Quick Form CSS is an easy-to-use fully-responsive CSS Boilerplate for simple html forms.
This CSS boilerplate converts any simple html form into a material design minimalistic webform in seconds.
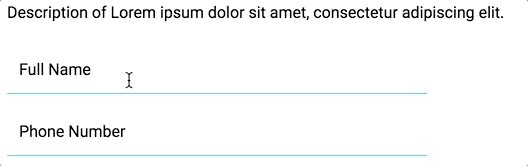
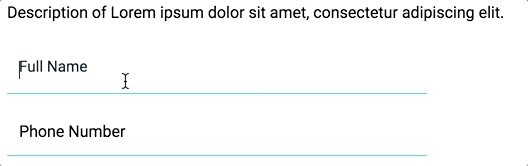
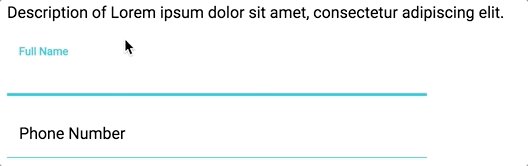
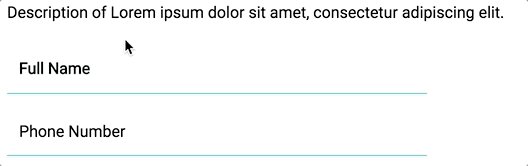
Current version 2.2.2 enables Google like input placeholder transitions
Note Quick-Form-Css is created solely for the purpose of quick templating your html-webforms with the zero efforts. This project is a Work-In-Progress and might result in undesirable result at times.
Themes
Quick-Form-Css comes with two themes by default, qfc-dark and qfc-light. qfc-dark.css is the theme on the left with Google forms inspired style (url), qfc-light.css is the theme on the right with a more minimal look. (url).
Usage
- In the head section of your html document, include the css theme you like:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/siwalikm/[email protected]/qfc-dark.css">
or
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/siwalikm/[email protected]/qfc-light.css">
- In the head section, also add the meta viewport for the form to work correctly on handheld devices.
<meta name="viewport" content="width=device-width,initial-scale=1">
- Wrap your html form in a
divwithclass="qfc-container"like this:
Awesome, you did it!
Change Color(s)
To change theme color or background color of your form, edit the values of these css variables in your stylesheet.
.qfc-container {
--form-theme-color: mediumaquamarine;
--form-bg-color : white;
--button-hover : gray;
--input-text-color: black;
}
body {
--main-bg-color: white;
}
Titles and Sub-titles(s)
Quick-Form-Css supports meterial design specifications for headers from h1 to h6 (link).
All headers tags come with the default underline style. Please add class "no-underline" in your header element if you want to modify this behaviour.