A collection of awesome browser extensions for GitHub.
- Notifier for GitHub
- Tab Size on GitHub
- Hide files on GitHub
- OctoLinker
- GitHub Highlight Selected
- GitHub Awesome Autocomplete
- Octotree
- ZenHub
- github.expandinizr
- News Feed for GitHub
- Isometric Contributions
- Gitter Helper
- Octo Mate
- Pages2Repo
- Lovely forks
- GitHub Pr Filter
- GitHub AST Viewer
- GitHub Hovercard
- GitHub Markdown Outline Extension
- GitHub Categoric
- OctoPreview
- Refined GitHub
- Show All GitHub Issues
- Contributors on GitHub
- GifHub
- GitHub Omnibar
- Twitter for GitHub
- Where is it?
- Review on GitHub
- GitHub Extended
- npm-hub
- PR file filter for Github
- Github Travis Stat
- GitHub Grouped News
- Github Repo Size
- GitHub Classifier
- Follow Me or Not
- GitHub Email Extractor
- Codecov: Code Coverage Overlay
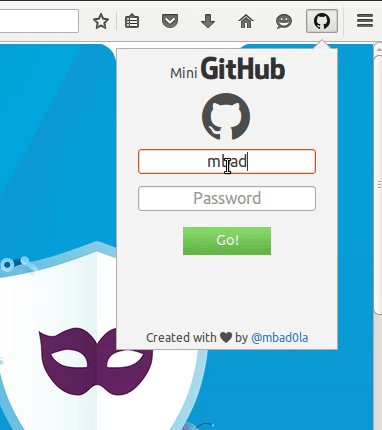
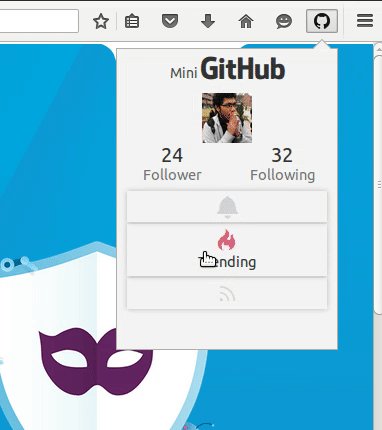
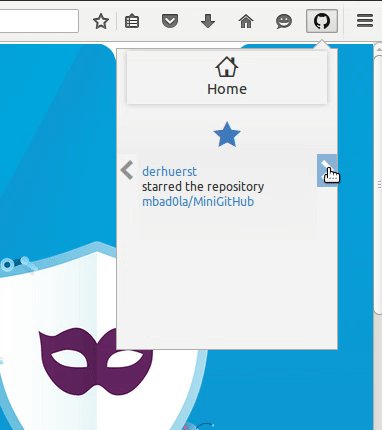
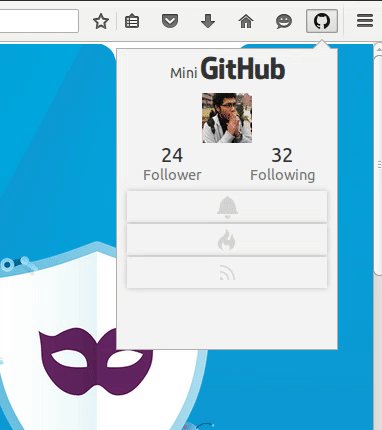
- MiniGitHub
- Github Plus
Displays your GitHub notifications unread count. Supports GitHub Enterprise and an option to only show unread count for issues you're participating in. You can click the icon to quickly see your unread notifications.
Screenshots
Make tab indented code more readable by forcing the tab size to 4 instead of 8.
Screenshots
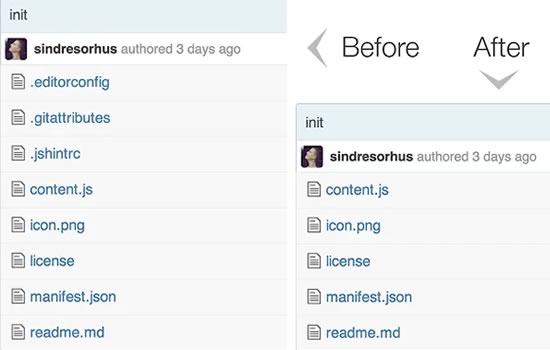
Hide dotfiles from the GitHub file browser.
Screenshots
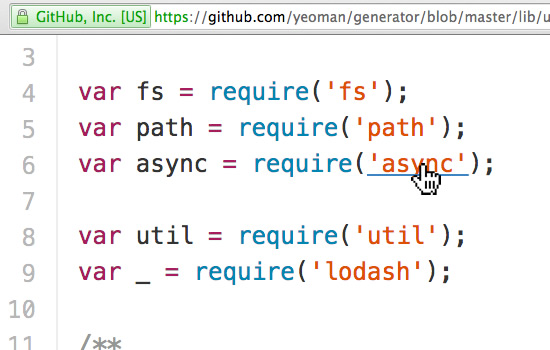
Octo-Linker is a Browser Extension which links NPM, bower, Composer & Duo dependencies to their GitHub repository page. It also solve require() statments in a .js, .jsx, .coffee or .md file.
Screenshots
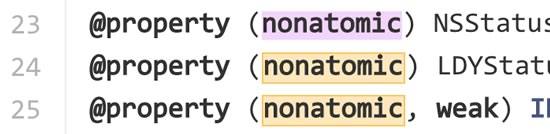
Highlight selected word in GitHub source view like Sublime Text.
Screenshots
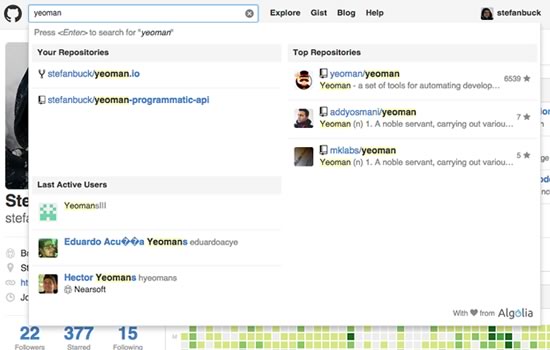
Simple and discreet extension that enhances GitHub's search, letting you search for repositories and people faster than ever.
