An Android library to create multiple item types list views easily and flexibly.
Previously, when we need to develop a complex RecyclerView / ListView, it is a difficult and
troublesome work. We should override the getItemViewType() of RecyclerView.Adapter , add some types, and create some ViewHolders relating to those types. Once we need to add a new item type, we have to go to the original adapter file and modify some old codes carefully,
and these adapter classes will get more complicated.
Today, I created a new intuitive and flexible way to easily create complex RecyclerViews, with the MultiType library, we could insert a new item type without changing any old adapter codes and make them more readable.
In your build.gradle:
MultiType has been rebuilt based on androidx. If you are still using the android support library, please use multitype:3.4.4 and multitype-kotlin:3.4.4.
dependencies {
implementation 'me.drakeet.multitype:multitype:3.5.0'
}Optional: Extension for Kotlin:
implementation 'me.drakeet.multitype:multitype-ktx:3.5.0'public class TextItem {
public final @NonNull String text;
public TextItem(@NonNull String text) {
this.text = text;
}
}public class TextItemViewBinder extends ItemViewBinder<TextItem, TextItemViewBinder.TextHolder> {
static class TextHolder extends RecyclerView.ViewHolder {
private @NonNull final TextView text;
TextHolder(@NonNull View itemView) {
super(itemView);
this.text = (TextView) itemView.findViewById(R.id.text);
}
}
@NonNull @Override
protected TextHolder onCreateViewHolder(@NonNull LayoutInflater inflater, @NonNull ViewGroup parent) {
View root = inflater.inflate(R.layout.item_text, parent, false);
return new TextHolder(root);
}
@Override
protected void onBindViewHolder(@NonNull TextHolder holder, @NonNull TextItem textItem) {
holder.text.setText("hello: " + textItem.text);
Log.d("demo", "position: " + getPosition(holder));
Log.d("demo", "adapter: " + getAdapter());
}
}Step 3. Just register your types and setup your RecyclerView and List<Object> in your Activity, for example:
public class SampleActivity extends AppCompatActivity {
private MultiTypeAdapter adapter;
private Items items;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
RecyclerView recyclerView = (RecyclerView) findViewById(R.id.list);
adapter = new MultiTypeAdapter();
adapter.register(TextItem.class, new TextItemViewBinder());
adapter.register(ImageItem.class, new ImageItemViewBinder());
adapter.register(RichItem.class, new RichItemViewBinder());
recyclerView.setAdapter(adapter);
TextItem textItem = new TextItem("world");
ImageItem imageItem = new ImageItem(R.mipmap.ic_launcher);
RichItem richItem = new RichItem("小艾大人赛高", R.mipmap.avatar);
items = new Items();
for (int i = 0; i < 20; i++) {
items.add(textItem);
items.add(imageItem);
items.add(richItem);
}
adapter.setItems(items);
adapter.notifyDataSetChanged();
}
}That's all, you're good to go!
One to many:
adapter.register(Data.class).to(
new DataType1ViewBinder(),
new DataType2ViewBinder()
).withLinker((position, data) ->
data.type == Data.TYPE_2 ? 1 : 0
);adapter.register(Data.class).to(
new DataType1ViewBinder(),
new DataType2ViewBinder()
).withClassLinker((position, data) -> {
if (data.type == Data.TYPE_2) {
return DataType2ViewBinder.class;
} else {
return DataType1ViewBinder.class;
}
});More methods that you can override from ItemViewBinder:
protected long getItemId(@NonNull T item)
protected void onViewRecycled(@NonNull VH holder)
protected boolean onFailedToRecycleView(@NonNull VH holder)
protected void onViewAttachedToWindow(@NonNull VH holder)
protected void onViewDetachedFromWindow(@NonNull VH holder)Kotlin:
MultiTypeAdapter
- Added
register(binder: ItemViewBinder<T, *>) - Added
register(clazz: KClass<out T>, binder: ItemViewBinder<T, *>) - Added
register(clazz: KClass<out T>): OneToManyFlow<T>
TypePool
- Added
register(clazz: KClass<out T>, binder: ItemViewBinder<T, *>, linker: Linker<T>) - Added
unregister(clazz: KClass<out T>) - Added
firstIndexOf(clazz: KClass<out T>)
OneToManyEndpoint
- Added
withKClassLinker(classLinker: KClassLinker<T>) - Added
withKClassLinker(classLinker: (position: Int, t: T) -> KClass<out ItemViewBinder<T, *>>)
An intellij idea plugin for Android to generate MultiType Item and ItemViewBinder easily.
