A D3.js plugin that produces flame graphs from hierarchical data.
If you don't know what flame graphs are, check Brendan Gregg's post.
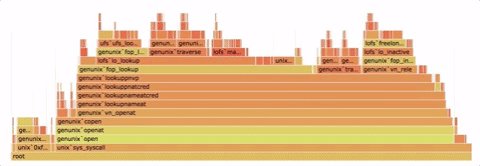
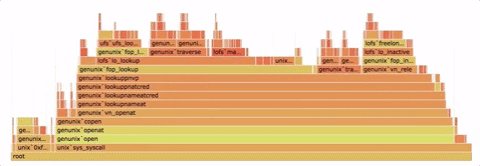
Flame graphs are a visualization of profiled software, allowing the most frequent code-paths to be identified quickly and accurately. They can be generated using my open source programs on github.com/brendangregg/FlameGraph, which create interactive SVGs.
Brendan Gregg
Click here to check the demo, and source.
Click here to check the animated assembly demo, and source
Click here to check the simplified demo on bl.ocks.org.
Just reference the CDN hosted CSS and JS files!
<head>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/gh/spiermar/[email protected]/dist/d3.flameGraph.min.css">
</head>
<body>
<div id="chart"></div>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/d3/4.10.0/d3.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/d3-tip/0.7.1/d3-tip.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/gh/spiermar/[email protected]/dist/d3.flameGraph.min.js"></script>
<script type="text/javascript">
var flamegraph = d3.flameGraph()
.width(960);
d3.json("data.json", function(error, data) {
if (error) return console.warn(error);
d3.select("#chart")
.datum(data)
.call(flamegraph);
});
</script>
</body>Make sure Bower installed on your system. If not, please install it using npm.
$ npm install bower -g
Install the d3-flame-graph plugin.
$ cd your-project
$ bower init
$ bower install d3-flame-graph --save
And use it!
<head>
<link rel="stylesheet" type="text/css" href="bower_components/d3-flame-graph/dist/d3.flameGraph.css">
</head>
<body>
<div id="chart"></div>
<script type="text/javascript" src="bower_components/d3/d3.js"></script>
<script type="text/javascript" src="bower_components/d3-tip/index.js"></script>
<script type="text/javascript" src="bower_components/d3-flame-graph/dist/d3.flameGraph.js"></script>
<script type="text/javascript">
var flamegraph = d3.flameGraph()
.width(960);
d3.json("data.json", function(error, data) {
if (error) return console.warn(error);
d3.select("#chart")
.datum(data)
.call(flamegraph);
});
</script>
</body>More detailed examples in the /example directory.
Input stack is a simple hierarchical data structure in JSON format.
{
"name": "<name>",
"value": <value>,
"children": [
<Object>
]
}JSON format can be converted from the folded stack format using the stacko CLI tool.
Internally, the data is transformed into a d3 hierarchy.
Functions like onClick, label and zoom expose individual entries as hierarchy Nodes, which wrap the provided data and add more properties:
{
"data": <original user-provided object>,
"parent": <another hierarchy node>,
"children": [
<hierarchy node>
],
"x1": <double>, // x2 - x1 is the size of this node, as a fraction of the root.
"x2": <double>
}
This is a breaking change from previous versions of d3-flame-graph, which were based on version 3 of the d3 library. See d3-hierarchy.
# d3.flameGraph()
Create a new Flame Graph.
# flameGraph.width([size])
Graph width in px. Defaults to 960px if not set. If size is specified, it will set the graph width, otherwise it will return the flameGraph object.
# flameGraph.height([size])
Graph height in px. Defaults to the number of cell rows times cellHeight if not set. If size is specified, it will set the cell height, otherwise it will return the flameGraph object.
# flameGraph.cellHeight([size])
Cell height in px. Defaults to 18px if not set. If size is specified, it will set the cell height, otherwise it will return the flameGraph object.
# flameGraph.minFrameSize([size])
Minimum size of a frame, in px, to be displayed in the flame graph. Defaults to 0px if not set. If size is specified, it will set the minimum frame size, otherwise it will return the flameGraph object.
# flameGraph.title([title])
Title displayed on top of graph. Defaults to empty if not set. If title is specified, it will set the title displayed on the graph, otherwise it will return the flameGraph object.
# flameGraph.tooltip([enabled])
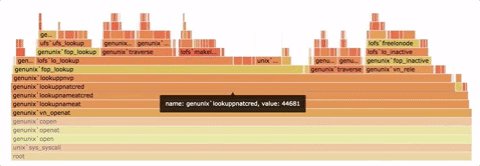
Enables/disables display of tooltips on frames. Defaults to true if not set. It can be set to a d3-tip configurable function, which will replace the default function and display a fully customized tooltip. Else, if a truthy value, uses a default label function. If a value is specified, it will enable/disable tooltips, otherwise it will return the flameGraph object.
Class should be specified in order to correctly render the tooltip. The default "d3-flame-graph-tip" is available for use too.
.attr('class', 'd3-flame-graph-tip')See d3-tip for more details.
# flameGraph.transitionDuration([duration])
Specifies transition duration in milliseconds. The default duration is 750ms. If duration is not specified, returns the flameGraph object.
See d3.duration.
# flameGraph.transitionEase([ease])
Specifies the transition easing function. The default easing function is d3.easeCubic.
See d3-ease.
# flameGraph.label([function])
Adds a function that returns a formatted label. Example:
flameGraph.label(function(d) {
return "name: " + d.name + ", value: " + d.value;
});# flameGraph.sort([enabled])
Enables/disables sorting of children frames. Defaults to true if not set to sort in ascending order by frame's name. If set to a function, the function takes two frames (a,b) and returns -1 if frame a is less than b, 1 if greater, or 0 if equal. If a value is specified, it will enable/disable sorting, otherwise it will return the flameGraph object.
# flameGraph.resetZoom()
Resets the zoom so that everything is visible.
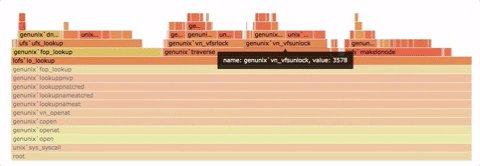
# flameGraph.onClick([function])
Adds a function that will be called when the user clicks on a frame. Example:
flameGraph.onClick(function (d) {
console.info("You clicked on frame "+ d.data.name);
});If called with no arguments, onClick will return the click handler.
# flameGraph.details([element])
Sets the element that should be updated with the focused sample details text. Example:
<div id="details">
</div>flameGraph.details(document.getElementById("details"));If called with no arguments, details will return the flameGraph object.
For bugs, questions and discussions please use the GitHub Issues.
We love contributions! But in order to avoid total chaos, we have a few guidelines.
If you found a bug, have questions or feature requests, don't hesitate to open an issue.
If you're working on an issue, please comment on it so we can assign you to it.
If you have code to submit, follow the general pull request format. Fork the repo, make your changes, and submit a pull request.
This plugin uses Gulp.js as build system. A few tasks are already defined, including browser-sync that can be used for development. To start it, just execute the default task.
$ git clone https://github.com/spiermar/d3-flame-graph.git
$ cd d3-flame-graph
$ npm install
$ bower install
$ gulp
Copyright 2015 Martin Spier. All Rights Reserved.
Licensed under the Apache License, Version 2.0 (the “License”); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an “AS IS” BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.