Screenshots
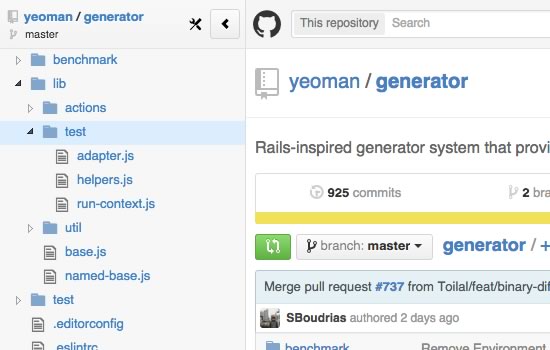
Useful for developers who frequently read source in GitHub and do not want to download or checkout too many repositories.
Screenshots
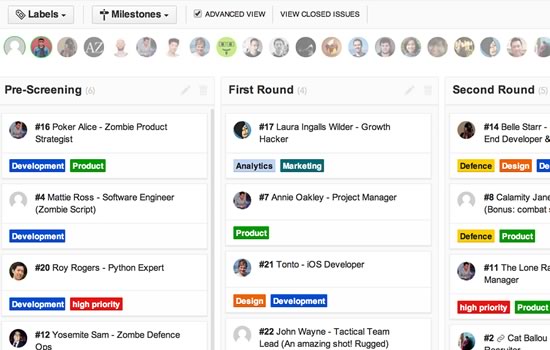
ZenHub is the first and only project management suite that works natively within GitHub; enhancing your workflow with features built specifically for startups, fast-moving engineering teams, and the open-source community. The product is a browser extension that injects advanced functionality including real-time drag-and-drop Issue Task Boards, peer feedback via a +1 button, and support for uploading any file type directly into the GitHub interface. ZenHub makes it easy to centralize all processes into GitHub, keeping your team lean and agile.
Screenshots
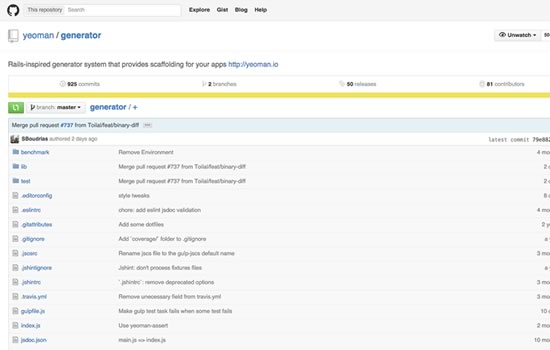
Add breakpoints at 1400px, 1600px and 1800px for full GitHub experience on large screens. Also removes the truncating of file and directory names in the repository browser.
Screenshots
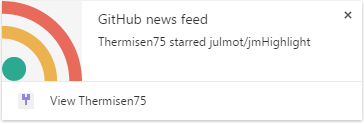
A Chrome and Firefox extension that shows notifications when something happens in your GitHub news feed.
Screenshots
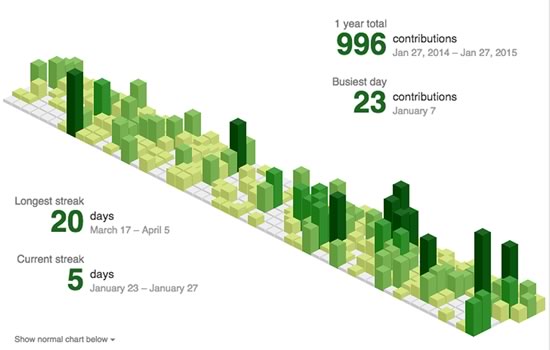
Allows you to toggle between the normal GitHub contribution chart and an isometric pixel art version.
Screenshots
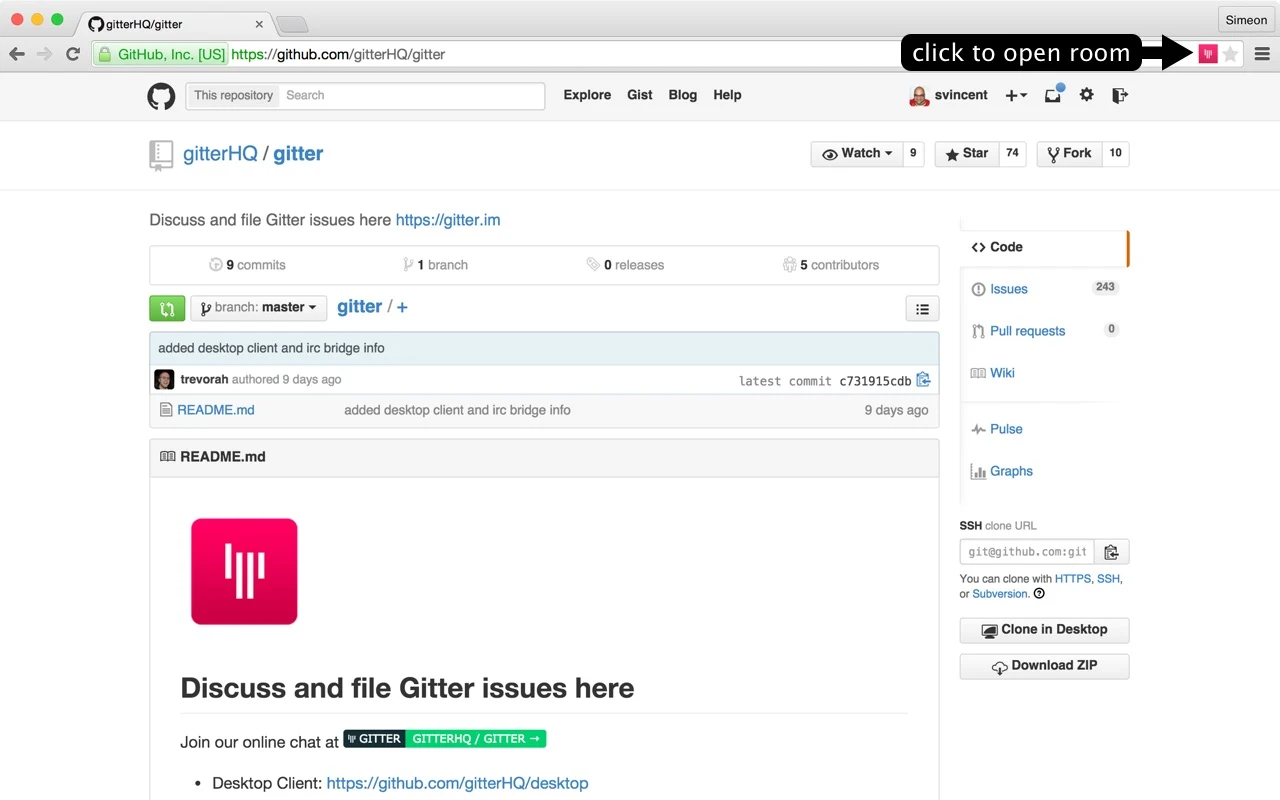
Makes it easy to see if a GitHub project has a Gitter room.
