This project is maintained by Ramotion, Inc.
We specialize in the designing and coding of custom UI for Mobile Apps and Websites.
Looking for developers for your project? [▶︎CONTACT OUR TEAM◀︎]
The iPhone mockup available here.
- iOS 8.0+
- Xcode 6.1
#Installation
Just add the RAMPaperSwitch folder to your project.
or use CocoaPods with Podfile:
pod 'RAMPaperSwitch', '~> 1.0.7' swift 2.2
pod 'RAMPaperSwitch', '~> 2.0.0' swift 3or Carthage users can simply add to their Cartfile:
github "Ramotion/paper-switch"
#Usage
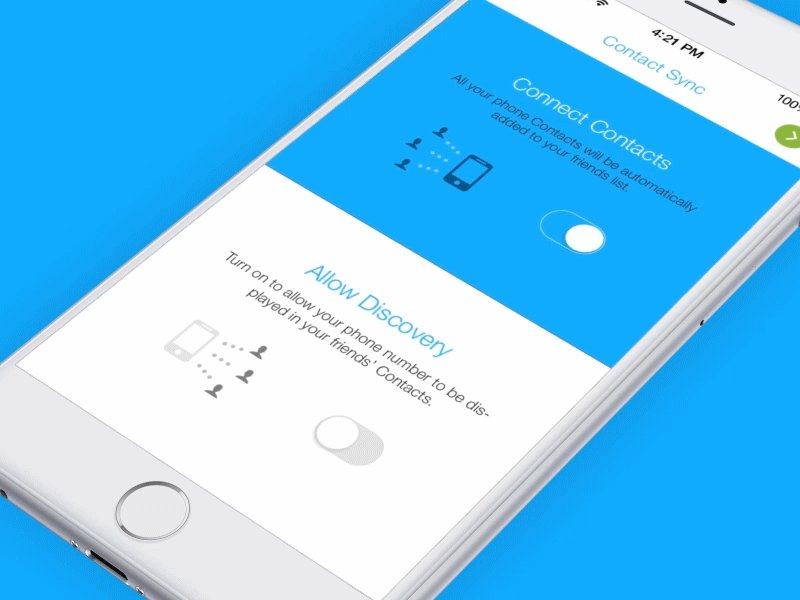
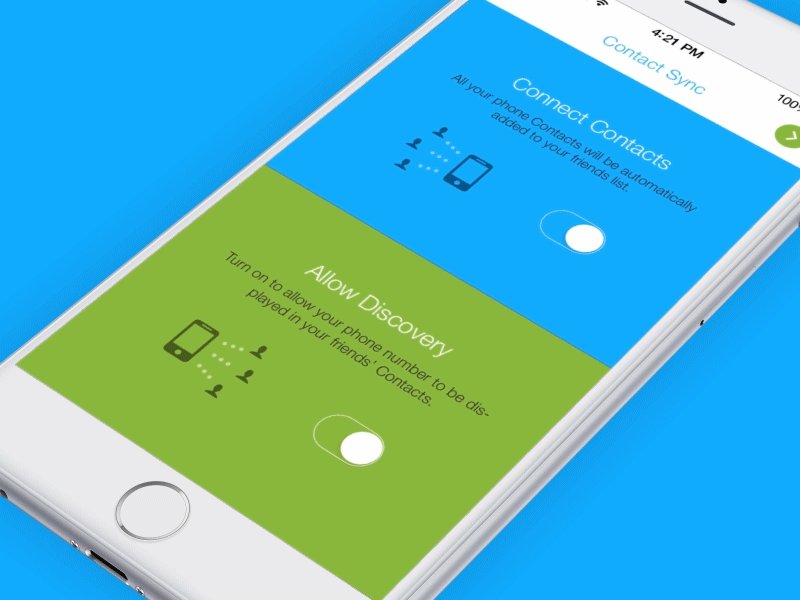
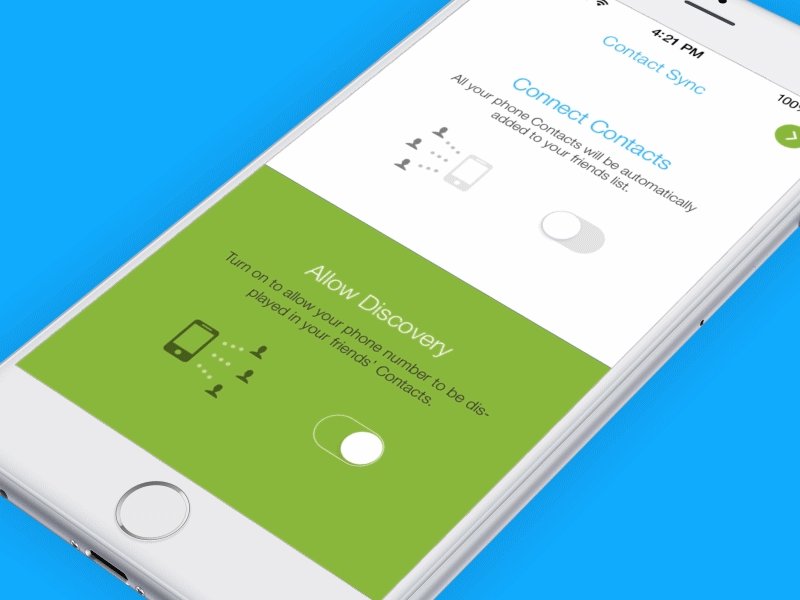
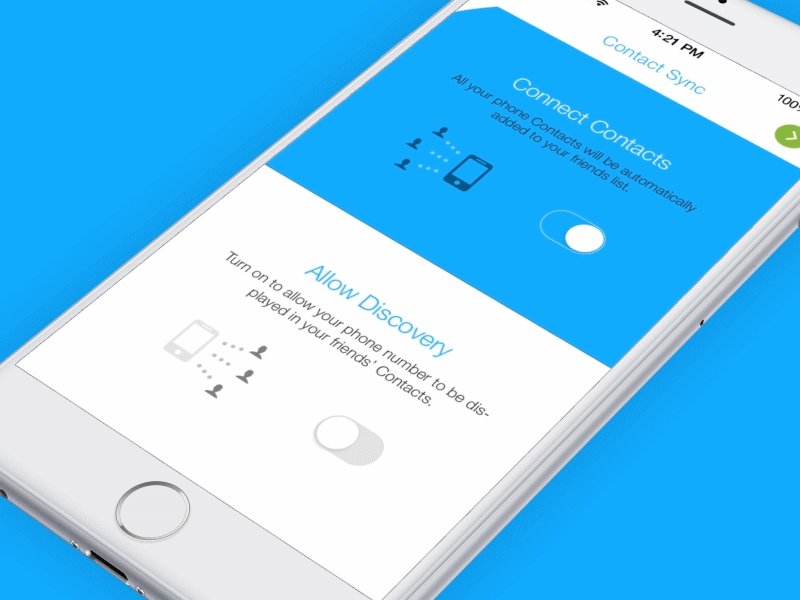
RAMPaperSwitch is a drop-in replacement of UISwitch. You just need to set the onTintColor property of the switch, and it will automatically paint over its superview with the selected color.
You have ability to set duration of animation instead of default value.
-
Create a new UISwitch in your storyboard or nib.
-
Set the class of the UISwitch to RAMPaperSwitch in your Storyboard or nib.
-
Set
onTintColorfor the switch -
Set
durationproperty programmatically if You want to change animation duration. -
Add animation for other views near the switch if need.
#Animate views
You can animate other views near the switch. For example, you can change color to views or labels that are inside the same superview. Duration of animation can be gotten from the RAMPaperSwitch's property duration. You can animate CoreAnimation properties like this:
self.paperSwitch.animationDidStartClosure = {(onAnimation: Bool) in
UIView.transitionWithView(self.label, duration: self.paperSwitch.duration, options: UIViewAnimationOptions.TransitionCrossDissolve, animations: {
self.label.textColor = onAnimation ? UIColor.whiteColor() : UIColor.blueColor()
}, completion:nil)
}