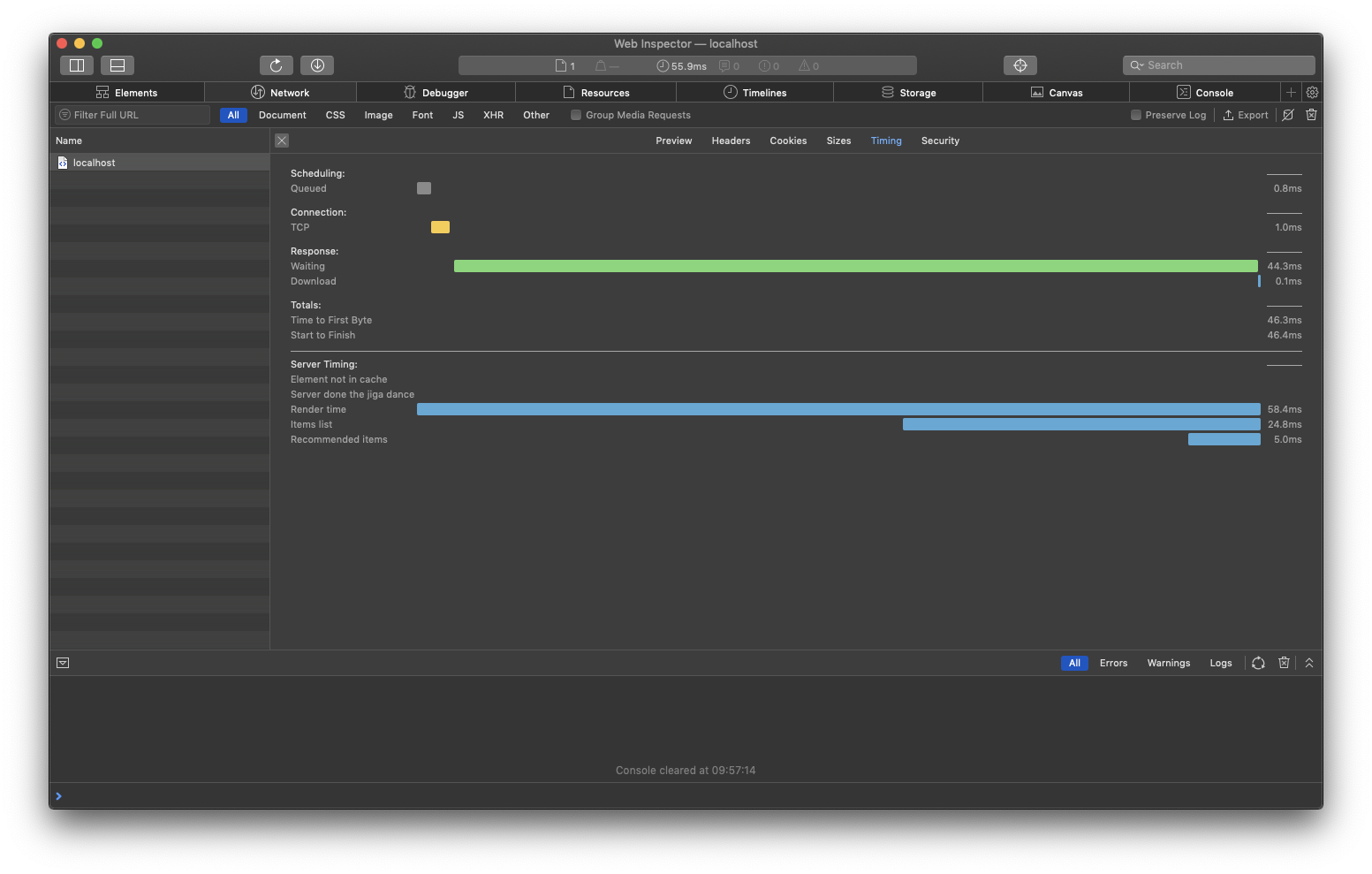
- Supported in Chrome, Safari and Mozilla.
- 1.52 KB with all dependencies, minified and gzipped.
- Tested.
Step 1: install package.
npm i -S server-timing-header
Step 2: add middleware.
