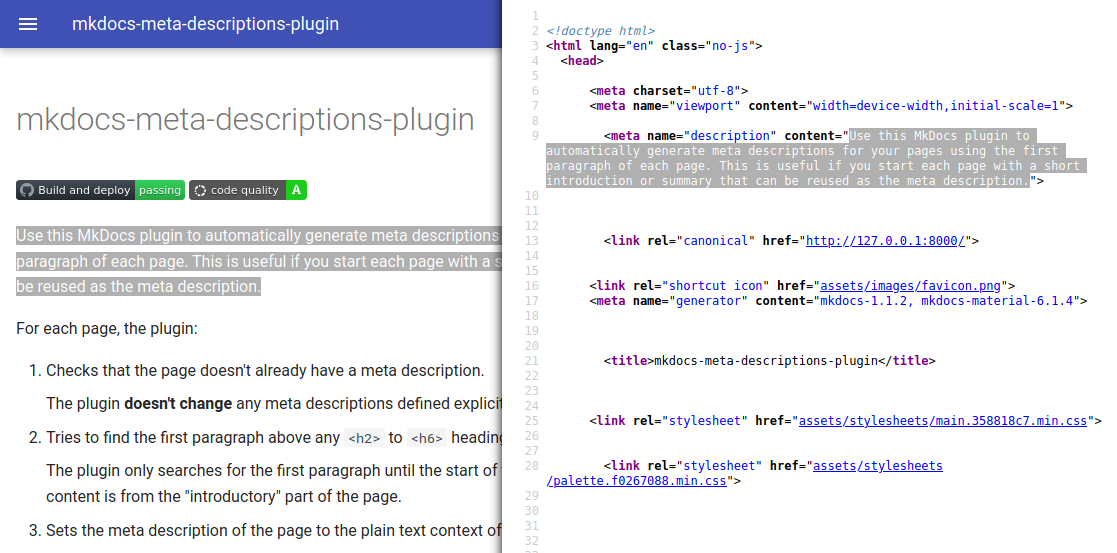
Use this MkDocs plugin to automatically generate meta descriptions for your pages using the first paragraph of each page. This is useful if you start each page with a short introduction or summary that can be reused as the meta description.
For each page, the plugin:
-
Checks that the page doesn't already have a meta description.
The plugin doesn't change any meta descriptions defined explicitly on the page meta-data.
-
Tries to find the first paragraph above any
<h2>to<h6>headings.The plugin only searches for the first paragraph until the start of the first section to ensure that the content is from the "introductory" part of the page.
-
Sets the meta description of the page to the plain text context of the paragraph, stripped of HTML tags.
If the page doesn't have a meta description defined manually by you nor automatically by the plugin, MkDocs sets the meta description of the page to the value of your site_description as a fallback.
⚠️ Important: to use this plugin, you must either customize your existing theme to include the value ofpage.meta.descriptionin the HTML element<meta name="description" content="...">, or use an MkDocs theme that already does this by default. I recommend using the excellent Material theme.
To set up and use the plugin:
-
Install the plugin using pip:
pip install mkdocs-meta-descriptions-plugin
Depending on your project, you may also need to add the plugin as a dependency on your
requirements.txtfile. -
Activate the plugin in your
mkdocs.yml:plugins: - search - meta-descriptions
Note: If you have no
pluginsentry in yourmkdocs.ymlfile yet, you'll likely also want to add thesearchplugin. MkDocs enables it by default if there is nopluginsentry set, but now you have to enable it explicitly. -
Activate the Meta-Data extension in your
mkdocs.yml:markdown_extensions: - meta
Use the following options to configure the behavior of the plugin:
plugins:
- meta-descriptions:
export_csv: false
verbose: falseIf true, the plugin exports the meta descriptions of all Markdown pages to the CSV file <site_dir>/meta-descriptions.csv. The default is false.
This is useful to review and keep track of all the meta descriptions in your pages, especially if you're maintaining a big site.
If true, the plugin outputs a summary of how many pages have meta descriptions and other information while building your site. The default is false.
Alternatively, you can see the same information by running MkDocs with the --verbose flag.
Read more about using MkDocs plugins.