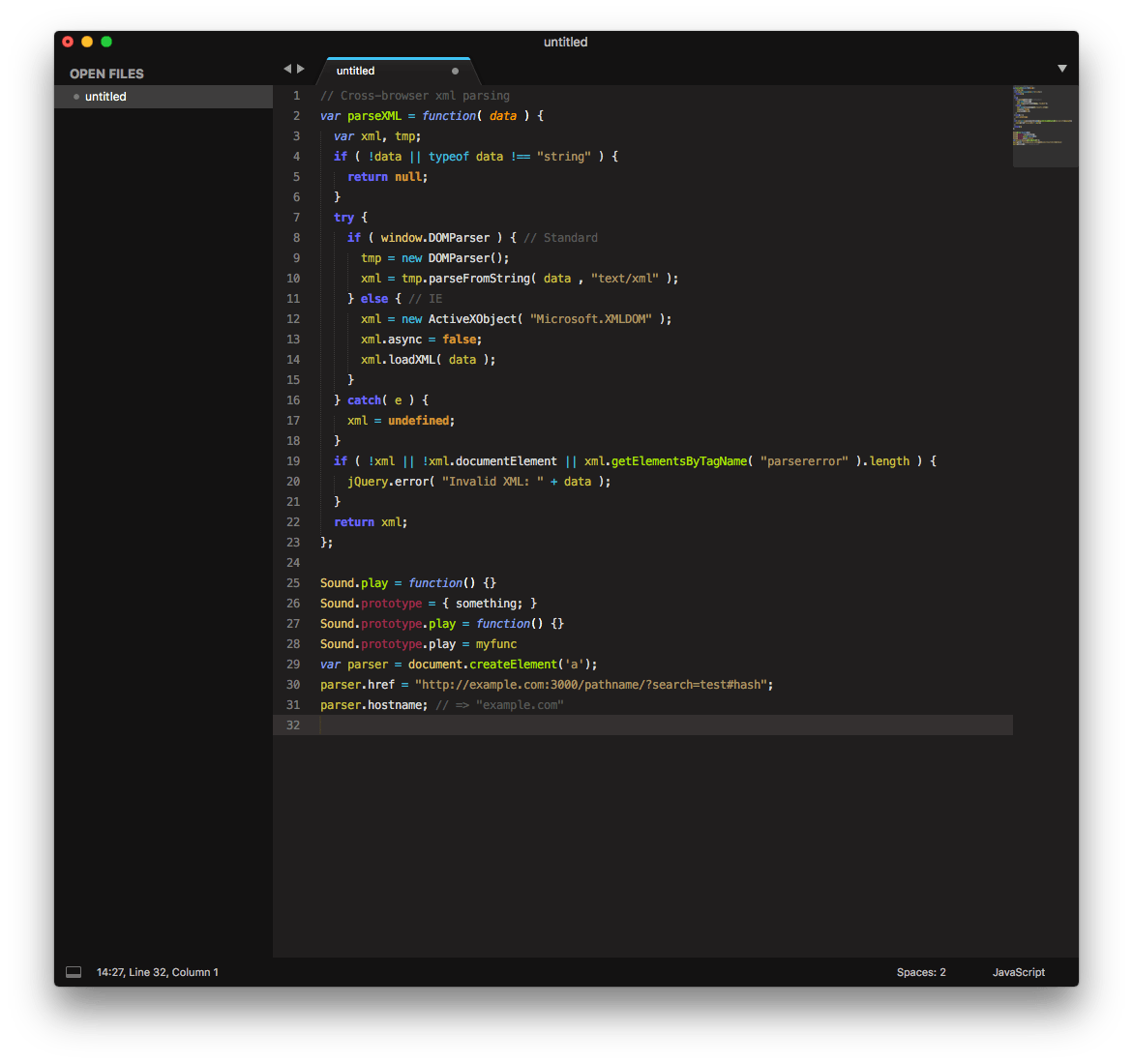
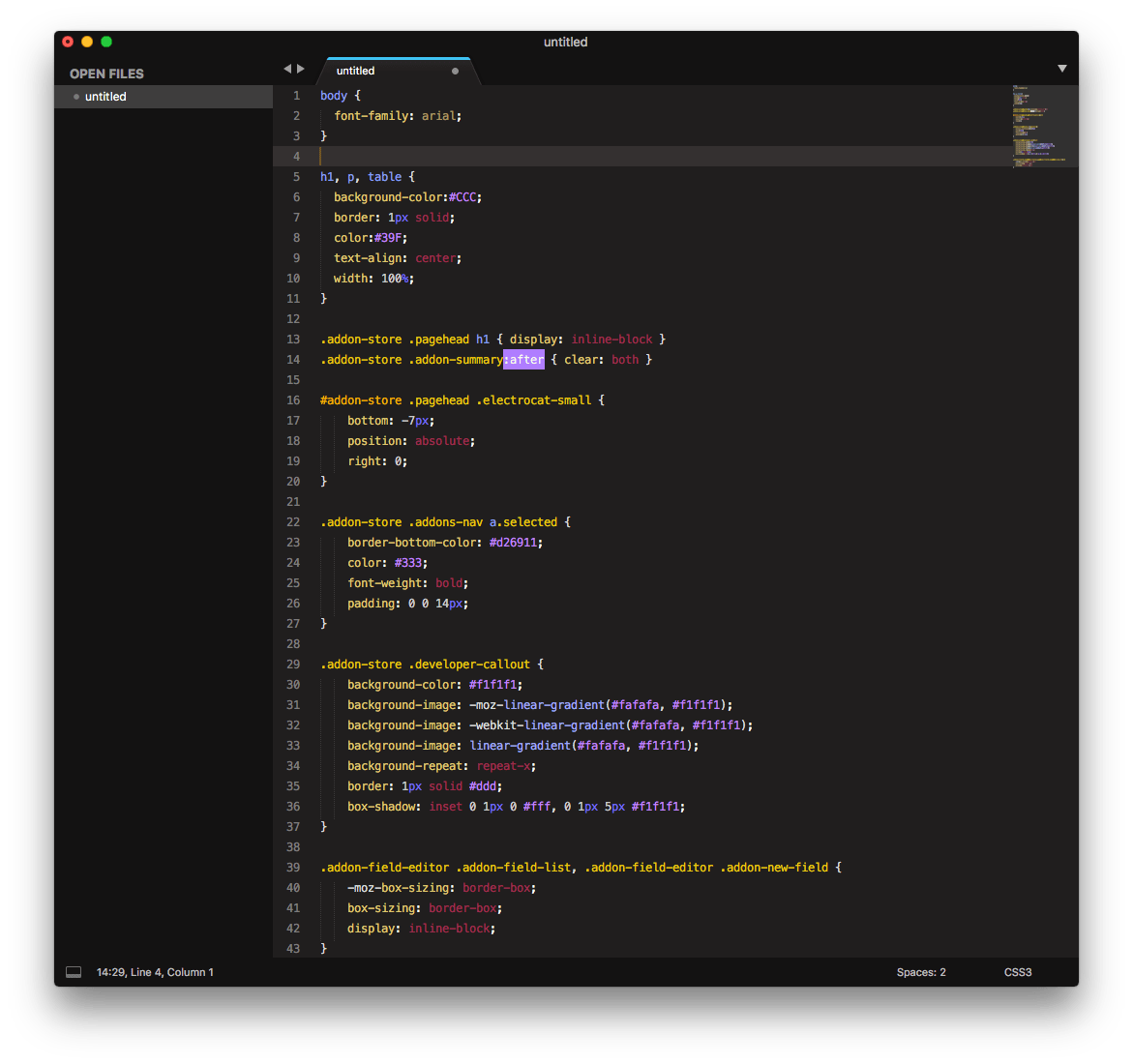
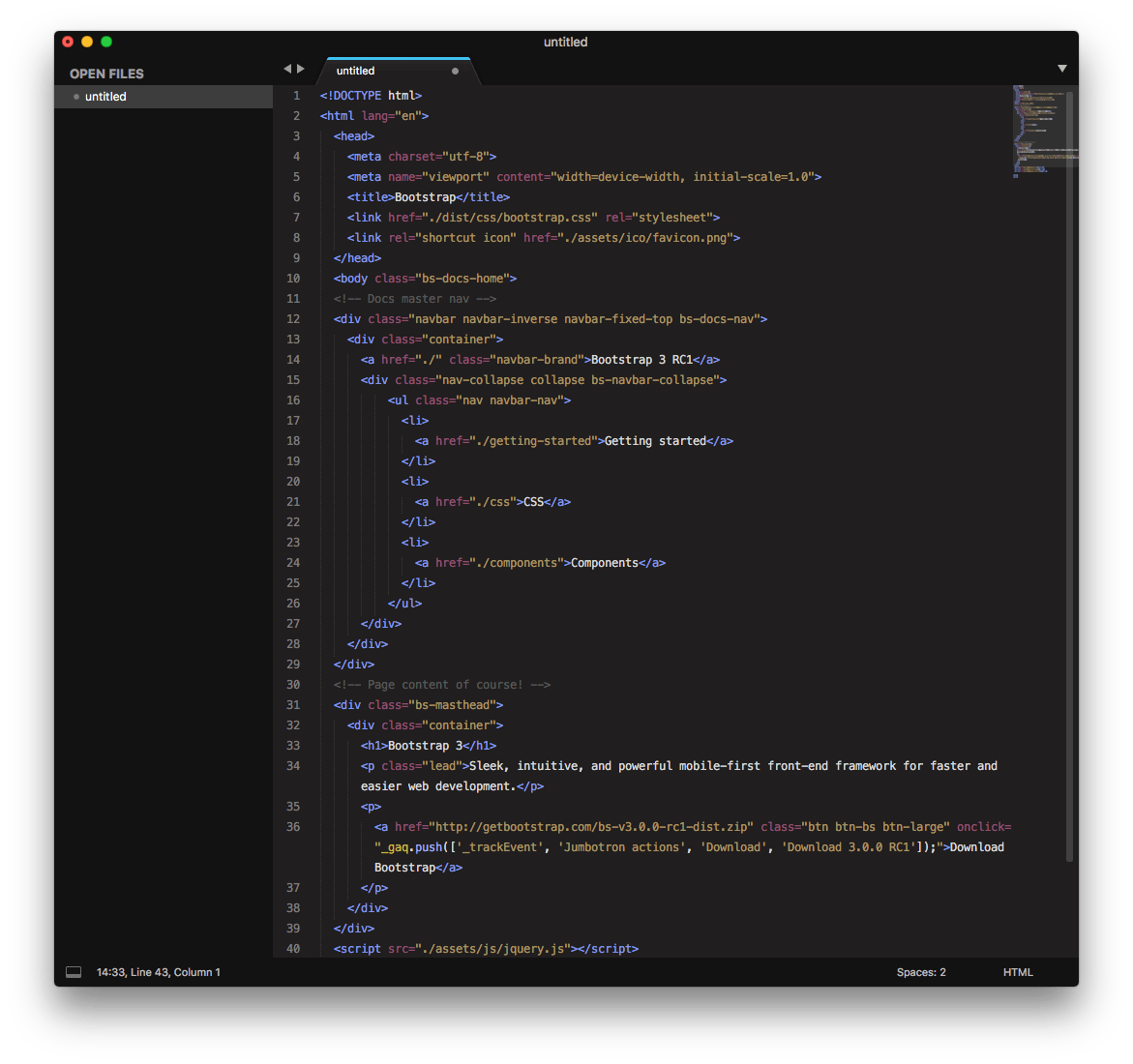
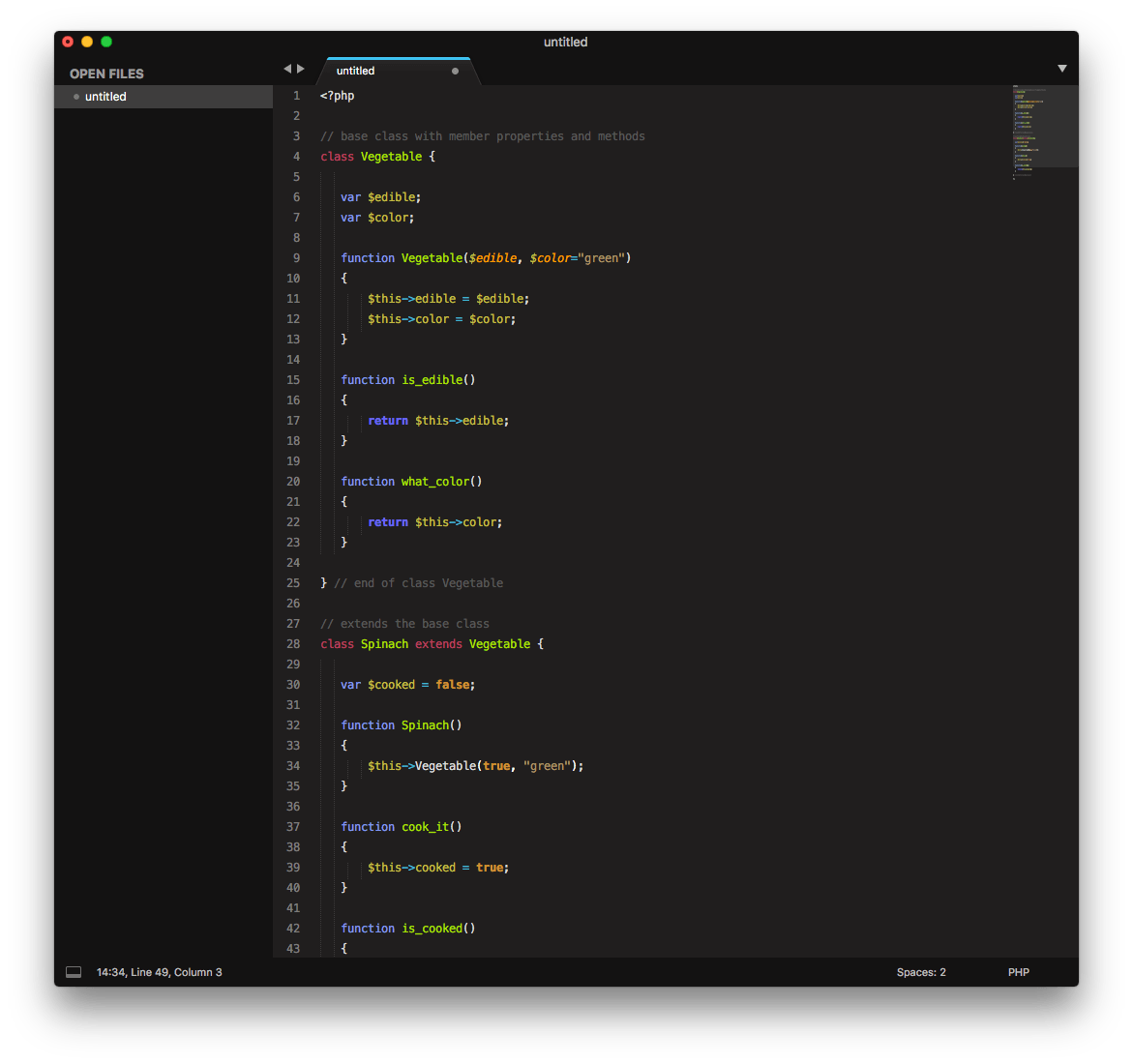
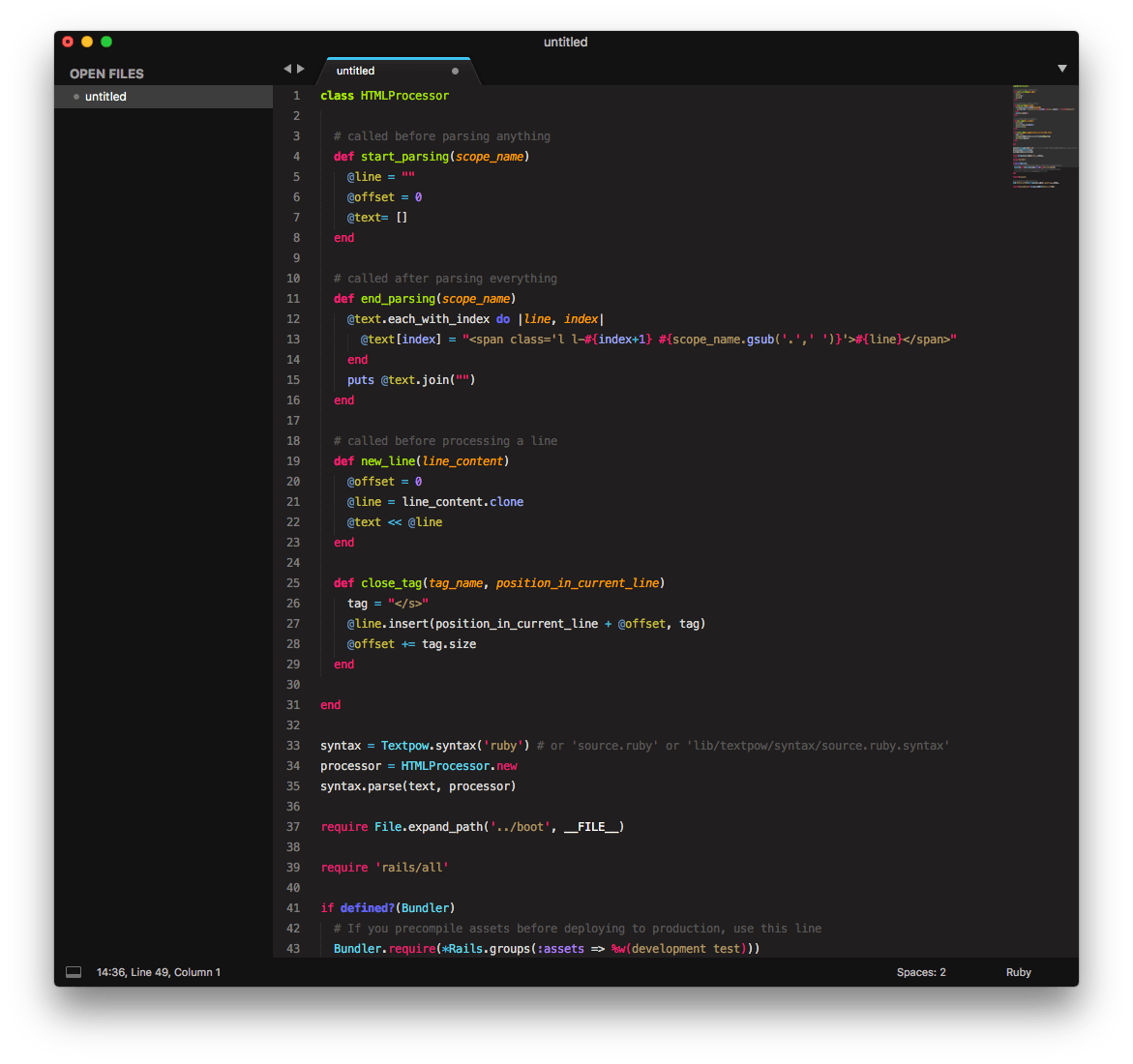
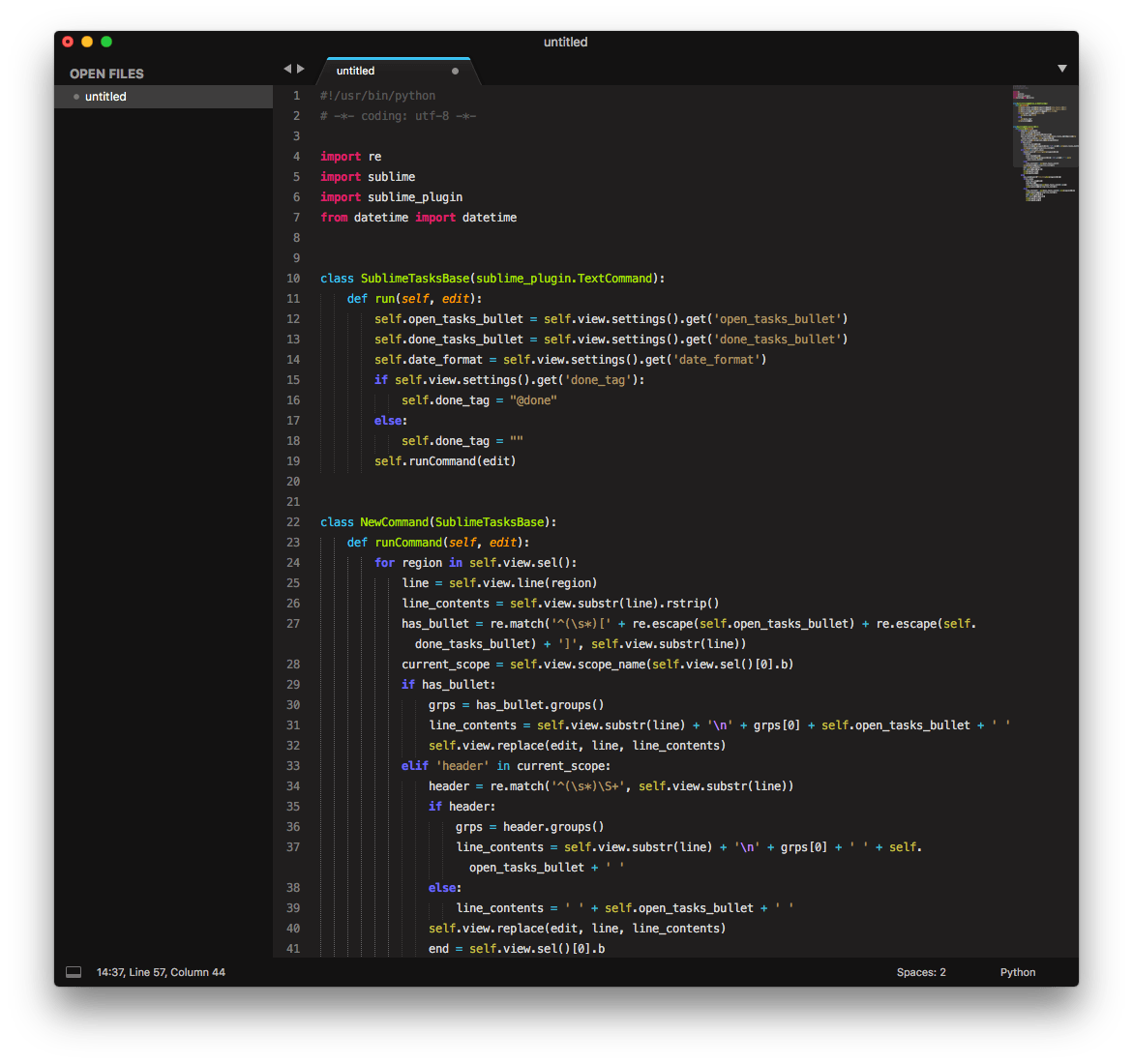