+ const serverTimingMiddleware = require('server-timing-header');
const express = require('express');
const app = express();
+ app.use(serverTimingMiddleware({sendHeaders: (process.env.NODE_ENV !== 'production')}));Step 3: measure how long take to get data.
app.get('/', function (req, res, next) {
+ req.serverTiming.from('db');
// fetching data from database
+ req.serverTiming.to('db');
// …
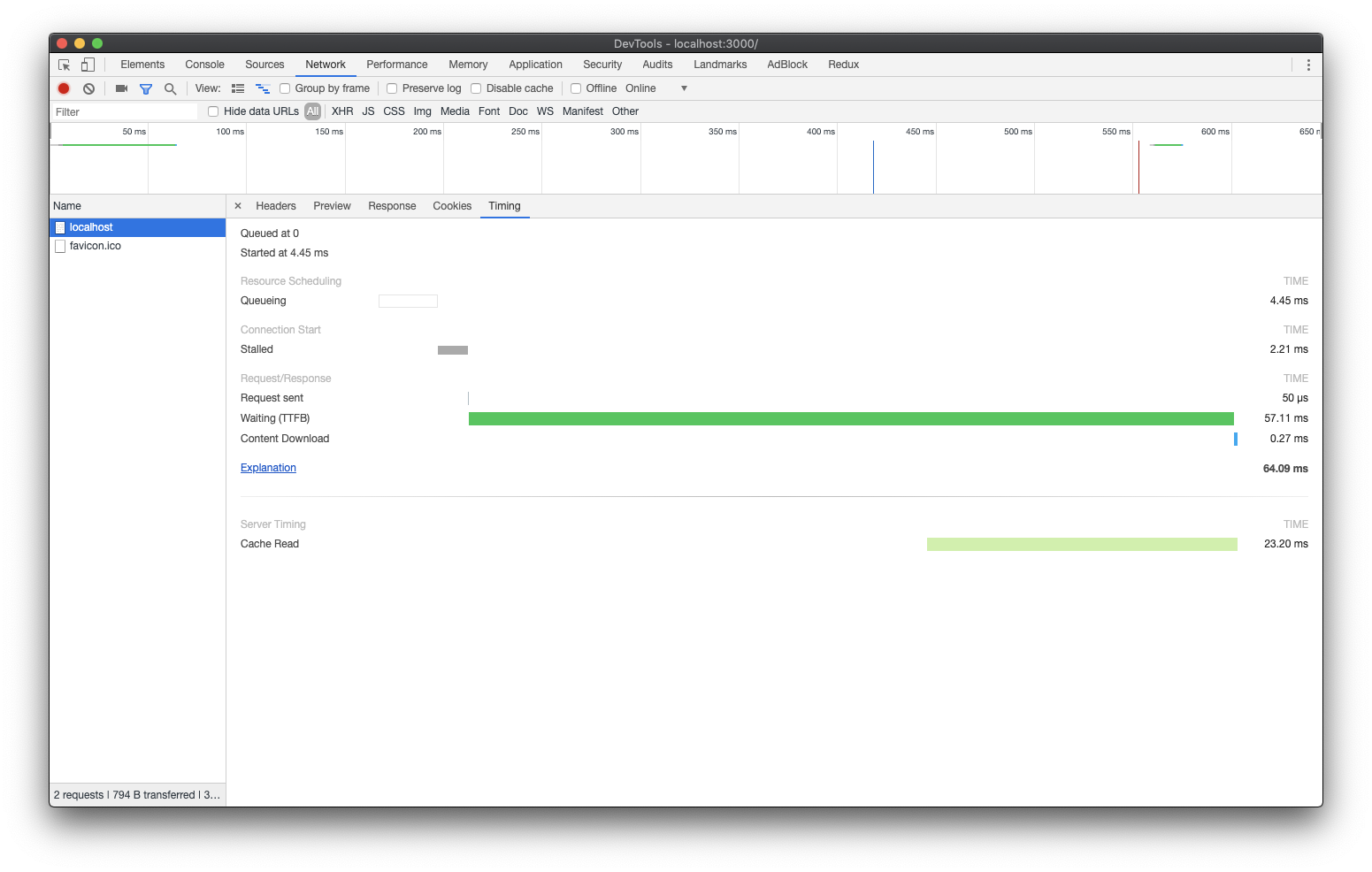
});Step 4: check Server-Timing in the network tab of Chrome DevTools.
Measure time between two points
Most common use-case — measure time between two points.
const express = require('express');
const serverTimingMiddleware = require('server-timing-header');
const port = 3000;
const app = express();
app.use(serverTimingMiddleware({sendHeaders: (process.env.NODE_ENV !== 'production')}));
app.get('/', function (req, res, next) {
req.serverTiming.from('db');
// fetching data from database
req.serverTiming.to('db');
});
app.listen(port, () => console.log(`Example app listening on port ${port}!`));Add metric manually
In case we recieve timing from external source we may just add metric we need.
const express = require('express');
const serverTimingMiddleware = require('server-timing-header');
const port = 3000;
const app = express();
app.use(serverTimingMiddleware());
app.get('/', function (req, res, next) {
// You got time metric from the external source
req.serverTiming.add('cache', 'Cache Read', 23.2);
});
app.listen(port, () => console.log(`Example app listening on port ${port}!`));Add hook to modify data before send
In some cases you may need to modify data before send it to browser. In example bellow we can't separate time of rendering and time of acquiring data. To make render time more precise we may devide time we use to get data from the rendering time.
