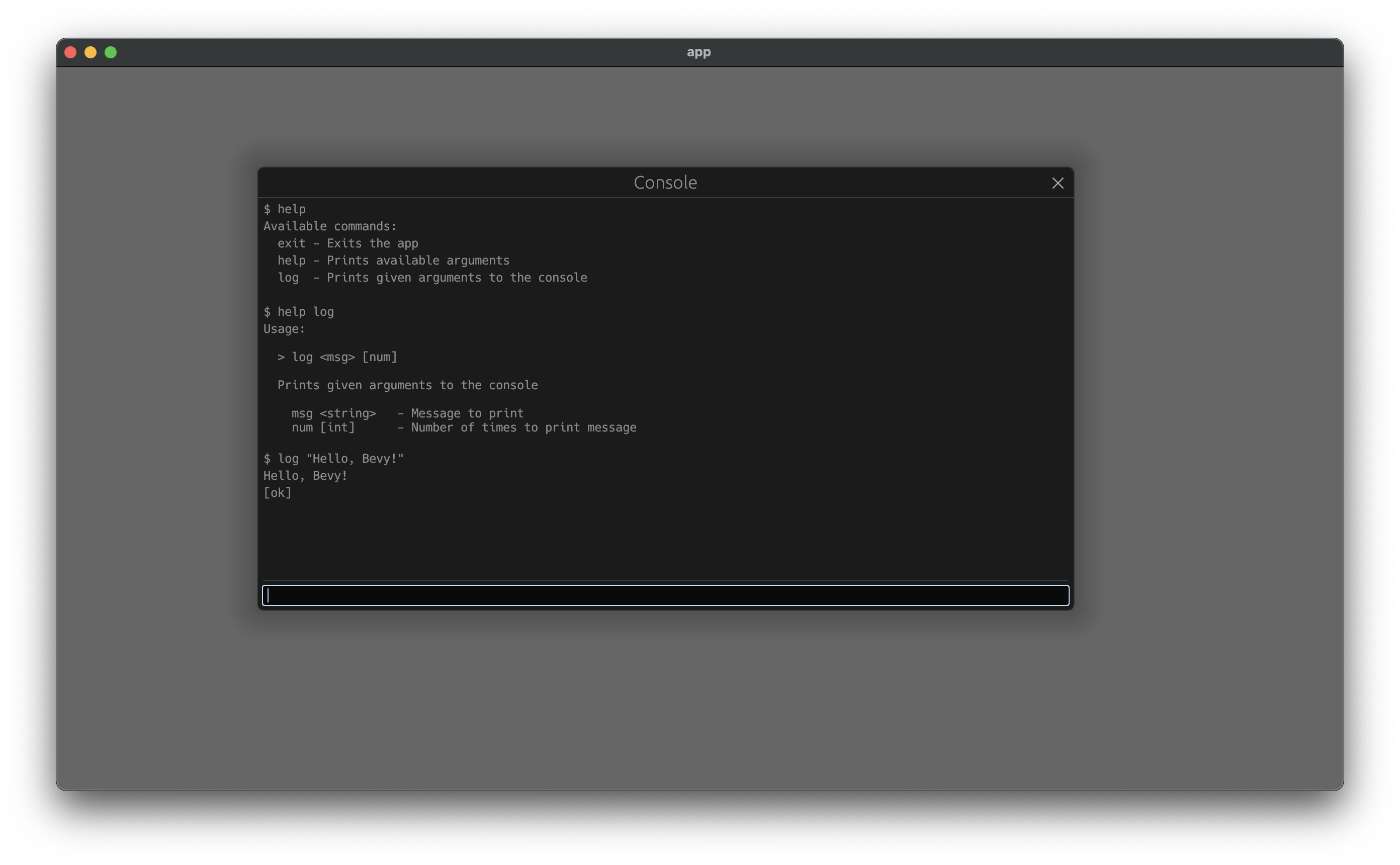
A simple Half-Life inspired console with support for argument parsing powered by clap.
Add ConsolePlugin and optionally the resource ConsoleConfiguration.
use bevy::prelude::*;
use bevy_console::{ConsoleConfiguration, ConsolePlugin};
fn main() {
App::new()
.add_plugins((DefaultPlugins, ConsolePlugin))
.insert_resource(ConsoleConfiguration {
// override config here
..Default::default()
});
}Create a console command struct and system and add it to your app with .add_console_command.
Commands are created like clap commands with an additional CommandName trait derived via the ConsoleCommand derive.
Add doc comments to your command to provide help information in the console.
use bevy::prelude::*;
use bevy_console::{reply, AddConsoleCommand, ConsoleCommand, ConsolePlugin};
use clap::Parser;
fn main() {
App::new()
.add_plugins((DefaultPlugins, ConsolePlugin))
.add_console_command::<ExampleCommand, _>(example_command);
}
/// Example command
#[derive(Parser, ConsoleCommand)]
#[command(name = "example")]
struct ExampleCommand {
/// Some message
msg: String,
}
fn example_command(mut log: ConsoleCommand<ExampleCommand>) {
if let Some(Ok(ExampleCommand { msg })) = log.take() {
// handle command
}
}Examples can be found in the /examples directory.
cargo run --example log_commandShould work in wasm, but you need to disable default features.