Screenshots
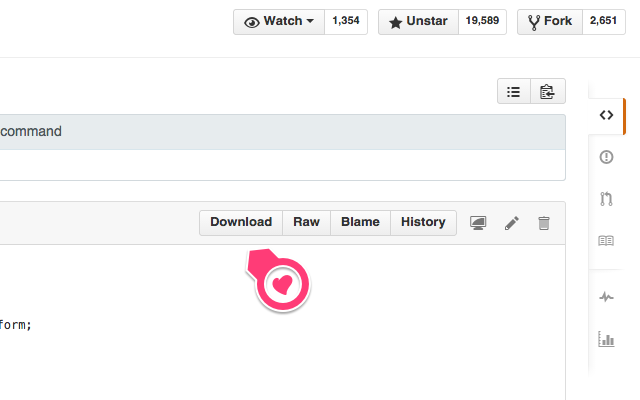
Adds various useful features to GitHub:
- Download any file by clicking the file icon.
- Show tooltip of your unread notifications.
- Show Repo size.
- Show 'GH Page' link button if it has GitHub Pages.
- Tab size customising between 2/4/8 whitespace.
Screenshots
Makes it easy to access repository info from a GitHub pages website.
Screenshots
See forks with the most stars under the names of repositories.
Screenshots
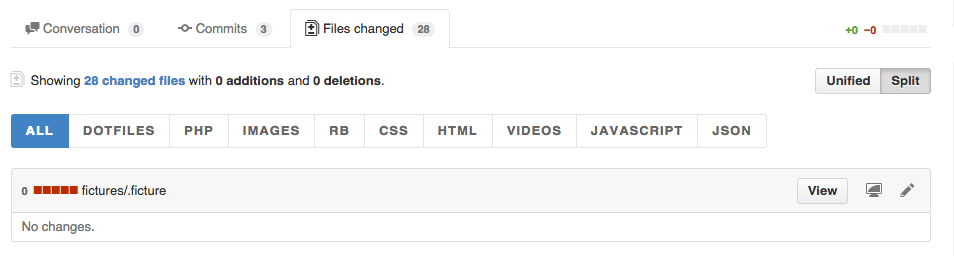
Add ability to filter files in pull requests.
Screenshots
View the abstract syntax tree (AST) of code on GitHub.
Screenshots
