User resizable split view to accommodate two view controllers for iOS.
Resizable split view that accommodates two view controllers for iOS.
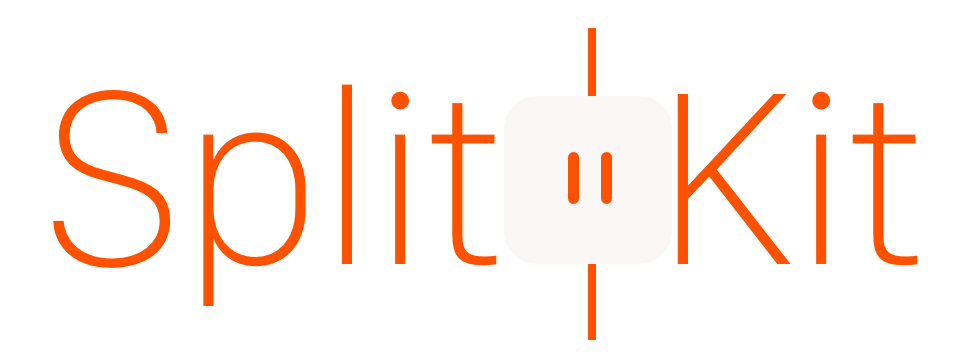
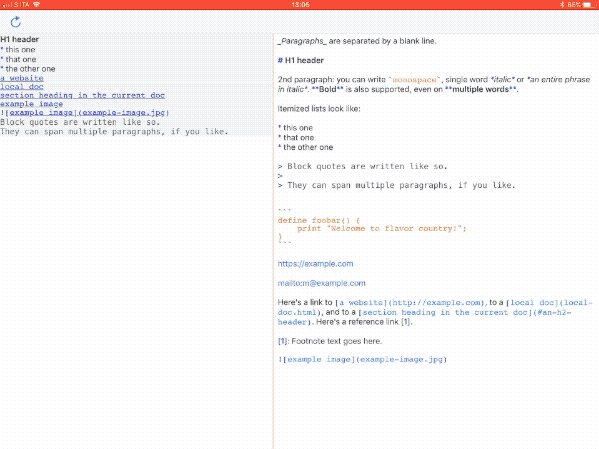
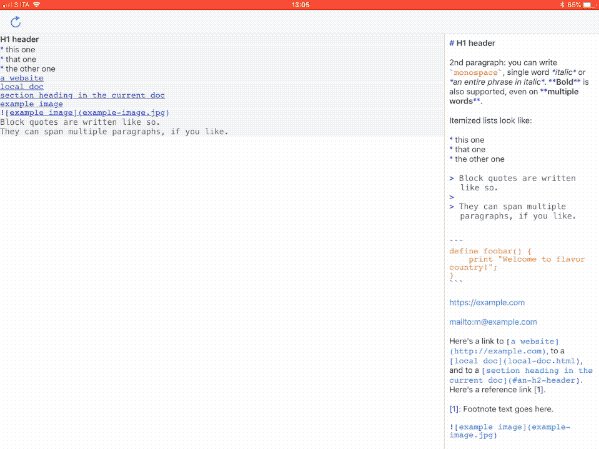
Heavily inspired by the Swift Playgrounds app for iPad, SplitKit gives you the ability to easily present two UIViews side by side (or stacked one on top of the other) baked by different UIViewControllers. Everything is implemented in a single .swift file to easily drop it in in existing projects. CocoaPods, Carthage and plain Dynamic Framework are supported as well for your convenience. The end user has the ability to resize the views just dragging the separator like each macOS counterpart, when the drag is performed a convenient handle appears to highlight the resizing operation. If the separator is really close to one of the edges, it will snap to it with an enjoyable animation and the handle won't disappear to highlight the hidden view position.
- Horizontal and vertical layouts: one beside the other and one on top of the other.
- Customizable separator and handle: choose the color you prefer to match your app style.
- Draggable handle to resize the views on the fly.
- Snap to the closest edge.
- Automatically keyboard dismiss if the keyboard top margin is crossed while resizing.
- Support iOS 9 leveraging
topLayoutGuideandbottomLayoutGuidethrough iOS 11 and the newsafeAreaLayoutGuide. - Swift 4 ready.
- Inception: nest multiple split controllers one inside the other.
- Example with iOS 11 Drag&Drop support.
- Objective-C compatible.
- Comprehensive Tests.
- iOS 9.0+
- Xcode 9.0+
CocoaPods is a dependency manager for Cocoa projects. You can install it with the following command:
$ gem install cocoapodsCocoaPods 1.0.0+ is required to build SplitKit.
To integrate SplitKit into your Xcode project using CocoaPods, specify it in your Podfile:
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '9.0'
use_frameworks!
pod 'SplitKit'Then, run the following command:
$ pod installCarthage is a decentralized dependency manager that builds your dependencies and provides you with binary frameworks.
You can install Carthage with Homebrew using the following command:
$ brew update
$ brew install carthageTo integrate SplitKit into your Xcode project using Carthage, specify it in your Cartfile:
github "macteo/SplitKit"
Run carthage update --platform iOS to build the framework and drag the built SplitKit.framework into your Xcode project.
Add the SplitKit Xcode project to your own. Then add the SplitKit framework as desired to the embedded binaries of your app's target.
In this repository you can find a sample project with few lines of code in the ViewController class for a jumpstart.
Sample code is written in Objective-C, if you find an incompatibility please open an issue. Swift apps are obviously supported too.
Import SplitKit modules into your Swift class
import SplitKitor if you are writing in Objective-C
@import SplitKit;Keep in mind the you have to let the project generate the Bridging Header otherwise the integration may fail.
SPKSplitViewController *splitController = [[SPKSplitViewController alloc] init];
[self addChildViewController:splitController];
splitController.view.frame = self.view.bounds;
splitController.view.autoresizingMask = UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleHeight;
[self.view addSubview:splitController.view];
[splitController didMoveToParentViewController:self];
splitController.arrangement = SPKArrangementHorizontal;Customize the appearance as desired. You can use SplitKit directly from a Storyboard.
Enjoy.
- Matteo Gavagnin – @macteo
SplitKit is released under the MIT license. See LICENSE for details.