
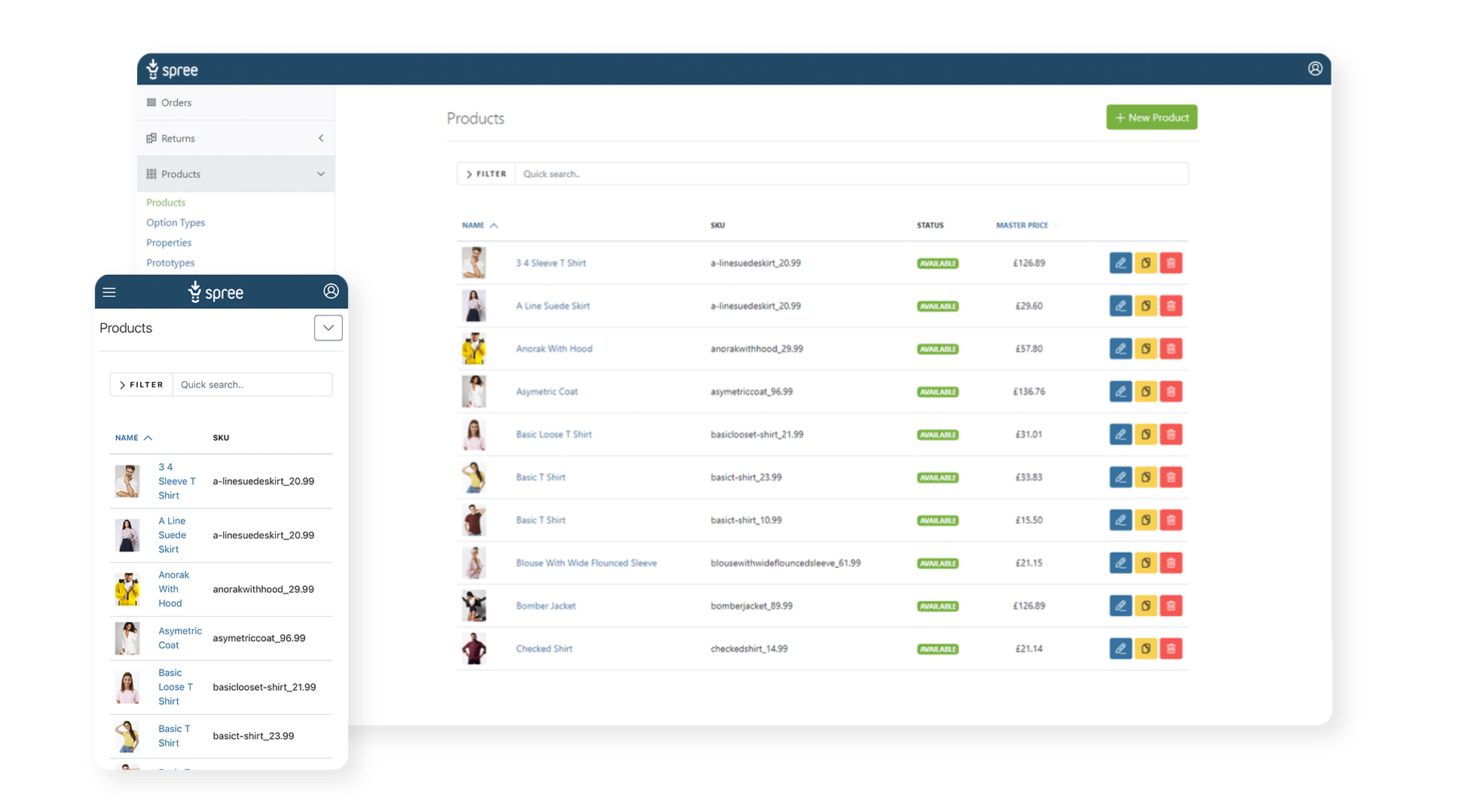
This is the default Spree Admin Dashboard.
All-in-one platform for all your Marketplace and B2B eCommerce needs. Start your 30-day free trial
- Mobile-first - works great on any device!
- Manage Product Catalog, Orders, Customers, Returns, Shipments and all other eCommerce crucial activities
- Multi-Store support out of the box
- Built-in CMS for Pages and Navigation
- Easily add 3rd party integrations such as Payments, Tax calculation services and Shipping couriers
- Easy customization to suit your needs
- Modern tech-stack based on Hotwire (Stimulus & Turbo)
Fire up your own instance in the cloud:
Default credentials:
- login:
[email protected] - password:
spree123
Spree Admin Dashboard is bundled with Spree Starter and we recommend following Spree Getting Started guide.
You can also add Spree and Admin Dashboard to an existing Ruby on Rails application as well.
Spree Admin Dashboard is an open source project and we love contributions in any form - pull requests, issues, feature ideas!
Please review the Spree Contributing Guide
-
Fork it!
-
Clone the repository
-
Create test application:
cd spree_backend bundle install bundle exec rake test_app
Entire test suite (this can take some time!)
bundle exec rspecSingle test file:
bundle exec rspec spec/features/admin/users_spec.rbChromeDriver is required for feature tests. On MacOS you can install it by running:
brew install chromedriverSpree Admin Dashboard is released under the New BSD License.