Neat user/repo/issue hovercard for GitHub.
Screenshots
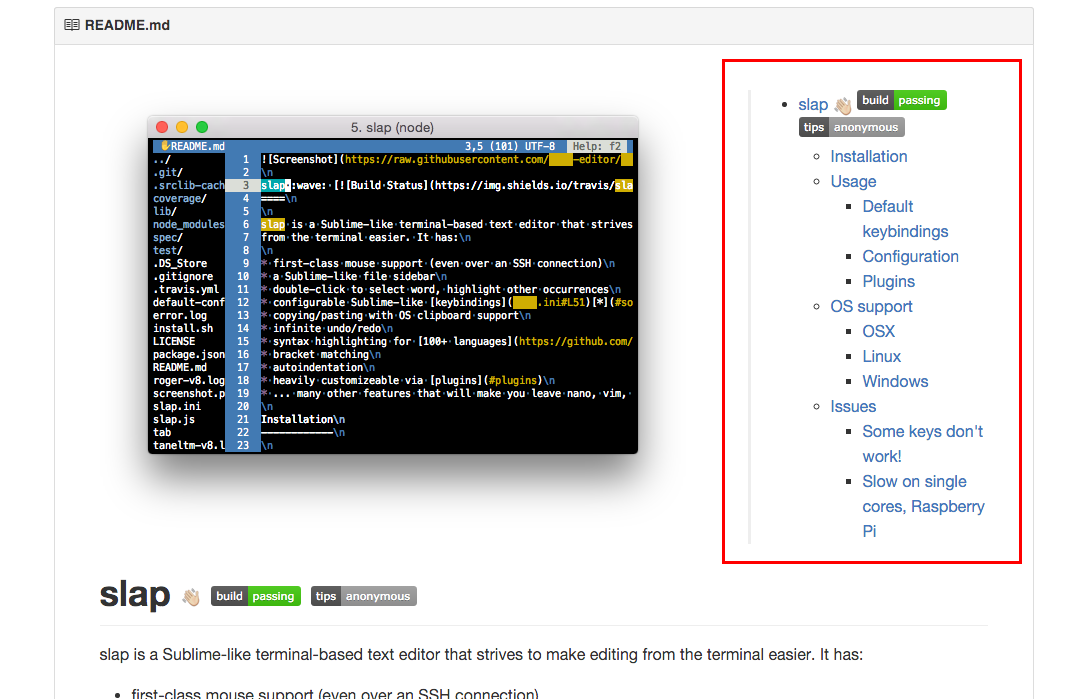
Displays a clickable outline of all topic headers for markdown documents on GitHub
Screenshots
Categorize your mixed GitHub notifications
Screenshots
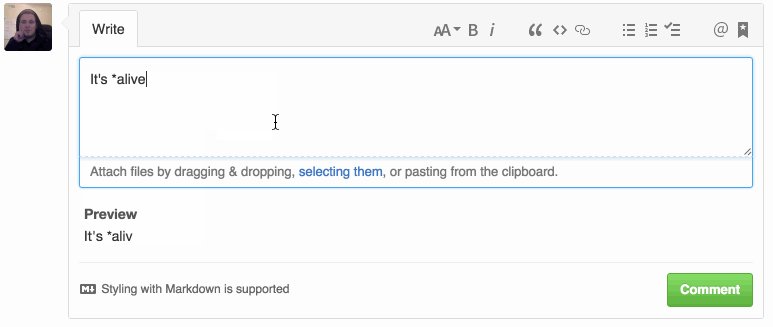
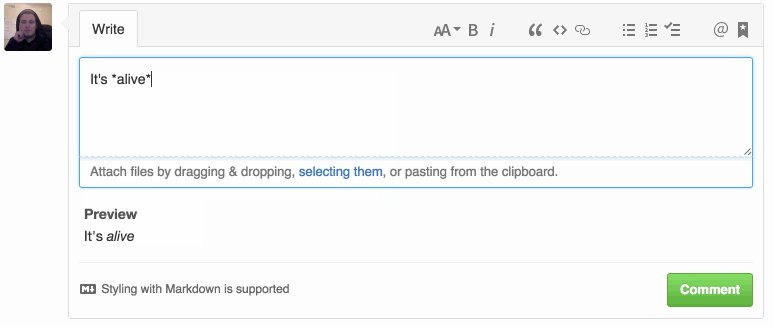
Displays live previews of Markdown comments while you type. Works with Issues + Pull Requests.
Screenshots
Extension that simplifies the GitHub interface and adds useful features.
Screenshots
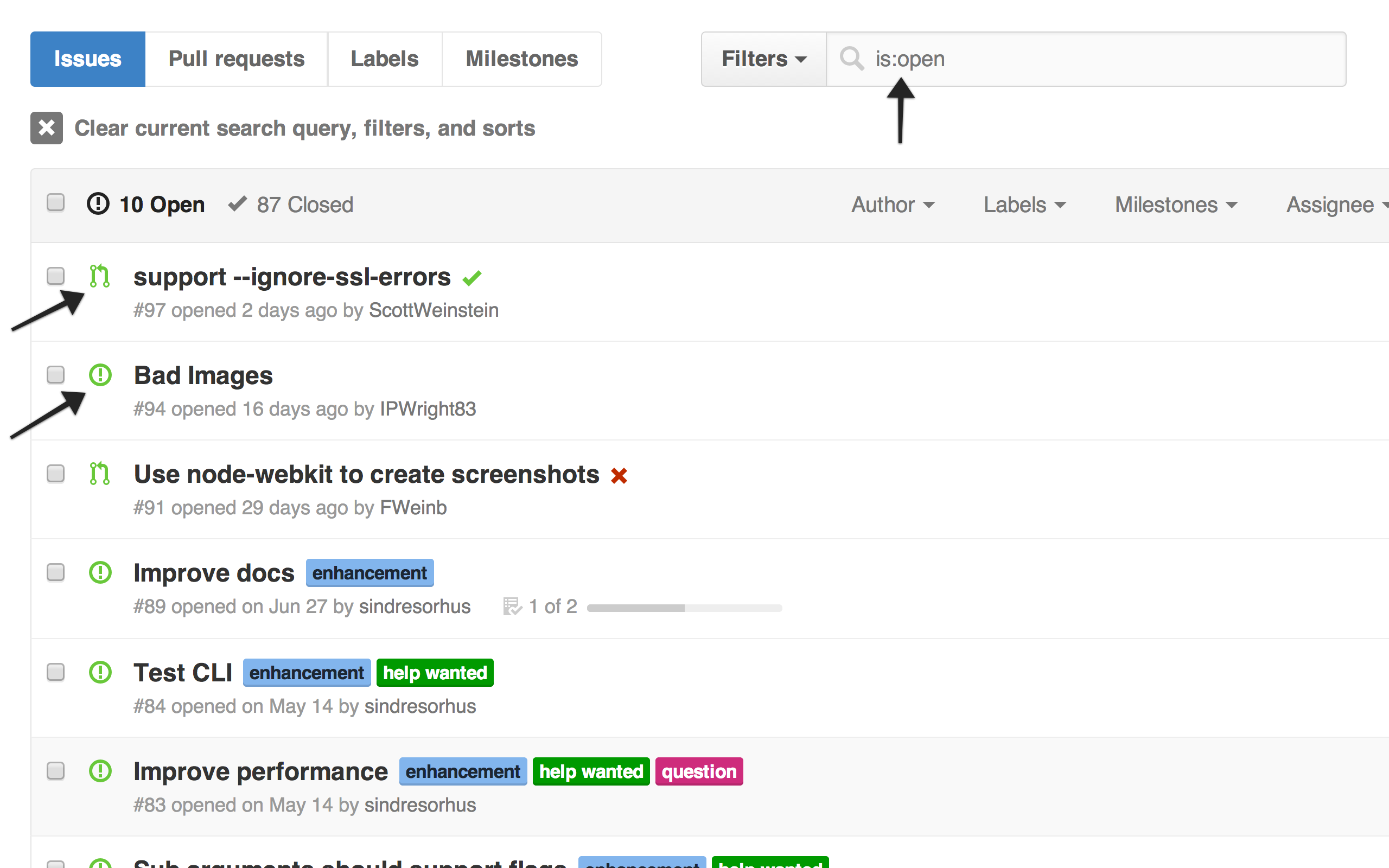
Show both Issues and Pull Requests in the Issues tab by default. As it previously did.
