ThisMyPC provides a neat web interface that can be used for browsing your desktop drives from any device in your browser itself. With the help of NodeJs, the file details are displayed in JSON format that can then be easily displayed in web browsers.
The source code is open so that you can download the source code and set it up with ease if you would like to have your own exclusive environment.
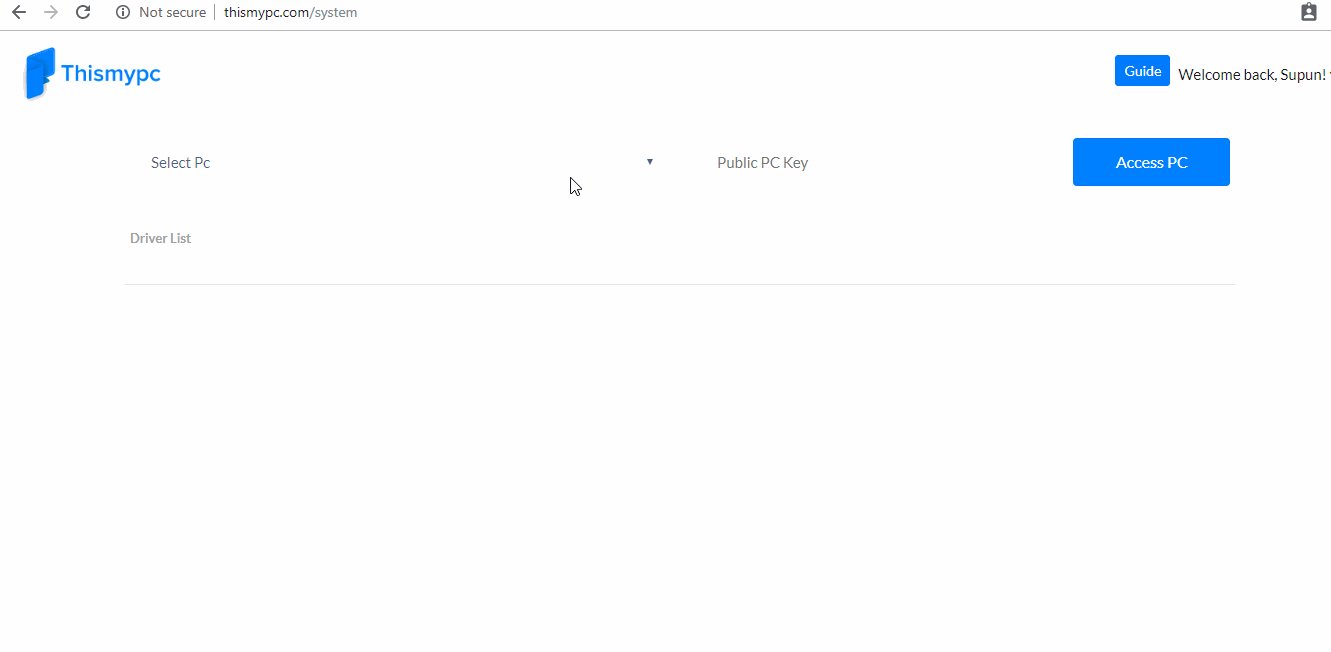
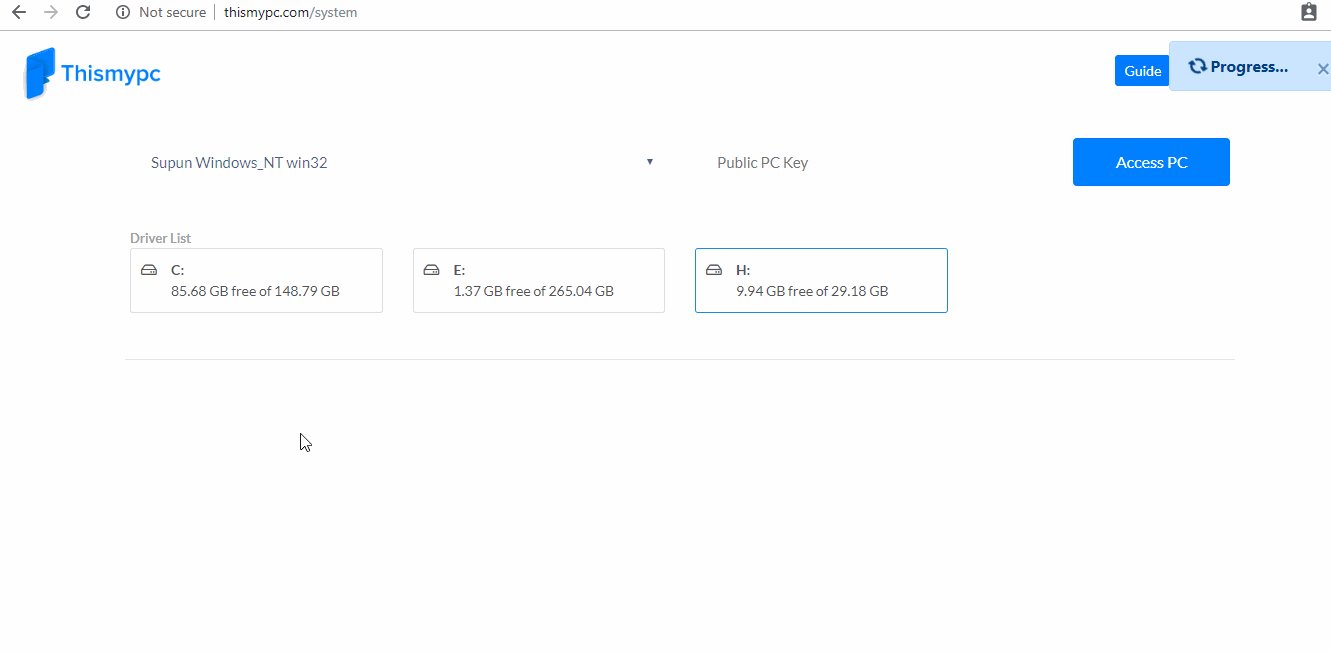
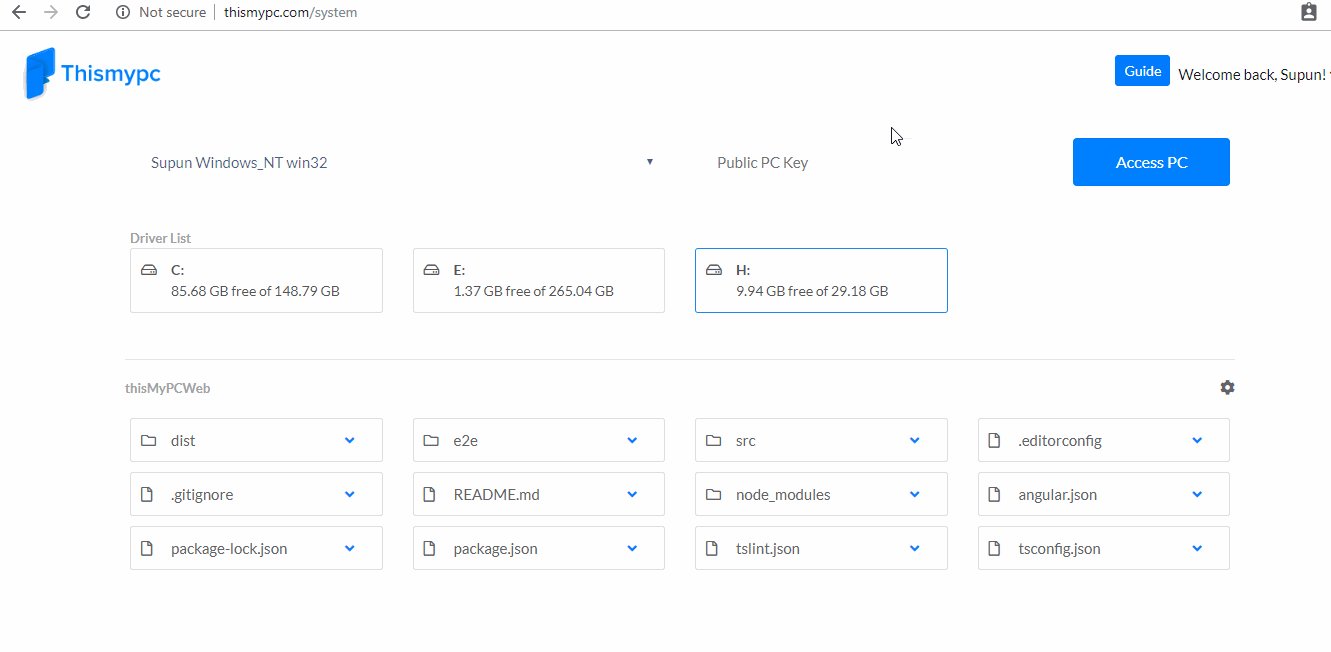
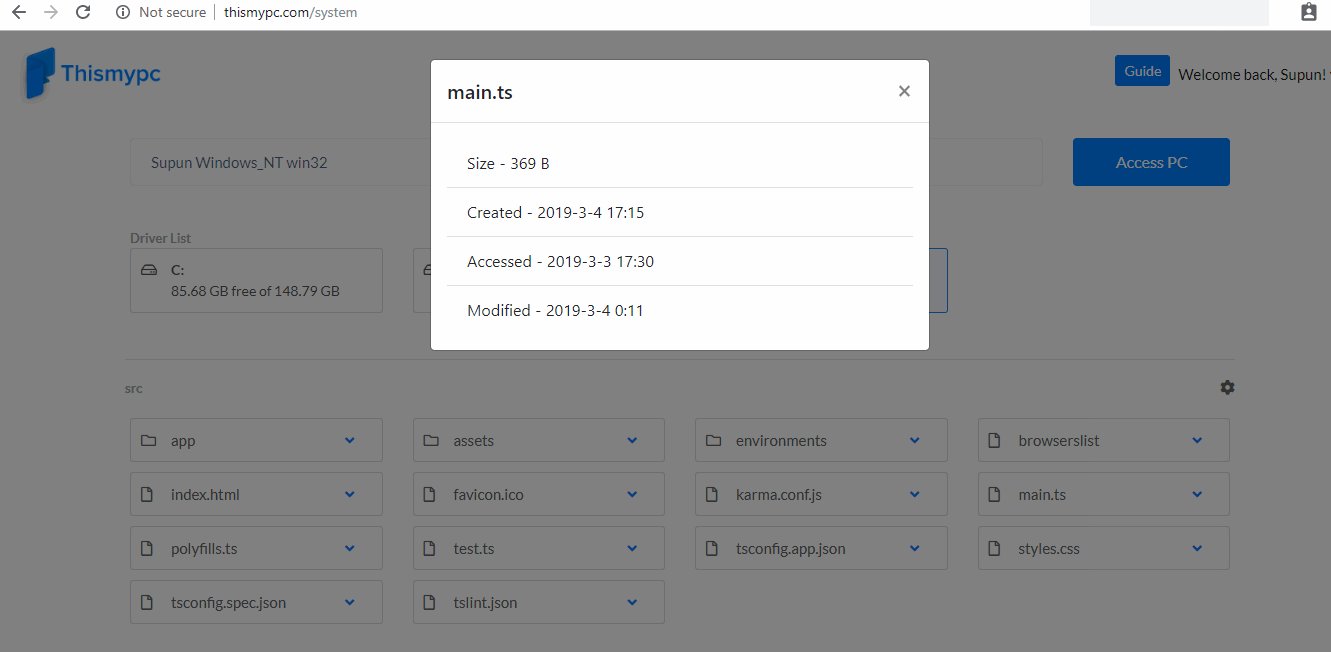
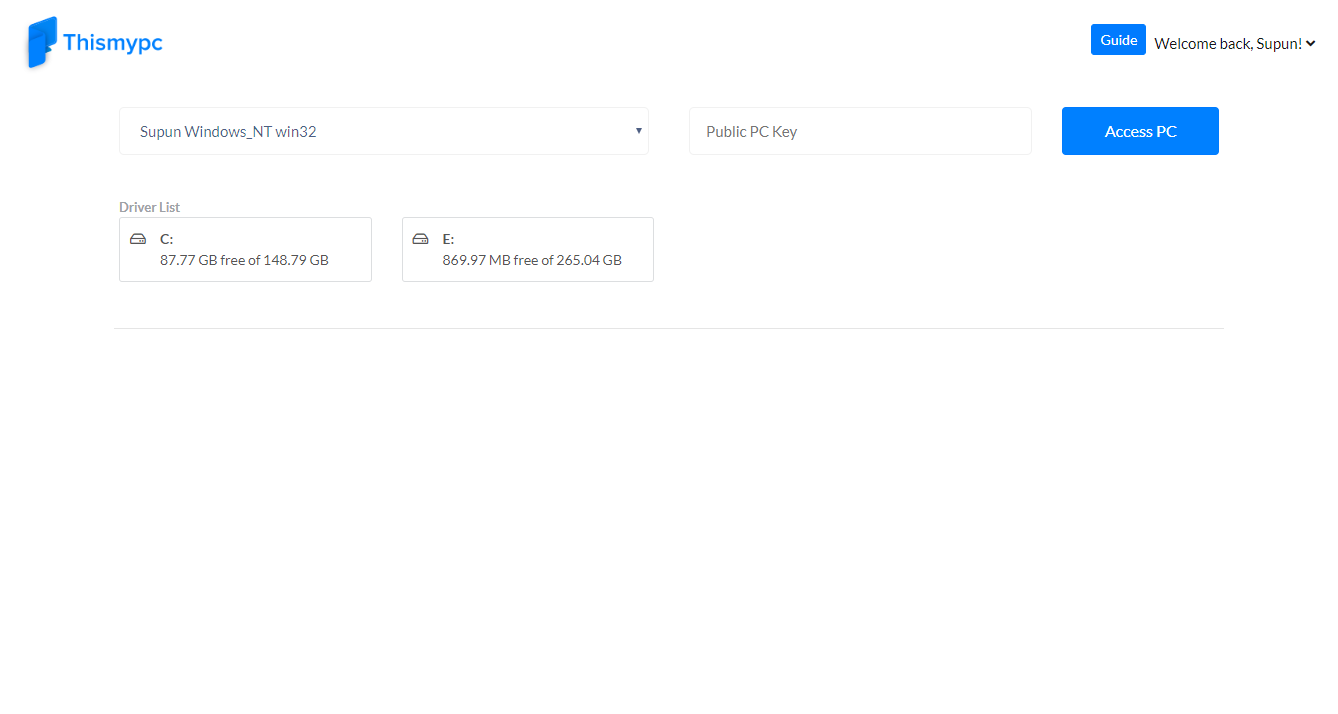