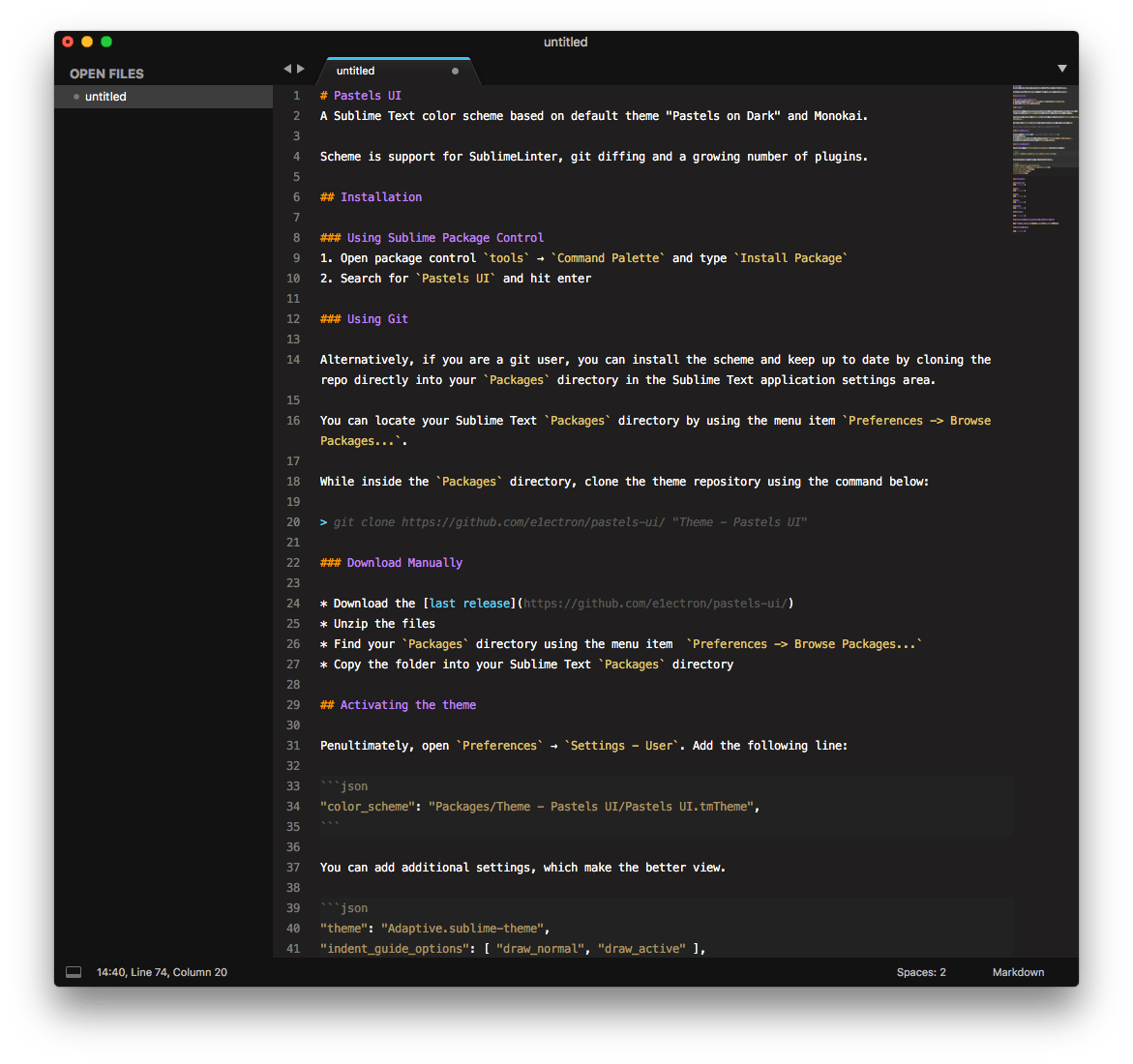
A Sublime Text color scheme based on default colors from "Pastels on Dark" with rich markup support like in Monokai. Looks perfectly with default Adaptive theme. Scheme supports SublimeLinter, Git Gutter and a growing number of plugins.
- Open package control
tools→Command Palette(⇧⌘P) and typeInstall Package - Search for
Pastels UIand hit enter
Alternatively, if you are a git user, you can install the scheme and keep up to date by cloning the repo directly into your Packages directory in the Sublime Text application settings area.
You can locate your Sublime Text Packages directory by using the menu item Preferences -> Browse Packages....
While inside the Packages directory, clone the theme repository using the command below:
git clone https://github.com/e1ectron/sublime-pastels-ui/ "Color Scheme - Pastels UI"
- Download the last release
- Unzip the files
- Find your
Packagesdirectory using the menu itemPreferences -> Browse Packages... - Copy the folder into your Sublime Text
Packagesdirectory
Penultimately, open Preferences → Settings - User. Add the following line:
"color_scheme": "Packages/Theme - Pastels UI/Pastels UI.tmTheme",You can add additional settings, which make the better view.
"theme": "Adaptive.sublime-theme",
"indent_guide_options": [ "draw_normal", "draw_active" ],
"highlight_modified_tabs": true,
"line_padding_bottom": 3,
"line_padding_top": 3,