Screenshots
Show the # of PRs and other contributors stats in the Issues/PRs tab. Can be helpful for maintainers that want to know if it's a contributor's first PR.
Screenshots
A Chrome extension that adds a button on GitHub comment toolbars, allowing you to search for (and include) GIFs in comments.
Screenshots
Omnibar for GitHub just like bitbucket's
Screenshots
Infers or tries to find GitHub users' Twitter handles and present them to you in the GitHub interface.
Screenshots
Whereisit makes code navigation on GitHub easier. Look up and jump around class/method definitions with a single click.
Screenshots
Review repositories on GitHub like a Pull Request. This extension adds the ability to github.com to make notes in files and add them as a compiled list to an issue.
A Chrome extension to discover more repositories
When viewing a repository on github.com that has a package.json file, this extension will introspect the dependencies in package.json and display links and description for each dependency, just below the repo's README.
This Chrome extension extends the file search of a pull request to allow for actual filtering with globs.
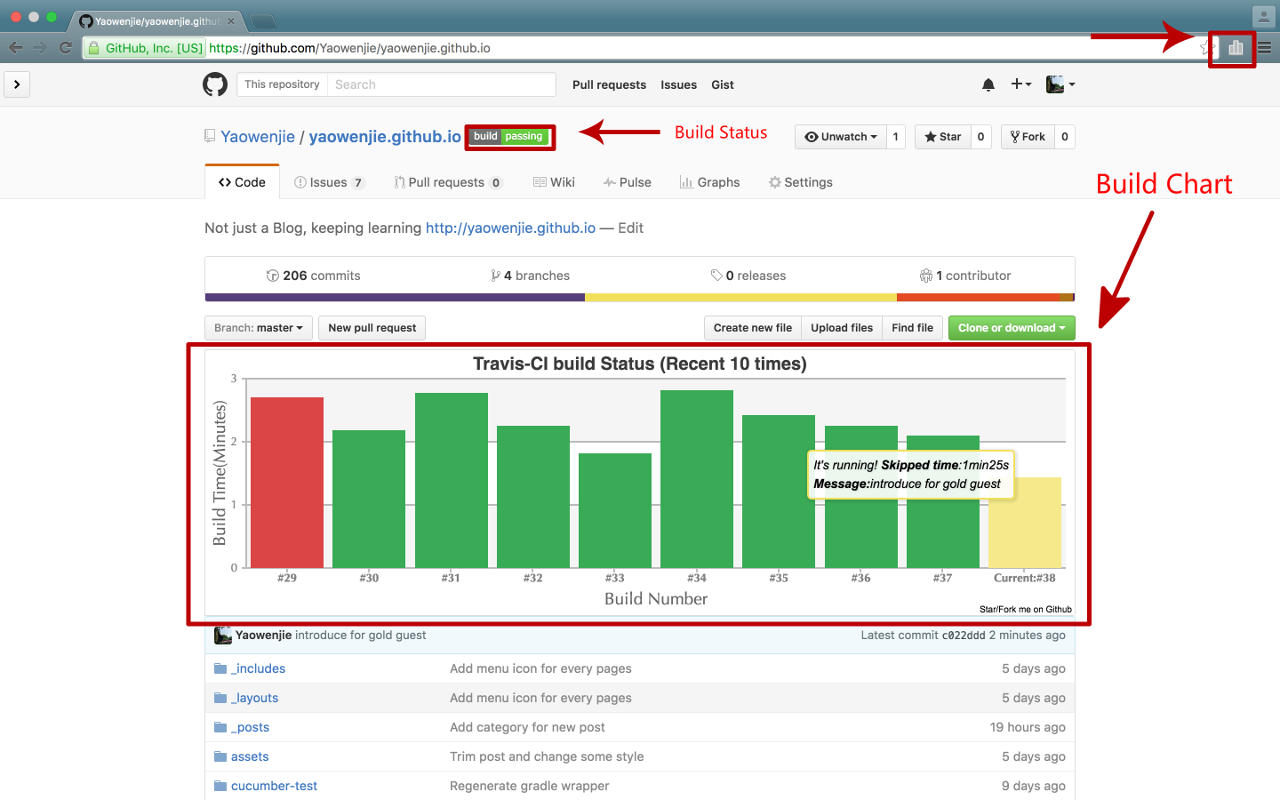
This extension is to display travis-ci status for repos in github. There is a visual chart which shows build status and duration changes for recent 10 times.
Group stars, forks, and other events in your dashboard/news feed.
