- What
- Why
- Credit
- Usage
- Custom Styles
- Syntax Highlighting
- Syntax Highlighting For Specific Code Segments
- Built-in syntax highlighting
- Dev
- Tests
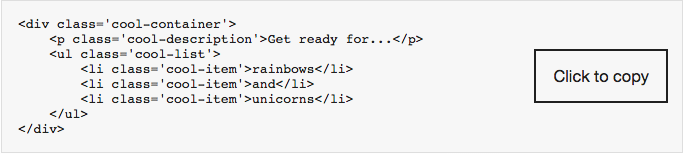
copy-code-block accepts a code file or code in a string. CCB returns the transformed code and a button that can copy the displayed code to the clipboard.
Below is the no frills default...
Check out the examples for all the options.
I wanted to use @storybook/html to build HTML/CSS components and have the 'copy code to the clipboard' functionality from @storybook/addon-info. But this isn't currently supported, as of Dec, 2018.
Enter copy-code-block, a solution to display code in the browser and copy it to the clipboard.
BUT copy-code-block isn't just for storybook, it'll work anywhere javascript is used.
AND it HAS THE POWER OF GREYSKULL can syntax highlight any language.
Couldn't have done this without kgroat.
import copyCodeBlock from '@pickra/copy-code-block';
// OR
const copyCodeBlock = require('@pickra/copy-code-block');Then add it to your code
import anHtmlFile from './anHtmlFile.html';
copyCodeBlock(anHtmlFile);OR
copyCodeBlock('<div>Thundercats</div>')OR
`${copyCodeBlock('<div>Thundercats</div>')}`import anHtmlFile from './anHtmlFile.html';
copyCodeBlock(anHtmlFile, options);The options argument is an object. There are five customizable colors:
textColorbackgroundborderColorbuttonTextColorbuttonBackground
These are the colors used for color, backgroundColor, and borderColor for the entire code block as well as the copy button. If no buttonTextColor or buttonBackground is supplied, they fall back to textColor or background respectively.
You can find all the defaults here.
You may also override the CSS classes by passing a template literal into the cssOverrides option. Such as:
{
cssOverrides: `
.container {
display: block;
padding: 1rem;
margin-bottom: 2rem;
}
.container code {
padding: 1.5rem;
}
`
}
Examples for CSS overrides are included in the stories for each of the languages.
If you want syntax highlighting, you'll need to npm install highlight.js.
Then you need to initialize your language:
import hljs from 'highlight.js/lib/highlight';
hljs.registerLanguage('xml', require('highlight.js/lib/languages/xml'));Or, if you want all of the languages:
import 'highlight.js';Then, when you're calling copyCodeBlock, tell it what language to use:
import anHtmlFile from './anHtmlFile.html';
copyCodeBlock(anHtmlFile, { lang: 'xml' });NOTE: the 1st argument passed to hljs.registerLanguage is the value for lang in copyCodeBlock's options object. The languages all have aliases. So if you wanted to use HTML, you could register it as html, a valid alias for xml...
hljs.registerLanguage('html', require('highlight.js/lib/languages/xml'));...but you still have to require the xml language. Then use html as the lang value in copyCodeBlock's options object...
copyCodeBlock(anHtmlFile, { lang: 'html' });If you supply lang: 'auto', this will tell highlight.js to attempt to automatically choose a language from whichever ones are loaded.
For an idea of how to do this look at the custom html example or the custom rust example.
NOTE: camelCase colors get converted to hyphen-case, such as metaString converts to
meta-string in the rust example.
For a complete list of hljs classes, see their CSS class reference. To see which classes are used by a specific language, find the language from the complete list and look for properties called className.
Another option for styling the highlighted code is to choose any of hightlight.js's built-in styles by importing it as so:
import 'highlight.js/styles/a11y-light.css';NOTE: using textColor may override the built-in syntax highlighting.
Requirements: node 6.0.0 or higher, npm 3.8.6 or higher
npm start, runs storybook
npm start- in a different terminal,
npm truns all the tests
npm t -- -t tests/SimplHTML.js
npm t -- -t tests/SimplHTML.js --testcase "Simple HTML"