- 📖 About the Project
- 💻 Getting Started
- 👥 Authors
- 🔭 Future Features
- 🤝 Contributing
- ⭐️ Show your support
- 🙏 Acknowledgements
- 📝 License
[Blog ] Dynamic and user-friendly blog, where we've harnessed the power of Laravel for user features , all wrapped in a sleek and modern design courtesy of Tailwind CSS..
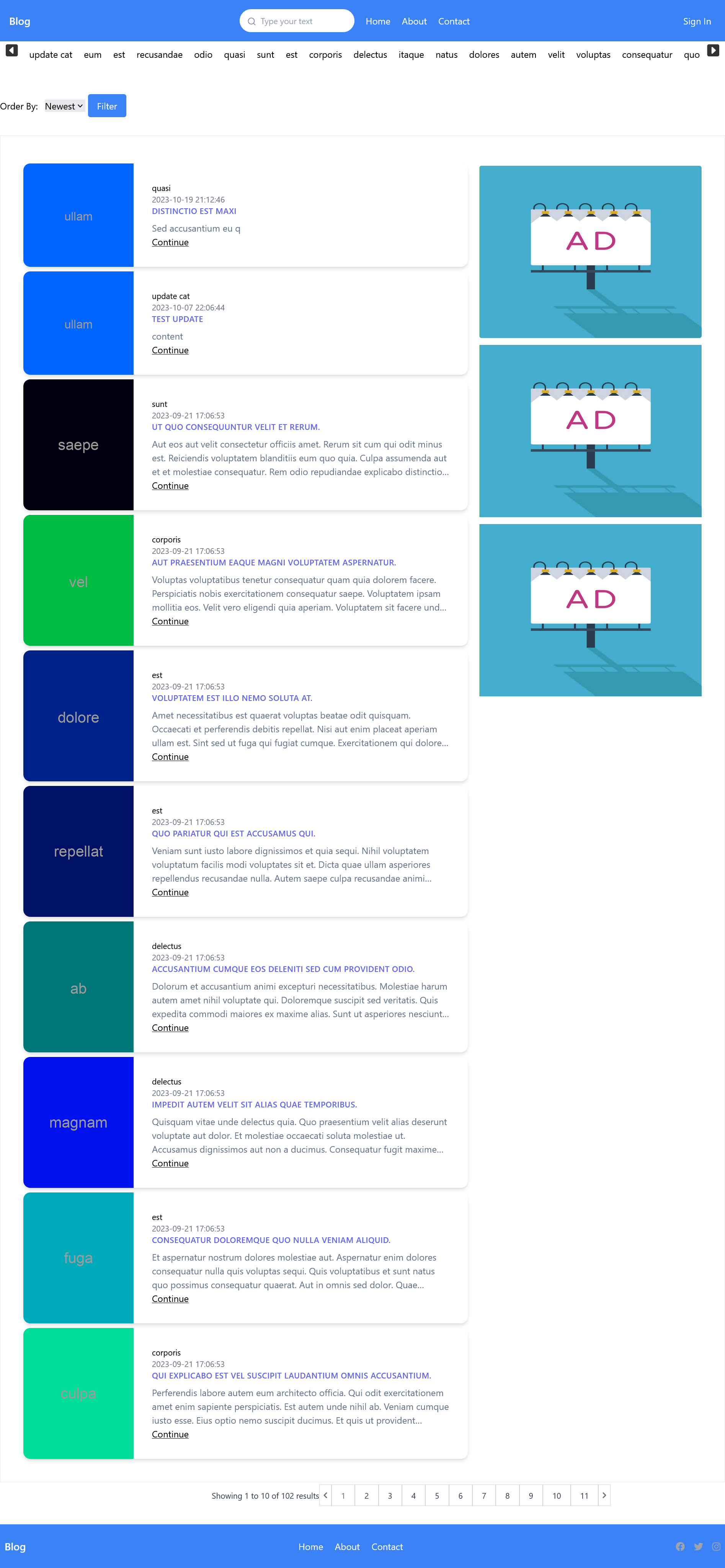
- [Display posts]
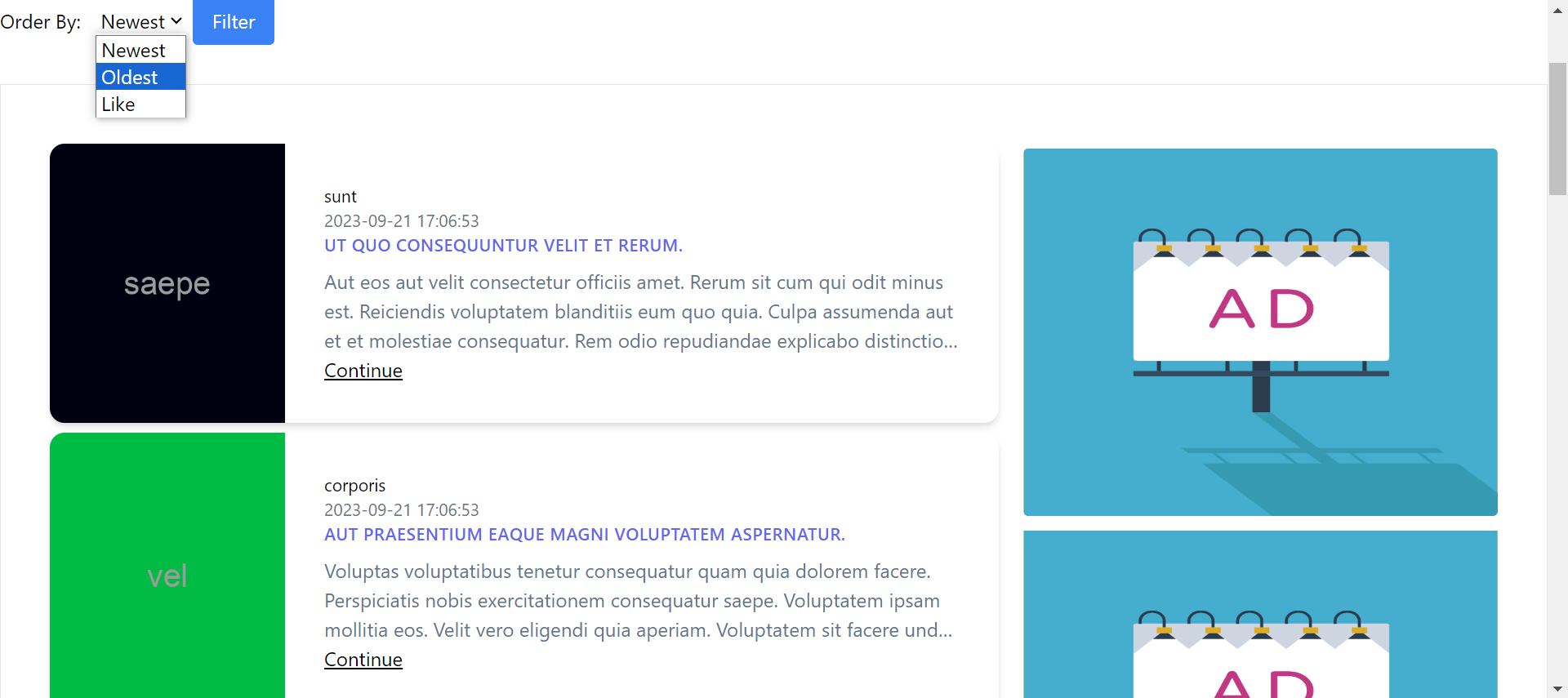
- [Posts Filter]
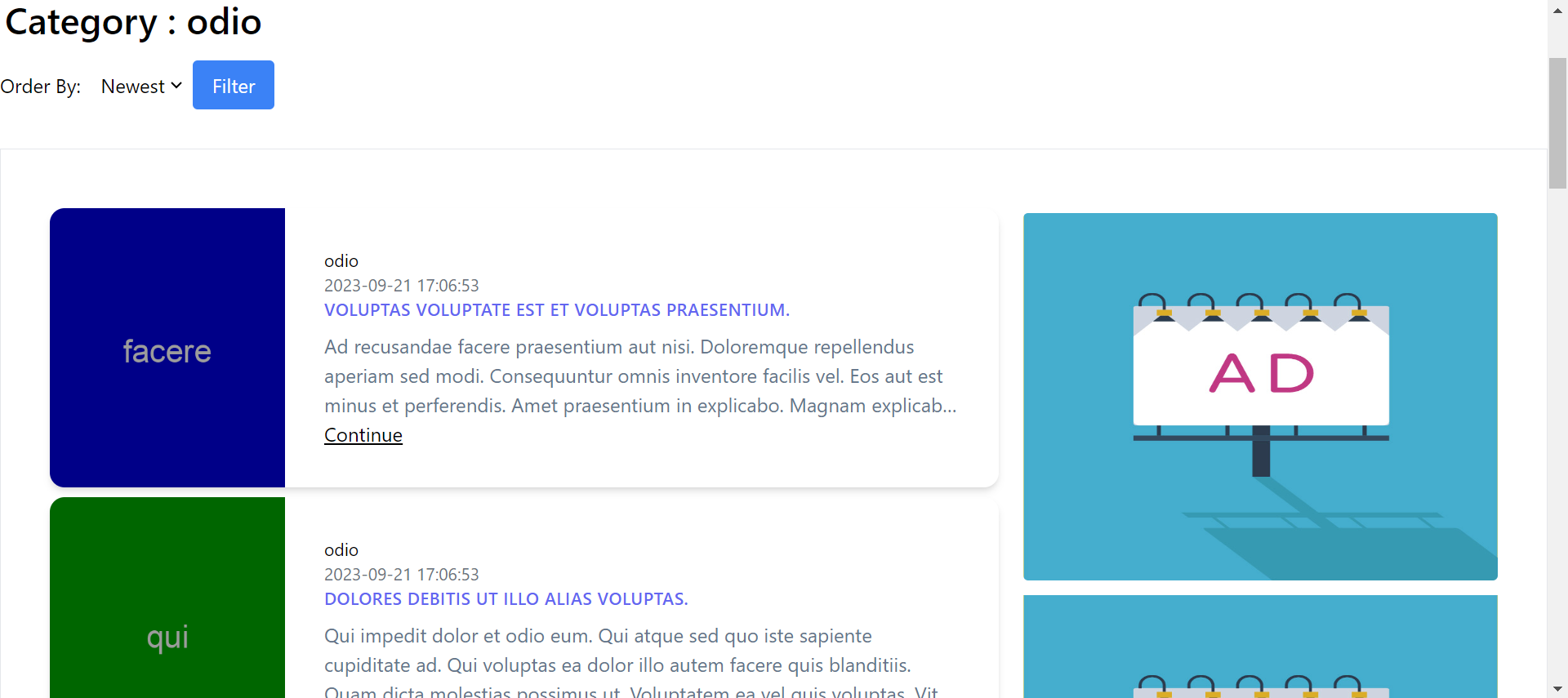
- [Posts by category]
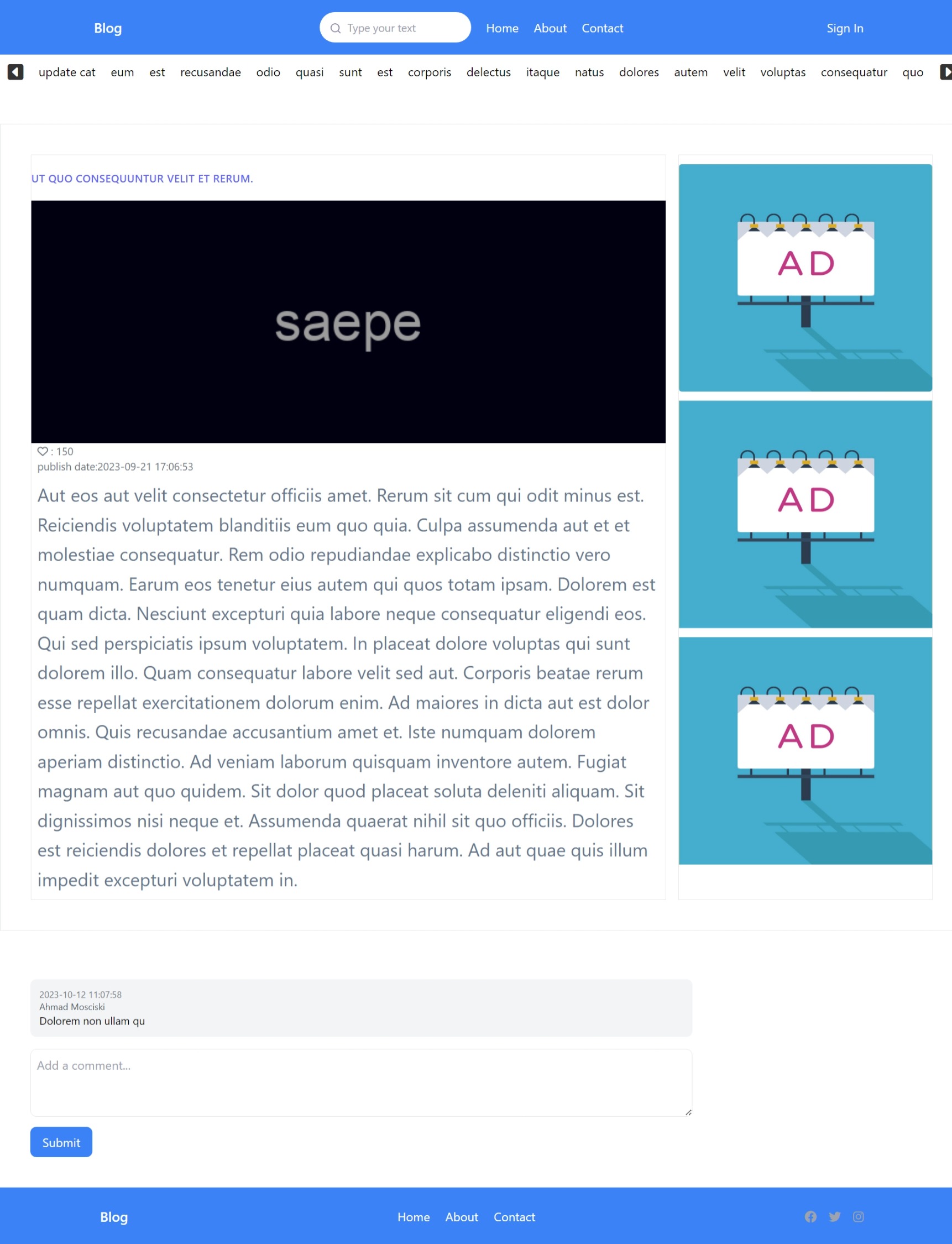
- [Post details]
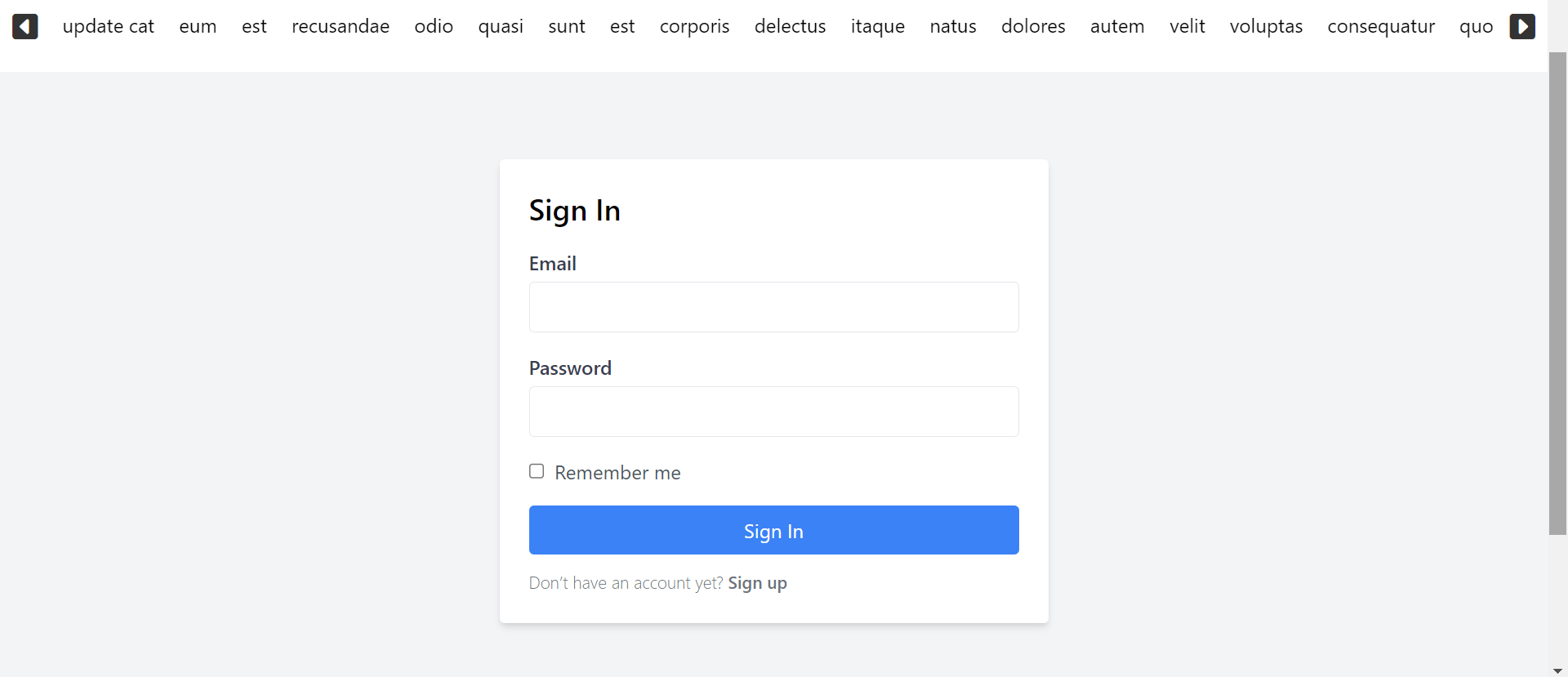
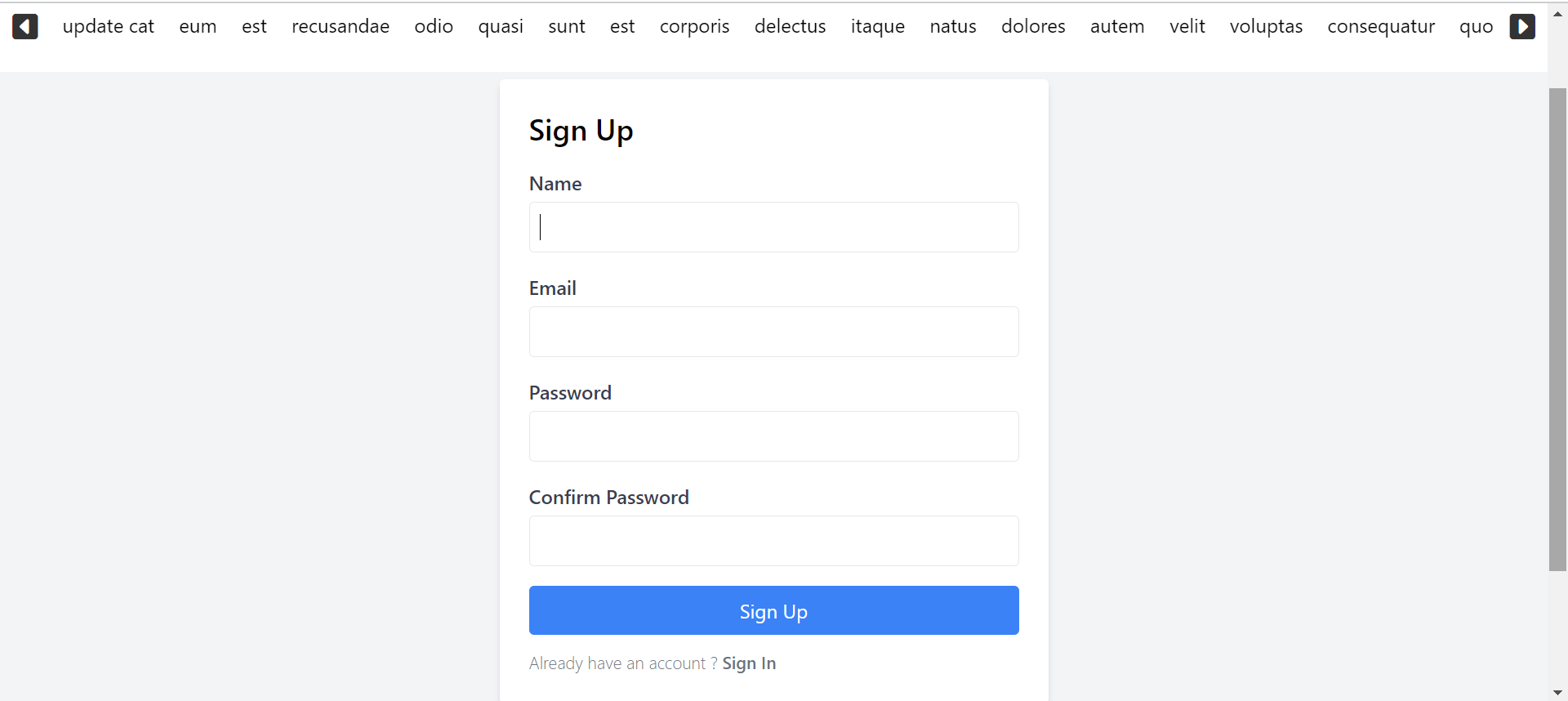
- [Sign in / sign up]
- [Email verification]
- [Admin panel]
- [Pagination]
To get a local copy up and running, follow these steps.
-
In order to run this project you need:
-
git: A tool for managing source code
-
Visual Studio Code: A source code editor
-
Live Server: A simple web server utility for Visual Studio Code
Clone this repository to your desired folder: https://github.com/stazrouti/Laravel-blog.git Example commands:
sh cd my-folder https://github.com/stazrouti/Laravel-blog.git
Install this project with:
` cd Laravel-blog
- Run composer install after cloning the repo
- Run cp .env.example .env
- Run php artisan key:generate
- Run php artisan php artisan migrate
To run this project
php artisan serve👤 Author1
- GitHub: @stazrouti
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
If you like this project please give it a start and share it with your friends.
This project is MIT licensed.