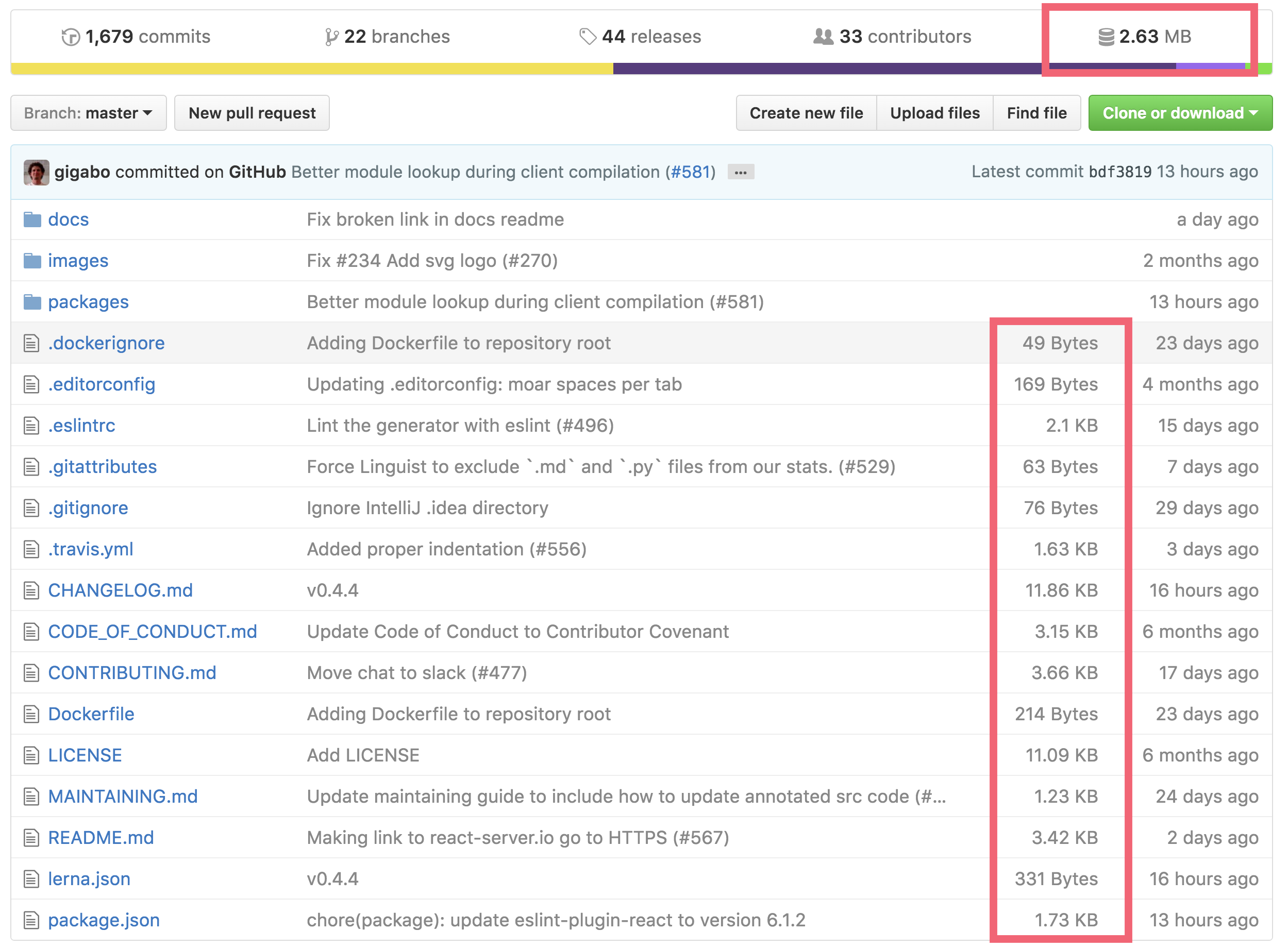
![]() Automatically adds repository size to GitHub's repository summary.
Automatically adds repository size to GitHub's repository summary.
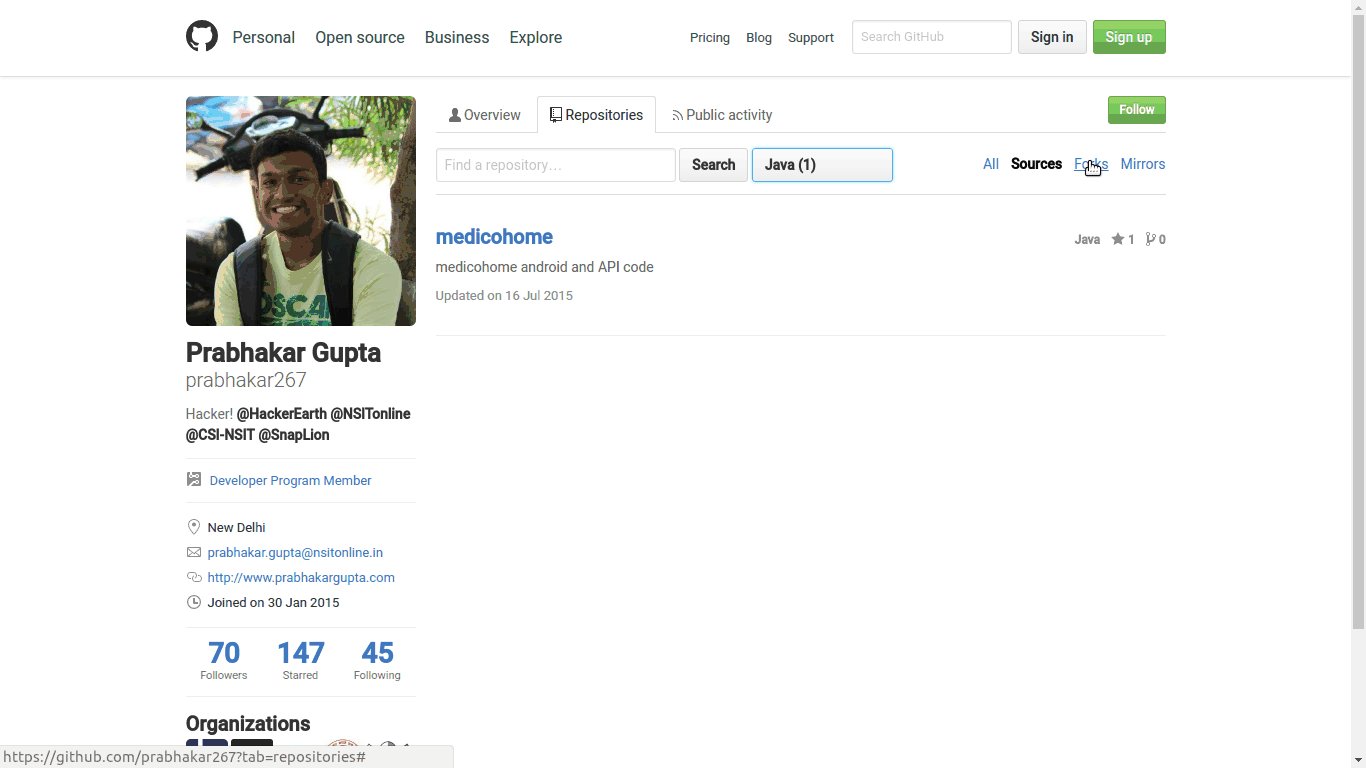
Extension to linguistically classify and count the number of repositories according to filters for any user on GitHub
Screenshots
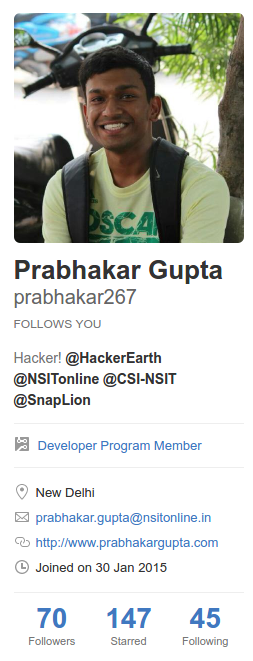
