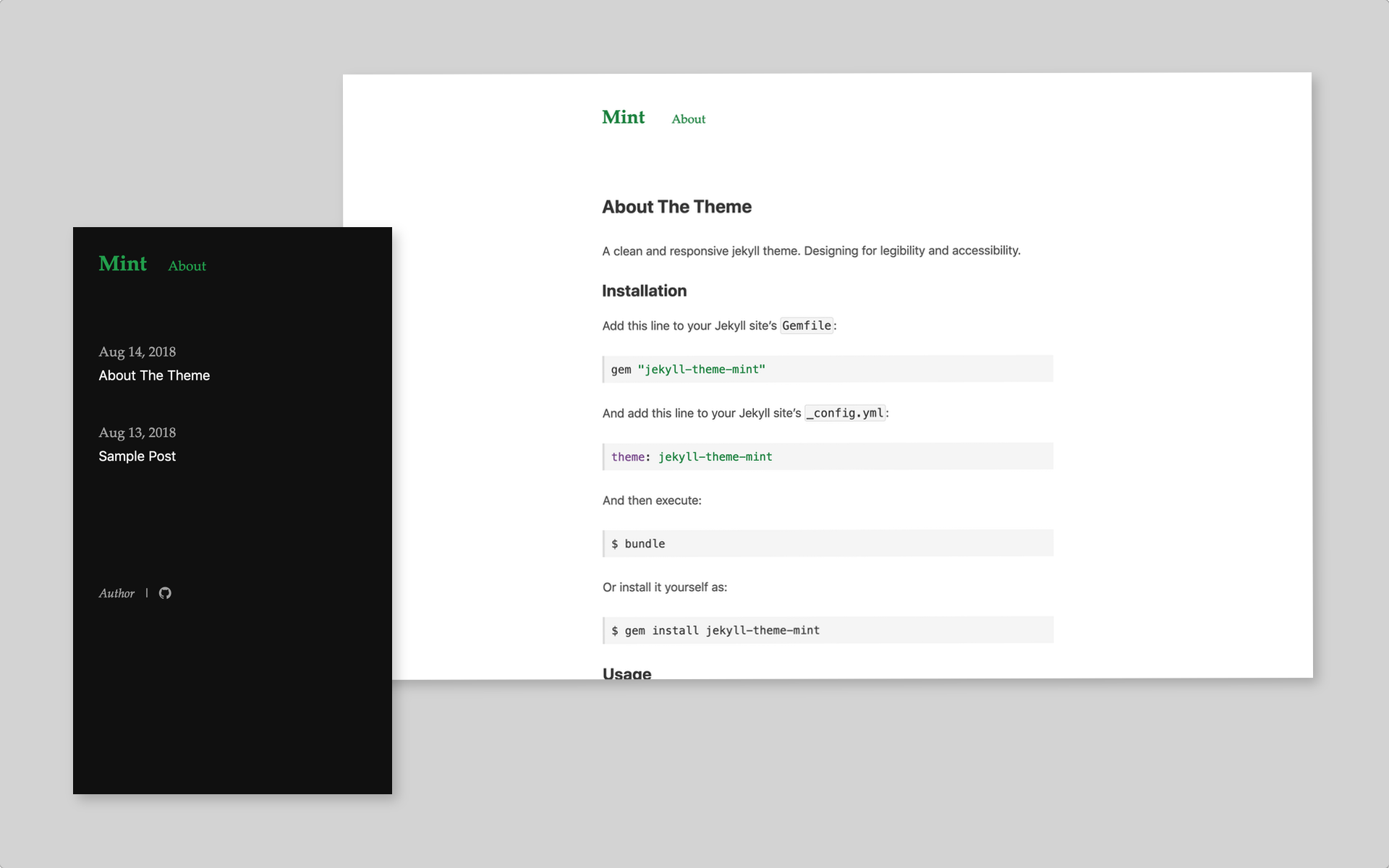
A clean and responsive jekyll theme. Designing for legibility and accessibility.
Add this line to your Jekyll site's Gemfile:
gem "jekyll-theme-mint"And add this line to your Jekyll site's _config.yml:
theme: jekyll-theme-mintAnd then execute:
$ bundle
Or install it yourself as:
$ gem install jekyll-theme-mint
Edit _config.yml file to change blog theme.
blog_theme: light # use light theme
# or
blog_theme: dark # use dark theme
# or
blog_theme: auto # auto change the theme when your system and browser supportedEdit _config.yml file to add your social links.
github_username: your_name
twitter_username: your_name
facebook_username: your_name
dribbble_username: your_nameEdit _config.yml file to change default date formate.
date_format: '%b %-d, %Y'Edit _config.yml file to add your Disqus short name and you can enable Disqus on your site.
disqus_shortname: your_disqus_shortnameYou can also disable Disqus on specific post by comments: false to the post's Front Matter.
Edit _config.yml file to add your google analytics tracking id and you can enable google analytics on your site.
google_analytics: your_google_analystics_tracker_idTo set up your environment to develop this theme, run bundle install.
For test, you can run bundle exec jekyll serve and open your browser at http://localhost:4000.
For more information you can see here https://jekyllrb.com/docs/themes/.
You can also use docker-compose to set up development environment.
Just like this:
$ docker-compose run --rm app bundle
$ docker-compose up
$ gem build jekyll-theme-mint.gemspec
The theme is available as open source under the terms of the MIT License.