const express = require('express');
const serverTimingMiddleware = require('server-timing-header');
const port = 3000;
const app = express();
app.use(serverTimingMiddleware());
app.get('/', function (req, res, next) {
req.serverTiming.from('render');
req.serverTiming.from('data');
// fetching data from database
req.serverTiming.to('data');
req.serverTiming.to('render');
});
app.use(function (req, res, next) {
// If one measurement include other inside you may substract times
req.serverTiming.addHook('substractDataTimeFromRenderTime', function (metrics) {
const updated = { ...metrics };
if (updated.data && updated.render) {
const renderDuration = req.serverTiming.calculateDurationSmart(updated.render);
const dataDuration = req.serverTiming.calculateDurationSmart(updated.data);
updated.render.duration = Math.abs(renderDuration - dataDuration);
}
return updated;
});
});
app.listen(port, () => console.log(`Example app listening on port ${port}!`));Access metrics values from JavaScript on a client
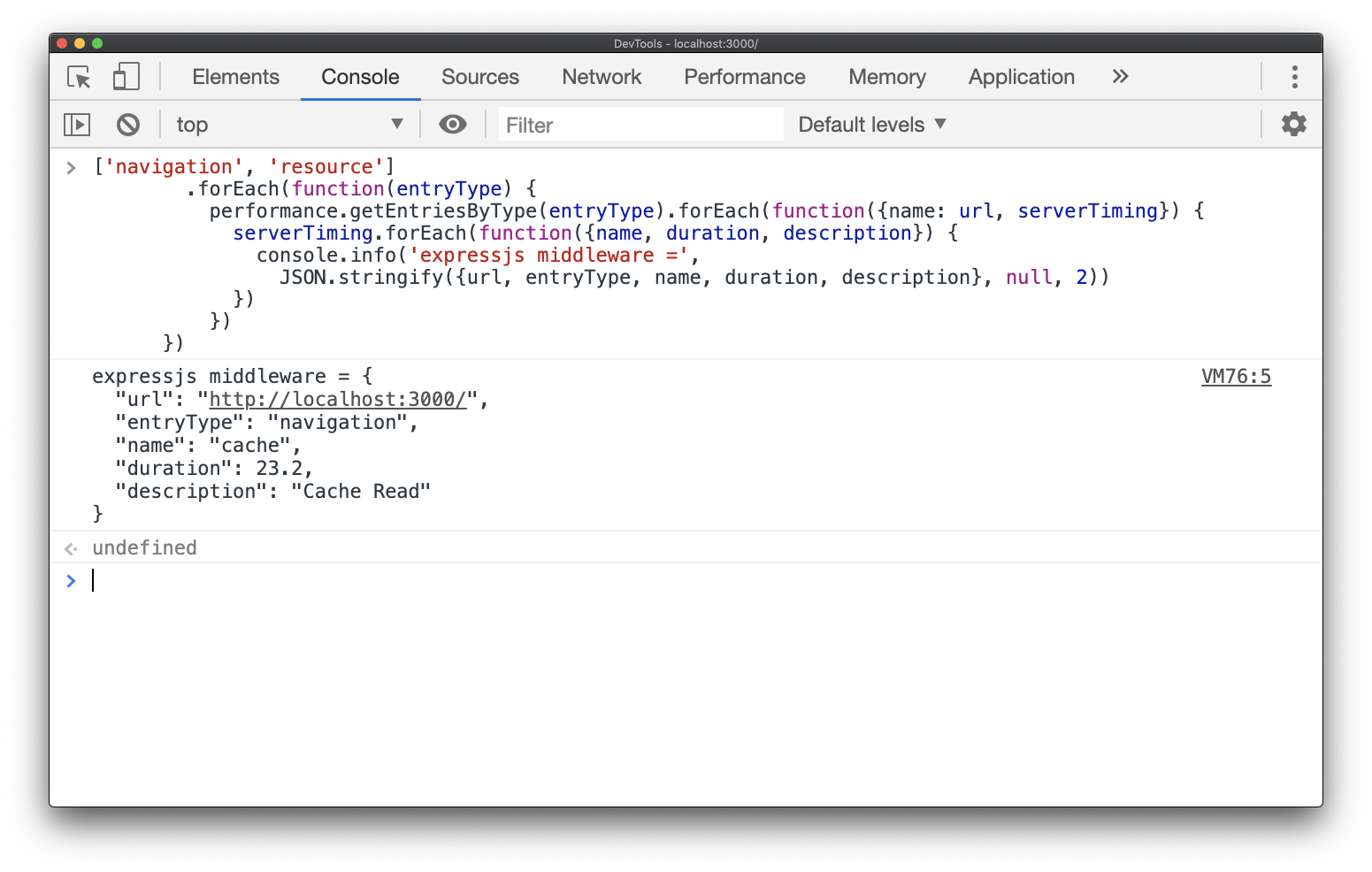
You may access data from JavaScript with help of PerformanceServerTiming.
