Deploy this function on flows.network, and you will get a Discord 🤖 to sync with the GitHub issues with specified labels. Label helps the open-source projects manage the GitHub issues. This bot can help DevRel and maintainers of open-source projects to interact with the community based on different labels automatically! For example, we can build a bot to send the GitHub issue with good first issue to the contributor channel on Discord based on this template.

The issues will appear as separate threads, and any updates made to the issue on GitHub, such as adding a new label or comment, will be synchronized with the corresponding thread on Discord.
- Create a bot from a template
- Configure the bot on a Discord channel
- Configure the bot to monitor the GitHub repo
You will need to sign into flows.network from your GitHub account. It is free.
Click on the Create and Build button.
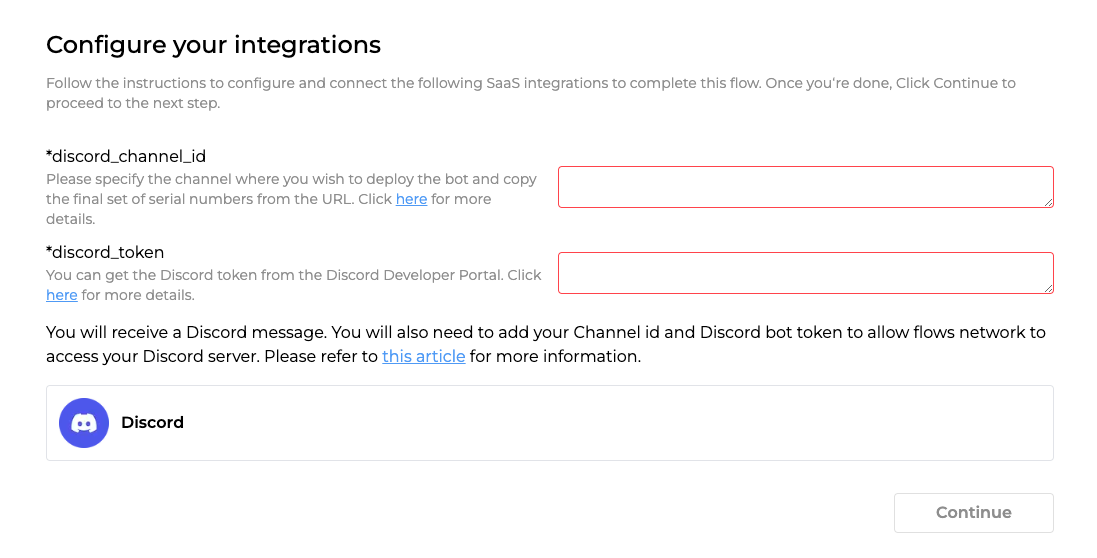
You will now set up the Discord integration. Enter the discord_channel_id and discord_token to configure the bot. Click here to learn how to get a Discord channel id and Discord bot token.
discord_channel_id: specify the channel where you wish to deploy the bot. You can copy and paste the final set of serial numbers from the URL.discord_token: get the Discord token from the Discord Developer Portal. This is standalone.
Next, you will tell the bot which GitHub repo it needs to monitor for upcoming GitHub issues.
github_owner: GitHub org for the repo you want to deploy the 🤖 on.github_repo: GitHub repo you want to deploy the 🤖 on.labels: the labels of GitHub issues that you want to monitor. Multiple labels are supported
Let's see an example. You would like to deploy the bot to monitor the issues with
good first issueandhelp wantedonWasmEdge/docsrepo. Heregithub_owner = WasmEdge,github_repo = docsandlables - good first issue, help wanted.
Click on the Connect or + Add new authentication button to give the function access to the GitHub repo to deploy the 🤖. You'll be redirected to a new page where you must grant flows.network permission to the repo.
Close the tab and go back to the flow.network page once you are done. Click on Deploy.
This is it! You are now on the flow details page waiting for the flow function to build. As soon as the flow's status became running, the bot is ready to track the GitHub issues! The bot is triggered by a GitHub issue labeled with specified labels.