GitHub pages URl here: https://krishnads.github.io/KCustomAlert/.
Let’s not use the default AlertController in our upcoming iOS Apps because it doesn’t feel awesome. To make the alert look better and customised, I just created Common Repo which can be used very easily for all kind of Alerts. So, let’s use this from now on.
Simply Clone/Download the repository and drag KAlert.framework file into your project.
import KAlert in your file where you want to use it.And That's it..!
self.showCustomAlertWith(
message: "This is a simple alert with a logo and message",
descMsg: "",
itemimage: nil,
actions: nil)let actionYes: () -> Void = { (
print("tapped OK")
) }
self.showCustomAlertWith(
okButtonAction: actionYes, // This is optional
message: "This is a simple alert with a logo and message",
descMsg: "",
itemimage: nil,
actions: nil)let actionYes : [String: () -> Void] = [ "YES" : { (
print("tapped YES")
) }]
let actionNo : [String: () -> Void] = [ "No" : { (
print("tapped NO")
) }]
let arrayActions = [actionYes, actionNo]
self.showCustomAlertWith(
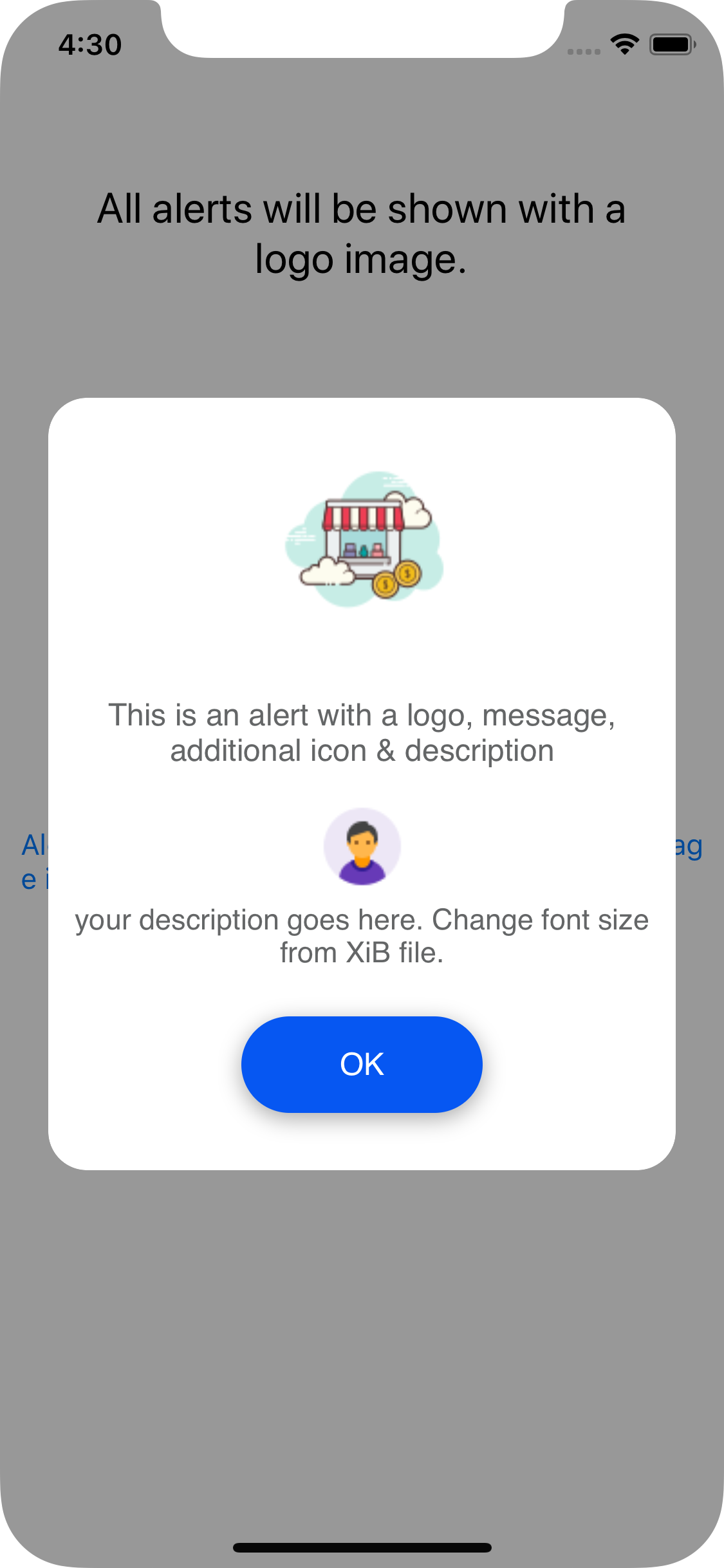
message: "This is an alert with a logo, message, additional icon, description, and 2 buttons with handlers",
descMsg: "your description goes here. Change font size from XiB file.",
itemimage: #imageLiteral(resourceName: "icon"),
actions: arrayActions)Sr. iOS Developer
Konstant Info Solutions Pvt. Ltd.
Skype: krishnads03
Email: [email protected]