['navigation', 'resource']
.forEach(function(entryType) {
performance.getEntriesByType(entryType).forEach(function({name: url, serverTiming}) {
serverTiming.forEach(function({name, duration, description}) {
console.info('expressjs middleware =',
JSON.stringify({url, entryType, name, duration, description}, null, 2))
})
})
})- Chrome v.60
- FF v.63
- Safari v.12.1 (no api support)
Middleware for express.js to add Server Timing headers
Meta
- author: Anton Nemtsev <[email protected]>
Add callback to modify data before create and send headers
namestring — hook namecallbackfunction — function that may modify data before send headerscallbackIndexnumber index that will be used to sort callbacks before execution
Add hook to mutate the metrics
const express = require('express');
const serverTimingMiddleware = require('server-timing-header');
const port = 3000;
const app = express();
app.use(serverTimingMiddleware());
app.use(function (req, res, next) {
// If one measurement include other inside you may substract times
req.serverTiming.addHook('substractDataTimeFromRenderTime', function (metrics) {
const updated = { ...metrics };
if (updated.data && updated.render) {
const renderDuration = req.serverTiming.calculateDurationSmart(updated.render);
const dataDuration = req.serverTiming.calculateDurationSmart(updated.data);
updated.render.duration = Math.abs(renderDuration - dataDuration);
}
return updated;
});
});
app.listen(port, () => console.log(`Example app listening on port ${port}!`));Remove callback with specific name
namestring — hook name
Set start time for metric
You may define only start time for metric
const express = require('express');
const serverTimingMiddleware = require('server-timing-header');
const port = 3000;
const app = express();
app.use(serverTimingMiddleware());
app.get('/', function (req, res, next) {
// If you define only start time for metric,
// then as the end time will be used header sent time
req.serverTiming.from('metric', 'metric description');
// fetching data from database
});
app.listen(port, () => console.log(`Example app listening on port ${port}!`));Set end time for metric
You may define only end time for metric
const express = require('express');
const serverTimingMiddleware = require('server-timing-header');
const port = 3000;
const app = express();
app.use(serverTimingMiddleware());
app.get('/', function (req, res, next) {
// fetching data from database
// If you define only end time for metric,
// then as the start time will be used middleware initialization time
req.serverTiming.to('metric');
});
app.listen(port, () => console.log(`Example app listening on port ${port}!`));Add description to specific metric
Add duration to specific metric
namestring — metric namedurationfloat — duration of the metric
Add metric
namestring metric namedescriptionstring — metric descriptiondurationnumber — metric duration (optional, default0.0)
Add metric
const express = require('express');
const serverTimingMiddleware = require('server-timing-header');
const port = 3000;
const app = express();
app.use(serverTimingMiddleware());
app.get('/', function (req, res, next) {
// You got time metric from the external source
req.serverTiming.add('metric', 'metric description', 52.3);
});
app.listen(port, () => console.log(`Example app listening on port ${port}!`));Calculate duration between two timestamps, if from or two is undefined — will use initialization time and current time to replace
metricobject — object that contain metric informationmetric.namestring — metric namemetric.descriptionstring — metric descriptionmetric.fromArray<integer> — start time [seconds, nanoseconds], if undefined, initialization time will be usedmetric.toArray<integer> — end time [seconds, nanoseconds], if undefined, current timestamp will be usedmetric.durationinteger — time in milliseconds, if not undefined method will just return durations
Returns integer duration in milliseconds
Build server-timing header value by old specification
Returns string — server-timing header value
Build server-timing header value by current specification
Returns string — server-timing header value
Express middleware add serverTiming to request and make sure that we will send this headers before express finish request
optionsobject? — middleware options (optional, default{})options.sendHeadersboolean? should middleware send headers (may be disabled for some environments) (optional, defaulttrue)
How to add middleware
const express = require('express');
const serverTimingMiddleware = require('server-timing-header');
const port = 3000;
const app = express();
app.use(serverTimingMiddleware());
app.get('/', function (req, res, next) {
req.serverTiming.from('db');
// fetching data from database
req.serverTiming.to('db');
});
app.listen(port, () => console.log(`Example app listening on port ${port}!`));Returns function return express middleware