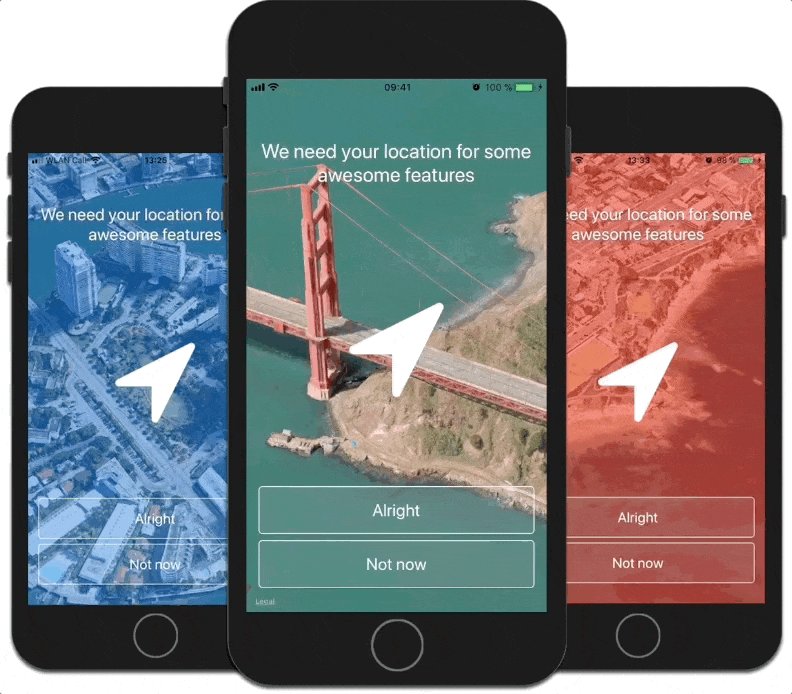
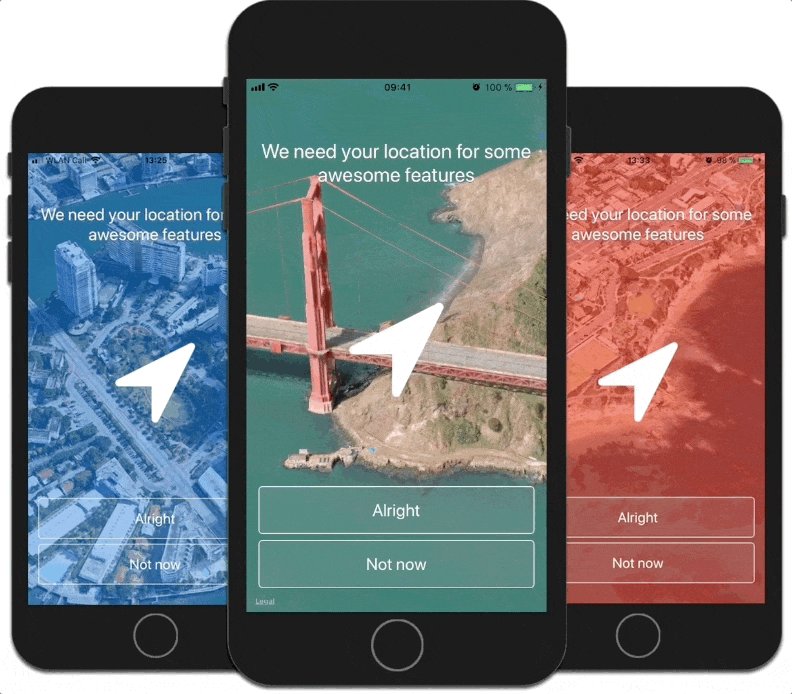
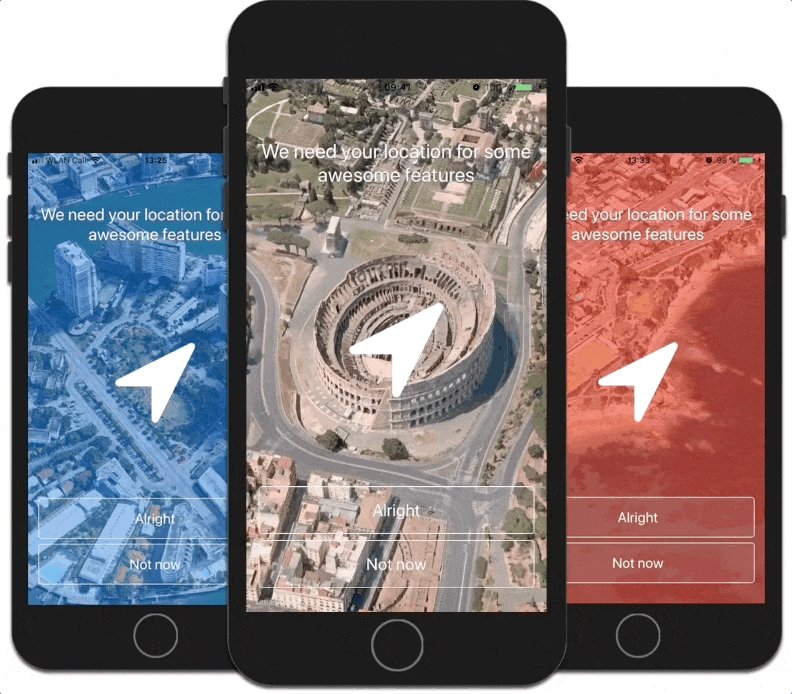
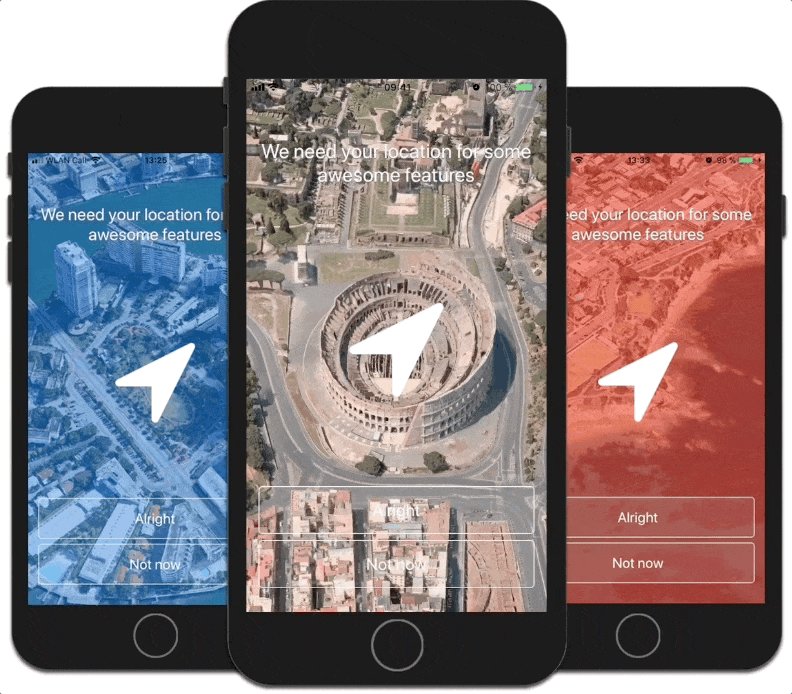
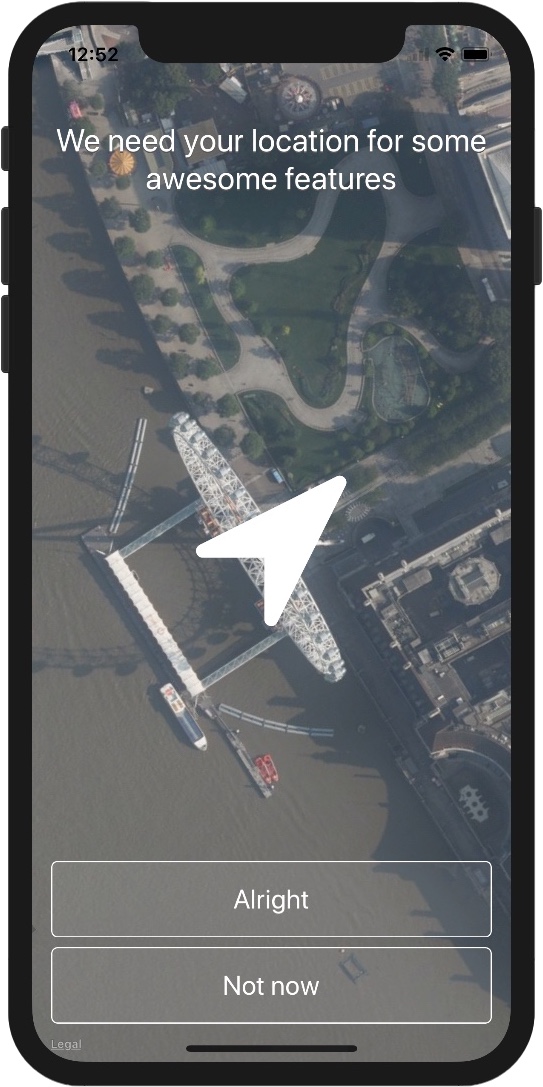
STLocationRequest is a simple and elegant way to request the users location services at the very first time. The STLocationRequestController shows a beautiful 3D 360° Flyover-MapView bult on top of FlyoverKit with over 25 cities and landmarks.
