A plugin that adapts the popular redux-observable middleware to Vuex.
Please note that this plugin has not yet been battle tested in a production setting and should therefore be used with caution in a mission-critical environment.
npm i vuex-observable-plugin
npm i [email protected]
Your project should contain rxjs (version 6 or above) as redux-observable requires it as a peer dependency.
import Vue from 'vue';
import Vuex from 'vuex';
import { VuexObservable, ofType } from 'vuex-observable-plugin';
import { actions, mutations, state, getters, epics } from './store';
Vue.use(Vuex);
const store = new Vuex.Store({
actions,
mutations,
state,
getters,
plugins: [VuexObservable(epics, { dependencies: { ofType } })],
});To see a working example you can check it out online on CodeSandbox or follow these simple instructions to run it locally.
The main function that creates the plugin instance.
-
epics
Description: An array containing all the epics.
Type:
ArrayExample:
[someEpic, someOtherEpic] -
options
Description: Options passed to the observable middleware (mostly used for dependency injection). More info about the options can be found here.
Type:
ObjectExample:
{ dependencies: { http } }
A helper operator for filtering the action stream by specific action type(s).
-
actionType
Description: An action type string or an array of action type strings to filter the stream by. More info about this operator can be found here.
Type:
string | string[]Example:
ofType('SOME_ACTION')
This plugin aims to preserve the API of redux-observable and therefore most of the documentation is compliant with what is shown in the official redux-observable documentation.
There are however a couple of differences to the original API due to the inherent architectural difference between Vuex and Redux:
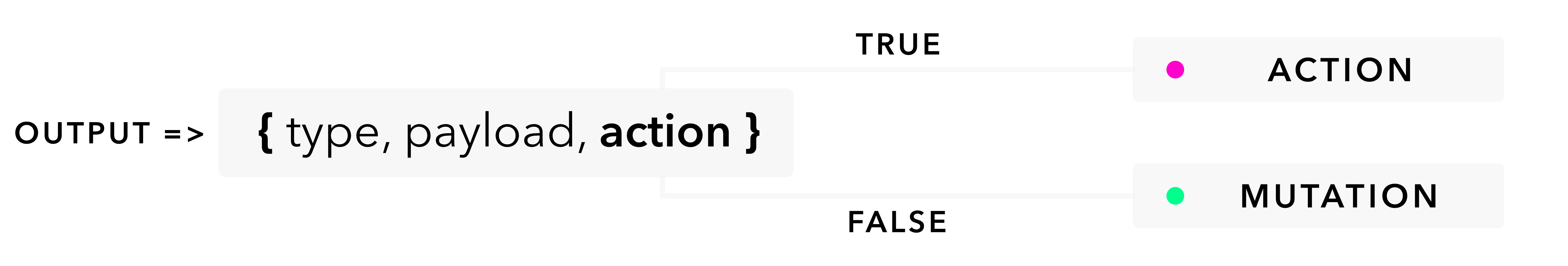
By default, the epics receive an action as input and return a mutation as output. It is also possible to return an action as output by simply specifying a third action parameter in the returned object. For example:
(action$, store$, { ofType, mapTo }) =>
action$.pipe(
ofType('SOME_ACTION'),
mapTo({ type: 'SOME_MUTATION' }),
);
// => Triggers the mutation 'SOME_MUATATION'(action$, store$, { ofType, mapTo }) =>
action$.pipe(
ofType('SOME_ACTION'),
mapTo({ type: 'SOME_OTHER_ACTION', action: true }),
);
// => Triggers the action 'SOME_OTHER_ACTION'The second argument passed to the epic is not only an observable of the state$ but the store$, which contains both the state and getters. For instance:
(action$, store$, { ofType, map }) =>
action$.pipe(
ofType('SOME_ACTION'),
map(payload => ({
type: 'SOME_MUTATION',
payload: store$.value.state.number * store$.value.getters['COMPUTED_NUMBER'] * payload,
})),
);A dispatched action is either passed to an action or an epic, but never to both at the same time.
Whenever an action with the dispatched type is available, it will be passed to the standard Vuex action handler with the matching type name and it will not reach the epics. However, when an action with the dispacthed type has not been registered, it will be passed on to be handled by the root epic.
This is because both actions and epics are usually asynchronous and running them both in parallel could often result in race conditions and unpredictable behaviour that is hard to test.
When the state gets very large (thousands of object) or if state mutations happen extremely often, then the store might start suffering in performance. This is due to the state mutability differences between Vuex and Redux (Vuex's state is mutable while Redux's is not).
The plugin must therefore check if the state has actually changed on every dispatched epic and mutation in order to conform to the redux-observable api, which will expect a new object reference if the state has actually changed (so it can emit a new store stream event).
There could be ways to avoid this by editing the redux-observable source itself, but that would mean forgoing all the automatic bug fixes, testing and updates redux-observable already receives.
That being said, in most use cases this would never manifest as an issue.
Any help with contributing, finding solutions or in general improving the library would be very welcome.
The MIT License (MIT)
Copyright (c) 2018 smirzo
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.