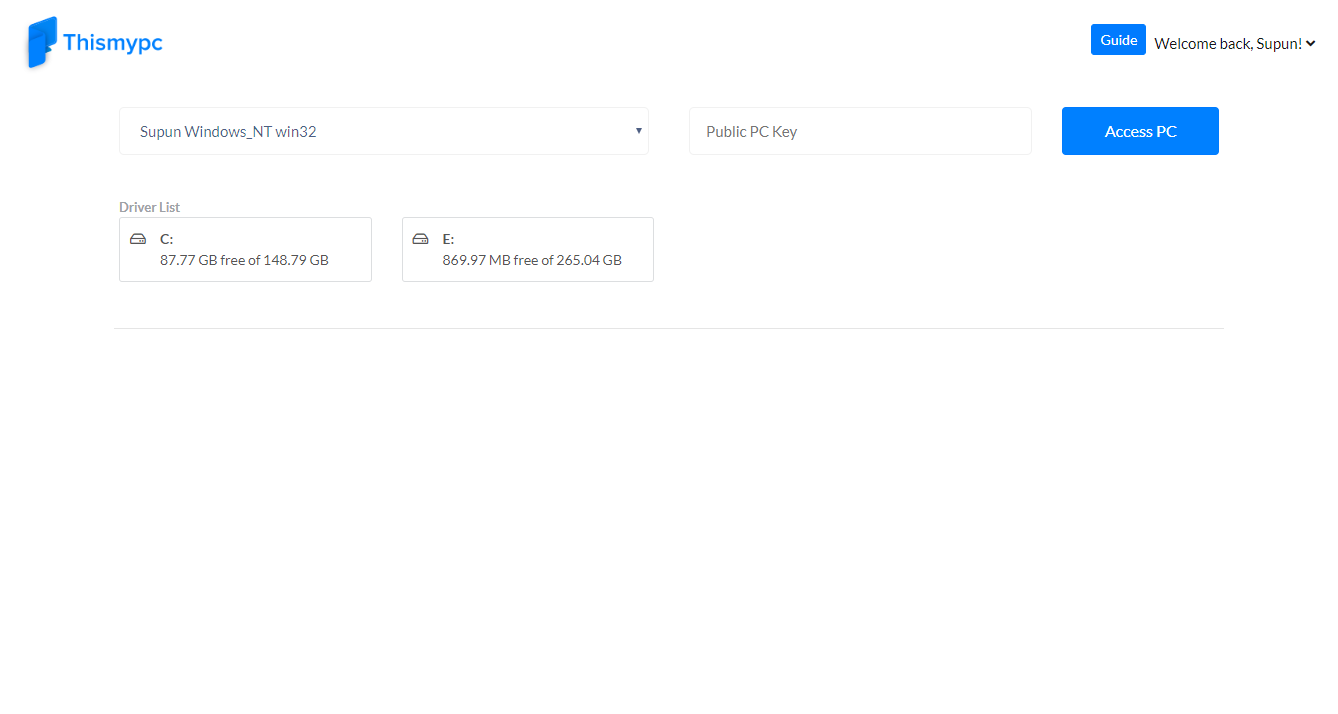
| Desktop App Login | Desktop App Open | Web App computer hard drives | Web App computer hard drives Open |
|---|---|---|---|
 |
 |
 |
 |
.