STLocationRequest is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'STLocationRequest'Carthage is a decentralized dependency manager that builds your dependencies and provides you with binary frameworks.
You can install Carthage with Homebrew using the following command:
$ brew update
$ brew install carthageTo integrate STLocationRequest into your Xcode project using Carthage, specify it in your Cartfile:
github "SvenTiigi/STLocationRequest"
Run carthage update --platform iOS to build the framework and drag the build:
STLocationRequest.frameworkFlyoverKit.framework
into your Xcode project.
On your application targets’ “Build Phases” settings tab, click the “+” icon, choose “New Run Script Phase” and add the Framework paths (for all Frameworks) as mentioned in Carthage Getting started Step 4, 5 and 6
import STLocationRequest
// Initialize STLocationRequestController with STLocationRequestController.Configuration
let locationRequestController = STLocationRequestController { (config: inout STLocationRequestController.Configuration) in
config.title.text = "We need your location for some awesome features"
config.allowButton.title = "Alright"
config.notNowButton.title = "Not now"
config.mapView.alpha = 0.9
config.backgroundColor = UIColor.lightGray
config.authorizeType = .requestWhenInUseAuthorization
}
// Get notified on STLocationRequestController.Events
locationRequestController.onEvent = { event in
if case .locationRequestAuthorized = event {
// Location Request Authorized 🙌
}
}
// Present STLocationRequestController
locationRequestController.present(onViewController: self)Please keep in mind that the 3D flyover view will only work on a real iOS device (Read more).
The STLocationRequestController can be customized via the the STLocationRequestController.Configuration struct. There are plenty of options available 👨💻 More details can be found here
The onEvent function get invoked if an STLocationRequestController.Event occured. Simply set an anonymous function of type (Event) -> Void to evaluate the event.
locationRequestController.onEvent = { (event: STLocationRequestController.Event) in
switch event {
case .locationRequestAuthorized:
break
case .locationRequestDenied:
break
case .notNowButtonTapped:
break
case .didPresented:
break
case .didDisappear:
break
}
}To perform a location request, define a usage description in your Info.plist file.
STLocationRequestController.Authorization.requestWhenInUseAuthorization
<key>NSLocationWhenInUseUsageDescription</key>
<string>The usage description</string>STLocationRequestController.Authorization.requestAlwaysAuthorization
<key>NSLocationAlwaysUsageDescription</key>
<string>The usage description</string>The usage description will be shown in the default iOS location request dialog after the user taps the allow button.
The recommended way to present STLocationRequestController is:
if STLocationRequestController.shouldPresentLocationRequestController {
// Location Services are enabled and authorizationStatus is notDetermined
// Ready to present STLocationRequestController
self.presentLocationRequestController()
}Please keep in mind that the 3D flyover view will only work on a real iOS device with at least iOS 9.0 installed (Apple Developer API Reference). A Screenshot taken from an iOS Simulator running a STLocationRequestController visualizes the iOS Simulator behaviour.
STLocationRequest uses the following libraries.
Contributions are very welcome. 🙌 🤓
To run the example Application, generate the Frameworks via Carthage first.
$ carthage update --platform iOS
$ open STLocationRequest.xcodeprojSTLocationRequest
Copyright (c) 2020 Sven Tiigi <[email protected]>
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in
all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
THE SOFTWARE.