Chrome extension to check if the GitHub profile you are visiting, follows you or not in a Twitter-like UI
Screenshots
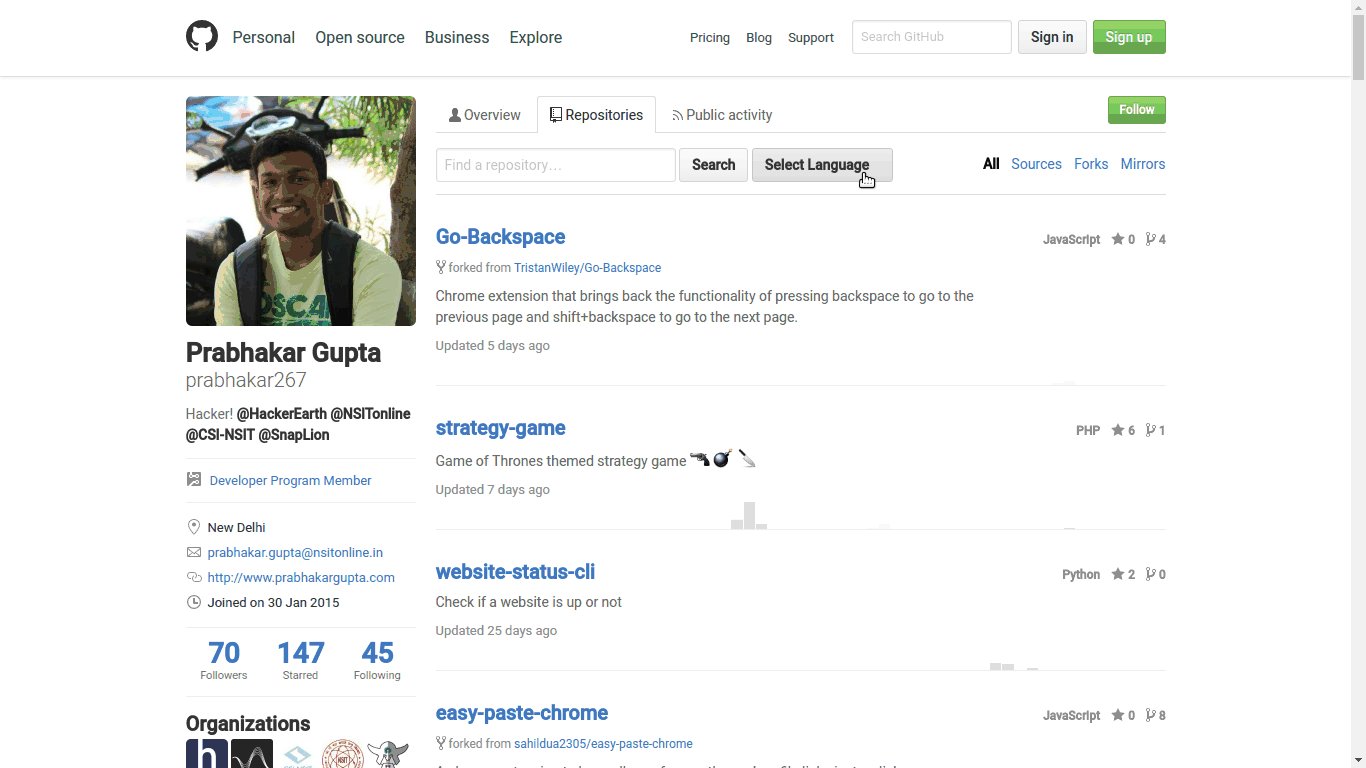
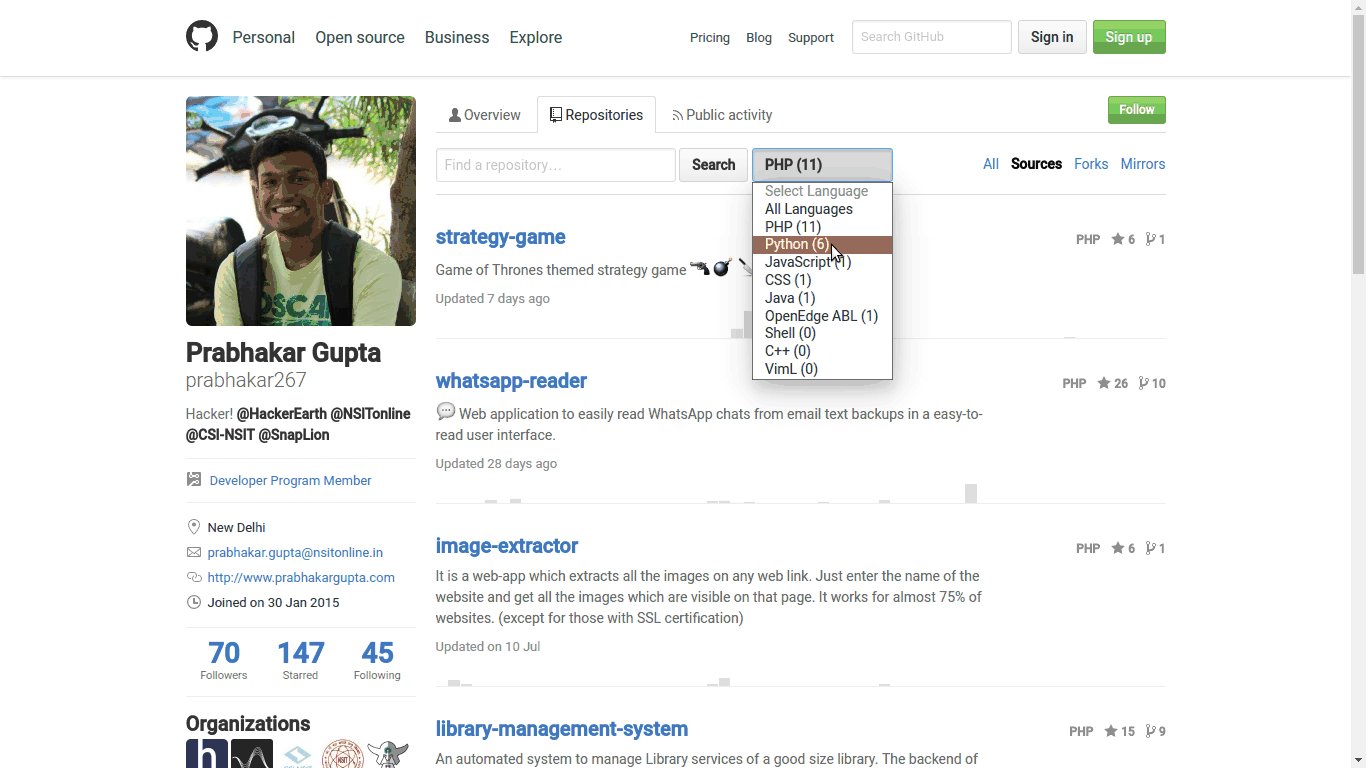
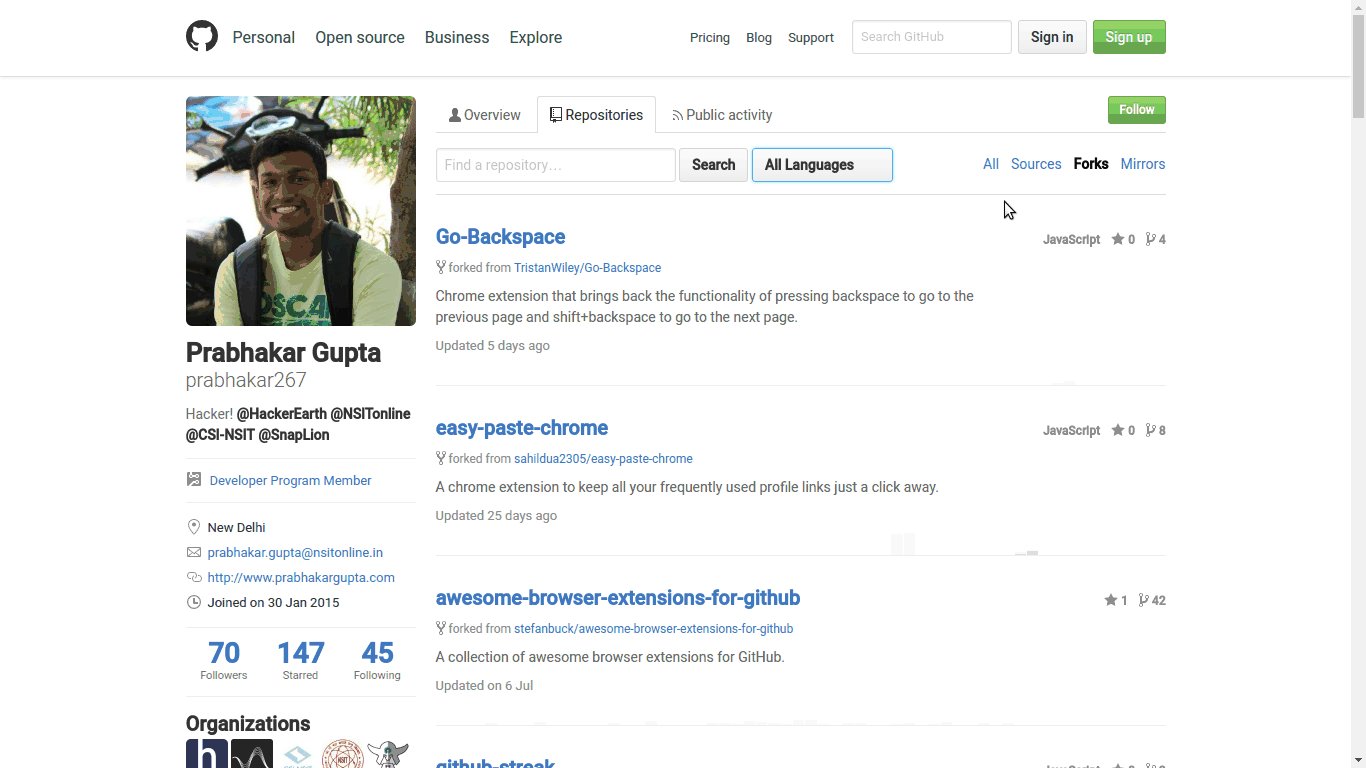
Chrome extension to fetch the email ID of a user even if they haven't made it public on their GitHub profile
Screenshots
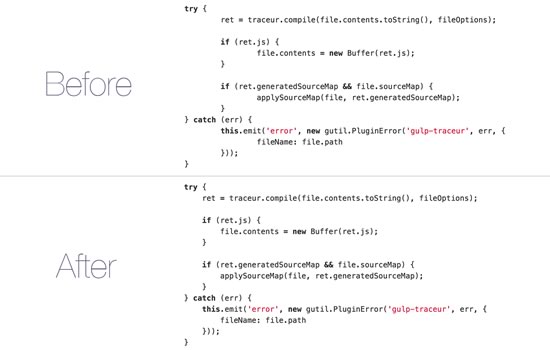
| Before | After | | --- | --- | |  |  |Overlay code coverage in Github and Bitbucket. Supporting commits, blobs, blame, compare, pulls and more. Free for open source repositories.
Screenshots
An add-on for a quick gist of Github.
Screenshots
Displays size of each file, download link and an option of copying file contents directly to clipboard