├── .github/ISSUE_TEMPLATE
├── doc # All Api doc and gif files
├── thisMyPCApp # Electron JS app folder
├── thisMyPCServer # Node JS MongoDB and Express JS server folder
├── thisMyPCWeb # Angular website folder
├── .gitignore
├── .gitlab-ci.yml
├── CODE_OF_CONDUCT.md
├── LICENSE
└── README.md
The concept behind thismypc app was to transfer your computer folder and file information through a nodeJS server to the web end as JSON data.
- The app's responsive web interface helps you to browse file in any resolution device.
- You can use source code for your own projects.
- It works well in low bandwidth environments.
All usage instruction and information update on Github Wiki.
| Platform | Status |
|---|---|
| Microsoft Windows | Developing |
| Linux | Pending |
| Mac os | Pending |
| Android | Developing |
git clone https://github.com/supunlakmal/thismypc.gitThis Command will copy a full project to your local environment
cd thisMyPCWeb
npm icd thisMyPCWeb Move into angular Project Folder
npm i install all dependency.
Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
cd thisMyPCApp
npm icd thisMyPCWeb Move into Electron Project Folder
npm i install all dependency.
Run npm run start start electron app in debug mode
cd thisMyPCServer
npm icd thisMyPCServer Move into Node Project Folder
npm i install all dependency.
Run npm node index.js to start node server
| URL |
|---|
| /api/v1/graphql |
- PC - Personal Computer
- thismypc.com:5000 - This is Thismypc web site API url. You can use your own localhost server link instead default Link.
- ":userID" - User ID
- ":computerKey" - Computer Key
| Web API | URL | Description |
|---|---|---|
| User Register | /api/v1/user/register | - |
| User Login | /api/v1/user/login | - |
| User Logout | /api/v1/user/:userID/logout | - |
| User Auth | /api/v1/user/authentication | - |
| User Info | /api/v1/user/:userID | - |
| User Online PC List | /api/v1/user/computer/online | - |
| Public PC Access | /api/v1/computer/public/access | - |
| User PC List | /api/v1/user/computer | - |
| Update User Account | /api/v1/user/update | - |
| Update User Password | /api/v1/user/password/edit | - |
| Update User PC Public status | /api/v1/user/computer/public/status/update | - |
| Update User PC Public Key | /api/v1/user/computer/public/key/update | - |
| Socket Name | Socket | Type | Description |
|---|---|---|---|
| Join Socket from Web | joinFromWeb | emit | - |
| Folder or Driver Open Request | openFolder | emit | - |
| PC access Requests | pcAccessRequest | emit | - |
| Get Hard Drive List | hDDList | on | - |
| Folder or hard drive open data | openFolderRequestToWeb | on | - |
| APP API | URL | Description |
|---|---|---|
| User Login From App | /api/v1/user/computer/login | - |
| User Info | /api/v1/user/:userID/computer/:computerKey | - |
| User Logout | /api/v1/user/:userID/computer/logout | - |
| Socket Name | Socket | Type | Description |
|---|---|---|---|
| Join Socket from APP | joinFromApp | emit | - |
| Send Hard Drive List | hDDList | emit | - |
| Send Data inside Folder or Hard Drive | sendOpenFolderRequest | emit | - |
| Send callback of Folder Create Function | folderCreateCallback | emit | - |
| PC access user and data | pcAccessRequest | on | - |
| Folder or Hard drive open request | openFolderRequest | on | - |
| Folder Validation | validateFolderName | on | - |
MongoDB use as Database.
The MIT License 2019 Supun Lakmal