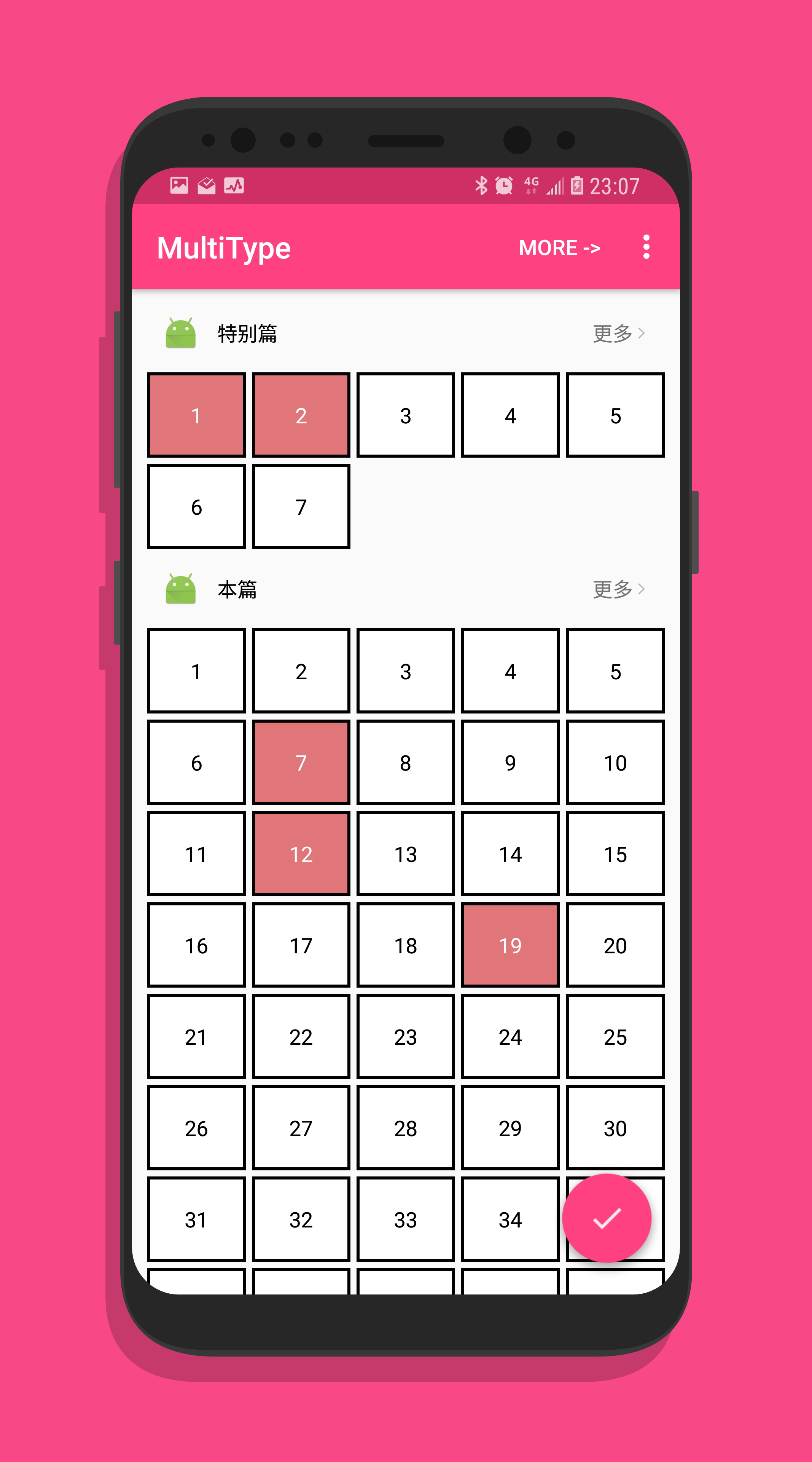
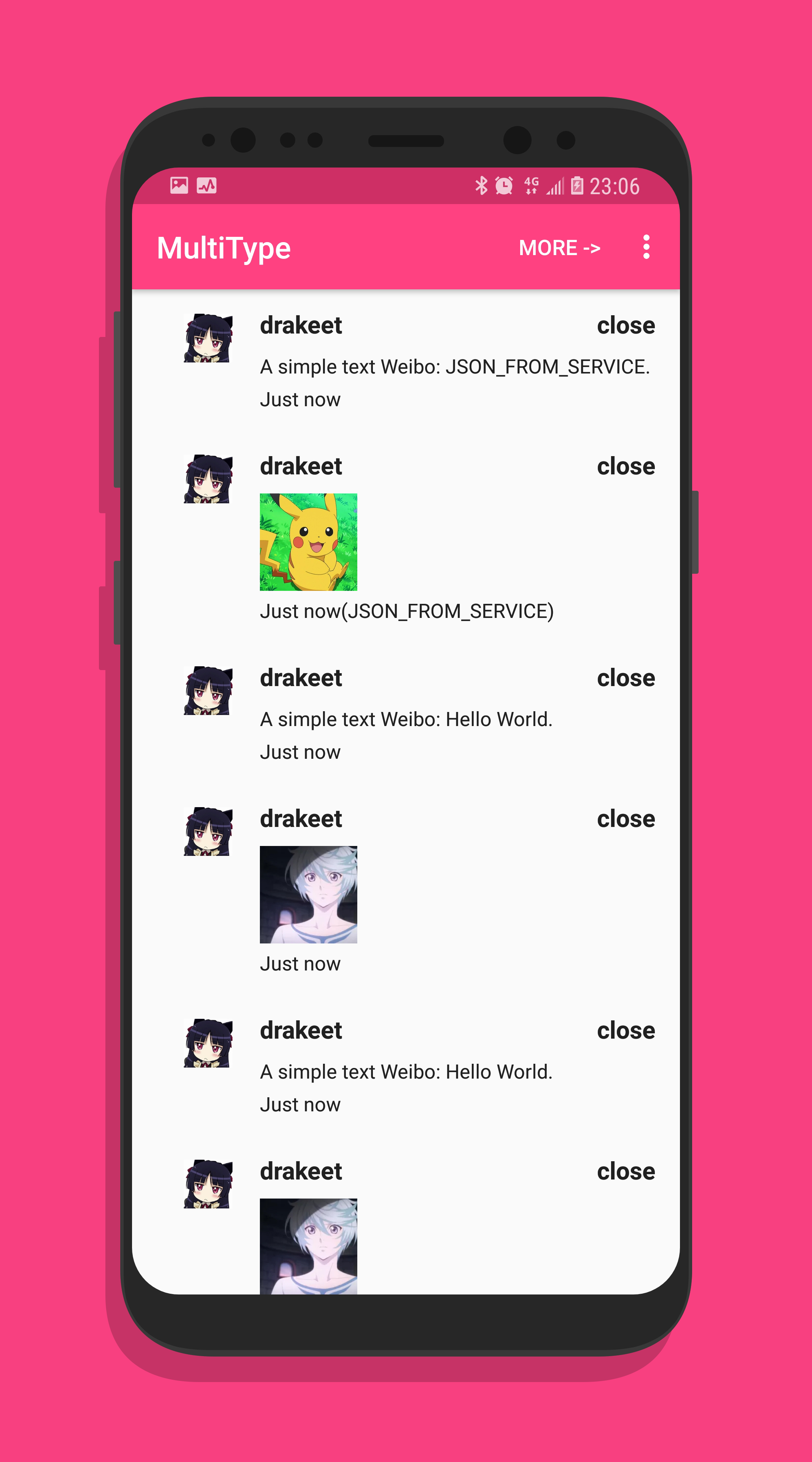
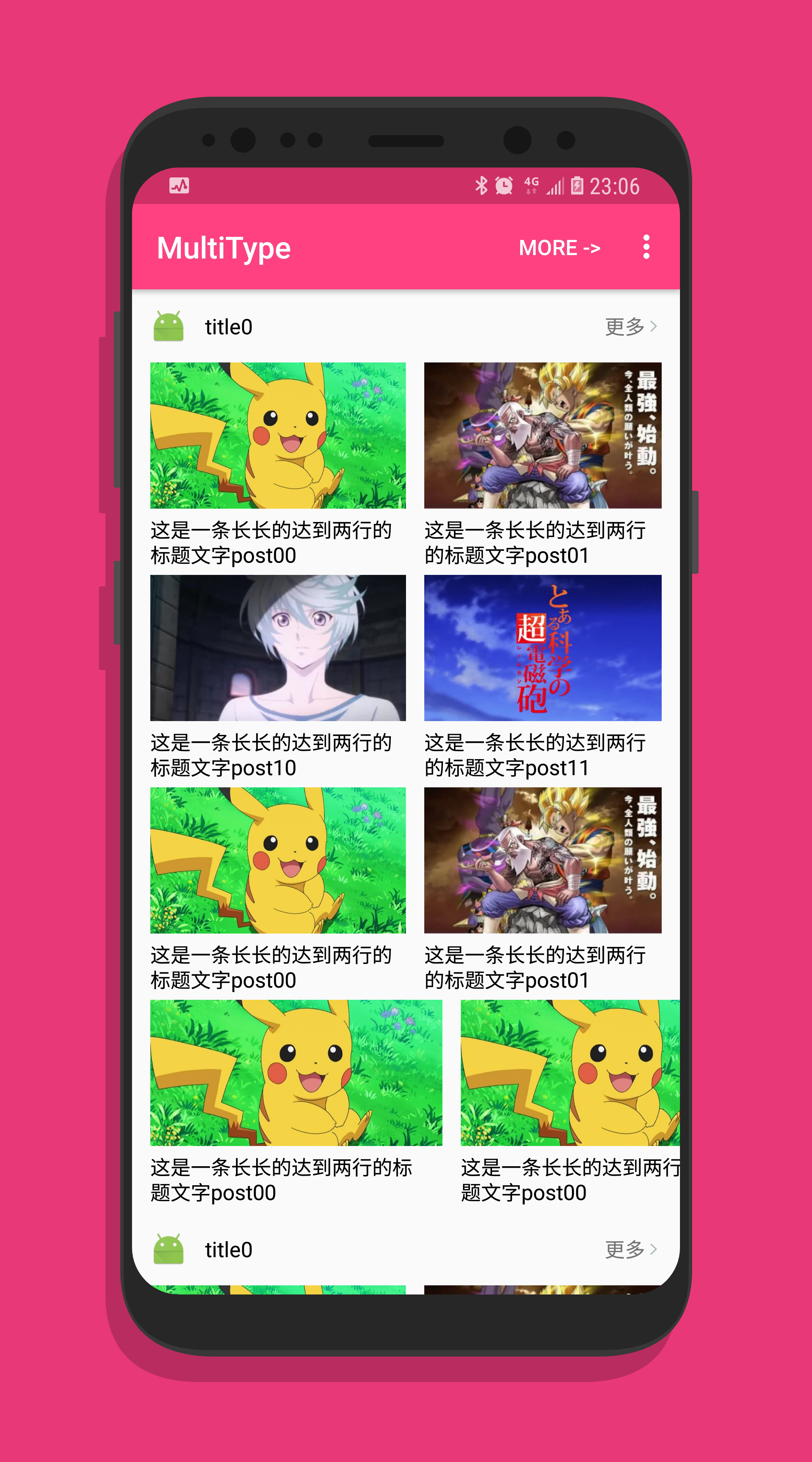
Pages created with MultiType:
https://github.com/drakeet/MultiType/releases
Copyright 2016-2018 drakeet.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.